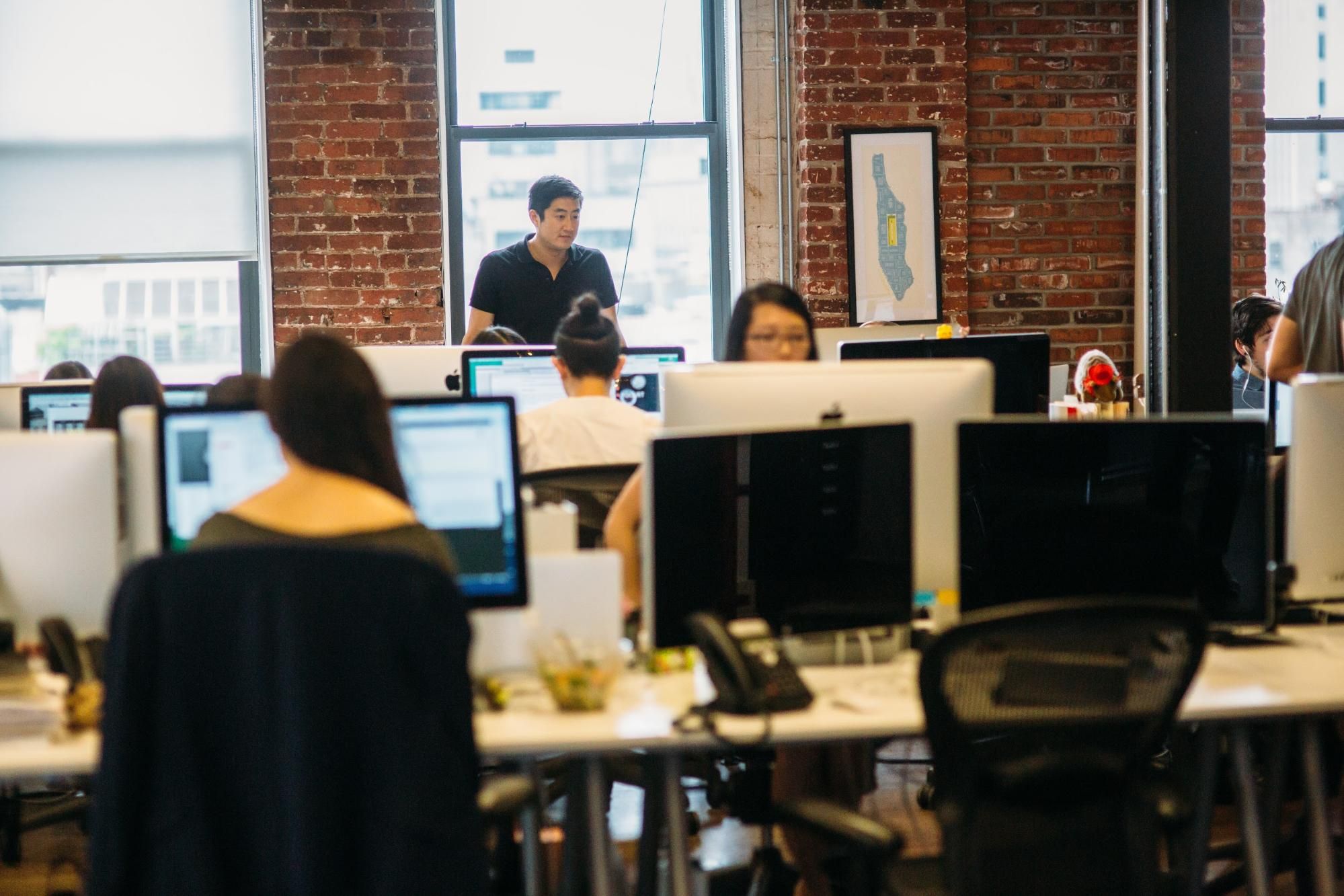
In Manhattan’s Little Italy neighborhood, a team of designers, developers and strategists craft innovative UX designs for some big name companies, such as Kind, Boxed and Daily Burn.
This is Barrel — one of the top design agencies around and one of our favorite customers.
They’ve been using UXPin on a daily basis to collaborate with their clients. We recently sat down with UX Designers Angel Ng and Yvonne Weng to chat about building the agency’s UX design process, what the future of wireframing looks like, and the best design advice they’ve ever received.
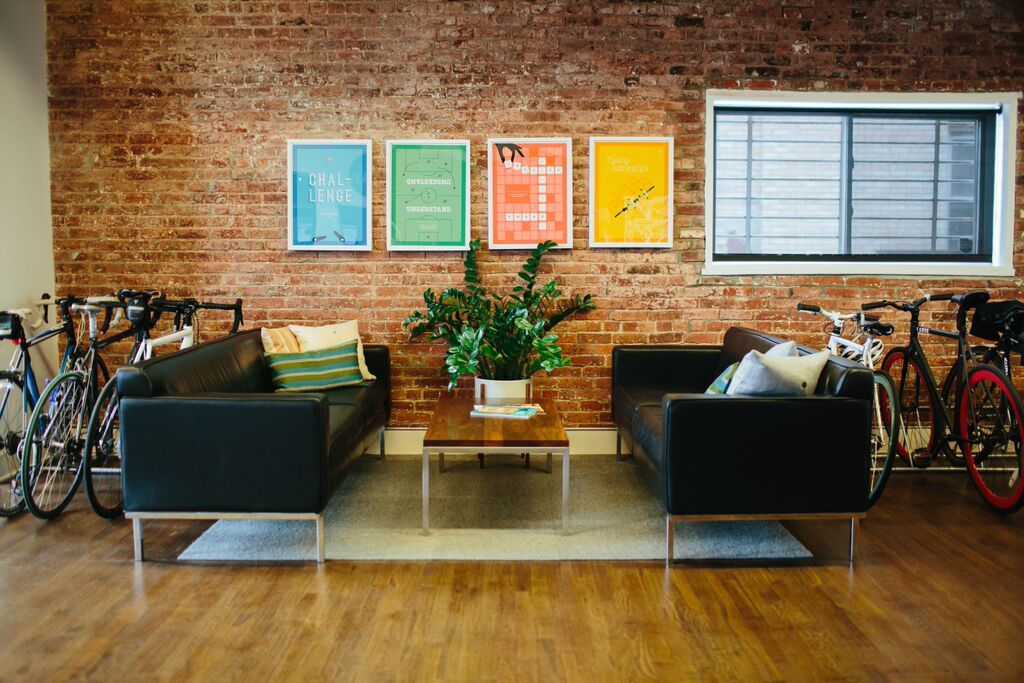
Photo Credit: Barrel / Minnow Park
What does a day in your life usually look like?
Yvonne: We have our hand in every phase of the project, from planning with the producer, working closely with the developers, working with the QA team and putting tickets in then closing tickets.
Angel: There’s no typical day for us. It runs the gamut. A day of meetings to a day where we’re looking at a lot of boxes in a wireframe to working on mapping out a CMS build.
We wear a lot of hats.
Every Thursday, we have weekly discipline meetings where we learn more about UX. We set an agenda for each meeting and focus on one topic at a time, like WordPress SEO, for example.
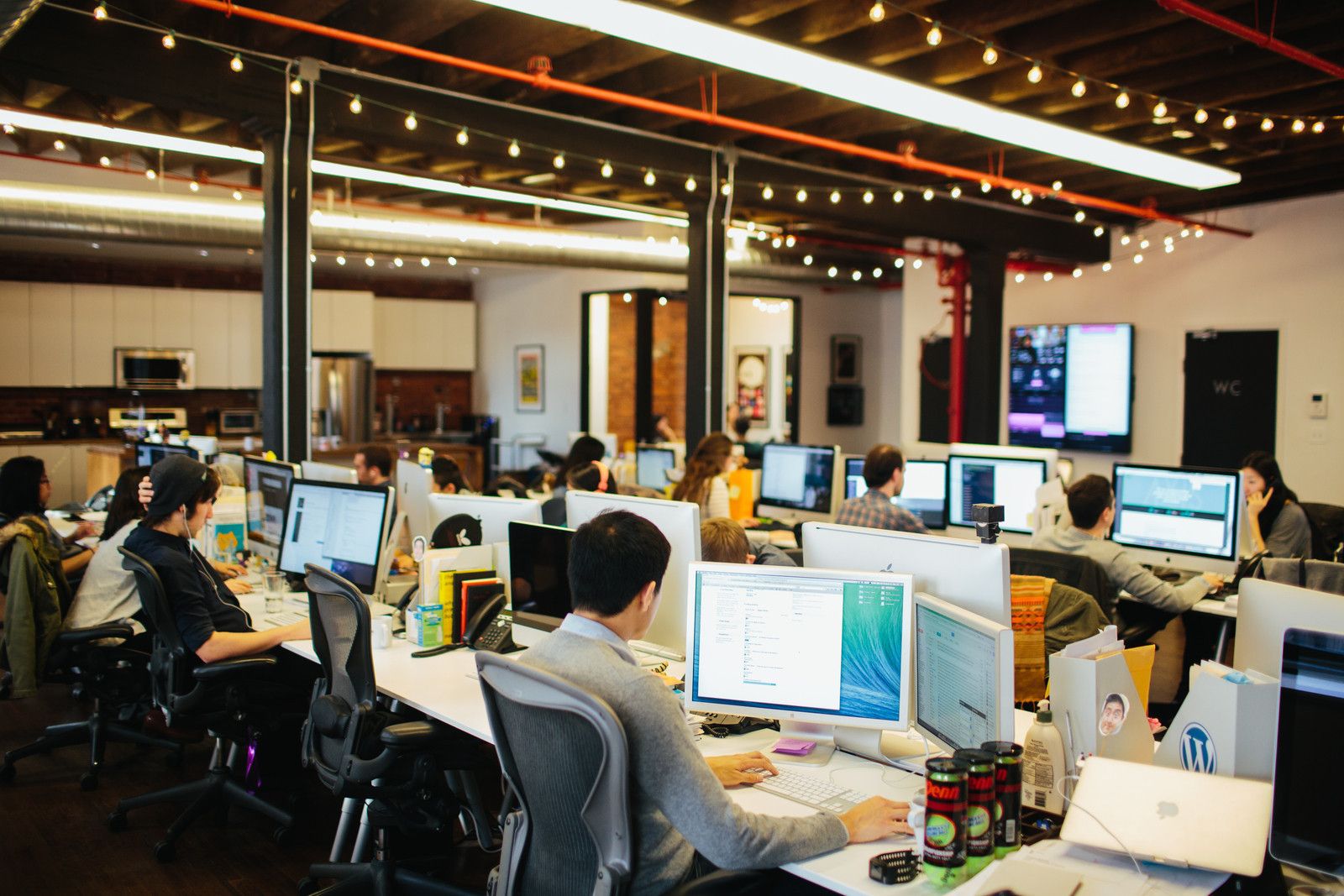
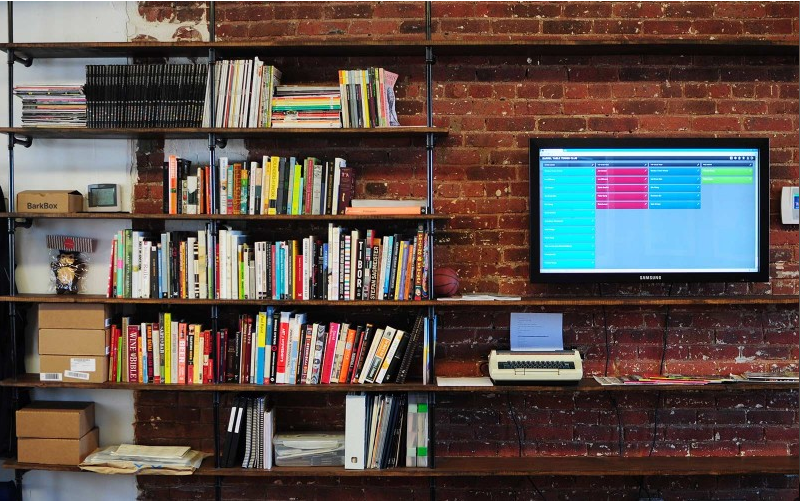
Photo Credit: Barrel / Minnow Park
Yvonne: It’s not all UX related. We strive to learn something new about what we didn’t know before.
Angel: We select weekly readings and come ready to discuss it as a group. These can be UX articles, design articles, or industry books that are on our reading list. We also share progress on projects that we’re working on and any challenges we’re facing that we could use help or feedback on.
How did you both break into UI/UX design?
Angel: We both started as visual designers and we were approached by our principal to start this UX team and solidify the process. This was a few years ago, back when UX started to become a bigger thing in the industry. It has grown organically since then as we continue to work on many heavy UI/UX projects.
I can’t imagine going back to anything else. I love this facet of design because it touches every aspect of a given project.
Photo Credit: Barrel / Minnow Park
Any precautionary tales or tips for those making the switch to UX design?
Yvonne: Embrace all the opportunities that comes up, you’ll never know what you’ll learn from it.
Angel: Focus on what you like to do and deep-dive into learning about it. Experience will help push you forward so you shouldn’t be afraid to make mistakes and learn from them. Always be learning.
Photo Credit: Barrel / Minnow Park
How has the design process evolved since you’ve begun?
Angel: Through a lot of trial and error.
We try a new process with a client and if it garners results, we revisit it and improve on it with the next client. We’re now in a good place with a good set of deliverables in our toolkit. The key is understanding which deliverables add value and help the team come up with the best solutions to the problems we’re trying to solve.
Photo Credit: Barrel / Minnow Park
What does your design workflow usually look like?
Angel: Our UX phase focuses on planning for different phases of the project. There’s an audit, research, a content collection process, user flows, wireframing and prototyping. We’re also always working with the designers and talking with the development team to vet through ideas.
We work closely with our developers and QA team on the functional requirements, testing and translating the designs into the final product before launch.
Yvonne: Sometimes we base our workflow on sprints. The timeframe really depends on the type of project. It could be six months to a year for large web apps. Or for marketing sites, three months.
Photo Credit: Barrel / Minnow Park
What design tools do you use?
Angel: We use Adobe Illustrator — our tool of choice for visual design — and Dropbox and Google Docs for content.
Yvonne: Sketch, whiteboards, notebooks. We use UXPin everyday. We use a lot of UXPin.
What was it that initially drew you to UXPin?
Angel: We’ve been using UXPin for about two years. Back then, we were testing a few prototyping tools and UXPin ended up fitting seamlessly with our workflow.
Having that shareable link and being able to click around in the wireframe is very important to us. UXPin helped us with that.
A lot of times clients will even ask for a link to an old version so they can compare. The comment section is also useful, so there’s nothing that gets lost in translation.
Yvonne: No client has come to us complaining about how to use UXPin, which we took as a good sign and stuck with it as our wireframing tool of choice.
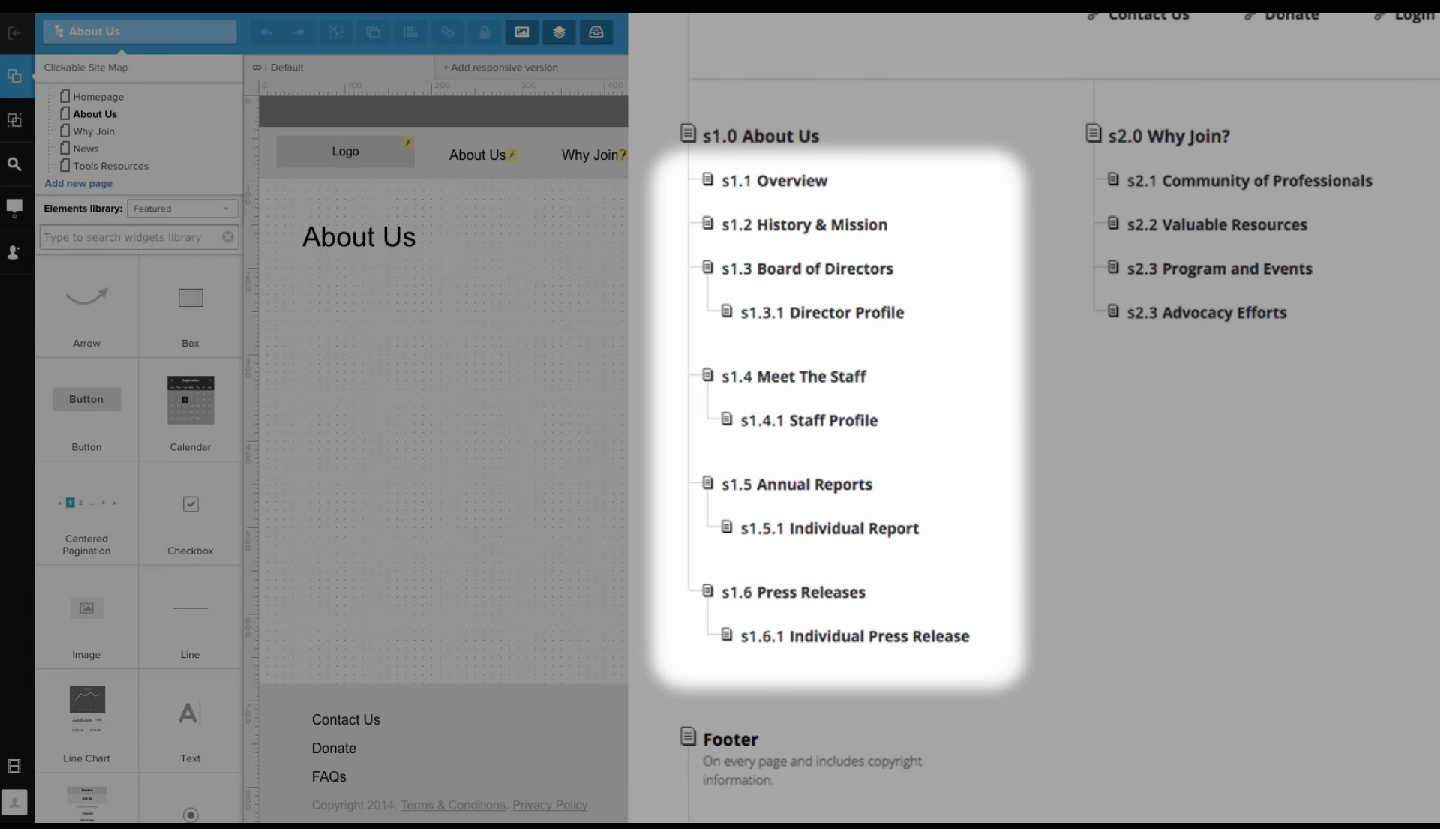
Editor’s note: Both Yvonne and Angel did a video showcasing how they use UXPin to create clickable sitemaps.
You guys use UXPin to create clickable sitemaps. Why start with the sitemap as opposed to starting with the flow?
Yvonne: It really depends on the type of project. We work a lot on content-rich sites and sitemaps make a lot of sense for that. For more interaction heavy projects, we jump right into flows.
Angel: For content-rich sites, like a blog with lots of articles, we have to think through the flow from the landing page into an individual article. A sitemap best conveys this high-level page structure first.
Photo Credit: Barrel / via UXPin
Editor’s Note: You create your own sitemap with a free trail to UXPin.
How has UXPin helped you get buy-in from stakeholders?
Angel: We strongly believe in doing a lot of planning and research upfront. We gather as much data as we can to understand the problem the client has. We’ll then use real content in the wireframes whenever it’s available or we’ll create our own copy for presentation purposes.
The client sees contextual wireframes before we dive into visuals and gives feedback based on seeing it as close to what it’ll eventually look like as possible.
Yvonne: It allows clients to click around and send it to other members of their team so everyone can review and interact with the work
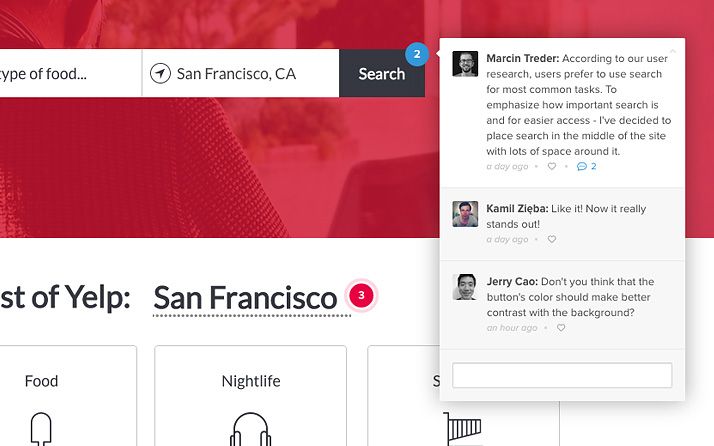
Angel: UXPin has helped with the communication flow by allowing commenting directly on the wireframe.
Photo credit: UXPin
It’s been written that “wireframes are dead, long live the wireframe.” What do you see as the future of wireframing and prototyping?
Yvonne: We have interesting feelings about that. On some projects, and certain types of clients, wireframes might not be needed. We have to be flexible on when wireframes will help or confuse a client. We focus a lot on content.
It’s valuable to have the real copy in place and the interactions in place to really communicate ideas.
Angel: The lines are blurring with what used to be static page designs. With clickable wireframe prototypes, we’re getting close to the real product in the end. I don’t think wireframes will ever die. They’re here for the long run but they’ll keep evolving as we find better ways to use them to communicate our ideas.
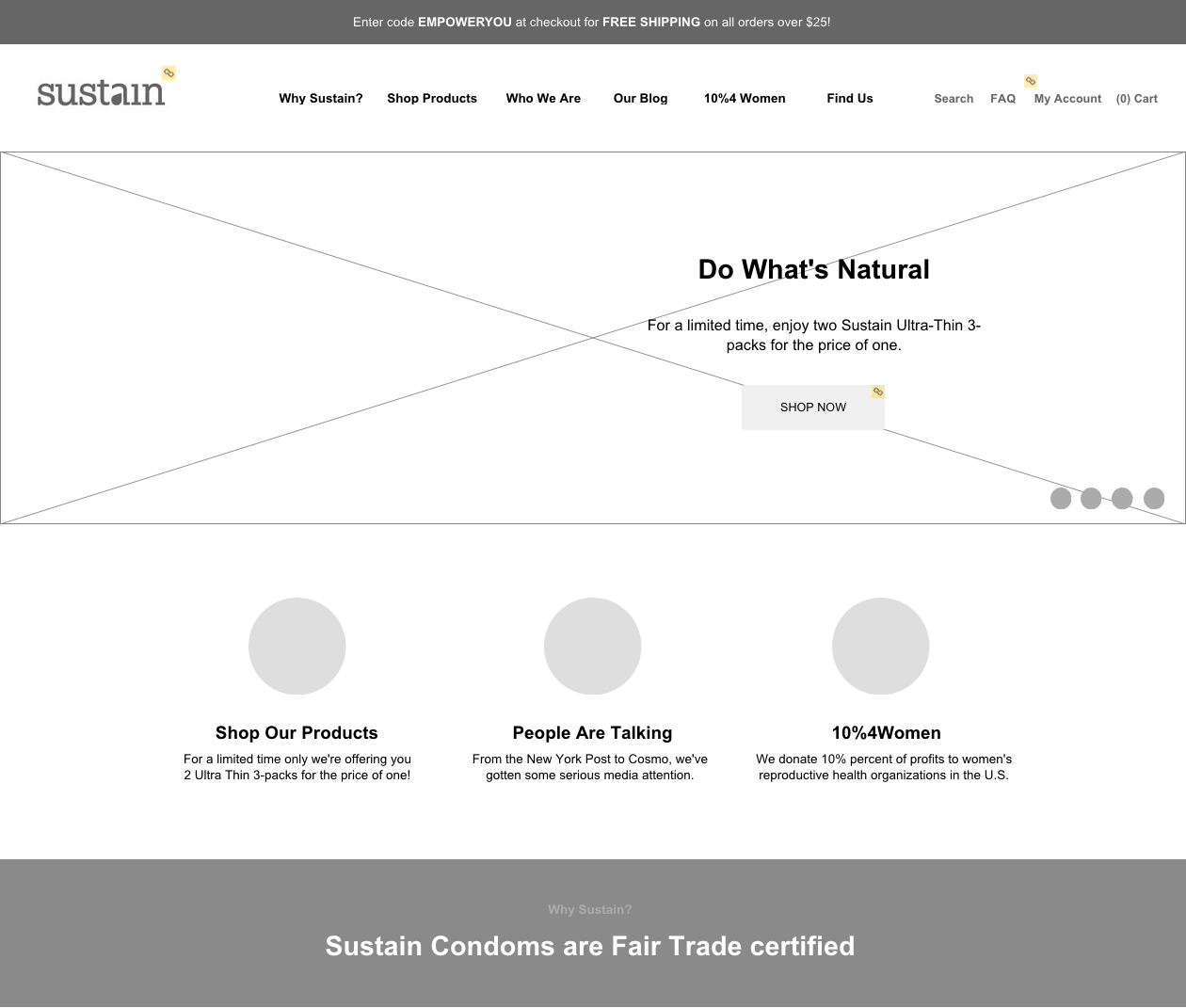
Photo Credit: UXPin wireframe from Barrel (Actual wireframe used for their work on Sustain Condoms.)
We noticed you guys have two kegs on tap — wine and beer — and Bourbon Fridays. How did that start and what’s your poison of choice?
Angel: It started organically. Way back when I started, we would come together after work and Peter, our principal, would make us all a cocktail. Bourbon Fridays grew out of that activity and became a chance to come together and celebrate the small wins throughout the week.
I’m not a bourbon person. I’m a gin girl.
Photo Credit: Barrel / Minnow Park
Yvonne: We’re not all required to drink bourbon on Bourbon Fridays. But we are required to cheers together.
It does help us be a really close-knit culture.
Finally, what’s the most realistic design advice you’ve ever received?
Angel: A few years ago, I took a class on open-source web design in school. It was my first formal introduction to digital design and development. Whenever someone asked my professor a question, he would say, “Have you tried Google-ing it?”
If you really want to learn something, Google it and take initiative to try learning it yourself first. Chances are someone already put in the effort to write about it online. If then you can’t find the answers you’re looking for, reach out for help and ask someone.
Photo Credit: Barrel / Minnow Park
Yvonne: Shoot for the moon. Don’t always follow what the client asked for, follow your expertise. You never know — the client may go for the option they didn’t ask for. Clients will often tell you what they want but sometimes they don’t actually know what they want.
You can check out more of Barrel’s UX design work here.
Follow Angel and Yvonne on Twitter at @thisisangelng and @eevonvon.
Photo Credit: Barrel / Minnow Park
Photo Credit: Barrel / Minnow Park
Photo Credit: Barrel / Minnow Park
Photo Credit: Barrel / Minnow Park
Start your own UXPin success story with a free trail.