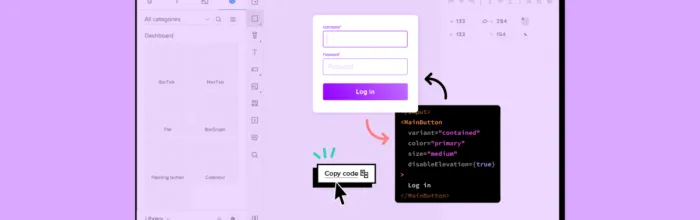
MUI(Material-UI)は、Googleのマテリアルデザイン原則に基づいて構築された多くの人に使用されているReact UIフレームワークです。カスタマイズ可能なコンポーネントとスタイルで、ブランド標準に沿った組
(…)MUI for Figma はデザイナーに最適なソリューションか?[代替案]


MUI(Material-UI)は、Googleのマテリアルデザイン原則に基づいて構築された多くの人に使用されているReact UIフレームワークです。カスタマイズ可能なコンポーネントとスタイルで、ブランド標準に沿った組
(…)
リソースの節約 デザインプロセスを反復すると、ユーザー(少なくともステークホルダー)からのフィードバックも定期的に得ることができるため、多くの時間節約につながります。 受け取ったフィードバックはポジティブなものも、ネガテ
(…)
このブログでは、UXPin Mergeにある「Patterns」機能をご紹介いたします。Patternsを使うことで、簡単に新しいコンポーネントや変数の作成や再利用が可能です。これによって、デザインプロセスでのスピード感
(…)UXPin is a product design platform used by the best designers on the planet. Let your team easily design, collaborate, and present from low-fidelity wireframes to fully-interactive prototypes.
Start your free trial
近頃、リーンスタートアップ、リーン生産方式、リーンソフトウェア開発、リーンUXなど「 リーン (Lean) 」という言葉をよく耳にするようになったのではないでしょうか。これらのリーンプロセスの目的は「余計なものを取り除く
(…)
UXPinにログインされた方は、新機能やアップデートに気づいた方もいらっしゃるのではないでしょうか?この記事では、 それらをまとめてご紹介していきます。 インタラクティブコンポーネントを使ってデザインしてみましょう。UX
(…)
組織と製品の成功に導くためにも、「ユーザー」と「ビジネス」2つの目標において、適切な目標内容とそのバランスを取ることは極めて重要です。双方にメリットのあるソリューションを提供するために、製品チームは企業の戦略目標を達成し
(…)
多くの開発者はJavaScriptの使用経験があることから、Reactアプリの構築を初めて行う場合でも、比較的に短時間で行うことができるのではないのでしょうか。そこで、これら2つの関連性、初めて React アプリを作る
(…)
デバイス、OS(オペレーティングシステム)、テクノロジーの数が増え続ける中、クロスプラットフォーム・エクスペリエンスのデザインは、製品開発プロセスにおいて不可欠な要素となっています。 多くの企業では、iOS、Androi
(…)
コンポーネント駆動型のプロトタイプは、UXデザインの次なるイテレーションです。デザイナーはもはやゼロからデザインすることはなく、エンジニアが書くコードはより少なくなっています。 これによってもたらされることは、機能横
(…)
UXPin Mergeのコンポーネント駆動型のプロトタイプにより、デザイナーは最終製品とそっくりなレプリカを作成することが可能になりました。UXPinは静的なグラフィックをレンダリングする他のデザインツールとは違い、コー
(…)
インタラクティブなプロトタイピングは、製品が予定通りに機能かを確認する際に役立ちます。製品を一般公開する前にプロトタイプをテストできなければ、予想外の否定的なフィードバックを受ける可能性があります。クリック可能なプロトタ
(…)
日付ピッカーは、Web サイト、アプリケーション、ゲーム、企業向けソフトウェア、OSなどで使われる、デジタル製品のデザインにおいて最も馴染みのあるUIパターンの1つです。 そしてデザイナーは、日付ピッカーがスクリーンサイ
(…)
強力な ビジョンステートメント によって、デザインチームの行動を後押し、製品や組織の成功へと導きます。本記事では、デザインチームの効果的なビジョンステートメントの作成方法を踏まえ、世界の有名企業の実例をもとに詳しく分析し
(…)
モバイルナビゲーションとは、ユーザーがデジタル製品のコンテンツや機能をナビゲートできるようになる、メニュー、コントロール、インタラクションのデザインおよび実装のことを指します。それにはメニュー、アイコン、タブ、ジェスチャ
(…)
ステップ2:問題の特定 ユーザーを理解したら、次のステップは「直面している問題の特定」です。 ここでは、ユーザーとの共感から得たインサイトを、ユーザーが経験している主な問題を捉えた明確な「問題ステートメント」に変換します
(…)