
Make your ever-evolving design system accessible for your entire team
Make sure all design assets are consistent across the entire organization. Keep creating a single source of truth for your team to design from when working on projects.


Make your ever-evolving design system accessible for your entire team
Make sure all design assets are consistent across the entire organization. Keep creating a single source of truth for your team to design from when working on projects.


Ensure design consistency
Use UXPin’s Design System features to make sure every designer and developer on your team speaks the same language.

Let your brand shine through
Your Design System is more than an internal guide for your design team. With a Design System in place, your brand’s personality will be consistent across all channels — eliminating any customer confusion about who you are.

Ship products faster
Manage all design and prototyping projects across the entire organization with ease. Don’t waste any time discussing what’s already settled.
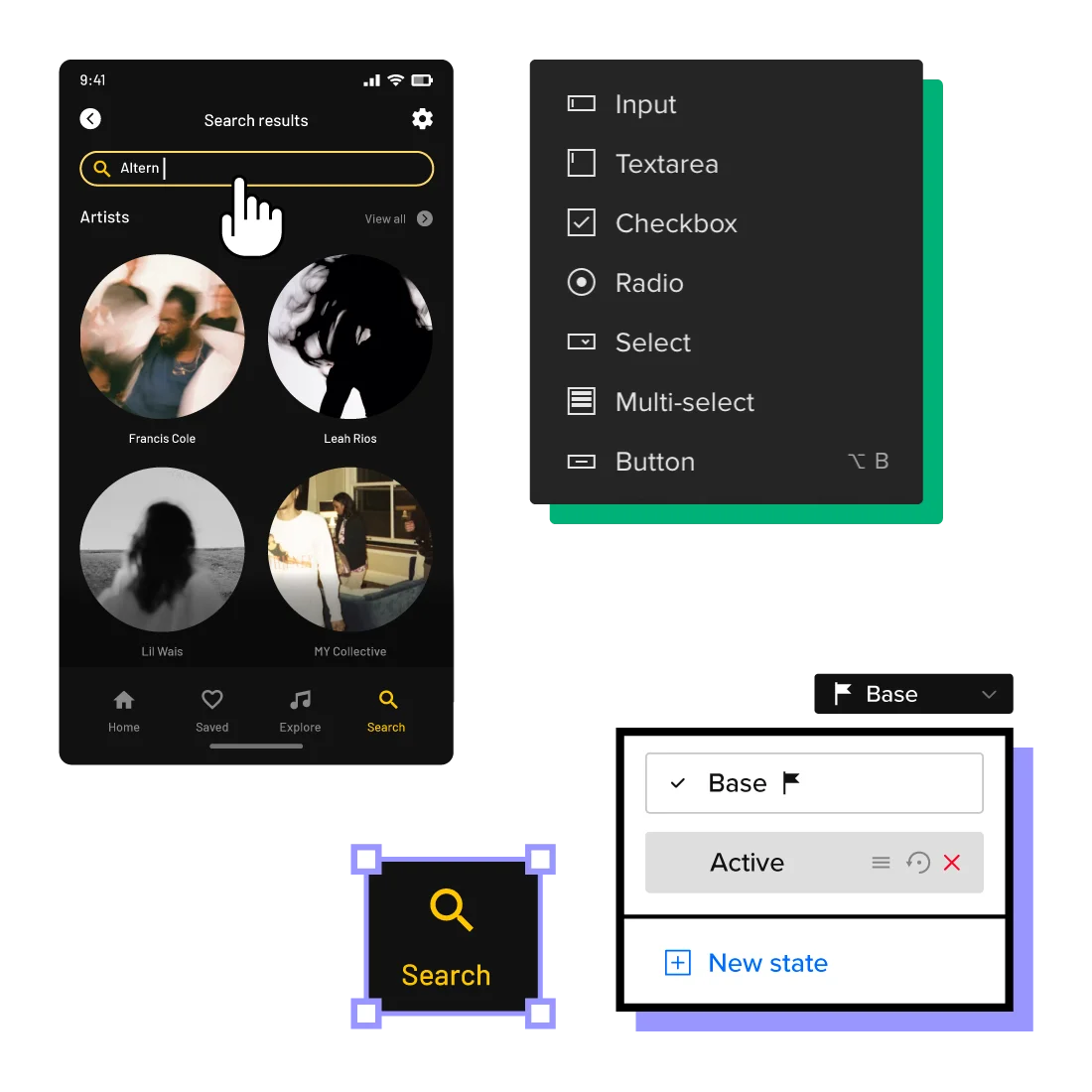
Interactive components
Your interactive components in UXPin’s Design Systems are much more than purely visual “static” elements. Build a complete library of interactive elements including sliders, pop-ups, menus, carousels, and more.

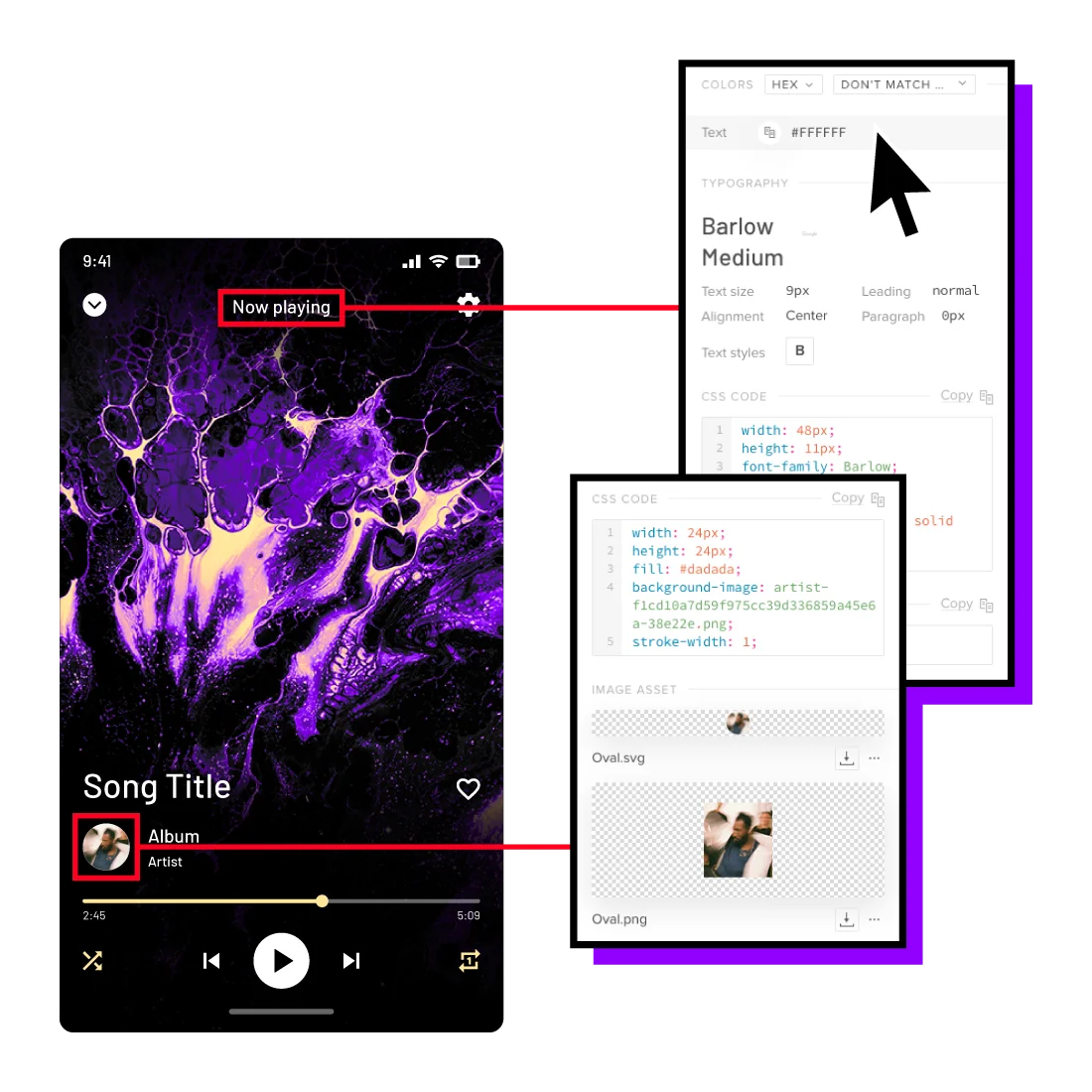
Inspect UI Patterns
Take the guesswork out of coding. Let your devs dive right into the Design Systems where they can immediately translate UI Patterns into ready-to-use CSS code.

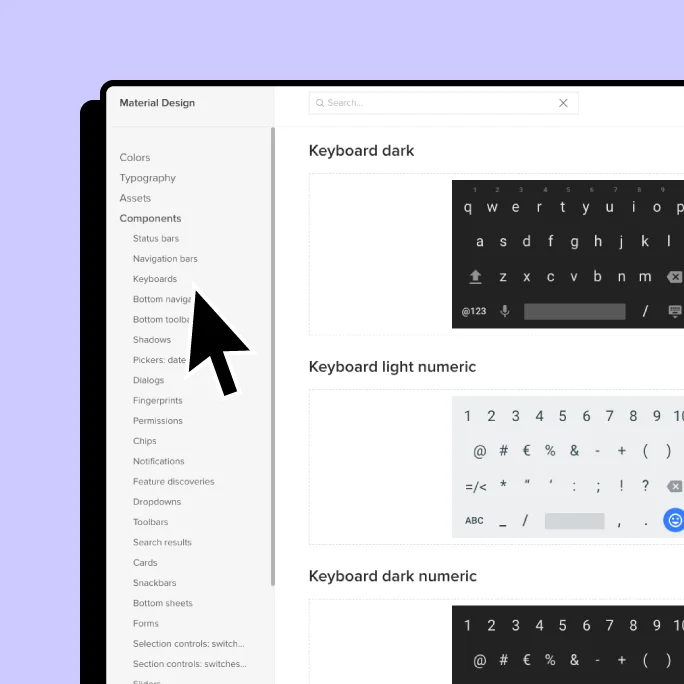
Explain design decisions
Go beyond just documenting assets or colors. Use documentation inside Design Systems to explain your design decisions. Leave no room for misunderstanding for anyone who interacts with your design.



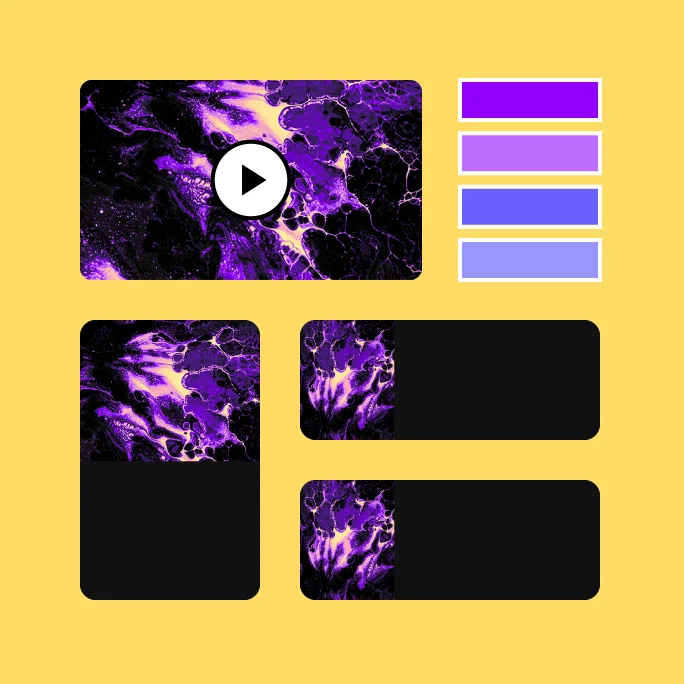
Let prototypes speak for themselves
Build fully interactive and advanced prototypes in just a matter of minutes. Get more valuable feedback from users and stakeholders by presenting fully functional designs that behave same as an end-product.

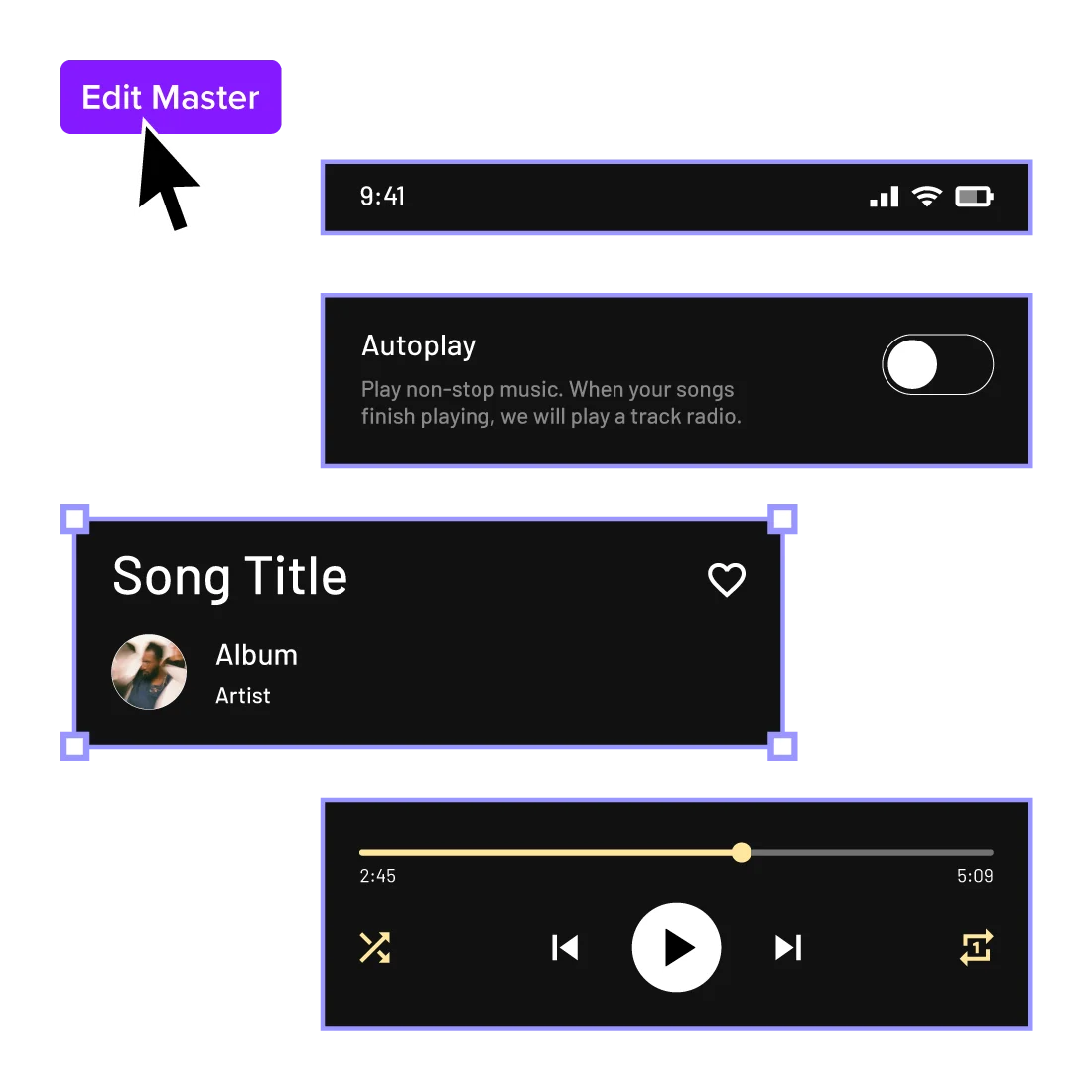
Quickly update components
Whenever you make changes to a Master Component from a Design System on your design, UXPin will let you update it in the Design System right away — everything stays completely aligned.

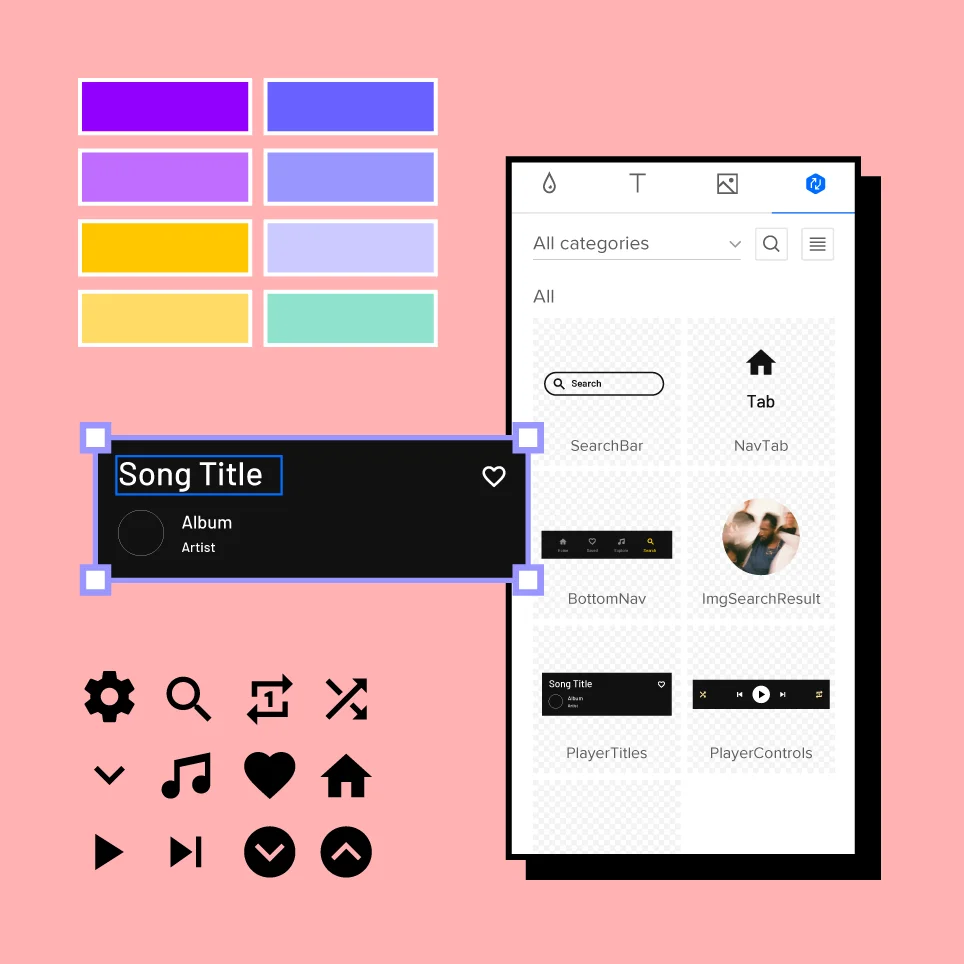
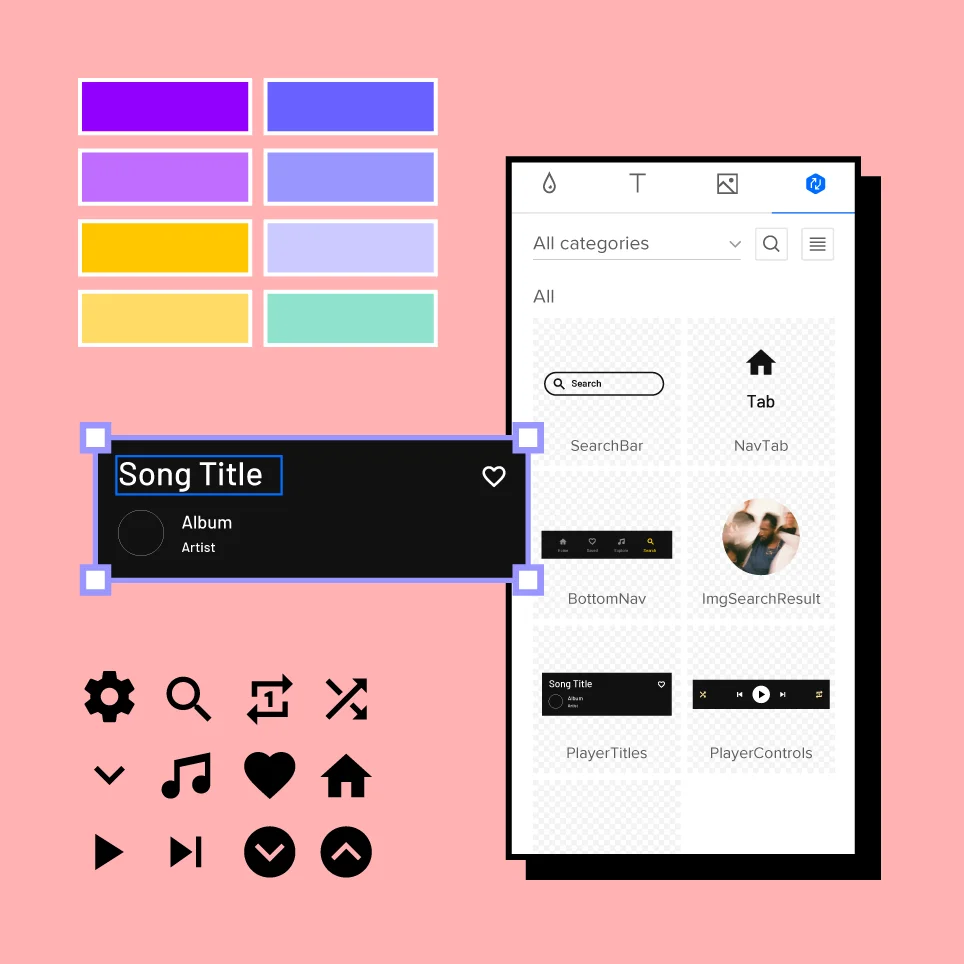
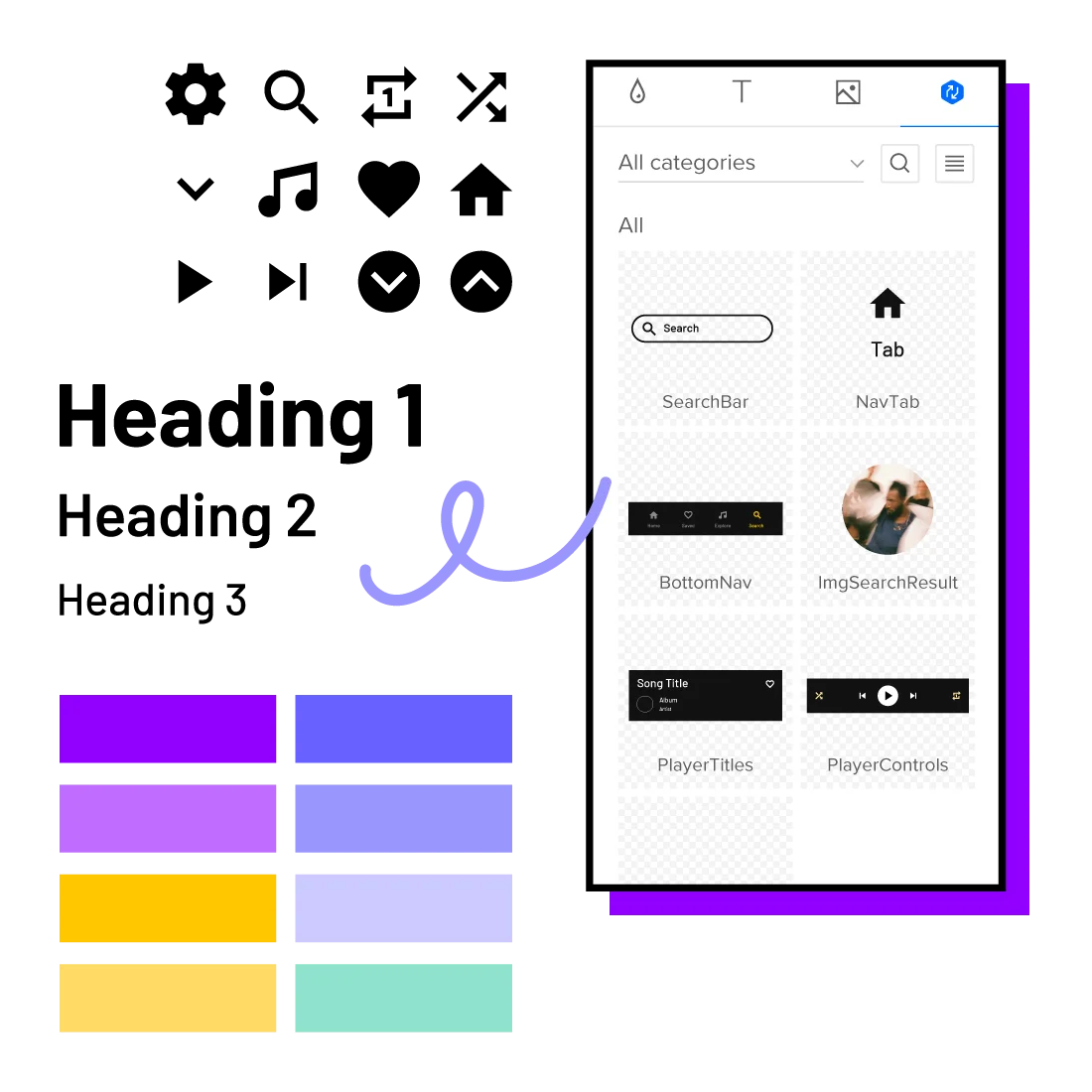
Build your visual language
Build a clear, unified visual language for your product or service, either from scratch or based on existing elements, such as UI components, assets, colors, and text styles –. Establish the structure of your visual language and share it with your team to speed up the UX design workflow.

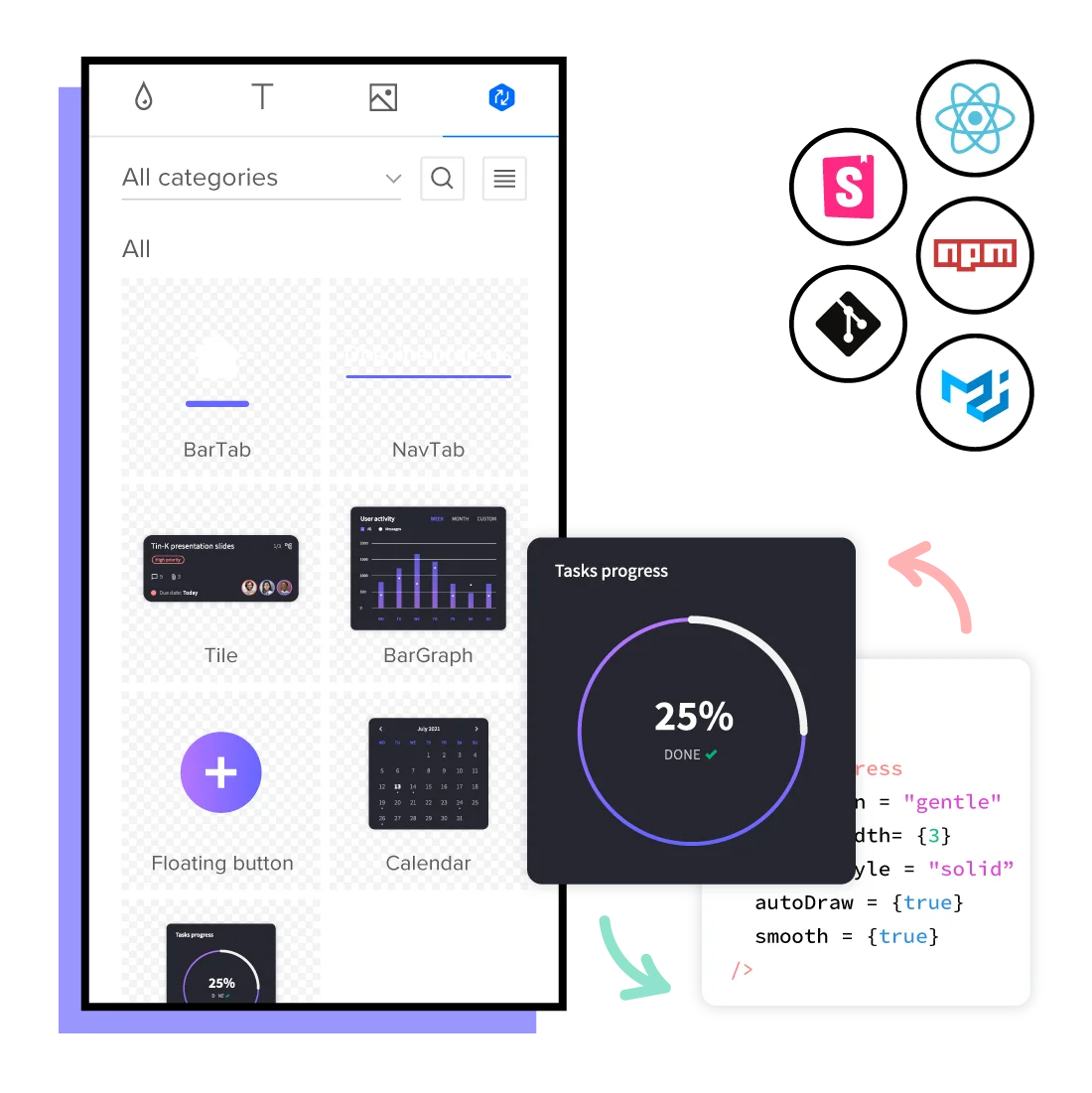
Check out UXPin's other features...
Discover more integrations that will help you design with code. Learn more about all the options...
Centralize your
design process
Simplify your development process – try UXPin Merge today and release digital products faster.
