UXPin とMerge テクノロジーの違い

UXPin と Merge の違いは何だろう、自分のデザインチームにはどちらが適しているのでだろう、などと思うことはありませんか?
簡単に言うと、UXPin は、デザインハンドオフなどの製品デザインプロセス全体をまとめてカバーするオールインワンのデザインソフトウェアであり、Merge は、UXPin にインタラクティブなコンポーネントを持ち込んだり、それを使ってプロトタイプをデザインするのをできるようにする技術です。
そして 最終的に、Merge テクノロジーは、デザイナーとデベロッパーの両方が「信頼できる唯一の情報源(Single source of truth)」を共有し、一貫性のある UI を作成することができる、より共同的で迅速なデザインプロセスにつながります。UXPin Merge の詳細はこちらをご覧ください。
目次
画像ベースとコードベースのデザインツール
UXPin とMerge に入る前に、画像ベースとコードベースのデザインツールの違いを押さえておきましょう。
コードベースのデザインツールと聞くと、デザイナーはそれをデベロッパーのツールだと思い込んだり、それを使うにはコードを学ばないといけないと思い込んだりしますが、どちらも間違いです。
コードベースとは、UX デザイナーがキャンバス上で作成したものを、ツールがどのようにレンダリングするかということです。従来の画像ベースのツールは静的なベクターグラフィックスを生成しますが、コードベースのツールはコードをレンダリングします。
さらに詳しく:Figmaのデザイン をインタラクティブなプロトタイプに変える

大抵の場合、デザイナーはこの2つのインターフェースを比べても、コードベースのツールの方が一般的にインタラクティブ性のオプションが多いこと以外は、大きな違いは感じないでしょう。
たとえば、画像ベースのツールを使って入力フィールドを作成した場合、それはキャンバス上のブロックにすぎません。UXPin では、入力は最終製品と同じようにでき、ユーザーが入力をクリックするとカーソルが表示されて文字を入力できます。UXPin のさまざまな機能を使って、デザイナーは次のことができます:
- 入力の検証
- パスワード基準のチェック(文字、数字、記号など)
- ウェルカムメッセージの個別化
- ユーザープロファイルページの入力
UXPin とは
UXPin は、高度なプロトタイプとテストのためのエンドツーエンドのコードベースのデザインツールであり、デザイナーは、最終製品のインタラクションや機能を正確に再現したプロトタイプを作成できます。
UXPin は見た目も使い勝手も他のデザインツールと変わりませんが、UX ワークフロー、コラボレーション、プロトタイプ、テストを強化する機能があります。
主な特徴として以下が挙げられます:
- Variables(変数)
- インタラクションおよび条件付きインタラクション
- Expression
- Auto Layout(オートレイアウト)
- デザインシステム
- コメント
Variables(変数)
デザイナーは Variables(変数)を使って、入力フィールドからデータを取得し、それをプロトタイプの別の場所で使うことができます。このデモの登録フォームの例では、ユーザーのメールアドレスを取得して確認ページをパーソナライズする方法がわかると思います。
インタラクションおよび条件付きインタラクション
UXPin では、数回のクリックで簡単にプロトタイプにインタラクションを追加でき、デザイナーは、最終製品のインタラクティブ性を正確に模倣するトリガー、アクション、アニメーションなどを利用できます。
条件付きインタラクションでは、「if-then」や「if-else」の条件によって、インタラクティビティの幅がぐっと広がります。‐ デベロッパー向けの JavaScript の機能みたいな感じですね。
デモの登録フォームに戻ると、メールアドレスとパスワードの欄が空白の場合に、ユーザーにエラーメッセージを表示するために条件付きインタラクションを使う方法がわかります。ユーザーが入力条件を満たしたときだけ、確認ページに進むことができるというわけです。
Expression
Expression でプロトタイプがレベルアップすることで、デザイナーはコードと同等のダイナミックなユーザー体験を作成できるようになります。登録フォームのプロトタイプでは、Expression を使ってメールアドレスと入力フィールドの条件を以下のように定めています:
- メールアドレス:@記号と(.com、.co.ukなどの)ドメイン拡張子が必要。
- パスワード:8文字以上
デザイナーは、コンポーネントやプロトタイプに好きなだけ Expression を追加して、コードと遜色のない結果を得ることができます。
Auto Layout(オートレイアウト)
多くのデザインツールに自動レイアウトがありますが、UXPin の Auto Layout(オートレイアウト)は Flexbox の命名とプロパティを使って、現実的な期待値を作成し、デザイナーとデベロッパーの連携を改善します。
デザイナーは Auto Layout (オートレイアウト)を使って、デザインのサイズ変更、フィット、配分、塗りつぶしを自動的に行うため、時間のかかる手作業がなくなります。
さらに読む:UXPinのオートレイアウト機能をご紹介
デザインシステム
デザインシステムでは、デザイナーは再利用可能なコンポーネントのライブラリを作成し、組織全体で共有することができます。これは、ドキュメント作成や権限の設定など、デザインシステムをゼロから構築するための素晴らしい機能です。
UXPin はデザインシステムを次のように自動的に分類します:
- カラー
- タイポグラフィ
- アセット
- UIパターン
ライブラリ全体が左側のサイドバーに表示されるので、デザイナーは要素をドラッグ&ドロップするだけで UI(ユーザーインターフェース)を構築できます。
また、UXPin には、OS、Material Design、Bootstrap、Foundation、User Flows の5つのビルトインデザインライブラリがあるため、チームはプロトタイプや MVP(実用最小限の製品)を速やかに作成し、デザインプロセスの各段階でアイデアや仮説をテストすることができます。
コメント
コメント機能によって、デザインチームとステークホルダーは、連携、フィードバックの共有、タスクの割り当て、デザインプロジェクト内やプロトタイププレビューへのコンテクストの提供などができます。
UXPin では、誰でもプレビューでコメント追加の機能を使えるため、UXPin のキャンバスにアクセスが必要ないステークホルダーやデベロッパーなどのために「ユーザー」を追加購入する必要がありません。また、デザイナーはデザインをパスワードで保護することができるため、許可された人だけがデザインを見ることができます。
UXPin の用途
デザインチームでは、デザインプロセスのあらゆる段階で UXPin が使われます。忠実度の高いプロトタイプが UXPin の最大の特徴ですが、既成のフォームを利用することで優れたワイヤーフレームツールにもなります。

UXPin が画像ベースの競合他社を凌駕している例として、以下が挙げられます:
- インタラクティブなプロトタイプ
- IFTTT による API 統合
- 迅速なデザインの反復
- デザインチーム、エンジニア、ステークホルダーとの連携
- よりスムーズなデザインハンドオフ
- ゼロからのデザインシステムの構築と拡張
さらに読む:
- UXPin の機能に関する情報やチュートリアルのための UXPin ドキュメント
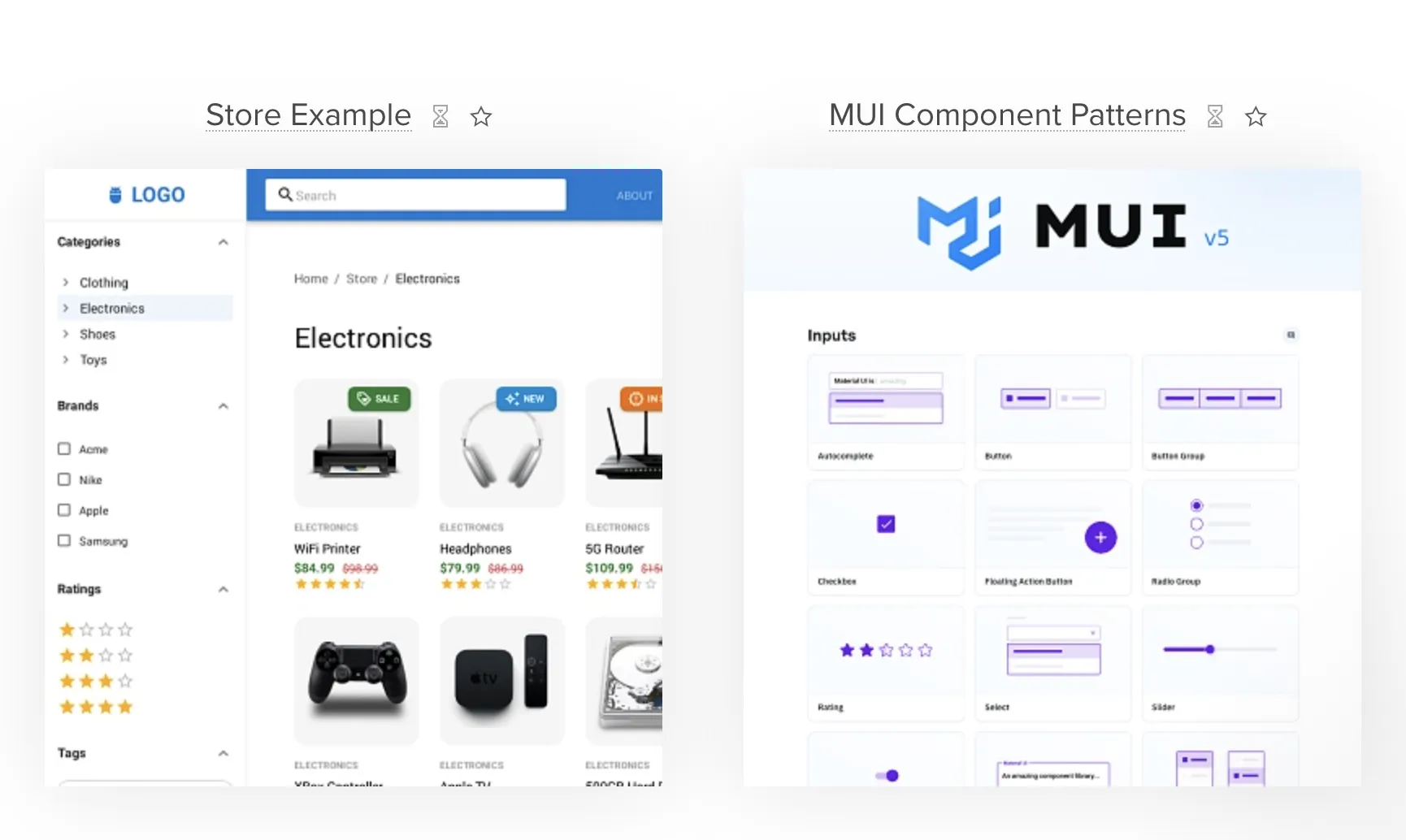
- UXPinの機能の動作を示すインタラクティブなパターンとアプリの例
コードベースのデザインがどのようなものかご覧になりませんか?こちらの無料トライアルに登録して、UXPin でインタラクティブなプロトタイプ第一号を作成してみましょう!
UXPin Merge とは

UXPin Merge は、レポジトリから UXPin のデザインエディターにコードコンポーネントを同期させる技術であり、オープンソースライブラリで使うことも、自社製品のデザインシステムをインポートすることもできます。

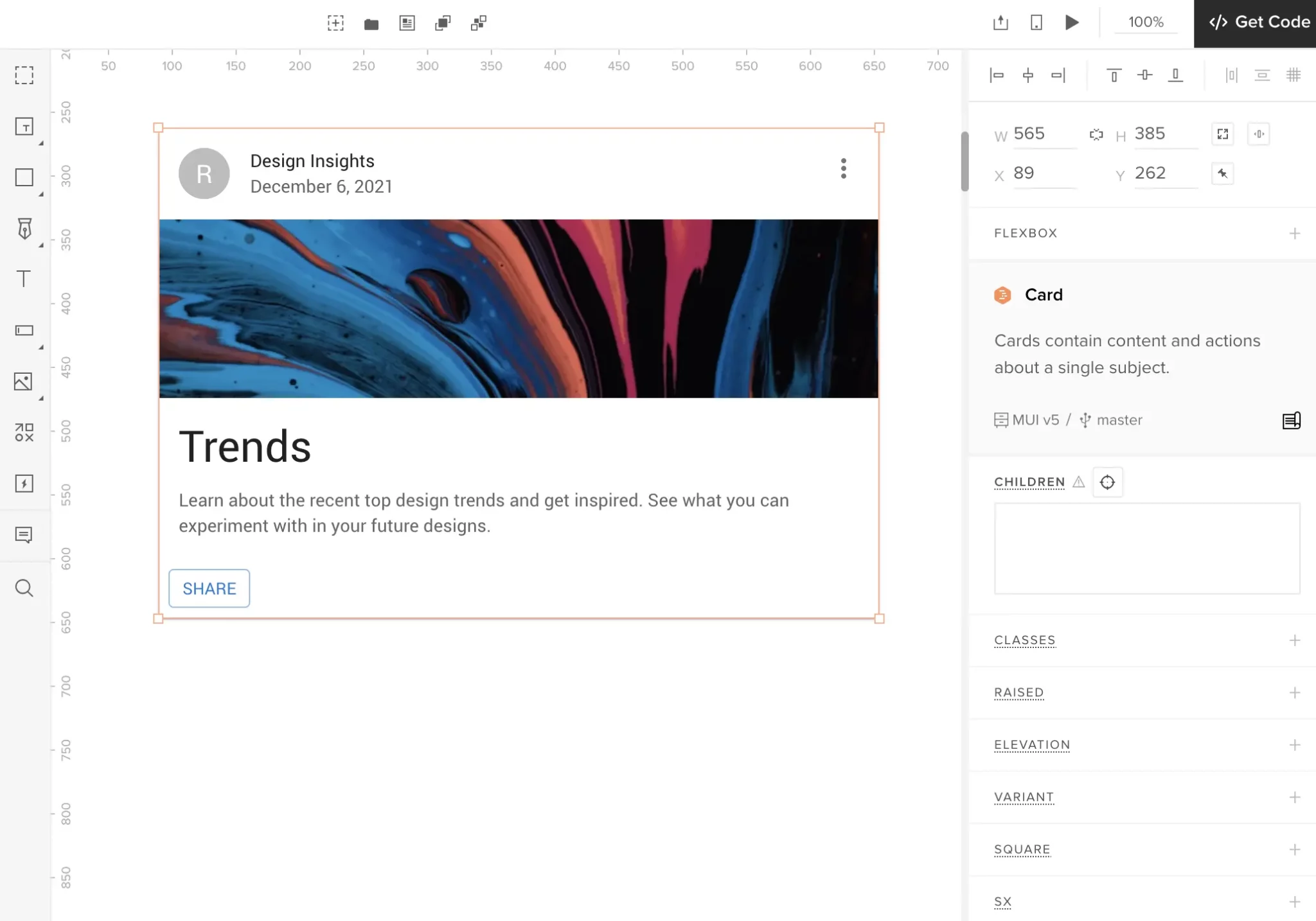
それでデザイナーは、コードコンポーネントを積み木のように使い、ドラッグ&ドロップで UI(ユーザーインターフェース)を構築します。
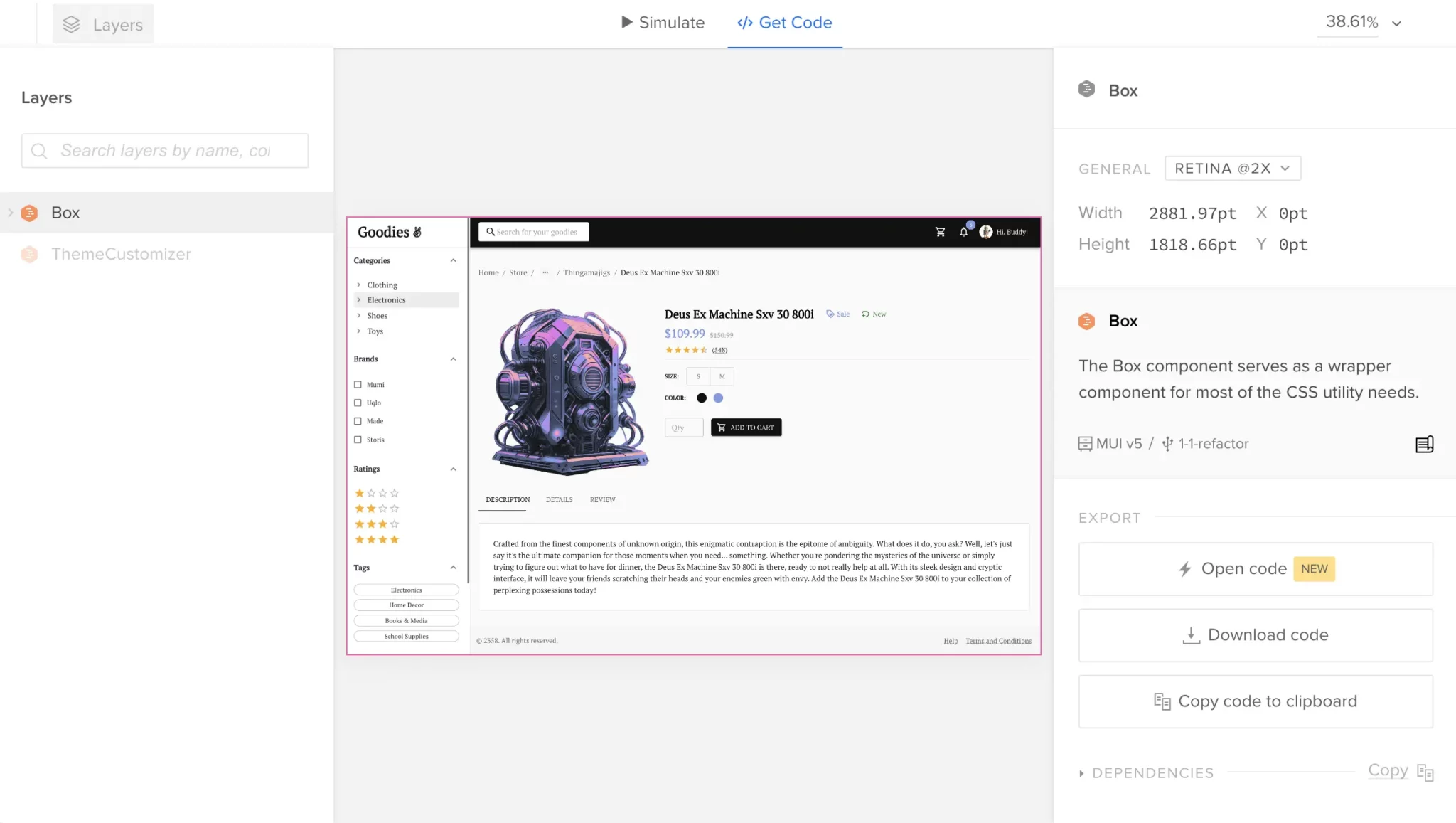
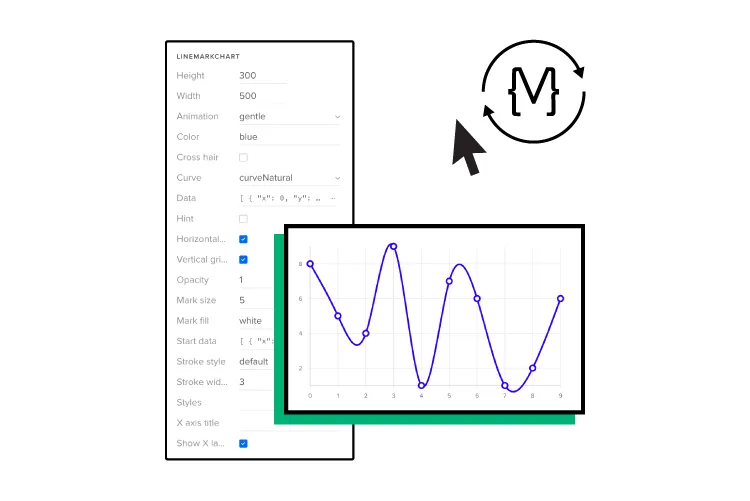
Merge のコンポーネントには、インタラクション、ステート、カラー、タイポグラフィ、サイズ設定など、デザインシステムによって定められたプロパティが含まれます。そのプロパティは UXPin のプロパティパネルに表示され、そこでデザイナーはプロトタイプの要件に応じて調整を行うことができます。

プロパティを使って、色、サイズ、バリアントの変更や、アイコンの追加などができます。
Merge はこのようなプロパティをレポジトリから取得し、変更があれば自動的に同期します。たとえば、デザイン システム チームが原色を青から赤に変更した場合、Merge はその更新を検出し、デザインチームにその新しいリリースが通知されます。
また、バージョン管理によって、デザイナーは最新リリースに切り替えるタイミングを選択でき、いつでも初期バージョンに戻すことができます。
UXPin Merge をテストする方法
UXPin Merge はトライアル版でお試しいただけます。また、Merge AI プランでは、MUI、Ant Design、Bootstrap など人気のオープンソースコンポーネントライブラリをゼロから始めることなくご利用いただけます。
UXPin Merge にサインアップすると、MUI、Ant、Bootstrap のトライアルキットにアクセスできるようになるので、実際の React コードを使ったインタラクティブなプロトタイプの実験や作成を始めることができます。

各トライアル キットには、カード、スナック バー、スケルトン ローダーなどの参照パターンとサンプル コンポーネントが満載されており、プロジェクトで直接使用できます。さらに、ダッシュボードのような完全なレイアウトを閲覧することができ、一から構築することなくデザインをすぐに始めることができます。
UXPin Merge の仕組みは以下の通りです:
- ライブラリの選択: MUI などのビルトインコンポーネントライブラリ、またはカスタム Tailwind UI コンポーネントから選択する。既製コンポーネントをデザインキャンバスにドラッグ&ドロップすればOK。
- バリアントとプロパティの編集:さまざまなバリアントの切り替えや、プロパティの変更によって、実際の React コードでコンポーネントをカスタマイズする。その際、静的なデザインアセットだけでなく、実際にコード化されたコンポーネントを扱うことになる。
- カスタムコードの使用:Tailwind のカスタム UI コンポーネントを使っている場合、UXPin に直接コードを貼り付けて、UI セクション全体をすぐに生成することができる。この機能により、ゼロからコンポーネントをデザインする必要がなくなり、既存のコードを使うことでワークフローのスピードが上がる
- AI によるコンポーネント生成:UXPin Merge には AI も統合されており、コードベースのコンポーネントをその場で作成できる。たとえば、システムに「ペルソナカード」を生成するように指示すると、UXPin はキャンバス上に直接、完全に機能する Tailwind CSS ベースのコンポーネントを作成する。
- デベロッパーへのスムーズなハンドオフ:デザインが完成したら、UXPin Merge を使ってデベロッパーに作業を簡単に引き継ぐことができる。プレビューリンクを通じてプロトタイプを共有すると、デベロッパーは各コンポーネントの実際の JSX コード、依存関係、関数にアクセスできることから、デベロッパーは自分の環境ですぐに使えるプロダクションレディのコードを受け取ることができる。

UXPin Merge があれば、デザインチームのためにコンポーネントを再作成したり、すべての要素を一から手作業でコーディングしたりするのに時間が取られることがなくなります。また、Merge AI を使うと、デザイナーとデベロッパーは実際の React コンポーネントのパワーを活用することで、より効率的に作業を進めることができます。
UXPin Merge でデザインシステムを同期する方法
UXPin Merge でデザインシステムを同期するには以下の方法があります:
- Git 統合:React コンポーネントライブラリのみ対象
- Storybook 統合:Storybook ライブラリ(React、Angular、Ember、Vue など)用
- npm 統合:npm レジストリで利用可能なオープンソースライブラリからのコンポーネントのインポート向け

この統合は、それぞれさまざまなプロトタイプとチームのニーズに対応します。Git と Storybook の統合では、Merge 用のコンポーネントとレポジトリをセットアップするのに技術的な知識が必要ですが、UXPin はエンジニア向けのボイラープレートを提供しており、当社の技術チームがセットアップのプロセスをご案内します。
Storybook は、エンジニアがコンポーネントを個別に構築し、プロトタイプを作成してテストしてから、デザインチーム向けに UXPin にプッシュできるため、プライベートなデザインシステムに最適なオプションであると考えられます。
npm 統合と Merge コンポーネントマネージャーにより、デザイナーはインポートするコンポーネントとプロパティをより自由にコントロールできます。また、デザイナーはデザインシステムのドキュメントに従うことができ、エンジニアが UI 要素をインポートする必要はありません。
UXPin Merge の主な利点
Merge の主な利点には、デザインと開発の間に「信頼できる唯一の情報源(Single source of truth)」を作成する点があります。デザイナーとエンジニアは同じレポジトリから同じコンポーネント ライブラリを使うので、以下のようなシームレスなデザインハンドオフのプロセスができあがります。
- エンジニアはコンポーネントライブラリをインポートすればOK。
- コンポーネントのプロパティから UXPin が生成する JSX の変更をコピーする。
- そして、デザインチームのプロトタイプに従って最終製品を開発する。
この効率化されたワークフローで、以下のような多くの製品開発効率が実現します:
- プロトタイプの迅速化(PayPal は8倍に拡大)
- 市場投入までの時間が短縮される
- ゼロからデザインする必要がない
- フロントエンドのコーディングがほとんどない
- デザインドリフト(摩擦)なし
- UX とフロントエンドの負債の削減
- より少ないコミュニケーションとドキュメントでのシームレスなハンドオフ
- 完璧な整合性と一貫性
- ステークホルダーからの質の高いフィードバック
- テスト中の有意義で実用的な結果
- 質の高い成果=より良いユーザー体験
UXPin to Merge – スケーラブルなデザインソリューション
UXPin で、企業は成熟度のあらゆる段階でワークフローをサポートするツールと機能を備えたスケーラブルなデザインソリューションを得られます。

UXPin Standard は、デザインシステムが使われていないスタートアップや企業にとって優れたソリューションであり、これでデザイナーは、完全に機能するインタラクティブプロトタイプや MVP を作成し、正確なテストを行うことができます。
UXPin Standard には UXPin のデザインシステム機能も含まれており、デザイナーは製品コンポーネント、カラーパレット、タイポグラフィ、アセットの保存や共有ができます。
Merge によるスケーリング
急成長中のスタートアップ企業でも多国籍企業でも、Merge で企業のデザイン業務のスケーリング(拡張)が実現します。
フィンテック大手の PayPal と大手ソフトウェア開発会社の Iress は、UXPin Merge に切り替えたことで、ワークフローの最適化と連携が強化されました。
企業レベルでは、Merge で製品開発チーム全体にわたって「信頼できる唯一の情報源(Single source of truth)」がもたらされるため、チームのより迅速な動きが実現します。デザイナーとエンジニアが同じ制約の中で作業しながら同じ言語を話すため、摩擦が減り、連携が改善されるのです。

ちなみに、Merge のデザイナーが UXPin でボタンやその他の UI コンポーネントを作成する際に使うのは、エンジニアが最終製品を開発するのにレポジトリから取得するものとまったく同じボタンやコンポーネントです。
Merge がスタートアップ段階の企業をどのように支援しているかも見てきました。スタートアップ企業である TeamPassword には UX チームがないため、エンジニアはプロトタイプとテストに UXPin Merge を使っています。Merge でドラッグ&ドロップの環境ができるため、従来のデザインツールと比べて習得がずっとしやすくなるのです。
それで TeamPassword のエンジニアは、プログラミングしたコンポーネントを使って UXPin でプロトタイプを作成するので、テスト、変更、反復を速やかに行うことができます。
Merge のパワーでプロトタイプとテストのレベルアップをしませんか。詳細およびアクセスリクエスト方法については Merge ページをぜひご覧ください。

