Webサイト制作 のためのプロトタイプ【 実践ガイド】

完璧なWebサイトは、スムーズな制作と立ち上げ作業を1回やって作られるものではありません。
シームレスで完全な機能を備えたサイトは、入念なプロトタイピングの賜物なのです。
プロトタイプで、Webサイトから初期の不完全な部分を取り除くことができ、サイトの効果を最大化する機会がもたらされます。
多くの場合、企業の Webサイトは投資家や顧客に与える第一印象となります。
なので、プロトタイプを通じて Webサイトを完成させる方法を理解するのは、ビジネスの早期成功のために極めて重要です。
そこで本記事では、Webサイトプロトタイプについて詳しく見ていきましょう。
実際にユーザーとテストできるプロトタイプを作成してみませんか。UXPinはインタラクティブな プロトタイプを作成 し 、チーム全体が一体となるUIデザインツールです。こちらから UXPinをぜひ無料でお試しください。
Webサイト プロトタイプとは
出発点となるサイトの初期バージョンであり、プロトタイプの作成によって、探求、改良、完成の余地が効果的な方法で生まれます。
また、プロトタイプの最も優れた点の一つとして、サイトを公開する前に、開発のためのスペースを作ることが挙げられます。
プロトタイプは、低忠実度(Lo-Fi)フォーマットで始め、サイトのフォームと機能の簡単なアウトラインを含めるといいでしょう。
このアウトラインで、最終的な製品のために意図された詳細とインタラクティブなデザインが全て高忠実度(Hi-Fi)のプロトタイプへ発展できます。
Web サイトプロトタイプの柔軟性で、全ステークホルダーにメリットがもたらされます。
デザイナーと開発者は製品を完成させるためのスペースを確保でき、早い段階でステークホルダーの意見を取り入れてインターフェースの現実的なアイデアにつながります。
そして顧客でさえ、プロトタイプが開発に役立つ完璧な UI(ユーザーインターフェース)から恩恵を受けます。
Web サイトプロトタイプのメリット
ビジネスにどのようなメリットがあるかをイメージできるように、Web サイトプロトタイプがもたらす最も注目すべき影響に焦点を当ててみましょう。
視覚化
視覚的に魅力的なプラットフォームは、プロトタイプのような視覚的な情報をもとにしたプロセスを通じて作成するのが最適です。
そして強力なシステムでは、サイトの初期イメージが完全に機能するものに発展するまで、複数回のイテレーション(反復)が可能です。
サイト制作の各ステップをリアルタイムで視覚化できるため、制作ステップに関わってインスピレーションを得る機会が各関係者にもたらされます。
例えばデザイナーやデベロッパーは、サイトを完璧なものにするために、常に自分の作品を微調整したり、対話したりすることができます。
また、プロジェクトの方向性を積極的に評価できるため、インタラクティブなビジュアルがなければチームの進捗や目標を十分に把握できないことがあるかもしれないステークホルダーにもメリットがあります。
早期のフィードバック
プロジェクトを完成させたものの、ある時点でその方向性が間違っていることに気付いてプロジェクトをやり直さないといけなくなることほど、時間を食う上に不毛なことはありません。
プロトタイプは、このような開発後期での落とし穴を避けるための効果的な戦略です。
チームが構築の全段階でデザインと対話できるようになれば、フィードバックは生成も実行もしやすくなります。
つまり、いつでもプラットフォームの方向性をテストし、方向転換することができるため、完成品が目標を達成できていない可能性ははるかに低くなります。
UX テスト
最終製品はユーザーあってのものですから、デザインプロセスのできるだけ早い段階でユーザーの意見を取り入れてはどうでしょうか。
製品が完成する前に、UI とユーザーデザインをプロトタイプで実際のユーザーにテストすることができます。
これによって、完全にインタラクティブな体験ができるようになり、ユーザーはウェブサイトの機能を全てテストして、フィードバックを提供することができます。
リスク軽減
ウェブサイトの設計には、サイトが公開されて初めて明らかになる隠れた落とし穴が潜んでいることがあり得ます。
例えば、わかりにくいナビゲーションや一貫性のないデザイン スタイルなどのUIに関する問題で、サイトの影響力が下がる可能性があります。
インタラクティブなプロトタイプで、サイトのフォームや機能の問題が公開前にわかりやすく提示されることによって、こうしたリスクが軽減されます。
なので、プロトタイプがあれば、コストのかかる複雑な作業も、わずかな微調整で済みます。
また、プロトタイプを用いて、製品がステークホルダーのビジョンに合致していることを確認することで、機能性以外のリスクも減らすことができます。
サイト制作中に社内の誰もが簡単にレビューできるようになれば、会社の目標との整合性をずっとチェックしやすくなります。
明瞭なコミュニケーション
まとまりがあり、スムーズに機能するプラットフォームは、つながりの強いチームを生み出します。
一般的なチームワークを育む方法はいくらでもありますが、単一の製品に関するコミュニケーションは、情報源を共有することで一番うまくいきます。
その際プロトタイプは、ウェブサイトデザインチームのコミュニケーションのために完璧な情報の中心になってくれます。
このフォーマットでは、メンバー全員からの投稿の閲覧や対話ができるため、メンバー全員の足並みが揃い、さまざまな改善点について話し合うことができます。
効率的なイテレーション
完全に公開されたウェブサイトを編集するのは非常に複雑なプロセスですが、適切なツールを使えばそれを回避することができます。
プロジェクトの新しいイテレーションを簡単に繰り返し作成できる機能で、最高の製品を構築することができるようになります。
プロジェクトの新しいイテレーションを作成するための効果的かつ効率的なプロセスにより、チームは公開前に多くの編集を行い、より創造的なコンセプトを追求することができます。
そしてその結果、出来上がったサイトはスムーズに運営され、型にはまった競合他社のサイトとは一線を画すものになるのです。
ユーザー中心のデザイン
ユーザーリサーチはここまでしかできません。このような形のユーザー統合はコンセプト作りには有効かもしれませんが、プラットフォームが開発されるにつれて、より具体的なユーザーインプットが必要になってきます。
そこでプロトタイプだと、サイト独自の方法でユーザーのインタラクションを探求する機会が得られます。
サイトのプロトタイプを操作してレビューする機会をテストユーザーに与えることで、チームはどのような改善ができるかをより深く理解することができます。
多忙なデザインチームでは見逃してしまうような問題も、ユーザーによって明るみになり、その情報でインパクトのある改善が促されることもあります。
スコープの確定
スコープを明確にしてそれを維持するのは、どんなプロジェクトにおいても重要なことであり、Webサイトも例外ではありません。
Webサイト制作 には複数の人が関わるため、スコープが定まらないままでは、不要なプロジェクトに多くの開発時間とリソースが割かれることになりかねません。
プロトタイプはアウトラインのような役割を果たすことから、チームは早い段階で作業範囲を決めることができます。
どのような機能が必要かを特定することで、どこにフォーカスするかの基盤ができ、プロジェクトのスコープから外れた余計な部分がすぐにとわかるので軌道修正することができます。
ステークホルダーの承認
ステークホルダーはサイトのデザインについて深く理解していない場合があり、それで製品を説明して承認を得ることが難しくなりますが、プロトタイプは、ステークホルダーがプロジェクトを理解してそれを承認しやすいように、正確な視覚的資料を提供してくれます。
コスト削減
ミスの発見が遅れれば遅れるほど、そのミスは大きくなり、費用もかさむ傾向にあります。
デザインミスやプロトタイプの欠陥を早期に解決することで、ミスがサイトの最終バージョンで金銭的な負担に発展するのを防ぐことができます。
デザインの探求
探求は、簡単でリスクのないときに最も魅力的で効果的なものになる傾向があります。
プロトタイプで、デザイナーは創造的でリスクのない空間を得ることができ、最高のプロトタイピングツールを活用して、さまざまなデザインツールと簡単にアクセスできます。
この形式の探索により、サイトを目立たせ、閲覧者に印象を与えることができるような新しいデザインスタイルの機会が開かれます。
Webサイトプロトタイプの作り方
プロトタイプの可能性を最大限に引き出すために、始める前に考慮すべき重要な点を以下で見てみましょう。
予備作業を行う
よくできたアイデアに共通するのは「リサーチ」であり、「なぜ」、「誰のために」「どのように」サイトをデザインするのかを理解するのは、何よりも優先すべきことです。
なので時間をかけてユーザーリサーチを行い、ターゲットとするユーザーを特定しましょう。
ユーザーが何を求めているかを理解し、そのコンセプトと目的を一致させることで、成功の土台を築くことができるのです。
このような初期の段階で答えが全て得られるとは思えませんが、将来のウェブサイトに関して考えられる核心的な質問にはそれぞれ以下のように答えを考えてみるものいいかもしれません:
-
ウェブサイトの目的は何か?
-
ウェブサイトはブログ、販売プラットフォーム、またはその他の何かに分類されるか?
-
どのような読者が想定されるか?
-
閲覧者はウェブサイトとどのように接触するか?
-
サイトの成功にどんな機能が必要か?
-
ウェブサイトは、同カテゴリーの他のサイトとどのように似ているか?
-
また、どのように違うのか?
事前準備があるほど、次のデザインステップがより簡単で正確になります。
準備の詳細については、製品開発ガイドの記事をご覧ください。
最初のビジュアルをスケッチする
重要な要素と目標をすべて頭に入れたら、いよいよプロトタイプの前段階を作成します。
このアウトラインは「ワイヤーフレーム」と呼ばれることが多く、サイトの主要機能の概要を示すことを目標としています。
このラフ案では、サイトの情報アーキテクチャ、インタラクティブ要素、基本的なデザインアイデアなどが詳しく説明されるべきです。
ただこの段階では、詳細や正確さは主な目標ではないので、ワイヤーフレームはモックアップツールや手描きのスケッチで作成することができ、ペーパープロトタイプのノウハウがあれば、この段階でそれが大いに役立ちます。
UXPinでプロトタイプを作成する
ここでメインベントである、柔軟性、インタラクティブ性があり、完成した製品を表現できるプロトタイプです。
ワイヤーフレームが、デザインの重要な側面に焦点を当てることでこのプロセスの先陣を切り、プロトタイプで、新しいディテールを追加することができます。
従来のプロトタイプのプロセスは長く複雑になることがありますが、テクノロジーの進歩によってプロトタイプはシンプルになりました。
UXPin はおすすめツールの1つであり、Web サイトデザインにおけるプロトタイプの効率と効果を上げるために特別に設計されています。
UXPin のプロトタイプは、チームが簡単に不完全な部分をチェックしてフィードバックを得ることができるように、プレビューが簡単にできるように設計されています。
プレビューは、複数のブラウザでテストしたり、モバイルデバイスで表示したりすることもでき、あらゆるフォーマットで基準を満たしていることを確認できます。
また、UXPin Mirror を使えば、モバイルデバイス上でリアルタイムにアップデートの違いを確認することもできます。
また、高度な機能のライブラリにより、完成したサイトの細部まで正確に表現できます。
インタラクティブなコンポーネントのさまざまな状態を作成したり、スムーズなナビゲーションに対応するドロップダウンメニューをデザインしたり、タブメニュー、ナビゲーションドロワー、その他多くのオプションを使って整理したりできます。
プロトタイプの段階でのカスタマイズはこれだけに留まりません。ユーザー体験を個別化するために変数を追加し、バーチャルショッピングカートのようにさまざまな値を計算するために式を使うことができます。
また、ユーザーのインタラクションをもとに、サイトがさまざまな反応をするように、条件付きのインタラクションを生成することもできます。
UXPinのプロフェッショナルなデザインのプロトタイピングツールでは、プロフェッショナルな Webサイトに必須の複雑な機能はすべて、コードを学ぶ必要のないシンプルなシステムで作成することができます。
コンセプトを検証し、Web サイトプロトタイプを改良する
目標に合ったプロトタイプを作成したら、いよいよテストです。
インタラクティブで完全に機能するプロトタイプを用いて、ユーザーが Web サイトをどの程度ナビゲートできるかをテストすることができます。
ユーザーが特定の機能を発見してそれを使うのにかかる時間を記録して課題を特定し、デザインがどのように受け入れられるかを観察します。
フレキシブルなプロトタイプを使えば、ユーザーの反応に基づいて簡単に修正を行うことができ、その修正を再テストして Web サイトの試作品を磨き上げることができます。
UXPinにおける Web サイトプロトタイプの実例
ユーザー向けにデザインする場合、「最終的な目標」と「その途中の行動」を知る必要があります。
両者はそれぞれ「コンテンツ」と「ユーザーフロー」と呼ばれ、共に優れた Web サイトの中心を形付けます。
でも、情報のアウトラインからインタラクティブなデザインにするにはどうすればいいのでしょうか?
以下で、コンテンツ一式をプロトタイプに速やかに変える方法を見てみましょう。
ステップ1:コンテンツインベントリーの作成
何をデザインするのか?多くのデザイナーは、ユーザーがより多くの時間を費やす情報を調べる前に、外側から始めて内側に向かって作業し、内容とフレームワークを作成します。
内側からデザインを始めると、ユーザーを念頭に置いてデザインすることになります。
すぐに見てもらいたいものは、次に注目してもらいたいものよりも優先されます。
例えば、ナビゲーションバーは CTA(行動喚起)ほど注目に値しません。
同様に、コンテンツ優先型のアプローチは、当然ながらモバイル優先型のアプローチでもあるということも重要です。
モバイルデバイスには、画面サイズ、帯域幅など、より多くの制限があるため、このようなパラメーターの範囲内でデザインすると、容赦なくコンテンツを優先せざるを得なくなります。
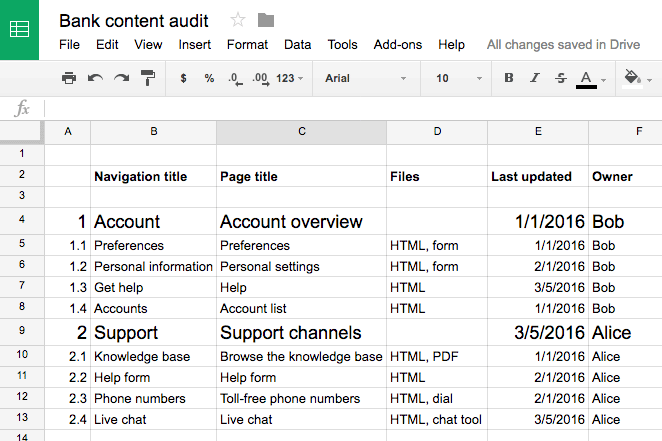
コンテンツインベントリとは、エンドユーザーに関連する要素をすべて含む、整理されたリスト、スプレッドシート、または同等の文書のことであり、よくできたインベントリだと、セクションに分けられた情報の階層として機能します。

完成したコンテンツインベントリーには、ユーザーフローの可能性が全て示されます。
ステップ2:十分な情報を得た上でコアフローを計画する
銀行の Web サイトのような複雑なプロジェクトでは、次のような多くのフローが必要になります:
- パスワードの変更
- 投資オプションの確認
- 401k(米国の確定拠出年金)の確認
- 小切手の注文
- 新規口座開設・解約
- 他行への送金、他行からの送金
- クレジットカード残高の支払い
各フローでは、ユーザーが複数のコンテンツ ページを通過する必要がありまが、このチュートリアルでは、最も重要なフローの1つであるクレジットカードの支払いプロセスだけに焦点を当てます。
プロトタイプを作成するときは、まず最もリスクの高い、あるいは最も基本的なユーザーフローに焦点を当てましょう。
このユーザーフローを書き出してみましょう:
- ホームページにアクセスする。
- ログイン情報を入力し、ダッシュボードにリダイレクトする。
- クレジットカードの残高をクリックする。
- 残高を支払う口座を選択する。その後、リクエストを送信し、残高が完済されたことを確認する。
ステップが多くあるように思えますが、必要な決定は、「支払うかどうかの決定」、「支払い元のアカウントの選択」、「トランザクションの確認」の3つです。
プロトタイプでは、各ステップが明確かつ簡単でないといけません。
ステップ3:プロトタイプを作る
今回は、架空の銀行でクレジットカードの残高を返済させるユーザーフローを構築しましょう。
実際のコンテンツがあれば、この目標はミッドファイ(Mid-fi)を作ることです。
箱型のワイヤーフレームのような Lo-fi プロトタイプや、ブランディングをそのまま見せる Hi-fi プロトタイプと違い、Mid-fi プロトタイプは、ユーザーがタスクを達成するために取る意思決定の流れを示します。
イテレーションの回数が限られている場合、視覚的なデザインに時間を浪費することなく、ユーザーテストに十分な詳細を提供できる Mid-fi プロトタイプが最適です。
Mid-fi では、機能的なプロトタイプは、以下が示されます:
以下で、銀行の Web サイトで機能させる方法を見てみましょう。
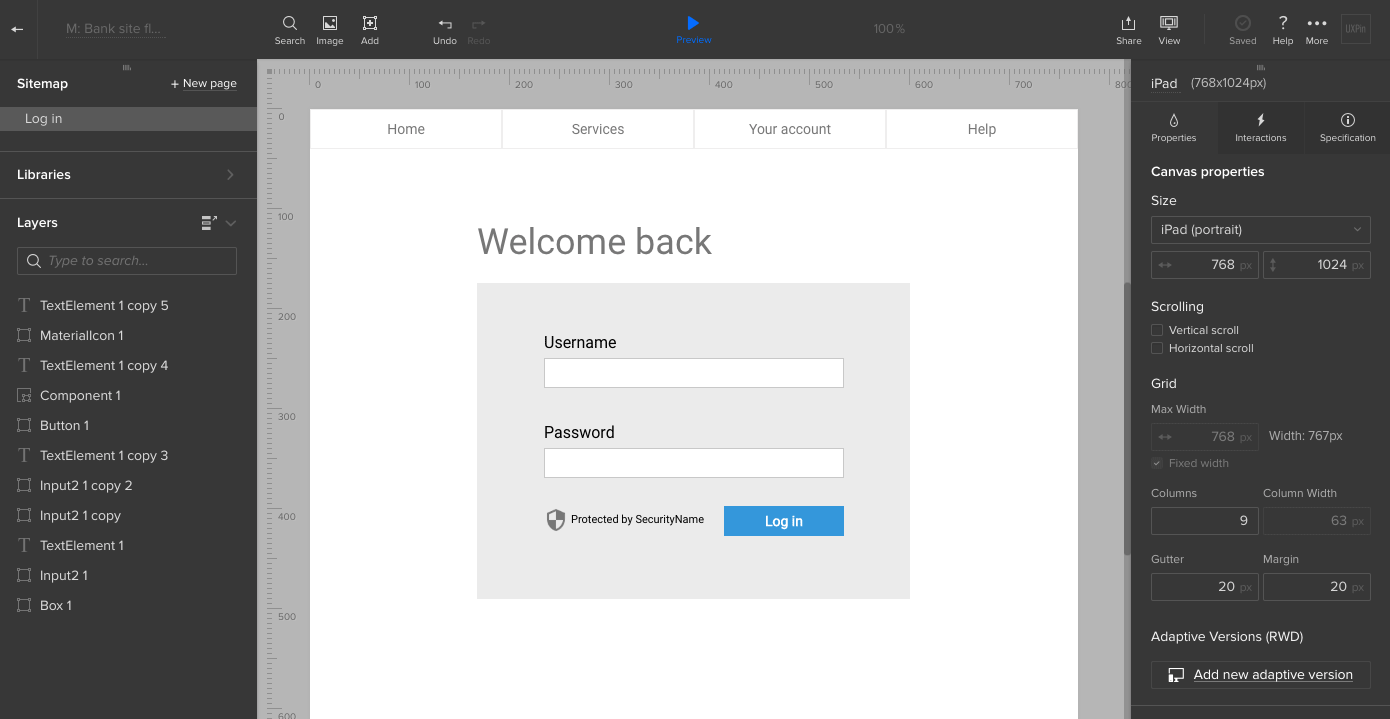
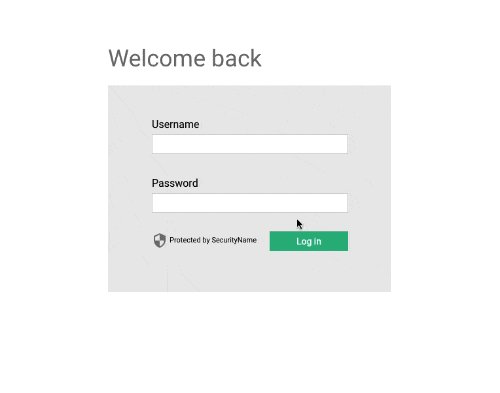
ログインページ
ログインは簡単です。ユーザーは、銀行のホームページにあるシンプルなフォームで自分の口座を安全に入れますが、ユーザーにとって銀行やそのブランドとの最初の接点であるこの必須のステップをおろそかにはしません。
カラースキームからマイクロコピーに至るまで、すべてが親しみやすく、かつプロフェッショナルなトーンに合っていないないといけません。

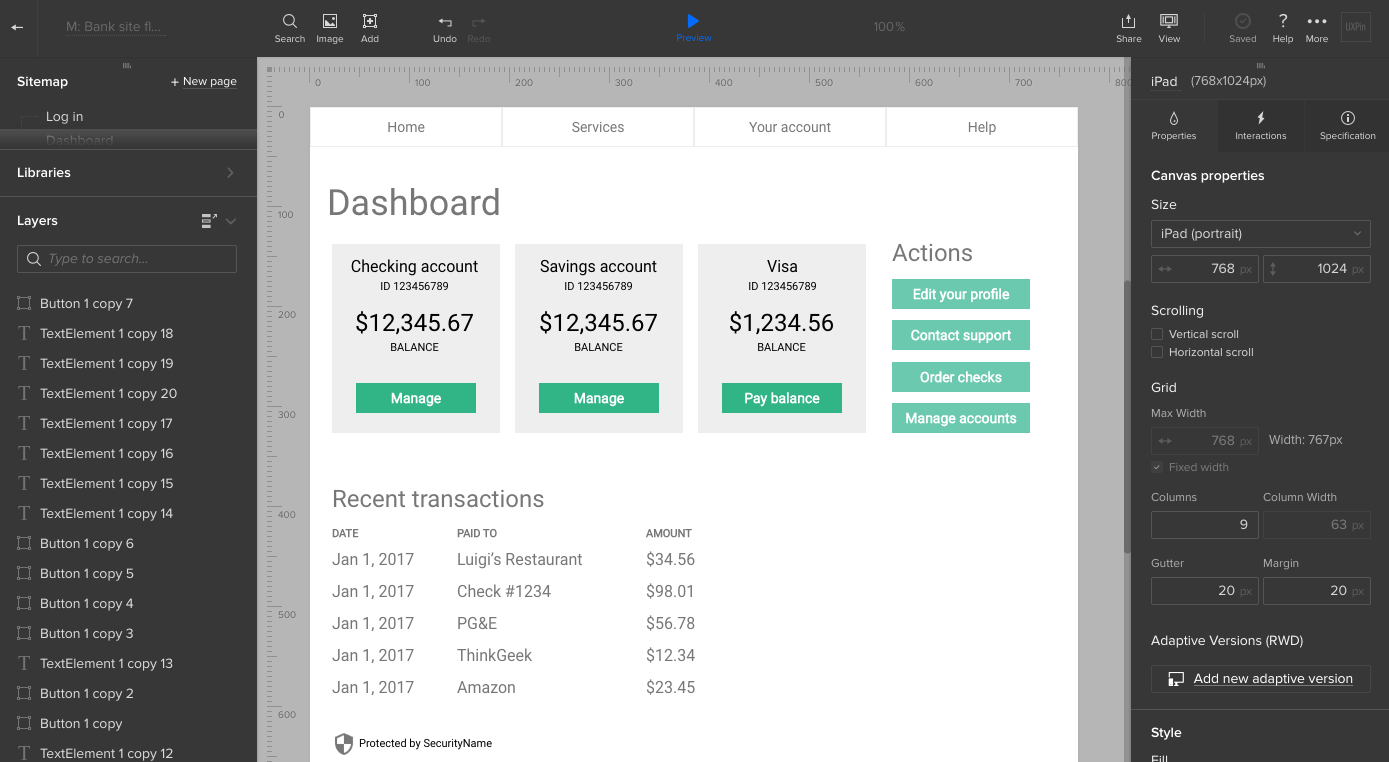
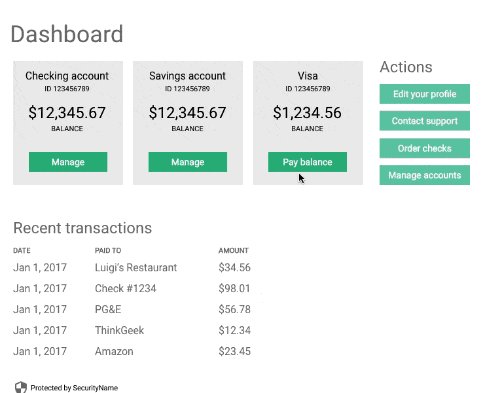
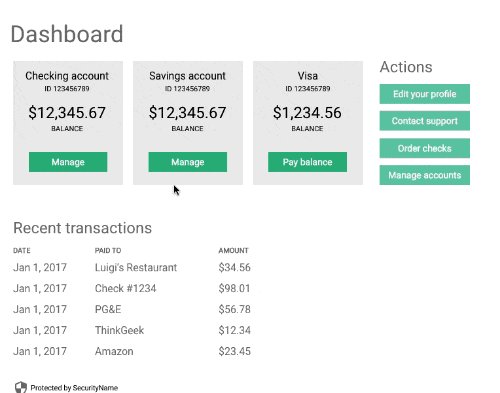
口座の概要
ユーザー名とパスワードを入力すると、アカウント情報を含むダッシュボードが表示されます。この画面は、その人にアカウントの概要を伝えることが目的であり、広告もアップセルもなく、二次的な情報は片側に押しやられています。画面はすべて彼らのお金に関するものです。
また、支払い時かどうかの判断のために、この画面にクレジットカードの残高を表示します。

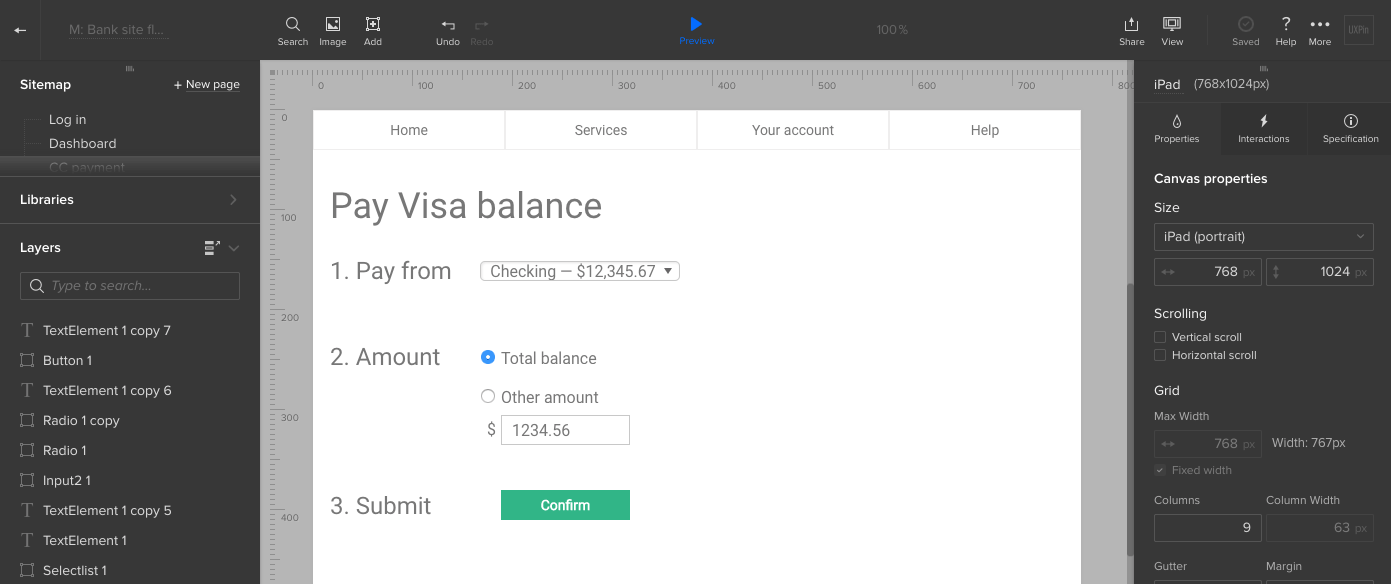
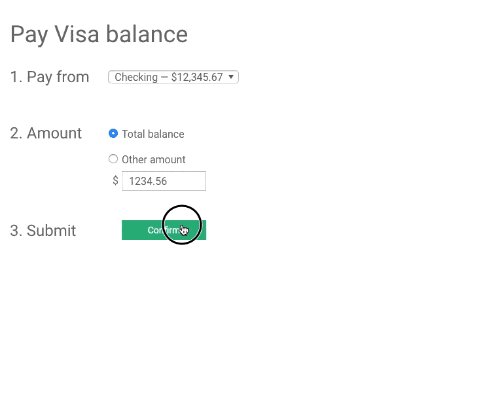
支払いプロセス
ユーザーフローによると、その人が次に取る行動は、カード残高の支払いの選択です。
これは簡単なクリックであり、この時点で、お金を引き出す口座を選択しないといけません。

決断には時間と認知力が必要なので、口座選びはシンプルにすべきであり、各口座は、口座名と残高などの必要最小限の情報が挙げられているだけです。
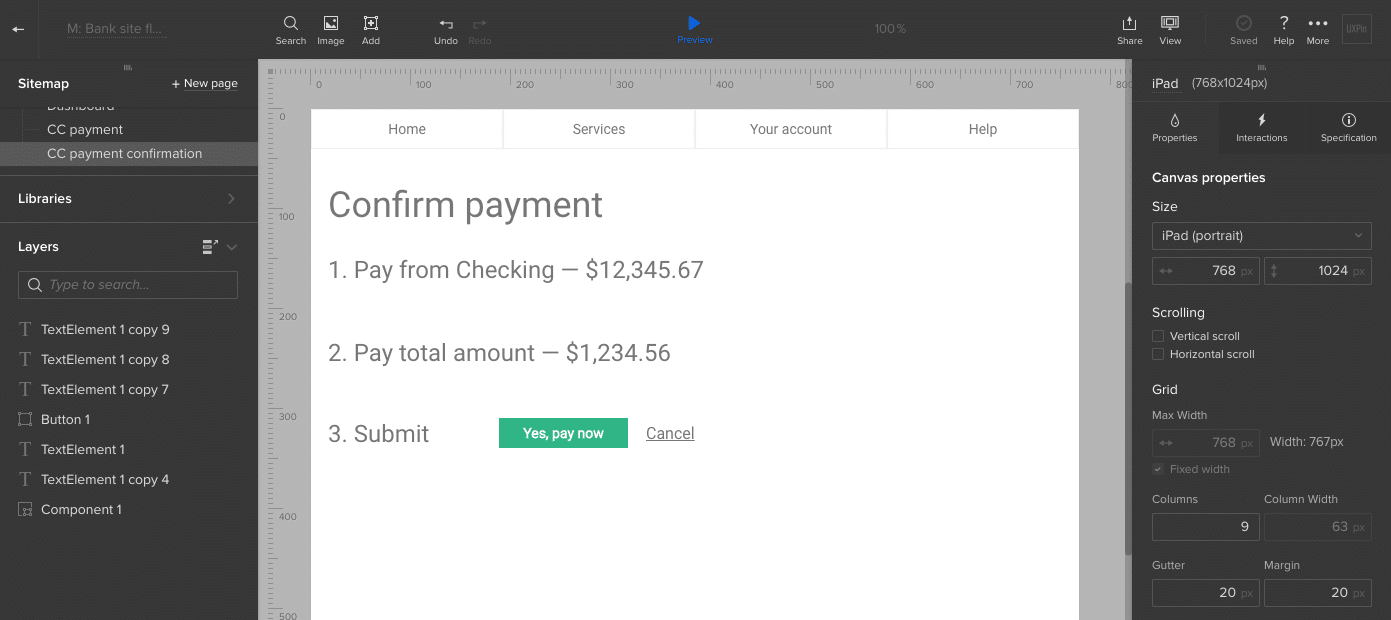
次に、その人は3つ目の決定、つまり取引の決定に辿り着きます。この時点で必要なのは、トランザクションの内容だけであり、つまり、前の決断の選択肢を排除することができます。
そして新しい画面、あるいはシンプルなモーダルウィンドウに、その決定に必要な情報が提示されます。具体的には、口座名、支払い金額、承認と不承認のボタンなどになります。

できました!右のボタンをクリックすると、残高がクリアされたことが確認できます。
実物に近づくことでうまくいく
このデザインの各画面には、実際のマイクロコピーに加えて、実際の色、タイポグラフィ、レイアウトが使われていることに注目してください。完全には洗練されていませんが、テストを始めるには十分です。
この時点では、基本的なインタラクションをいくつか追加して、ユーザーが画面をクリックできるようにするだけです。
それが終わったら、フィードバックを集めて、必要に応じてイテレーションを行い、ユーザーとテストを行います。

そしてプロトタイプを完成させるには、各ユーザーフローで上記のステップをすべて繰り返すだけです。
UXPinで自分のプロトタイプを作ろう
人がインタラクティブな Web サイトを訪れるのは、タスクを達成するためであり、ウィジェットを使ったり、グラフィックを鑑賞するためではありません。
なので、実際のコンテンツに沿った流れは、プロトタイプのUIを開発するのと同じくらい重要になります。
コンテンツ中心のデザインで、その道に沿って進むべき道が見つかります。
このガイドで学んだことを試してみたい方は、UXPinの無料トライアルをぜひお試しください。

