UXデザイン vs UIデザイン その違いを把握しよう

UX の世界で最もよく議論されることの一つに UXデザイン と UIデザイン が あります。
- その違いと共通点はどこにあるのでしょうか?
- UX デザイナーとUIデザイナーのどちらが求められ るのでしょうか?
- 誰が何をするのでしょうか?
- 両者は分離すべきなのでしょうか?
- 両者はどのように連携するのでしょうか?
このような混乱が生じるのは、ほとんどの教育機関では UI デザインが UXデザインカリキュラムの一部として教えられているからです。
UI は UX(ユーザーエクスペリエンス)の一部なのに、なぜ両者を分けるのでしょうか?
これが中小企業やスタートアップ企業では、UIとUXの区別がはっきりしていないことが多いのですが、組織や製品の規模が大きくなると、ユーザーエクスペリエンス部門は、UXデザイナー、UIデザイナー、リサーチャー、ライター、UXアーキテクト、ResearchOps、DesignOps、その他UXスペシャリストに分かれてしまいます。
このように役割は分かれていますが、いずれも素晴らしいカスタマーエクスペリエンスを実現するために、ユーザー中心のデザインを重視しています。
そして、そのために UXチームは予算、製品、技術的な制約の中で、ユーザーの問題を解決するために協力し合わないといけません。そこで本記事では、UXデザインとUIデザインについて、各デザイナーの違いや求められるスキルなどを含めて詳しく解説していきます。
UXPin は、UXチーム、プロダクトデザイナー、エンジニア、その他のステークホルダーを含む組織全体の強力なコミュニケーションを促進するコラボレーションデザインツールです。
UXPin のコメント機能を使って、チームはプライベートまたはパブリックなコメントを作成したり、人にタグを付けたり、タスクを割り当てたりして、UXPin を通じてコミュニケーションをとることができます。UX デザインを強化するために作られたコラボレーションデザインツールをぜひご確認ください。無料相談およびトライアルはこちらから。
ユーザー中心設計(UCD)とは?
ユーザー中心設計とは、UX とUIを結びつける接着剤のようなものです。
UXデザイナーとUIデザイナーが効果的に仕事をするには、ユーザー中心設計のアプローチを用いなければなりません。
ユーザー中心設計とは、顧客を中心にしてデジタル製品を設計するプロセスのことです。
この言葉は、Apple 社の元社員でニールセン・ノーマン・グループの創設者であるドン・ノーマン氏が1986年に発表した著書 ”User-Centered System Design: New Perspectives on Human-computer Interaction ” の中で使われています。
その中で彼は、
「人間は適応能力が高いので、人工物への適応という負担をすべて背負うことができるが、熟練したデザイナーは、人工物をユーザーに適応させることで、この負担の大部分を消滅させることができる。」
と書いています。
彼が言いたいのは、UX デザイナー(UX&UI)の仕事は、A)人間の問題を解決し、B)ユーザーの制限をなくすように製品を適応させることだということです。
UXデザイン とは?
UX(ユーザーエクスペリエンス)デザインとは UI(ユーザーインターフェース)を含む、より広範なユーザー体験と、製品に触れたときのユーザーの感じ方を包含するものです。
UXデザイナーは製品の体験を最適化し、より楽しく使いやすいものにするために、ナビゲーションやユーザーフローにも重点を置きます。
では、UX デザイナーの仕事内容や求められるスキルを見てみましょう:
UXデザイナーの業務
-
製品構造:ナビゲーション、ユーザージャーニー、フロー
-
リサーチ:ユーザー、競合他社、市場の分析
-
テスト:ローフィデリティおよびハイフィデリティ・プロトタイピング
-
デザイン:ワイヤーフレーム、ヒエラルキー、コンテンツレイアウト
UX デザイナーの資質と必要なスキル
-
クリティカルシンカー
-
問題解決能力
-
データや分析に興味がある
-
構造に興味がある
-
機能的なデザイン
-
プロジェクトマネジメント
UIデザイン とは?
UI(ユーザーインターフェース)デザイナーは、デジタル製品や Web サイトでユーザーが操作するボタン、色、アイコン、タイポグラフィー、画像、フォーム、その他の要素やコンポーネントなどの視覚的要素を作成します。
また、アニメーションやマイクロインタラクションなどのインタラクティビティにも関心があります。
基本的に、UI デザインは UX デザインの中の専門的なポジションです。
では、UI デザイナーの仕事内容や求められるスキルを見てみましょう:
UIデザイナーの業務
-
製品の美学:ブランディング、ビジュアルデザイン
-
リサーチ:デザインリサーチ、ユーザー分析
-
テスト: UIプロトタイピング(ハイフィデリティ・プロトタイピング)
-
デザイン:モックアップ、インタラクションデザイン、アニメーション、ビューポートレイアウト(レスポンシブデザイン)
UIデザイナーの資質と必要なスキル
-
ビジュアル・クリエイティブ
-
グラフィックデザイン
-
ビジュアルデザインに興味がある
-
美意識が高い
-
形と機能のバランスをとる
-
ユーザーのインタラクションや行動を考慮する
-
タスクオリエンテッド
UXデザイン と UIデザイン の違い
責任の所在からわかるように、UIデザインでは美的感覚とインタラクティビティが重視され、UXデザインでは全体的な体験、構造、ナビゲーションが重視されます。
なので、UXデザイナーは製品の体験を幅広く見るのに対し、UIデザイナーは各画面で何が起こっているかに注目します。
また、UXデザイナーは通常、リサーチを深く掘り下げ、ユーザーを超えて競合他社や市場分析にまで目を向けます。
対する UIデザイナーは、ビジュアルデザインのトレンドを研究しながら、ユーザーの研究も行います。
では、デザイン思考プロセスにおけるUXデザインとUIデザインの主な違いを以下で見てみましょう。
共感
-
UXデザイナー:ユーザーのペインポイント、ニーズ、感情に焦点を当てる。
-
UIデザイナー:ユーザーの環境や動き、行動に着目する。
定義
-
UXデザイナー:ユーザーの問題と達成しようとする目標を定義する。
-
UIデザイナー:ユーザーが目標を達成するために必要な各ステップに焦点を当てる。
アイデア出し
-
UXデザイナー:ユーザーの問題を解決するための情報アーキテクチャとナビゲーションを検討する。
-
UIデザイナー:ユーザーが製品を操作する際に必要となる要素やコンポーネントを検討する。
プロトタイプ
-
UXデザイナー:ワイヤーフレーム、ローフィデリティ(Lo-Fi)、ハイフィデリティ(Hi-Fi)のプロトタイプを用いて、ページの階層やユーザーフローを設計する。
-
UIデザイナー:忠実度の高いプロトタイプのためのモックアップとインタラクティビティをデザインする。
テスト
-
UXデザイナー:全体的なユーザーエクスペリエンスをテストし、ユーザーが製品を使用する際にどのように考え、どのように感じるかを知りたいと考える。
-
UIデザイナー:ユーザーが製品をどのように操作するかをテストし、実用的な質問を投げかける。
UXデザイン と UIデザイン の共通点
UXデザイナーとUIデザイナーは、どちらもユーザー中心のデザインを重視し、UXデザイン思考の原則に従っています。
また、UXデザイナーはユーザーの目標を定義し、UIデザイナーはユーザーがその目標を達成するのを支援します。
そしてUXデザイナーはユーザーのゴールを定義し、UIデザイナーはそのゴールを達成するための手助けをします。
UXとUIは一つの組織として捉えるべき
UIとUXを2つの独立した部門ではなく、1つの組織として捉えることが重要です。
どちらもユーザーエクスペリエンスデザイナーであり、UXデザインの中で異なるタスクに焦点を当てているだけなのです。
タスクの遂行が製品全体に与える影響
なので、もしデザイナーがどちらかのタスクをうまく実行できなければ、他方のタスクがどんなに優れていても、ユーザーエクスペリエンスと製品全体が失敗してしまいます。
アクセシビリティへの配慮
また、UXデザイナーとUIデザイナーは、どちらもアクセシビリティを考慮しなければなりません。
UXデザイナーは、レイアウト、階層、配置など、製品の使いやすさを重視し、UIデザイナーは、色、フォント、サイズ、インタラクションなど、ユーザーインターフェースのアクセシビリティを重視します。
プロダクトデザインのプロセスにおける UX と UI
ここでは、典型的なプロダクトデザインのシナリオと、UXとUIの役割分担を見ていきましょう。
-
ユーザー、市場、競合他社の調査:UXデザイナー/UXリサーチャーは、ユーザー、市場、競合他社の調査を行う。
-
アイデアの開発と製品制約の調整:UXデザイナーは、プロダクトマネージャーやステークホルダーと協力して、製品や予算の制約の中でアイデアを開発する。
-
情報アーキテクチャと初期デザインの作成:UXデザイナーは、情報アーキテクチャ、初期スケッチ、ワイヤーフレーム、ローフィデリティ(Lo-Fi)プロトタイプを作成する。
-
初期テストによるユーザーフローの改善:UXデザイナー/リサーチャーは、ナビゲーションやユーザーフローを改善するための初期テストを行う。
-
ワイヤーフレームのモックアップ化:UIデザイナーは、色、アイコン、ボタン、タイポグラフィを使ってワイヤーフレームをモックアップに変換する。
-
インタラクティブ機能を追加したプロトタイプ作成:UIデザイナーは、インタラクティブな機能を追加して、忠実度の高いプロトタイプを作成する。
-
ハイフィデリティプロトタイプのテストと反復:UXリサーチャーはハイフィデリティ(Hi-Fi)プロトタイプをテストし、UX/UIデザイナーに変更を依頼し、反復作業を行う。
そしてデザインチームは、デザインハンドオフの際にエンジニアと協力し、開発プロセスを開始します。
この例は、決して「業界標準」のアプローチではありません。
UXデザイナーとUIデザイナーは、デザインプロセスを通じて密接に連携するのです。
UXデザインは常に UI デザインに先行します。そして製品のインターフェイスをデザインするには、それを支える構造やアーキテクチャが必要です。
また、UXデザイナーは基礎を作り、UIデザイナーはインタラクションと美観を重視します。
これらの作業を行うためには、どちらのデザイナーもユーザーのニーズを意識して、楽しいユーザー体験を生み出す必要があります。
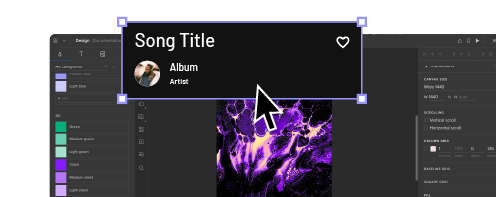
UX と UIデザイン ツール
UXデザイナーとUIデザイナーは通常、同じデザインツールを使用しますが、タスクや目的は異なります。
UXデザイナーは、ワイヤーフレームを作成し、各画面を基本的なクリック/タップ操作でリンクさせ、ローフィデリティのプロトタイプを作成します。
また、UXデザイナーは、グリッドシステムを使って各ページの構造を構築し、ナビゲーションを組み込みます。
そしてワイヤーフレームが完成したら、UIデザイナーは色、インタラクティブ性、ページトランジション、アニメーション、タイポグラフィなどを追加し、忠実度の高いプロトタイプを作成します。
UXPinがUX/UIデザイナーのスピードと一貫性を高める方法
UXPinは、UXデザイナーとUIデザイナーが協力して、ワイヤーフレームからプロトタイプ、そして最終的なデザインに至るまで、お客様に素晴らしい製品を提供するためのエンドツーエンドのユーザーエクスペリエンスデザインツールです。
UXデザイナーのワイヤーフレーム設計
UXデザイナーは、内蔵のデザインライブラリを使用して忠実度の高いワイヤーフレームを設計することができ、UIデザイナーや関係者は画面のレイアウトやフローをより深く理解することができます。
ユーザビリティスタディとフィードバックの取得
UXデザイナーは、試行錯誤されたビルトインのデザインライブラリを使用することで、初期のテストにおいてユーザビリティスタディや関係者から有意義なフィードバックを得ることができます。
UIデザイナーによるデザイン要素の洗練
ほとんどの作業が完了しているため、UIデザイナーはブランディングや製品の要件に合わせてデザイン要素を洗練させ、すぐにテストを開始することができます。
UXPinを用いた高度なインタラクションの実現
UXPinのコードベースのデザインツールを使えば、UIデザイナーは高度なインタラクションやアニメーションで製品に命を吹き込むことができます。
また、条件付きインタラクションを使用して最終製品の機能を模倣することで、ユーザビリティテストでより良い結果とフィードバックを得ることができます。
UXPin でコミュニケーションとコラボレーションを強化しよう
UXPin では、製品チームや開発者、その他の関係者を招待して、ブラウザ上でプロトタイプを簡単にプレビューできます。
さらに、UXPinのコメント機能を活用してフィードバックを集めたり、UXデザイナーやUIデザイナーにタスクを割り当てて、より効率的にコラボレーションできます。
UXPinの魅力を実際に体験してみてませんか。ユーザーエクスペリエンス向上のために設計された、コードベースのコラボレーションツールをぜひご覧ください。無料相談およびトライアルはこちらから。
Q&A
1. UXデザインとUIデザインの違いは何ですか?
回答: UXデザイン(ユーザーエクスペリエンスデザイン)は、製品やサービスを通じてユーザーが得る全体的な体験を設計することに焦点を当てています。これには、製品の構造、ナビゲーション、ユーザーフロー、リサーチ、テスト、ワイヤーフレーム作成などが含まれます。一方、UIデザイン(ユーザーインターフェースデザイン)は、ユーザーが直接操作する視覚的要素やインタラクションを設計することに焦点を当てています。これには、色、アイコン、タイポグラフィ、レイアウト、アニメーションなどが含まれます。
2. UXデザイナーの主な業務内容は何ですか?
回答: UXデザイナーの主な業務には、製品の構造設計(ナビゲーション、ユーザージャーニー、フロー)、ユーザーリサーチ(ユーザー、競合他社、市場の分析)、テスト(ローフィデリティおよびハイフィデリティ・プロトタイピング)、デザイン(ワイヤーフレーム、ヒエラルキー、コンテンツレイアウト)などが含まれます。
3. UIデザイナーの主な業務内容は何ですか?
回答: UIデザイナーの主な業務には、製品の美学設計(ブランディング、ビジュアルデザイン)、デザインリサーチ、ユーザー分析、テスト(UIプロトタイピング)、デザイン(モックアップ、インタラクションデザイン、アニメーション、レスポンシブデザイン)などが含まれます。
4. UXデザインとUIデザインの共通点は何ですか?
回答: UXデザイナーとUIデザイナーは、どちらもユーザー中心のデザインを重視し、ユーザーエクスペリエンスの向上を目指しています。両者は協力して製品の成功に貢献し、ユーザーのニーズや期待に応えるデザインを追求します。
5. UXデザインとUIデザインのプロセスにおける役割分担はどのようになっていますか?
回答: プロダクトデザインのプロセスにおいて、UXデザイナーはユーザー、市場、競合他社の調査、アイデアの開発、情報アーキテクチャの作成、初期テストなどを担当します。一方、UIデザイナーは、ワイヤーフレームのモックアップ化、インタラクティブ機能の追加、ハイフィデリティプロトタイプの作成などを担当します。
6. UXデザインとUIデザインのスキルセットにはどのような違いがありますか?
回答: UXデザイナーには、クリティカルシンキング、問題解決能力、データ分析への興味、構造的思考、機能的デザイン、プロジェクトマネジメントなどのスキルが求められます。一方、UIデザイナーには、ビジュアルクリエイティブ、グラフィックデザイン、美的感覚、形と機能のバランス感覚、ユーザーのインタラクションや行動の考慮、タスク指向などのスキルが求められます。
7. UXデザインとUIデザインはどのように連携していますか?
回答: UXデザイナーとUIデザイナーは、製品開発プロセス全体で密接に連携しています。UXデザイナーがユーザーリサーチや情報アーキテクチャを担当し、全体的なユーザー体験を設計する一方、UIデザイナーはその設計を基に視覚的な要素やインタラクションを具体化します。両者の協力により、ユーザーにとって使いやすく魅力的な製品が生まれます。
8. ユーザー中心設計(UCD)とは何ですか?
回答: ユーザー中心設計(UCD)とは、ユーザーのニーズや期待を中心に据えて製品やサービスを設計するアプローチです。UXデザイナーとUIデザイナーが効果的に仕事をするためには、ユーザー中心設計のアプローチを用いることが重要です。
9. UXデザインとUIデザインの役割は組織によってどのように異なりますか?
回答: 中小企業やスタートアップ企業では、UXデザインとUIデザインの区別がはっきりしていないことが多いですが、組織や製品の規模が大きくなると、UXデザイナー、UIデザイナー、リサーチャー、ライター、UXアーキテクトなど、役割が細分化されることがあります。
10. UXデザインとUIデザインのどちらがより重要ですか?
回答: