Patterns can seem like the easy way out when it comes to design. But they’re not. They’re very useful in helping you guide users through the experiences you’ve created. And they’re something that you can use to your advantage.
In this post, we’ll show you why UI patterns are important and how they can actually make you a better designer.
1. We’re Hard-Wired for UI Patterns
Human beings look for patterns wherever they go, even on the web, as we discuss in the free e-book The Web UI Pattern Handbook. We seek relationships among the things we see, and latch onto patterns that validate those relationships. And that’s something that UX designers can leverage — the human tendency to seek patterns.
Why reinvent the wheel when it comes to how people navigate a site or an app? Or when it comes to a button? Use patterns that users are wired to use. After all, we’ve been using the web for quite some time and there are already usable, time-test solutions. There’s no need to fight against the patterns that users know well. You might as well exploit them, save time and free yourself to be creative in other ways.
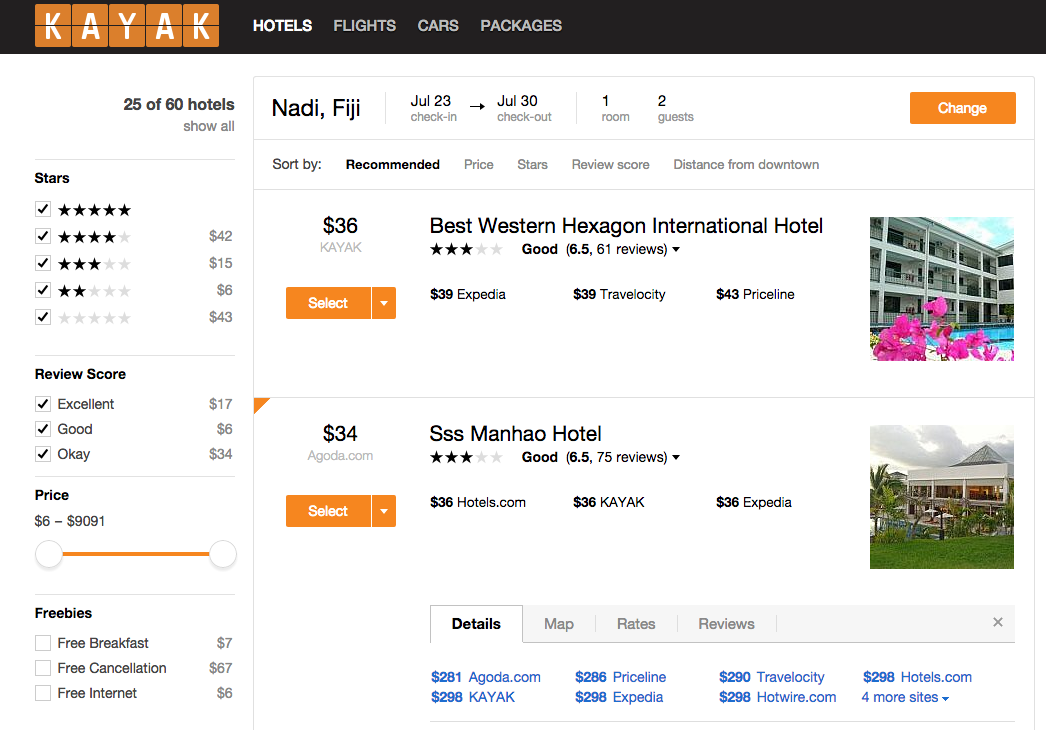
Patterns allow you to communicate function and intent with clarity. Let’s take a look at a quick example of how a user interacts with a pattern.
Photo credit: Kayak
In the above example, the user’s goal is to book a room. Simple task, and users will likely perform a series of actions to accomplish that task:
- Scroll the site for a potential lodging.
- Tap a photo with the hopes it’ll lead them to a detailed view of the room. If nothing happens, they’ll learn that tapping a photo is useless.
- They’ll poke around, tapping everything or hunting for a “more info” link or other pattern — like the hotel name or a button — they’ve used in the past. If one of those works, then eureka!
Now users know the pattern and the behavior associated with it. They’ll take that experience with them when they go to use a similar travel site or as they continuing using this service. And that’s what patterns allow for — the experience of the user. Don’t shy away from that. Think of it as an advantage to use in helping a user achieve their goals, which will likely also be your goal as well.
2. Patterns Aren’t Straitjackets
Don’t fear that using patterns will stifle your creativity or make you lazy. Make patterns work for you as starting off points. Think of them as a framework, the backbone on which you can build your designs.
It’s not just copying a design. UI patterns give you a jump start, restricting you only to common sense.
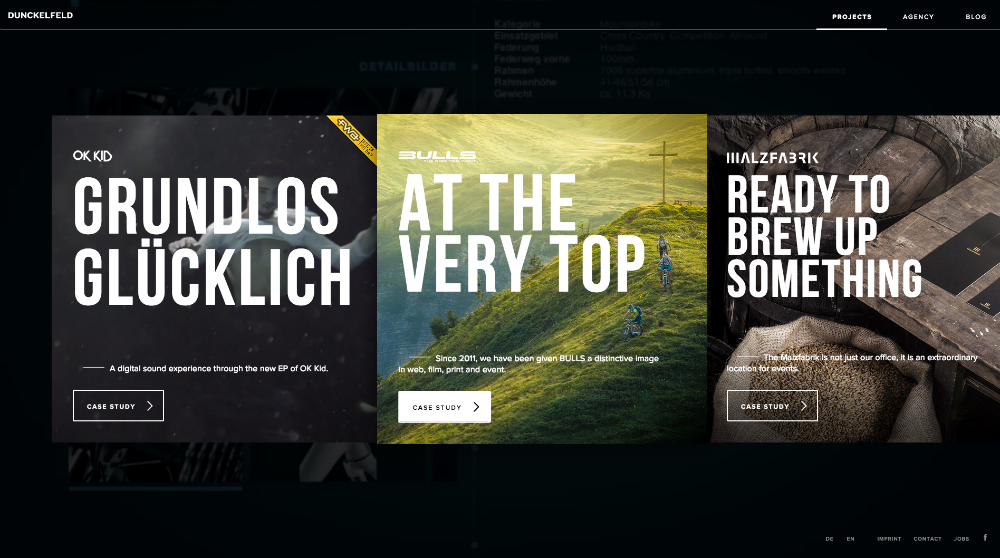
Photo credit: Dunckelfeld
Take the carousel. Now a carousel plugin isn’t a pattern — it’s a component. The pattern is the arrows sandwiching an image — tapping either arrow takes you forward or backwards.
Or take breadcrumbs, those links that keep users from getting lost. The expected behavior is that you can tap on a breadcrumb and navigate your way through a hierarchy. Pretty simple, yet there is an infinite amount of ways to execute it. Take a look:
What makes patterns effective is that they’ve stood the test of time. The more frequently-used patterns are repeated because designers know they’ll do the job. We know that search fields above results work. We know that putting a submit button on a form will work. We’ve seen it time and time again.
Tappable logos, for instance. Like the ones you find in the top left corner of a page.
- Technically: HTML for images and hyperlinks have been around a long time. Easy to write code-wise and most browsers recognize that code.
- Visually: It’s old hat for users. They expect to see a logo in that same area.
- Practically: Responsive web design friendly, because most compositions base their layout on the upper left corner — which means it’s valuable real estate on any sized screen.
Plain ol’ common sense — which as we said previously is your only restriction. Good UI patterns are the most likely solution. The more users are familiar with them, the more they know what behavior to expect.
3. Patterns Reinforce Expectations
Users learn patterns the more they’re exposed to them. Think about the ubiquitous search form or even the dreaded hamburger menu. We know what they do. We don’t even have to give it a second thought. It’s intuitive and frictionless.
Let’s examine the search form. Users know that a long empty field with a button containing a magnifying glass will allow them to search for any keyword they type in. Stick it up in the top right-hand corner or dead center if you’re a search engine — and you’re golden. No one will hesitate on what action they need to take next.
Now let’s subvert that.
Whoa! That’s different, right? And users might think it’s broken even if the form technically works. This new variation is certainly going to give users pause and create an unexpected form of friction. Any hesitation can be disastrous and the more hindrances a user encounters, the more likely they’ll bolt from your site.
This goes for patterns that you’ve established previously on your site. You don’t want to sabotage yourself by constantly changing elements that have been proven to work. Move the search from where it normally resides can upset users. Going back to our booking example from earlier, change how users get to the detailed view and they’ll like get lost at best, frustrated at worse.
Patterns and conventions keep users from getting confused. Sticking to patterns also has an added bonus: it creates consistency. And being consistent with users helps to build trust. The more they trust you, the more they’ll come back. Patterns build that consistency in your design work.
Keep your patterns in a style guide and you eliminate mistakes that create confusion, as we discuss in the e-book Critical Components of Web UI Style Guides.
4. Patterns Get You to Results Faster
Deadlines are often tight. Patterns can help you weather the lack of time. No matter where you are in the process, patterns plug in relatively easily. And that can mean fewer headaches when it’s crunch time.
Patterns by their very nature are self-contained units that can be snapped into place, no matter the context.
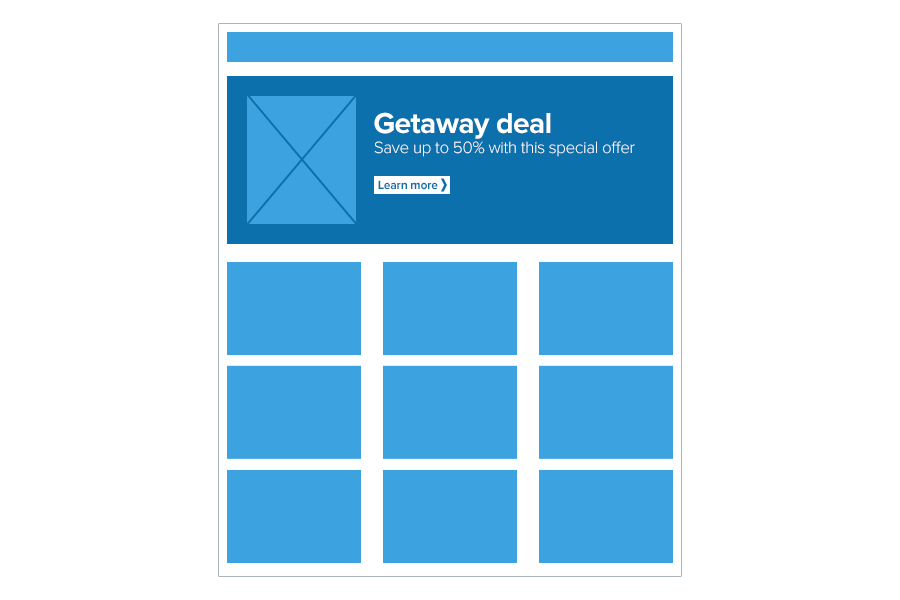
Let’s take a hypothetical homepage offering travel deals. At the top, there’s a header image that spans the width of the page. Sprinkle in some clever copy on saving money. Top it off with a nice juicy button to snag the deal before it expires.
Most UI designers are familiar with the “hero element” pattern. So are most developers. This makes communication easy between designers and developers. They have a common language. All that needs saying is “hero goes here.”
If a designer adds “add a modal here,” a developer knew exactly what’s needed without a lengthy explanation. This cuts down the back-and-forth, easing the working relationship.
But using these conventions, which you probably know by heart from just using the web, also frees you up as well as speeds you out. Without having to reinventing the wheel, you’re able to focus on other design problems without spending a lot of energy on problems that already have a viable solution.
5. Patterns Foster Creativity
Patterns don’t have to limit you. They’re just another tool at your disposal. And there will be times when you’ll want to buck expectations and surprise your users. For instance:
- All of your icons are 32 × 32 pixels — except the one you want to stand out, which measures 48 square.
- You keep your main headings in serif, while all its subheads are sans-serif.
- Only tappable images have a border. The rest do not.
- Your blockquotes don’t have margins, unlike your paragraphs.
- Your color palette is normally blue unless it’s an error page, then it’s red.
If you find yourself using the words “unless” or “except” when it comes to using patterns, it’s time to break out of your routine. Don’t be afraid to break out of a pattern, but be sure to test it out with users. If not, you could just end up alienating them if the pattern they’ve become so accustomed to vanishing suddenly.
Once again, patterns are the starting point, not the finishing line. It doesn’t necessarily mean that you have to merely copy. Add your own take, so long as it works with what users expect to happen.
Conclusion
As users familiarize themselves more and more with UI patterns, the more valuable they become to us as designers. The underlying behaviors associated with those patterns will also stick and we can continuing use that to our advantage.
If you found this article helpful, check out our UI Pattern library with all the latest patterns being used today that you can use in your design work.