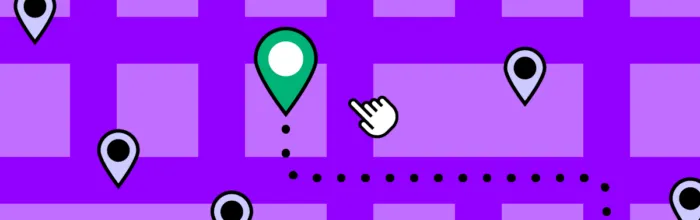
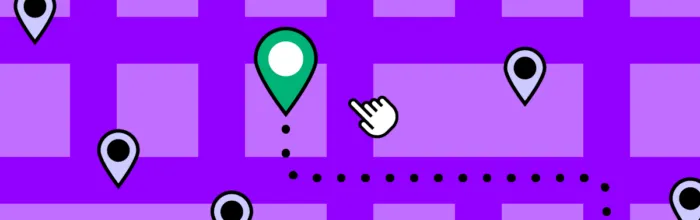
地図はアプリのデザインに欠かせないものであり、ユーザーが位置情報サービスとどのように接するかを形作ります。ライドシェアからローカルな発見まで、このような体験は直感的な 地図UI でシームレスでユーザー中心なものになり、地
(…)最もよく使われている「 地図UI 」レイアウトとデザインのヒント


地図はアプリのデザインに欠かせないものであり、ユーザーが位置情報サービスとどのように接するかを形作ります。ライドシェアからローカルな発見まで、このような体験は直感的な 地図UI でシームレスでユーザー中心なものになり、地
(…)
デザイン制約 は、どんな企業規模であろうとプロジェクトとその成果に少なからず影響を与えます。経験が豊富なデザイナーは、仕事を形作る「制約」について向き合い、うまく活かすことで真の創造性がもたらされることを認識しています
(…)
デザインコミュニティの一員である魅力の1つとして、年齢や地位などに関わらず多くのデザイナーがアイデア交換や知識の共有ができることです。 駆け出しのデザイナーでも、オピニオンリーダーであっても、 デザイン会議 を通して新し
(…)UXPin is a product design platform used by the best designers on the planet. Let your team easily design, collaborate, and present from low-fidelity wireframes to fully-interactive prototypes.
Start your free trial
フィルターは効果的なUIパターンであり、効率とコンテンツディスカバリーを上げることでユーザージャーニーを合理化し、エンゲージメントを高めることができます。 そこで本記事では、UIフィルターのデザインを深掘りし、大手テクノ
(…)
組織と製品の成功に導くためにも、「ユーザー」と「ビジネス」2つの目標において、適切な目標内容とそのバランスを取ることは極めて重要です。双方にメリットのあるソリューションを提供するために、製品チームは企業の戦略目標を達成し
(…)
日付ピッカーは、Web サイト、アプリケーション、ゲーム、企業向けソフトウェア、OSなどで使われる、デジタル製品のデザインにおいて最も馴染みのあるUIパターンの1つです。 そしてデザイナーは、日付ピッカーがスクリーンサイ
(…)
カラースキーム (配色)とは、プロジェクトや製品において、感情を伝えたり呼び起こしたりするために使われる色の組み合わせのことです。例えばアーティストやデザイナーなど、プロジェクトや製品のビジュアルコミュニケーションを担
(…)
新しいプロジェクトの開始時に企業が考えることの一つとして、「コンポーネントライブラリを採用するか、ゼロから始めるか 」というのがあります。メリット・デメリットの比較検討が必要であり、プロジェクトの範囲と優先順位の考慮も必
(…)
ユーザーエラーは、フラストレーション、混乱、ユーザー満足度の低下を引き起こし、放棄などの多くの不本意な結果につながってしまいます。そのため、ユーザーエラーを特定、理解および対処をすることは、ユーザー中心のエクスペリエンス
(…)
企業が製品を作る際に考慮しないといけない重要な UX デザインの原則はたくさんあり、そういうった UX 原則は、デザイン思考プロセスを補完し、それでユーザー中心の意思決定が実現します。 そこで本記事では、組
(…)
最初に 複数のツールにまたがって開発を効率的に行うには、コンポーネントライブラリの利用を検討するのが賢明です。 プロダクションレディで、カスタマイズ性があり、再利用可能なコードコンポーネント(例:ボタン、アコーディオンな
(…)
マイクロインタラクションは、強化とフィードバックによってユーザーエクスペリエンスを向上させます。マイクロインタラクションがなければ、ユーザーインターフェースは退屈で活気のないものになってしまいます。 好むと好まざるとにか
(…)
トレンドは繰り返されるものです。例えば1970 年代のファッションが1950年代のものから影響を受けたように、流行のサイクルは20年周期で繰り返されると言われています。とはいえ、このデザインの流行サイクルはファッションに
(…)
見た目の良いサイトや機能性の高いサイトもありますが、その両方を兼ね備えた魔法のようなインタラクティブなサイトもあります。 これらのサイトは、より深いレベルで私たちを惹きつけ、私たちの注意を引きつけ、私たちの想像力を定着さ
(…)
毎日何十億という人々が Webサイトを訪れていますが、そのWebサイトはどのように見えているのでしょう?また、デザイナーは人々がそのサイトにアクセスし、利用しやすくするにはどのような工夫をする必要があるのでしょうか?この
(…)