ユーザーインターフェース | UIとは?

ユーザーインターフェース の存在がかなり大きいです。
2025年、世界のインターネットユーザー数は50億5000万人と推定されました。これは世界人口の67%以上にあたります。
スマートフォン、タブレット端末、ノートパソコン、デスクトップパソコン、そしてウェブサイトやアプリケーションを多くの人が利用するには、使いやすい、効率的、そして楽しく使えることが重要になってきます。
本記事では、UIの基礎と重要性を解説し、ウェブサイトやアプリでのデザインにおける覚えておくべきヒントをご紹介します。UXPinの無料相談およびトライアルはこちらから。
ユーザーインターフェース (UI)とは
UI( ユーザーインターフェース )とは、私たちがスマートフォンやノートパソコンなどのデバイスとやりとりする方法のことであり、ディスプレイ画面、キーボード、マウスなどが含まれることがあります。
私たちが遭遇するアプリケーションやウェブサイトにもそれぞれ UI があり、直感的で満足のいくデザインであることが求められます。Forester の調査によると、優れた UI はウェブサイトのコンバージョン率を最大200%上げると言われています。

UI は、UX(ユーザーエクスペリエンス)と並んで語られることが多く、これには、ウェブページやデスクトップ、モバイルアプリの画面の視覚的なデザインや体験、ロード時間や応答性などの動作、ユーザーの生活における役割の理解度などが含まれます。
UI とUX は、どちらもHCI(ヒューマン・コンピュータ・インタラクション)の分野です。インタラクションデザインについては、「UXデザイン vs UIデザイン 覚えておくべき違い」をお読みください。
GUI(グラフィカル ユーザーインターフェース )とは、UI との違い
UI には、さまざまな種類があります。
コンピュータの黎明期には、画面上に文字列を並べたCLI(コマンドラインインタフェース)で情報を提供することが多く、これは、UI の比較的基本的な例でした。
技術やデザインの進歩に伴い、画像、アイコン、ダイアログボックスなどが追加され、インタラクションがより身近なものになりました。これがGUI(グラフィカルユーザーインターフェース)であり、その名の通り、グラフィックが追加された UI です。GUI は、UIのサブセットとして考えるのが最も適切です。
もうひとつの UI は、VUI(音声ユーザーインターフェース)であり、例えばAmazon の Alexa や Apple の Siri などが挙げられます。
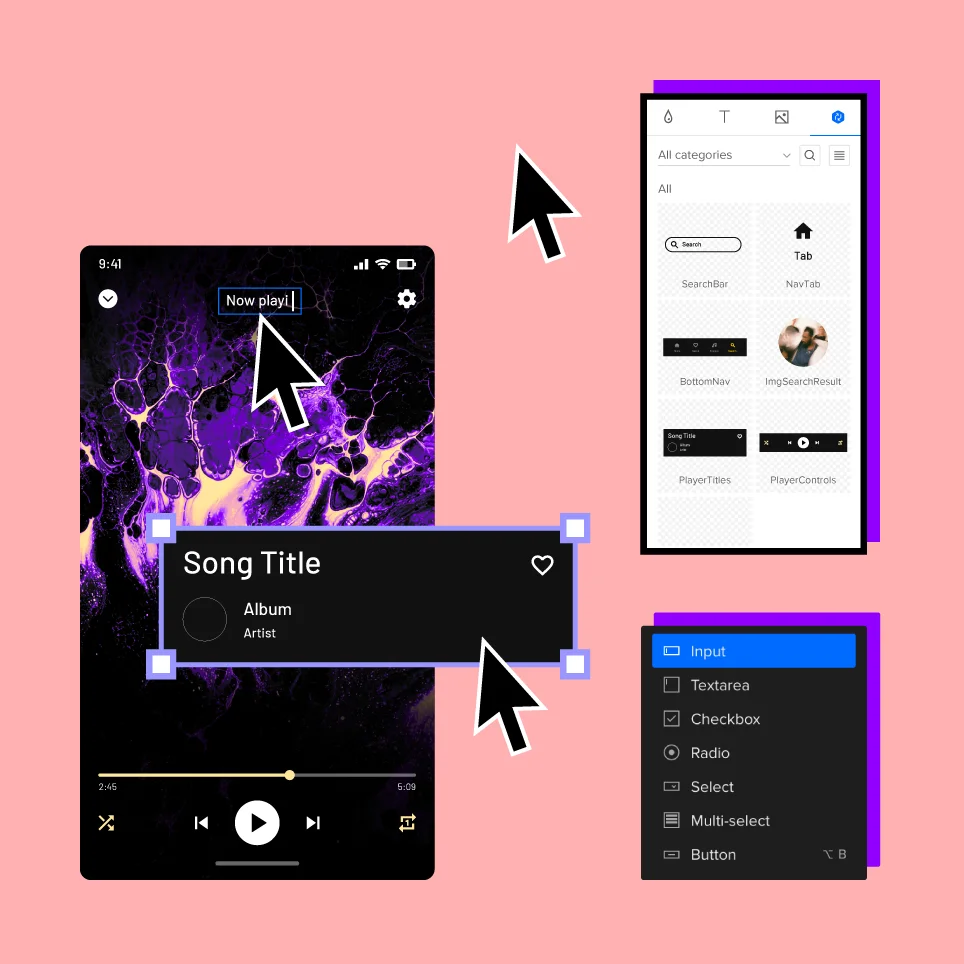
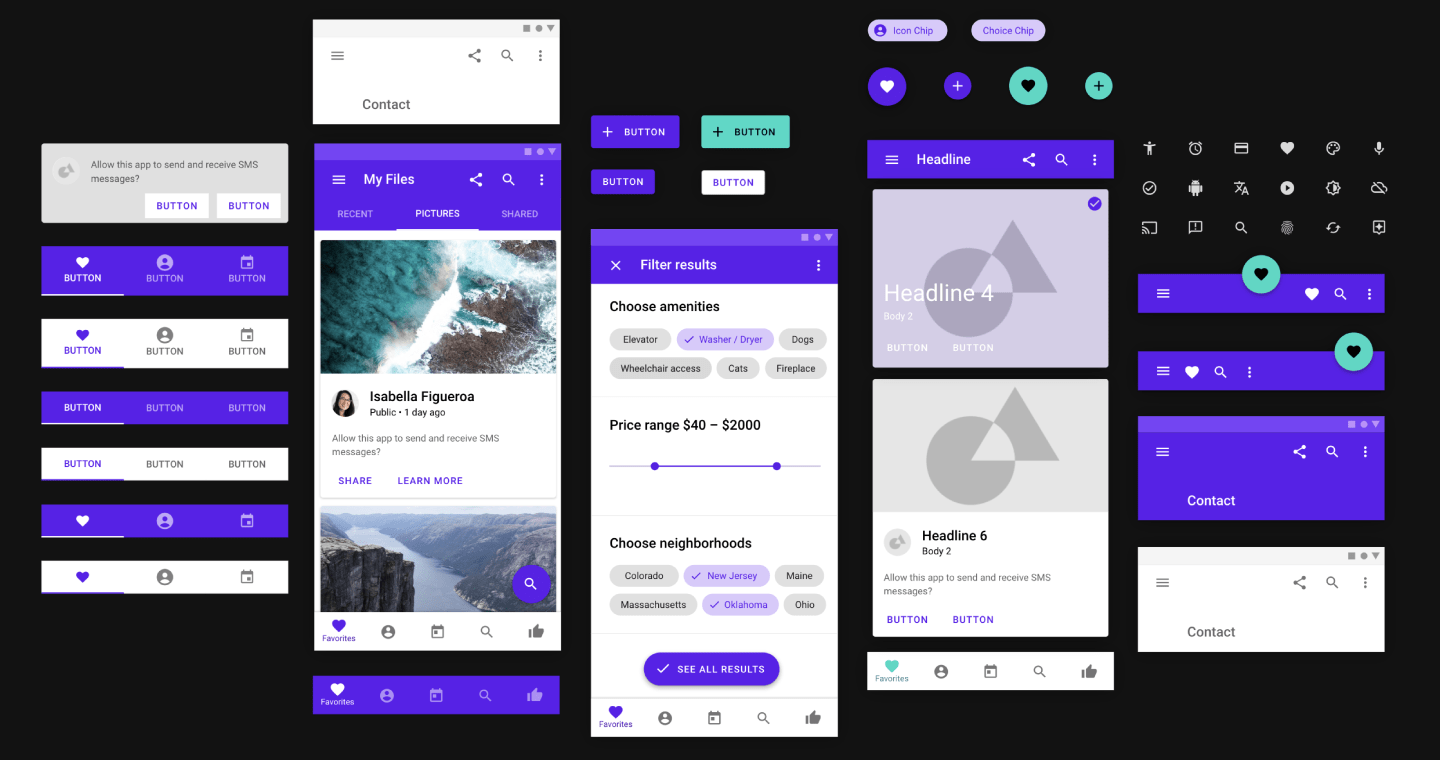
ユーザーインターフェース の構成要素
UI は、要素で構成されています。アプリやウェブサイトの構成要素であり、一貫性を保つようにデザインされているため、ユーザーはデジタル製品を操作する際に何を予測すべきかがわかります。

一般的なデザインパターンとしては以下が挙げられます:
-
入力コントロール: ユーザーがデータを入力または選択するための要素。
-
チェックボックス: 複数の選択肢からいくつでも選べる形式。特に複数選択が必要な場面で利用される。
-
ドロップダウンリスト: 一つの選択肢を選ぶ際にコンパクトに表示できる形式。これでユーザーは選択肢を確認しやすくなる。
-
ボタン: ユーザーのアクションをトリガーする基本的な要素。押すことで新しいページに移動したり、データを送信したりできる。
-
-
ナビゲーションコンポーネント: ユーザーがアプリやウェブサイト内をスムーズに移動するための要素。
-
パンくずリスト: 現在のページ位置を示し、前のページに戻りやすくするためのナビゲーションツール。
-
スライダー: 複数のオプションや情報を視覚的に表示し、ユーザーが簡単に選択できるようにする。
-
検索フィールド: ユーザーが特定の情報を迅速に見つけるための入力フィールド。これで簡単なキーワード検索が可能になる。
-
-
情報提供コンポーネント: ユーザーに必要な情報を提供し、理解を助けるための要素。
-
進捗バー: タスクやプロセスの進行状況を視覚的に示し、これでユーザーは現在の状態を把握しやすくなる。
-
通知: 重要な情報やアクションを促すメッセージ。ユーザーが必要な行動を取るための指示を提供する。
-
メッセージボックス: エラーメッセージや確認ダイアログを表示し、ユーザーに対して重要な情報を伝える。
-
-
コンテナ: コンテンツを整理し、グループ化するための要素。
-
アコーディオン: 複数の情報を折りたたむことで、必要な情報だけを表示し、ユーザーの視覚的な負担を軽減する。
-
タブ: 関連情報をグループ化し、さまざまなセクションに素早くアクセスできるようにする。
-
このような構成要素は、ユーザーがデジタル製品とインタラクションする際の体験をよくするのに欠かせない要素です。それぞれの要素がうまく機能することで、全体のユーザー体験が最適化され、使いやすさが向上します。
UIの要素について詳しく知りたい方は、「デザイナーが知っておきたいUI要素」をご覧ください。
優れたUIが製品の成功の鍵を握る理由
調査によると、ユーザーがウェブサイトについての意見を持つのにかかる時間は、わずか0.017秒です。この瞬時の判断で最も重要なのは、見た目と使い勝手であり、さらに、ウェブサイトの離脱率の94%は、デザインに関連していると言われています。
ウェブデザインやアプリの成功において、UIが重要であることは明らかであり、UIはビジネスをも左右する可能性もあるのです。次は、UIが重要である理由をさらに詳しくみていきましょう。
ユーザー獲得率の向上
アプリやウェブサイトに良いデザインがあれば、新しい顧客を獲得することができ、競争力が上がります。以下に例を挙げましょう。
商品を買おうと思っているとして、同じ商品が異なる2社のサイトで同じ値段で売られています。このうち1社のウェブサイトは、ナビゲーションが明確でシンプルであり、多くのビジュアル要素を用いて製品をうまく紹介し、ユーザーが目標に到達するのに役立つ情報が提示されているといたとします。

一方、もう片方のサイトは、読み込みに時間がかかり、ナビゲーションが難しく、やっと目的の商品を見つけたと思ったら、情報はページの下の方に埋もれてしまい、購入ボタンが見つかりづらいデザイン…となるとどちらで商品を購入するかは一目瞭然ですね。
顧客維持率の向上
魅力的なUIデザインは、新規顧客の獲得に役立つだけではありません。サイトやアプリの使い方がシンプルであれば、ユーザーは定期的にサイトを訪れるようになるはずです。優れたUIは閲覧を促し、エンドユーザーがサイトに滞在する時間を長くしてくれます。
コンバージョンの可能性も高まるので、売上も増え、また、ユーザーがサイト訪問を途中で切り上げたり、競合他社のプラットフォームに移行する確率も低くなります。
ブランドロイヤリティの向上
優れたUIは、エンドユーザーに心地よい体験を提供し、再訪を促します。この繰り返しの訪問がブランドへの愛着を生み出します。
直感的で使いやすいインターフェースだと、満足度は上がり、ユーザーエンゲージメントは強化されます。ロイヤル顧客は、口コミを通じて他の潜在顧客にブランドの良さを広めてくれる貴重な存在です。さらに、長期的な関係構築を促進し、リピーターを増やすことで顧客生涯価値を向上させます。したがって、企業は常にUIの改善に努めることが大切です。
スケーラビリティ(拡張性)
最も効果的なUIとは、「シンプルなデザイン」であり、必要なものだけがデザインされ、ウェブサイトやアプリに一貫性があり、ユーザーに優しいということです。つまり、使い・見やすくすることでユーザーの混乱を避けることができるのです。
デザインのシンプルさを実現すると、新しい機能の追加や、ウェブサイトやアプリのインフラの整備がしやすくなります。つまり、スケーラブル(より多くの人々に使ってもらえる)になるのです。
エラーの減少
ユーザーテストは、UIデザインの重要なプロセスのひとつです。
ユーザーテストには、段階がいくつかあります。プロセスを進めるにつれ、UX デザイナーはユーザー要件についてより深く理解し、ユーザージャーニーに関するあらゆる問題を解決していきます。そして、ブラッシュアップされたデザインは、より完成品に近いプロトタイプへと仕上がっていきます。
デベロッパーにデザインを渡すとき、UXデザイナーは、ウェブサイトやアプリのプロトタイプを操作で「ユーザーが直面する問題」を解決しておかなければいけません。それによって時間とリソースが節約され、デベロッパーは、最終製品がユーザーのために機能することを理解しながら、デザインに操作性や機能性をつけることができます。
UXデザイナーは、開発プロセスにおける問題解決に役立つインサイトを提供する立場にあります。たとえば、ページの読み込みが遅い場合、それがユーザーに与える影響を速やかに評価し、最終製品の成功に不可欠かどうかをデベロッパーが判断できるようにします。
アクセシビリティ
優れたUIとは、ウェブサイトやアプリが誰にとってもアクセスしやすいものであることです。5人に1人には障がいがあり、オンラインでの情報アクセスが困難であると言われています。つまり、アクセシビリティのガイドラインに準拠することが必要になります。
詳しくは、「Webアクセシビリティ チェックリスト:遵守すべき28点 」をご覧ください。
いいUIを作るためのアプローチ方法
プロトタイピングの重要性
いいUIは、プロトタイプから始まります。プロトタイプが、実際に動作するウェブサイトやアプリの見た目や機能を反映していれば、UXのことにに関するより具体的なフィードバックを得やすくなります。
一方、プロトタイプが静止画像をつなげただけのような基本的なものである場合、デザインが実際に機能するかどうかをイメージ・判断するのは難しいでしょう。これでは、最終製品のユーザビリティが損なわれてしまう可能性があるのです。
UXPinの活用
UXPinは、完全な機能を持つプロトタイプが作成できるデザインツールです。コンポーネント駆動型であり、プロトタイプの構築はゼロから始めるのではなく、デザインチームがインタラクティブなコンポーネントをドラッグ&ドロップします。これにより、デザインと構築のプロセスをスピードアップすることができます。
ユーザーテストとフィードバック
UXPinで作られたプロトタイプを操作する人は、データ入力、リンクのクリック、ページのスクロールなどができるため、誰でも簡単に本物のインターフェースを使っていると思うでしょう。ユーザーがプロトタイプを操作すると、UXPinはデータを取得し、何がうまくいっていて、何が改善されなければならないかをデザイナーに知らせます。
デザインと開発の連携強化
最終デザインをデベロッパーに渡すとき、UXPinのプロトタイプがあれば、デベロッパーは最終製品がどのように機能するかを明確に把握することができ、それによって、デザインチームと開発チームの連携がより円滑になります。
UIデザインの準備はいいですか?
UI は、単に美しさだけの問題ではなく、ユーザーがウェブサイトやアプリとどのように関わって、最終的にあなたのブランドをどのように認識するかを決定するものです。
上手くUIをデザインすることで、新規顧客やロイヤル顧客を獲得し、競合他社に対する優位性を高めることができます。
UIにシンプルなデザインの原則が取り入れられていれば、ビジネスの成長に合わせて製品を拡張しやすくなるはずです。あと、誰もがアクセスできるUIにすることの重要性にも理解を深める必要がありますね。
優れたUIの中心にあるのは、ユーザーテストです。UXPinのような強力なUXデザインツールは、確実にその助けとなります。
UXPinには、完全に機能するUI プロトタイプのデザインに必要な機能がすべて含まれており、コードに変換してデベロッパーと共有する前に、ユーザーとテストすることができます。UI デザインに携わっているのであれば、その機能性は必ずや役に立つはずです。
UIデザインを学ぼうとされている方にも、本記事がお役に立てたら幸いです。無料相談およびトライアルはこちらから。
Q&A
1. ユーザーインターフェース(UI)とは何ですか?
回答: ユーザーインターフェース(UI)とは、ユーザーがデバイスやアプリケーションとやり取りする際の接点を指します。具体的には、ディスプレイ画面、キーボード、マウスなどが含まれます。UIは、ユーザーがシステムを操作し、目的を達成するための手段を提供します。
2. UIとUXの違いは何ですか?
回答: UI(ユーザーインターフェース)は、ユーザーと製品が直接やり取りする視覚的要素や操作方法を指します。一方、UX(ユーザーエクスペリエンス)は、ユーザーが製品やサービスを使用する際の全体的な体験や満足度を指します。つまり、UIはUXの一部であり、優れたUIは良好なUXを生み出す要素の一つです。
3. グラフィカルユーザーインターフェース(GUI)とは何ですか?
回答: グラフィカルユーザーインターフェース(GUI)は、画像、アイコン、ダイアログボックスなどの視覚的要素を用いて、ユーザーとデバイス間のやり取りを可能にするインターフェースです。これは、従来の文字列を用いたコマンドラインインターフェース(CLI)よりも直感的で使いやすいとされています。
4. UIの主な構成要素は何ですか?
回答: UIの主な構成要素には以下のものがあります:
-
入力コントロール: チェックボックス、ドロップダウンリスト、ボタンなど。
-
ナビゲーションコンポーネント: パンくずリスト、スライダー、検索フィールドなど。
-
情報提供コンポーネント: 進捗バー、通知、メッセージボックスなど。
-
コンテナ: アコーディオン、タブなど。
これらの要素は、ユーザーがデジタル製品と効果的にインタラクションするための基盤を提供します。
5. 優れたUIが製品の成功に与える影響は何ですか?
回答: 優れたUIは、以下の点で製品の成功に寄与します:
-
ユーザー獲得率の向上: 使いやすいデザインは新規ユーザーの獲得に繋がります。
-
顧客維持率の向上: 魅力的なUIはユーザーの再訪問を促し、長期的な利用を促進します。
-
ブランドロイヤリティの向上: 良好なUIはユーザーの満足度を高め、ブランドへの忠誠心を育みます。
-
スケーラビリティの向上: シンプルで一貫性のあるデザインは、新機能の追加や拡張を容易にします。
-
エラーの減少: ユーザーテストを通じて洗練されたUIは、ユーザーの混乱や操作ミスを減少させます。
これらの要素が組み合わさることで、製品の全体的な成功とユーザー満足度が向上します。
6. UIデザインにおけるプロトタイピングの重要性は何ですか?
回答: プロトタイピングは、UIデザインの初期段階で製品のビジュアルや機能を試作し、ユーザビリティやデザインの問題点を早期に発見するための手法です。これにより、開発プロセス中の修正コストを削減し、最終製品の品質を高めることができます。
7. アクセシビリティがUIデザインで重要な理由は何ですか?
回答: アクセシビリティは、障がいの有無に関わらず、すべてのユーザーが製品やサービスを利用できるようにすることを指します。世界の約20%の人々が何らかの障がいを持つとされており、アクセシビリティに配慮したUIデザインは、より多くのユーザーにリーチし、法的遵守や社会的責任を果たす上で重要です。
8. UIデザインの一貫性が重要な理由は何ですか?
回答: UIデザインの一貫性は、ユーザーが製品やサービスを直感的に操作できるようにし、学習コストを低減します。一