2025年に React を使う理由

React は Facebook によって開発された JavaScript ライブラリで、Web アプリ用のインタラクティブな UI(ユーザーインターフェース)の作成のためにデザインされています。そこで本記事では、Reactの仕組みを解き明かし、UI デザイン、UX(ユーザーエクスペリエンス)、チームの連携への影響を詳しく見ていきます。
主なポイント:
- Reactでは宣言型の構文を使われる。つまり、デベロッパーは UI をどのように見せたいかを記述し、Reactはその記述に合わせて DOM を更新する。
- Reactには大規模で活発なコミュニティがあり、デベロッパーがより効率的にアプリケーションを構築できるようになるリソースやライブラリ、ツールがたくさんある。これには、状態管理のための Redux やルーティングのためのReact Router などのライブラリが含まれる。
- Reactは、UI を再利用可能なコンポーネントに分解するコンポーネントベースのアーキテクチャを採用しているため、コードベースのデザインシステム基盤として優れている。これにより、複雑な UI の管理がしやすくなり、コードの再利用性が促される。
Reactアプリのプロトタイプを速やかに構築しませんか。UXPin Merge を使って、Reactコンポーネントを UXPin のデザインエディタにインポートしましょう。実際のコンポーネントをキャンバスにドラッグ&ドロップして、デザインスキルがなくても制作可能なアプリデザインを構築できます。UXPin Merge をぜひご覧ください。
React の用途
Reactは、Facebook が作成した JavaScript フレームワークとライブラリです。
主に、デベロッパーがアプリや Web サイト、特にインタラクティブな UIを備えたアプリや Web サイトを構築できるように支援することを目的としています。それはたとえば、入力時にポップアップ表示されるリアルタイムの検索結果などの機能がありますが、ユーザーの好みに基づいて調整される動的な写真ギャラリーなどもあります。
React js の Web サイト開発の際立った特質の1つに、プレーンな JavaScript を使うのに比べて、より速く、より少ないコードで、このような複雑なコンポーネントを構築できるという点が挙げられます。
この効率性により、Reactはデベロッパーにとって頼りになるツールとなっています。また、Web サイトや Reactアプリでアイデアがより早くスムーズに実現されるということにもなります。
React を使う理由
Reactが Vue、Flutter、Angular のような他のツールと比べて何に使われるのかがわかれば有益であり、こういったツールの違いを知るというのは、デベロッパーとより情報に基づいた会話ができるようになるということです。
ただ、Reactで単にチームワークが少し楽になるだけではなく、デザインツールの UXPin で、Reactの要素がデザインエディターと同期することから、プロトタイプがよりインタラクティブに、より最終製品っぽくなることができます。こちらからMerge の技術をぜひチェックしてみてください。
では、Reactの主な機能でどのようにデザインコンセプトが実現されるかについて、さらに詳しく見ていきましょう。
豊富な UI の構築
製品の UI(ユーザーインターフェース)の重要性は、美しさだけにとどまりません。
デジタルの世界では、第一印象がすべてです。不格好で刺激的でないデザインだと、ユーザーはそれがどんなに機能的な製品であってもさっさと離れてしまいますが、逆に魅力的で直感的な UI だと、アプリは長時間のインタラクションを促し、ユーザー受けするでしょう。
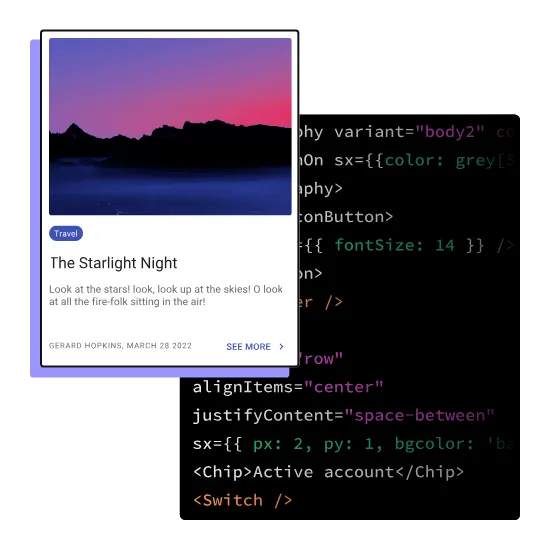
Reactは、魅力的なインターフェースを一貫して作成することができるようになるツールです。その宣言型コンポーネントはデザインの積み木のようなもので、それで直感的で視覚的に魅力的な UI を組み合わせることができます。その際、インタラクション、ボタン、ビジュアル要素はそれぞれ精巧に作り上げられてカスタマイズすることができるため、ユーザーはきちんとアプリの使用体験を楽しむことができます。
コンポーネントとライブラリ
Reactでは、コンポーネントは既製のカスタマイズ可能な要素です。特定の外観と動作を持つボタンを作成することを想像してみてください。一度できれば、ゼロから作り直す必要なく、このボタンをアプリのどこにでも配置できます。そして各コンポーネントは、独自の外観と機能を持つ自己完結型のユニットとして動作します。
Reactアプリの大きなセクションを構築する際には、このような個々のコンポーネントが一緒になり、より広範で相互接続された構造が形成されますが、各コンポーネントは独立性を保つことから、確実にシステム全体が整理されて一貫性が保たれます。

このようなコンポーネントは、単なる静的なビジュアルやモックアップではなく、適切なツールを使えば、こういった実際にコード化されたコンポーネントを統合してプロトタイプを作成することができます。つまり、デザインされたものは、視覚的な表現であるだけでなく、最終的なインタラクティブ製品を忠実に反映しているということです。
UXPin Merge を例に挙げてみましょう。UXPin Merge で、Google の Materual Design の原則に基づいたライブラリである MUI など、さまざまなコンポーネントライブラリから実際のコンポーネントを使ってデザインすることができます。
つまり、単にアイデアをスケッチするだけでなく、デベロッパーが使うのと同じビルディングブロックを使って作業するということです。静的なイメージやデザインのアイデアをデベロッパーに渡すのではなく、最終製品に近い機能的な部分を提供するのです。
柔軟性がある
「なぜ Reactを使うのか」という質問に対するもうひとつの答えは、「Reactが驚くほど柔軟だから」です。Reactはさまざまなツールと組み合わせて使うことができ、静的な Web サイトやデスクトップアプリケーションから iOS や Android のモバイルアプリまで、何でも作ることができます。
この柔軟性は、Reactが誕生してしばらくの間、その活発なコミュニティが機能を強化するためのツールやライブラリ、拡張機能を数多く開発してきたことにも起因しています。
注目すべきは、Reactはさまざまなプロジェクトの要件に適応できるという点です。さまざまな技術と統合しやすいため、UI のテストや改良がサッと簡単にできるようになります。
ページを再読み込みせずに即時更新
多くの Web サイトやアプリでは、変更や新しい入力を反映するためにページ全体を再読み込みする必要がありますが、React js による Web サイト開発では、変更された特定の要素しか更新が必要ありません。
例えば Facebook を思い浮かべてください。投稿やコメントに「いいね!」を押すと、ページが更新されることなく、「いいね!」のアクションが即座に表示されます。これにより、よりスムーズで速やかなユーザー体験が実現することから、リアルタイムの更新と、より反応の良いインタラクションが実現します。

UX にも UI にも使われている
Reactコンポーネントで、物事がよりスムーズになります。UI 面では、再利用可能でインタラクティブなデザイン要素により、視覚的な一貫性が確保され、UX に関しては、即座のフィードバックと読み込み時間の短縮により、シームレスなユーザー体験が促されます。
さらに、Reactを中心に構築されたツールで、デザイナーとデベロッパーのギャップは埋まり、それで速やかなプロトタイプや反復的な改善、リアルタイムの連携ができるようになります。そしてこれは最終的に、より洗練されたユーザー中心の製品につながるのです。
コミュニティの規模
共同作業を行い、リソースを共有し、サポートを提供するデベロッパー、デザイナー、愛好家たちで構成されるReactの広大でアクティブなネットワークの規模とアクティビティに匹敵するテクノロジー プラットフォームはありません。
このコミュニティの規模を示すために、Stack Overflow の「React.js」スレッドでは、2023年後半までに46万件以上の質問が寄せられており、同プラットフォームで最もフォローされているタグのひとつとなっています。
また、Reactフレームワークが Javascript 上で動作している点にも要注目です。Javascript には 250万件以上の質問があり、デベロッパーのコミュニティで圧倒的に最も熱いトピックとなっています。
つまり、Reactについて質問があるなら、答えは誰かがどこかですでに出している可能性があるということです。
有名なテクノロジー企業が使用
Reactは、その効率性、拡張性、そしてダイナミックなユーザー体験を促進するためのノウハウから、Airbnb、Amazon、Dropbox、Netflix だけでなく、ライブラリの開発や保守をしている Facebook など、フォーチュン500に名を連ねる多くの企業で採用されています。
Paypal でも製品開発でReactが使われており、それでデザインとソフトウェアの両方の側面がカバーされています。
PayPal の UX リーダーであるエリカ・ライダー氏は、60以上の製品を管理する小規模な UX チームの効率を上げるために、2019年に UXPin のReactコンポーネントデザイン機能を使い始めました。
彼らは、デザインの選択がシンプルになる既成のコンポーネントが満載の「React Fluent UI」というデザインシステムを開発し、それでチームはユーザーのニーズへの対応に集中できるようになりました。
その結果、1ページのプロトタイプを従来のツールで作成するよりも8倍早く作成できるようになりました。
Reactベースの Web サイトの例をご覧ください。
React は UI デザインに適しているか?
Reactは UI デザインに適しており、Web アプリケーションの UI の構築に広く使われています。そしてその理由は、コンポーネントベースのアーキテクチャにあります。デザインでReactを使う場合、アダム・フロスト氏による「アトミック デザイン」の手法と同様に、UI 要素を最小の構成要素に分割し、それらを組み合わせて複雑なレイアウトを作成できます。
Reactもアトミックデザインも、コンポーネントに基づいたアプローチを提唱しており、Reactのコンポーネントベースのアーキテクチャは、UI をより小さく、再利用可能なコンポーネントに分解することを推奨するアトミックデザインの原則と完全に一致しています。これにより、複雑さの管理や再利用性の促進、UI 全体の一貫性の維持がしやすくなります。
そしてアトミックデザインでは、ボタンや入力などの「原子」からフォームやフィールド、カードコンポーネントなどの「分子」、ナビゲーションバーや商品リストなどの「有機体」、そしてそれ以上へと、さまざまな抽象化レベルで UI コンポーネントを作成することを重視します。Reactのコンポーネントモデルは、このモジュラーアプローチを自然に促進し、それでデベロッパーは、より複雑な構造を構築するために簡単に再利用したり構成したりできる、カプセル化された UI コンポーネントを作成することができます。
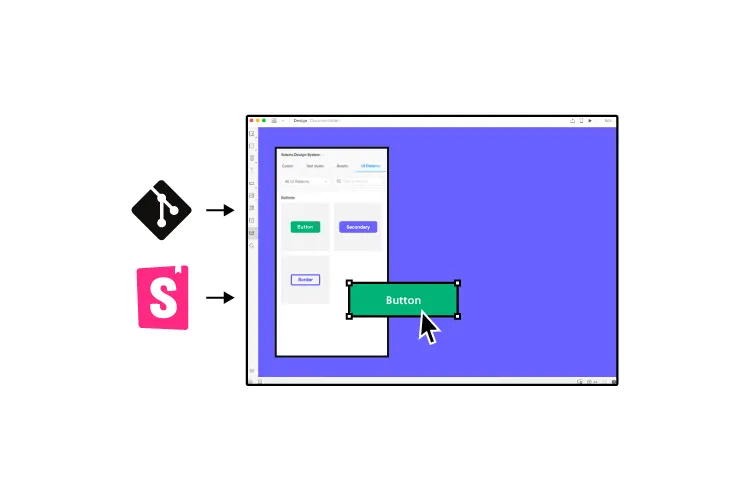
プロトタイプでReactコンポーネントを使う
Reactは、プロトタイプを最終製品のダイナミックでインタラクティブなプレビューに変えることができる強力なツールです。他にも詳しく見てみましょう:
コンポーネント化されている
Reactはコンポーネント、つまり UI の自己完結型の単位がすべてです。このアプローチは、ボタンやスライダーなどのコンポーネントを1つ作成し、プロトタイプ全体で再利用できるということです。これにより、一貫性が保証され、製品開発プロセスのスピードが上がり、ゼロから始めることなく簡単に微調整や変更ができるようになります。

ステートフルである
Reactの「ステート」は、コンポーネントのメモリに関連して語られます。Reactは物事を記憶するので、Reactアプリのプロトタイプを構築する際、Reactはユーザーのアクションに基づく変化を記憶して表示することができます。
例えば、ON・OFF のスイッチをデザインする場合、Reactはスイッチが現在「ON」なのか「OFF」なのかを記憶することができます。 つまり、ポジションごとに2つのデザインを作成しなくても、スイッチが入ったときに何が起こるかを示すことができるということです。
データを扱う
Reactは Javascript をベースにしており、データの管理や交換、動的なレンダリングをする機能があります。 これは、デザイナーが実世界の場面を簡単に模倣できるということであり、それはインタラクティブなプロトタイプを作成する際に特に有用です。
UXPin Merge は、Reactのプロトタイプをさらに簡単にする技術であり、それで Git レポジトリや Storybook からReactコンポーネントを使ったり、npm 経由でコンポーネントを取り込むことができます。 そして、UI コンポーネントをドラッグ&ドロップして、洗練された UI を構築できます。詳しくは、UXPin Merge に関するこちらのページをぜひご覧ください。

