In this article, we explain the general product design process and relevant documents you might produce at the first three of seven stages. It is meant to be a flexible framework as opposed to a strict recipe. These ideas are covered in greater detail across 150+ pages in the Guide to UX Design Process & Documentation e-book.
The following is an overview of product design and development documentation, constituent elements, and the respective phases to which they belong. The development process and resulting documents can vary widely between companies, as many follow their own unique design principles/methodologies. In general, many of the deliverables below are common within most organizations in some form—including UXPin.
In Part 1, we covered the first three steps of the UX Design process. We’ll give a quick overview, then dive into steps 4-7.
How They All Relate: The 7 Steps to the UX Design Process
Prior to elaborating on each constituent document, it may be helpful to take a cursory look at them from a bird’s eye perspective, in the context of the entire product design and development process:
1. During the initial phase of product definition, you’re brainstorming the product and how to execute on the project at the highest level with all necessary stakeholders. This might result in project kickoff plan, a lean canvas, and a bunch of really early sketches of what you’re trying to build.
2. Moving into research, your team needs to refine your assumptions and fill in blanks. This stage varies based on complexity of the product, timing, resources, level of existing knowledge, and many other factors. In general, however, it’s good to build out competitive and market analyses and conduct customer surveys. If you have an existing product, reviewing analytics, heuristics, content, product context, and user tests are also really helpful.
3. In analysis, the product marketing data collected thus far is used as groundwork for generating personas, experience maps, and requirements-related documents such as prioritized requirements lists and user-task matrices. At this point, the product definition, product priorities, and product plan has been defined and are ready for more formal design deliverables although sketches and diagrams are likely constantly being generated throughout this time.
4. From this output, scenarios, concept maps, and mockups may be created, leading into the design phase—whereupon activities such as conceptualization through sketches, wireframes, lo-fidelity and hi-fidelity prototype creation, and design element specifications through task-flow diagrams, guidelines, and assets creation are undertaken. For example, competitive analysis and personas created during research and analysis are instrumental at this stage for building mockups, concept maps, and scenarios. In turn, these items provide the impetus for creating intermediate and advanced stage design outputs such as wireframes, storyboards, and detailed mockups.
5. During implementation, code and design assets are assembled to create a product that adheres to the previously established product design specifications.
6. Upon launch of the live product, feedback data such as trouble/support tickets, bug reports, and other analytics will continue to drive product development and refinement through subsequent iterations, upgrades, and projects. With the offering in production mode, data should be continually generated and monitored in the form of analytics and reports to ensure the continued success of the product.
7. Continual, data-driven product improvement can be achieved through measuring and iterating the offering in production, using performance dashboards and analytics.
4. Design
With a firm grasp of the archetypical user’s needs, requirements, and scenarios in place (and how the potential product will go about addressing these items), design activities can be initiated. UX design tasks can be accomplished collaboratively with tools such as UXPin’s wireframing and prototyping platform. The following documents are created during this phase:
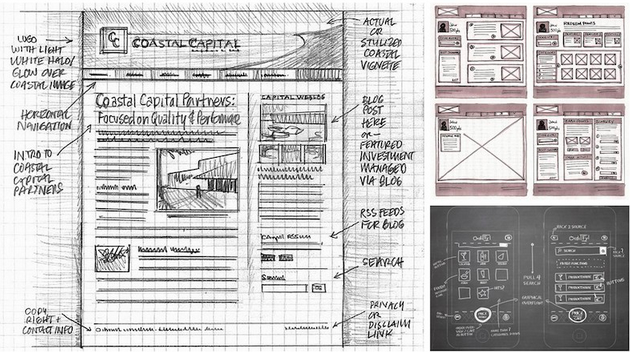
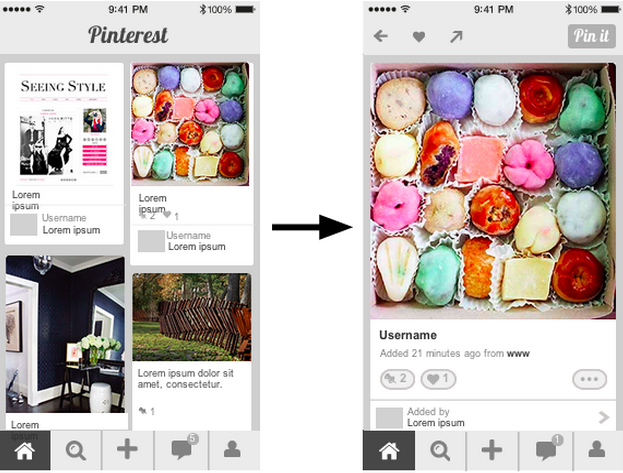
- Iterated Sketches — brainstormed rough drawings with pen/pencil and paper or digital tools to identify the needs and motivations of your end-users, and generate as many ideas as possible to serve these identified needs. The general workflow is sketch mockups then usability test, then iterate on the mockups. I cover this to some degree in the “50 Shades of Wireframing” chapter of UXPin’s The Guide to Wireframing.
Source: The Guide to Wireframing by UXPin
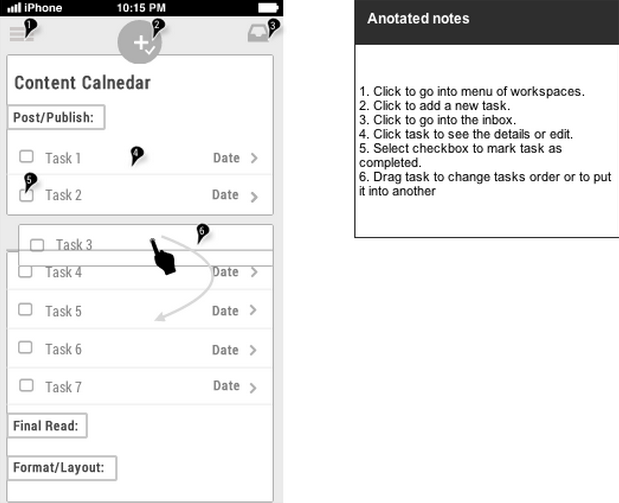
- Iterated Lo-Fidelity Prototypes — wireframes, post-it notes or colored paper representing design elements inexpensively mapped out and tested for usability, and refined/iterated. This is where you combine, expand, and refine ideas to create multiple drafts and gather feedback from a diverse group of people including your end user and/or client. I talk about this in-depth in The Guide to Wireframing, one of many free e-books by UXPin.
- Iterated Hi-Fidelity Prototypes — models of the final product with increased detail-level and functionality are created and tested for usability, and refined/iterated. Common design patterns can be modeled and included. This is where you review the objective and your resources and constraints, and try to choose the most practical solution — not necessarily the best solution — now that it’s close to going to production. I cover this to some degree in the “50 Shades of Wireframing” chapter of UXPin’s The Guide to Wireframing.

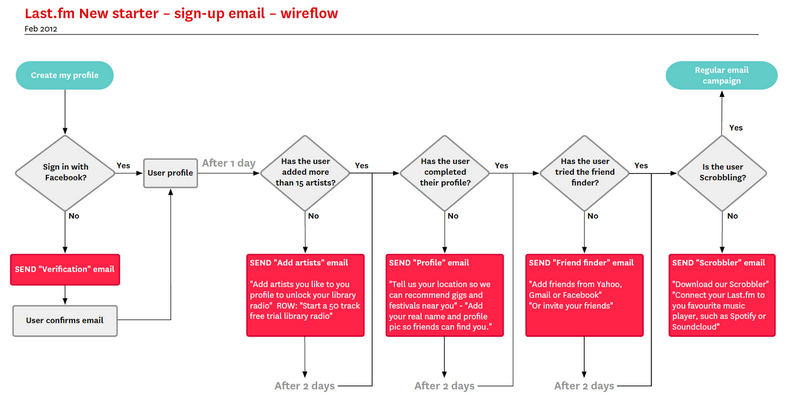
- Design Specifications — generated through design walkthroughs, copy and imagery creation, this document lays out task and user-flow diagrams, design guidelines and annotations (including style guides), and asset requirements.
Source: New Starter Email Campaign User Flow
5. Implementation
With design phase outputs in place, assembly of the product is accomplished by combining art assets, content, and code to product specifications. The result is a production-ready offering that is ready for deployment.
- Beta & Live Product — one that meets or leverages the design specifications, and is typically quality assurance (QA) and usability tested before live release.

Source: Secret App
6. Live Product
Once the product is live, documents are generated measuring the performance of the offering. Data resulting from actual customer use can now be collected, and are encapsulated in the following:
- Analytics Reports — a quantitative analysis of the existing product using all accessible data available internally, broken out into findings, assumptions, and recommendations (sample analytics dashboards here).
- Bug Reports — your product, visitors, uses and customers tell you what was developed wrong (and needs fixing).
- Support Tickets — website visitors, users, customers, and others tell you what you’re doing wrong (and right).
Source: UXPin
7. Measure and Iterate
The ongoing monitoring of user-generated data and feedback as well as internal testing lead to actionable, data-driven measures to ensure the livelihood of the product. This information is integral to the continued improvement and refinement of the product through iterations and new design projects — activities that move the offering forward through futures versions and improvements.
When you’re ready for that, start from the top again.
Conclusion
In short, from inception to launch, the outputs produced in each phase of product development function as building blocks for the activities that follow.
Product design and development documentation not only provide a means to encapsulate, organize, and share information arising out of each stage of development, but also preserves a product’s development history for posterity. This can ultimately enable a firm or company to improve their processes and reproduce past product successes, allowing them to reach a greater level of agility and competitiveness.
For full analysis across 150+ pages, check out the Guide to UX Design Process& Documentation e-book. Expert advice is featured from Aarron Walter, Laura Klein, Ian McAllister, and dozens others. Visual examples are also shown from companies like Vurb, MailChimp, Apple, Google, and many more.