もしあなたの企業がDesignOpsを初めて導入するのであれば、何かしら上手く行かない可能性があります。そうなるとまずは、ユーザーに対する初期調査の時とまったく同じように、デザインチームが直面する問題やボトルネックの特定
(…)DesignOpsってどうやって始めるの?


もしあなたの企業がDesignOpsを初めて導入するのであれば、何かしら上手く行かない可能性があります。そうなるとまずは、ユーザーに対する初期調査の時とまったく同じように、デザインチームが直面する問題やボトルネックの特定
(…)
この記事は、電子書籍「DesignOps 101」の一部を再編集したもので、DesignOpsを始めるのに正しく焦点を当てることについて抜粋しています。この無料の電子書籍で、DesignOpsについてさらに詳しく学びまし
(…)
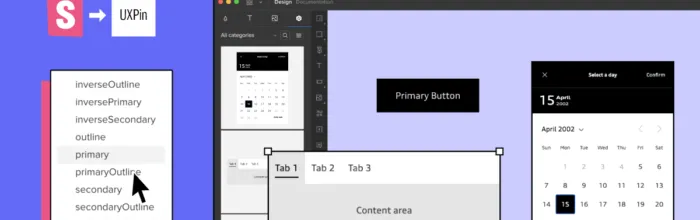
Storybook統合(有料プランでは完全に、トライアルでは公開ライブラリーへのアクセスが可能になりました)のリリース前に、筆者はこのMergeの新機能を試す機会がありました。私たちのチームにおけるデザイナーとデベロッパ
(…)UXPin is a product design platform used by the best designers on the planet. Let your team easily design, collaborate, and present from low-fidelity wireframes to fully-interactive prototypes.
Start your free trial
他のデジタル製品と同様、デザインシステム作成は最初の一歩に過ぎません。その後には製品およびテクノロジーとともに成熟するデザインシステムをサポートし、進化させ、拡張していくという次のステップが待っています。 また、デザイン
(…)
この記事では、デザインシステムの成熟に向けたロードマップと、目標をより早く達成するためにプロセスを最適化する方法をわかりやすくご説明します。 ShopifyのPolarisやIBMのCarbon、AppleのiOSやGo
(…)
2019年に行われたAndroid QとiOS 13の発表会で、両巨大テクノロジーはついに、完全に機能する健全なダークモードをユーザーに提供できるようになりました。ユーザーの多くは、自分が使っているアプリケーションやOS
(…)
デザインシステムの構築というのは、時間と費用のかかる作業です。 しかし、多くの組織に見られるように、メリットはコストをはるかに上回ります。 デザインシステムのロードマップにより、チームメンバーとステークホルダーは、デザイ
(…)
成功の可能性を最大限に高めるために、製品開発のロードマップを最大限に活用し、真に価値ある製品を発売することに注力すべきです。この記事では、次のユニコーン製品を作るために必要な製品開発の各フェーズを見ていきます。 では、さ
(…)
最初に UXPinでは、変数を使って情報を保存・移行、条件付きのインタラクションの追加ができるようになりました。プロトタイピングが、今まで以上にさらにインタラクティブになりました。 これらの新機能により、実際にコード化さ
(…)
ネット上ではさまざまなアプローチ方法が紹介されていますが、製品開発プロセスで最も重要な要素を知っておくことが大切です。それは、以下の通りです: ステップ1:アイデアを出す その名の通り、アイデアを出し合い、
(…)
ボタンは、最も一般的なUI要素の一つです。ボタンを介して、ユーザーはシステムと対話し、選択することによって行動を起こすことができます。ボタンは、フォーム、Webサイトのホームページ、ダイアログボックス、ツールバーなどで使
(…)
現代の速いペースで進むハイテク業界では、デザインの一貫性を完璧に保つことは困難な状況です。特に、複数のチームが同じデジタル製品に取り組んでいる場合はなおさらです。 定期的なUXデザイン監査によって、デザイナーは製品を評価
(…)
プロトタイプの品質と忠実度は、デザインプロセスや最終製品に大きな影響を与えます。高度なプロトタイプ(最終製品のように見え、機能するもの)があれば、UXデザイナーはユーザビリティテストでより良い結果を得ることができ、デザイ
(…)
MUIは、フロントエンドエンジニアやデザイナーが製品の一貫性のあるユーザーインターフェースを作成するのに役立つ、トップクラスのReactコンポーネントライブラリの1つです。プロトタイピングの作業を大幅にスピードアップする
(…)
A/Bテスト(=スプリットテスト)とは、あるデザイン(ウェブページの背景画像、ホームページのフォントサイズやCTAコピーなど)の2つの変数をランダムにユーザーに見せ、どちらがより良いパフォーマンスを示すかを調べる簡単な実
(…)