Toggle Menu
Toggle Menu
 Toggle Menu
Toggle Menu
ワイヤーフレームやUXフローを、モックアップやインタラクティブなプロトタイプに変換するツールです。アイデアを素早く視覚化して、チームで共有が可能。


オンラインのモックアップを作成することで、作業にさらなるコンテキストを与えることができます。ブレーンストーミングやアイデアの検証を行う余裕と時間があるうちに、関係者を招待してデザインを確認してもらいます。

ナビゲーションやフローなどの大局的なコンセプトは、デザインプロセスの後半になればなるほど変更が難しくなります。 ローファイからハイファイに移行する前に、早い段階でデザインをテストすることで、時間のかかる変更を避けることができます。

初期の段階では、ウェブサイトのモックアップを慎重に作成して、UIの構造を設計します。 コンテンツのレイアウト、スペーシング、色使い、タイポグラフィなどを決定します。
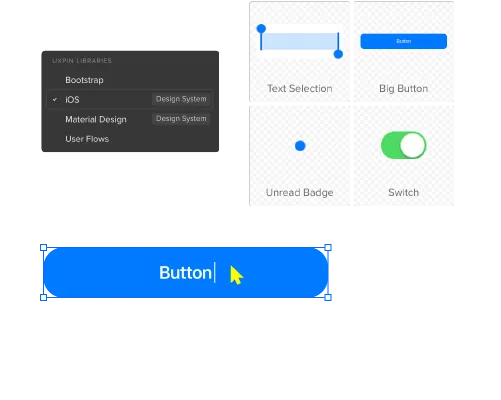
時間がない?冷や汗をかかずに最終製品のような外観と感触のプロトタイプを作ることができます。 iOSやMaterial DesignからBootstrapまで、すぐに使えるライブラリや、インタラクティブな要素、色、テキストスタイル、アイコンが満載のユーザーフローをご利用ください。

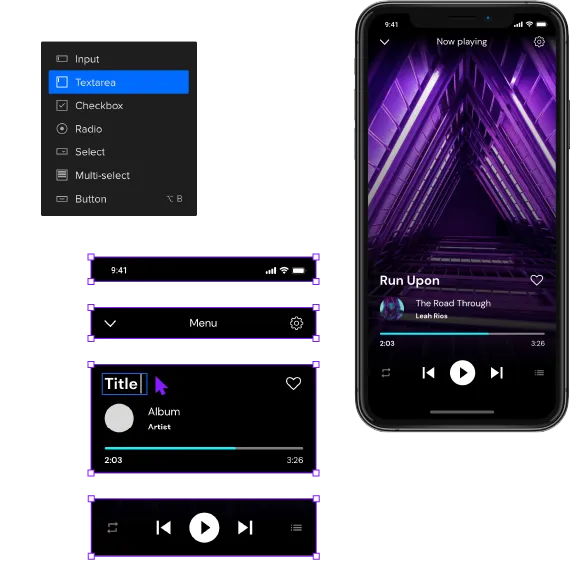
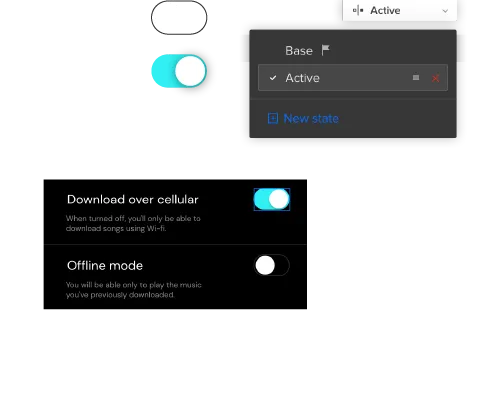
UXPinで利用可能な幅広いインタラクティブコンポーネントを使って、よりリアルなデジタル体験を構築できます。 これらのコンポーネントをデザインにドラッグするだけで、ハイファイなインタラクションをコーディングなしで作成できます。

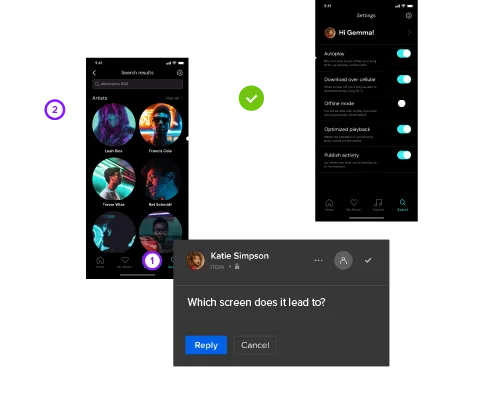
UXPinに組み込まれたユーザーフロー機能を使えば、条件付きのフローロジックの表示、フローダイアグラムの作成、作品のストーリーを伝える美しいユーザーフローの構築と提示が簡単にできます。

私たちが作るものはすべてUXPinで作ります。 そして、ユーザーと一緒にテストを行い、実際に操作してもらいます。UXPinは、ユーザーテストからカンファレンスでの基調講演まで、あらゆる場面で使用されています。 ユーザーカンファレンスで新製品の機能や製品の発表があると、UXPinのプロトタイプを使ってデモをしています。
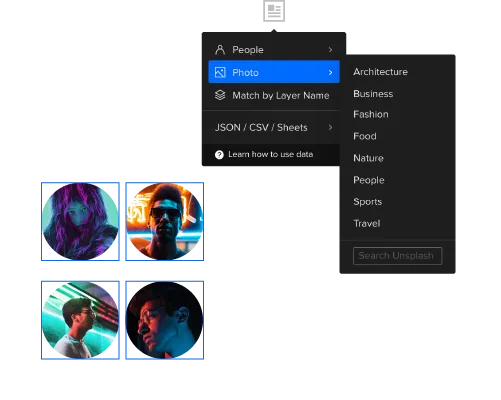
UXPinでは、実際の入力により、生き生きとした体験を作り出すことができます。 テストでは、新規アカウント作成や購入手続きの際に、ユーザーがプロトタイプ上で実際のデータを入力すると、それが次の画面に反映されます。

常に最新の状態に保たれた1つのリンクを使って、作業結果を共有することができます(必要に応じてパスワードで保護することもできます)。 チーム、ステークホルダー、クライアントがプロトタイプをテストし、レビューすることで、誤解を生む余地を残しません。

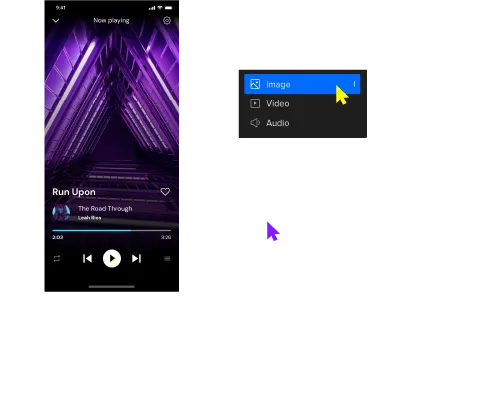
UXPinのプロトタイプにビデオやサウンドで命を吹き込むことができます。 特定のイベントにエフェクトを加えてオーディオを使用し、プロトタイプをポップに仕上げることができます。 ビデオでは、デザインに文脈や情報を追加することができます。