UXケーススタディ:世界初の航空会社のレスポンシブホームページ
レスポンシブデザインは、今やウェブデザインにおける業界の常識ですが、以前は必ずしもそうとは限りませんでした。
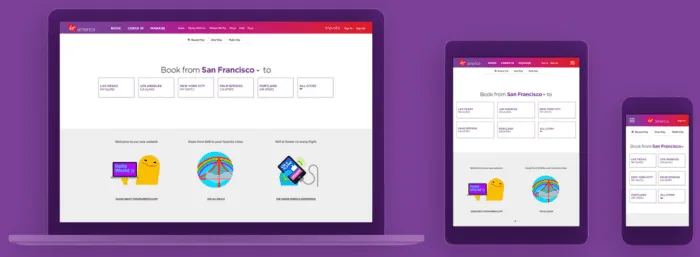
今日は、2014年までタイムトリップしてみましょう。世界初のレスポンシブ航空会社サイトのデザインと立ち上げについて、深く掘り下げていきます。
今から、過去数年間で最も影響力のあるウェブプロジェクトの1つに繋がった背景の詳細と決断のすべてをご覧いただけます。そのベストプラクティスは、今日でも当てはまるものです。
アラスカ航空は、当時社員10人程度の新しい会社だったWork & Coとタッグを組むことにしました。その結果どうなったと思いますか?
初のレスポンシブ航空会社サイトへの収支決算と賞、そして現在もアラスカ航空とタッグを組み、今や従業員が100人以上にまでとなり、Work&Coの爆発的な成長を遂げました。

写真:Work & Co
Work&Coの創設パートナーであるフェリペ・メモリア氏に、最も人気のあるプロジェクトについて一つ話を聞きました。 これは、コラボレーションデザインが、アラスカ航空をIPOの成功に導くのにどのように貢献したのか、そのストーリーをご紹介します。

継続:両極端な設計
プロジェクトの全段階で、「航空券をもっと売る」という1つの目標がすべてを導きました。
「ビジネスだけでなく、ユーザーの視点においても最も重要なことに集中できたことが、このプロセス全体の素晴らしいところです」と、同社の創立パートナーであるフェリペ・メモリアは述べています。
アラスカ航空チームと協力しているWork&Coチームは、エッジケースとそれに関連するすべてのフローに基づいて設計するのではなく、単独で往復チケットを購入するというコアユーザーに焦点を当てました。
チームは、このユーザーのプロセスが正しく行われれば、確かなベースラインを手に入れると考えました。

写真:アラスカ航空
さらに、「モバイルファースト」設計への動きとは対照的に、アラスカ航空プロジェクト全体は「エクストリームファースト」のアプローチから入りました。 チームは、最小のビューポートから始めてデスクトップにスケールアップするのではなく、モバイルビューとデスクトップビューを同時に設計し、中間のビューポートに変換するという極端な作業を行いました。
ステップ1:明確な目標を一つ決める
このプロジェクトは、アラスカ航空をウェブサイトから、現代の旅行のニーズや行動に対応できるデジタルプラットフォームに移行することを目的としていました。 Work&Coは、同社のウェブサイトと収益の分析に基づき、コンバージョン率、リピート訪問、モバイルエンゲージメントを改善するために、予約体験の見直しを優先することを推奨しました。
メモリア氏は、「実際、そのことついて考えると、航空会社の予約フローは1つの大きな形にすぎません。そこで我々は、良いかたちとしてだけでなく、実際に楽しく使用できるものを作成するところから始めました。 我々のプロジェクトをこの相対的な方法で考えることで、すぐに設計に取り掛かることができた。」と述べています。
ステップ2:コラボレーション・コンセプティング
このプロジェクトは、プロセス全体を通して、複数の専門分野にわたる協力的なアプローチによって明確化されました。
Work&Coは、「それぞれが特化した自身の強みを持っていますが、その強み以外でもさまざまな役割をチーム内で果たすこともできます」というようなコンセプトに基づいてエージェンシーを構築しました。例えば、分析のスペシャリストが、もしかしたら素晴らしいプロジェクトマネージャーでもあるかもしれません。 実際、Work&Coにはアカウントマネージャーが一人もいませんが、社員は皆、プロジェクトとクライアントの要望を管理するために必要な技術的なスキルとソフトスキルを兼ね備えています。

写真:Work & Co
アラスカ航空プロジェクトの過程で、製品戦略担当者3名、デザイナー者3名、および開発者4名が、アラスカ航空の経営幹部レベルのステークホルダーと協力しました。 チームは、クライアントと直接に緊密な協力以上の法務や運用などの企業の他の重要な部分も設計プロセスに取り入れました。これによってアイデアを確実に実現し、継続を可能にしました。
コンセプトの段階では、一人の旅行者が往復の旅行を予約するという、ひとつの核となるシナリオの解決にすべてを費やしました。2週間にわたり、バックグラウンドの異なる3人のデザイナーがこの1つの課題に取り組みましたが、これは通常のプロジェクトの分業体制とは対照的です。例えば、あるデザイナーはグリッドと色で考える古典的なUIデザイナーでした。もうひとりは、プロトタイプを作れる新世代のハイブリッドデザイナー兼デベロッパーでした。
「コンセプトについてより多くの頭脳を得られたことで、我々のプロジェクトに大きな変化がもたらされました。 我々は、遥かに優れたものを設計するより高いチャンスを得られました。 ほとんどレアなケースに焦点を当てる理由はありません。メインのエクスペリエンスだけをテストして反復することで、より純粋なものを思いつくことができます。」とメモリア氏は言います。
チームは1日に1回だけ正式にチェックインします。 問題を解決するために、一旦設計から離れて一呼吸置く時があります。 チームは実際にアラスカ航空本社の会議室で働いていますが、メモリア氏に関して言うと、家族をニューヨークからサンフランシスコのベイエリアに呼び寄せて、物理的にクライアントに没頭できる環境を作っていました。
全員が旅行者でアラスカ航空の顧客であったため、クライアントから提供された既存の顧客調査をすぐに利用することができました。その結果、自分たちが解決しようとしている問題が正しいことを確認することができたのです。
ワークショップと共同設計を2週間集中して行った後、チームは設計戦略を経営幹部のステークホルダーに提示する準備が整いました。
ステップ3:システム設計
最初の設計レビューでは、チームは大まかなワイヤーフレームを2つ、静的なモックアップを1つ、そして詳細なプロトタイプを1つ提示しました。
その日の終わりに、Work&Coのデザイナー、開発者、およびクライアントは、可能な限り最もシンプルで強力なエクスペリエンスを作成することが一番期待できると感じたデザインの周りに集まりました。
シングルスクロールエクスペリエンス
チームの驚いたことに、彼らの仕事の核心を捉えたのは、彼ら全員の中で最も忠実度の低いワイヤーフレームでした。スムーズなスクロールの全体的な流れ、購入とチェックアウトのプロセス全体での1つの流れです。 ワイヤーフレームは忠実度に欠けていましたが、サイト全体が構築される流れと上から下への動きの本質が見られました。
そしてメモリア氏は、「アイデアをまとめたら、以降我々がやってきたことのすべてが見えるこの大きな本質を引き出すことができました。」と付け加えました。
コンテキストの選択
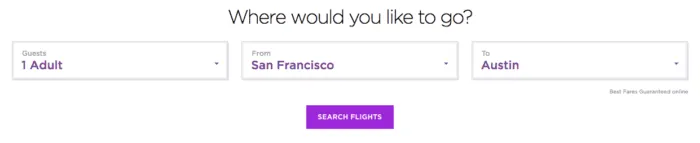
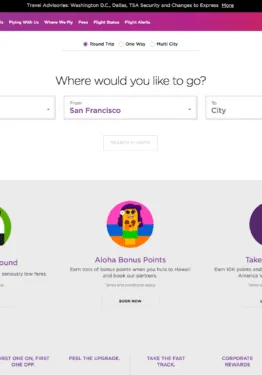
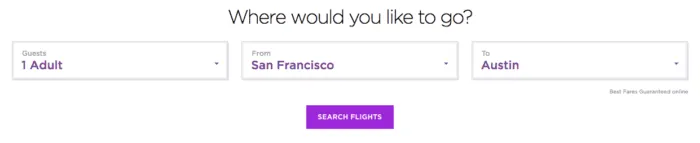
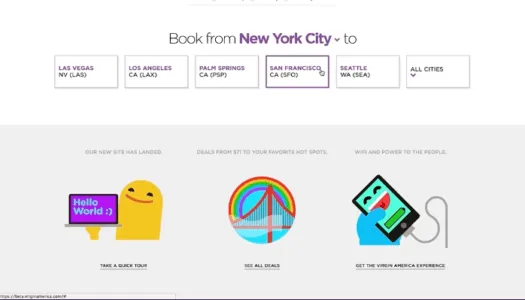
手元にある1つのフローにすべて集中することで、アラスカ航空のWebサイトを唯一無二のものにする重要な本質を特定しました。 航空会社は特定の都市を飛んでいたため、大規模で紛らわしいプルダウンメニューは必要ありませんでした。その代わり、GPS(すべての都市を閲覧するために追加されたオプション)を使用して、閲覧の前後関係から関連する少数のルートが出るようにしました。

写真:Work & CO
メモリア氏は、「UXの黄金のルールの1つは、公開すればするほど、ユーザーがそれらを見てクリックする可能性が高くなるということです。アラスカ航空のサイトでフライトの選択肢をすぐに公開することで、まったく新しいタイプのレスポンシブナビゲーションの先駆けとなることができました。 目標到達プロセスの流れのパラダイムを変更し『戻る』や『更新』ボタンを延々押し続けることなく簡単にスクロールできるようにすることができました。」と言います。
楽しく一貫性のあるトーン
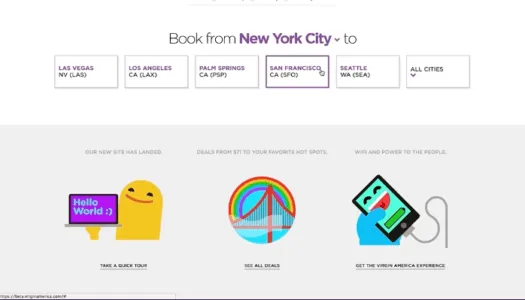
ビジュアル的な観点から、チームは、街の景観のストック写真の代わりに親しみやすい可愛いイラストを使用しました。この決定は、アラスカの楽しいブランドイメージと完全に合っていました。
たとえば、目的地は地図上のドットではなくアイコンで表示されていました。

写真:Buildにより Work & Co用のイラスト
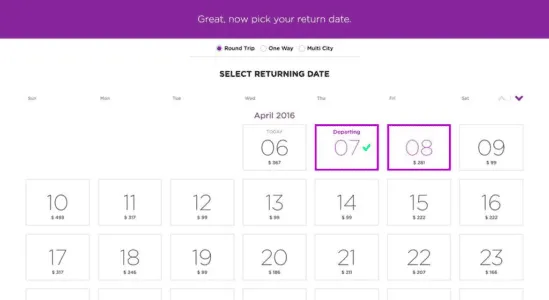
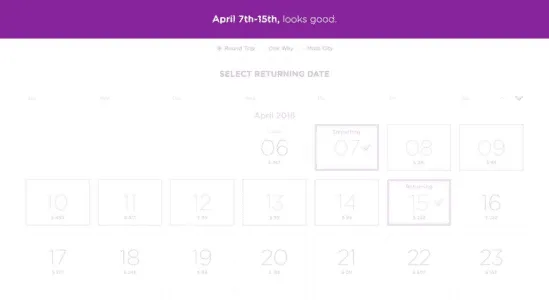
フレンドリーなビジュアルの雰囲気に合わせるために、チームはユーザーに会話のフィードバックを提供するために慎重にカジュアルなマイクロコピーを作成しました。
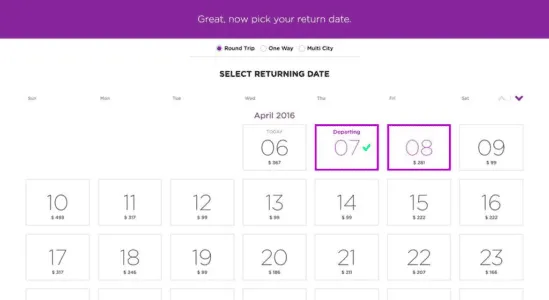
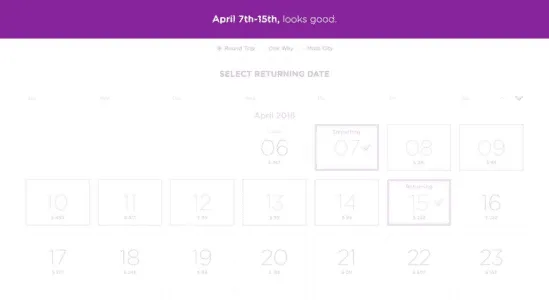
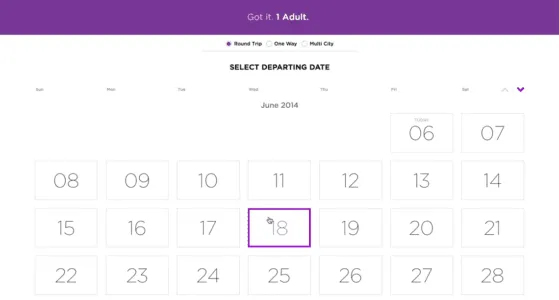
たとえば、出発日と到着日を選択すると、以下のメッセージが画面の上部に表示されます
出発日を選択後

到着日を選択後

オフラインの隙間を埋める
サイトを使用した後でも一貫した顧客体験を保証するために、チームは搭乗券の印刷での体験についても考慮しました。 結果、新しいWebサイトによって、航空券の紛失や使用不可の搭乗券の発生を防ぐことにつながりました。
チームはユーザーの調査(および彼ら自身の経験)に基づいて、後ろのポケットに簡単に収まるように4分円の搭乗券を丁寧に設計しました。 その後、このデザインは、印刷型搭乗券の新しい基準にもなりました。

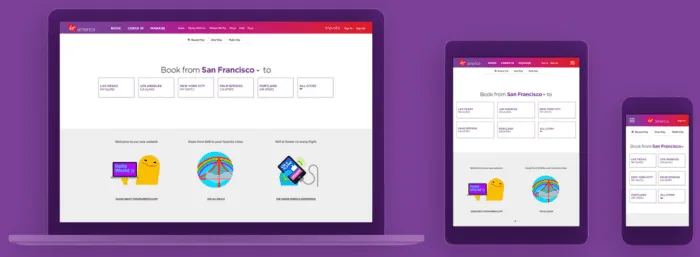
写真:Work & Co
消化可能なフォーム要素
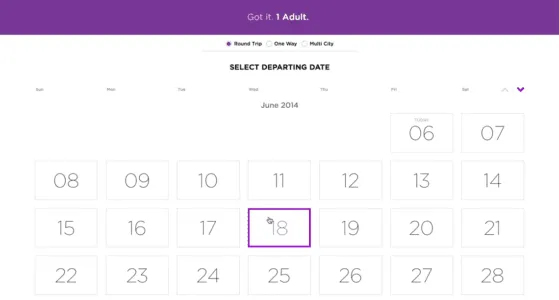
ユーザーの理解を底上げするために、チームはコンテンツを選り分けるというUXの最善の方法を辿りました。
たとえば、インターフェイスをさらに誘導的で使いやすくするために、カレンダーを全体のビューとして設計し、後でフローを進めるために、追加のユーザー入力要件を保存できるようにします。

写真:Work & Co
「効果的なPowerPointプレゼンテーションのシンプルさからヒントを得ました。スライドごとにポイントを一つだけにするとプレゼンテーションがわかりやすくなるのと同じように、フォームの各部分を分離することで、より明確でわかりやすくなりました。」とメモリア氏は述べています。
最終的に、予約フローは、チームが1つのまとまりのあるマルチデバイス設計システムに到達するまでに約6週間の反復を要しました。 その間、彼らは共同作業を続け、合計100人の4回のユーザーテストセッションで、コード化されたプロトタイプをテストしました。
ステップ4:開発
おそらく、チームが直面した最大の課題は、ソリューションの背後にある技術でした。 これが2014年に初めて完全にレスポンシブな航空会社のウェブサイトであったことを考えると、デザインを実現するには、慎重かつ協力的な実施が必要でした。
「開発者と各段階一つ一つで協力していなければ、このウェブサイトは誕生しなかったでしょう。我々ののテクノロジーチームは最初から関わっていたので、このプロジェクトを実現させるのに何が必要かわかっていました。 我々は、標準ではなく例外であるケースに直面したときに、我々のコンセプトが実際に機能することを皆で確認しなければなりませんでした。 しかし、この壁のおかげで、そして並行して作業することで、オリジナルで効果的なレスポンシブサイトを思いつきました。」とメモリア氏は述べています。
Forresterのケーススタディで説明されているように、チームは慎重に段階的なベータ版の展開を辿りました。
- ステップ1- 自社の設計を自分で試し、社外の協力者達でテストする
- ステップ2–アラスカの忠実な顧客の小さなセグメントで設計をテストする。
- ステップ3–より多くのアラスカの顧客、メディアのメンバー、および選ばれたビジネス思想のリーダーでデザインをテストする。
段階的なテストスケジュールは、新しい設計の勢いを増すのに役立つだけでなく、チームが極端なケースや機能のギャップに適応するのにも役立ちました。
ベータインサイトに基づいて新しい設計を繰り返した後、再建されたAlaskaAir.comがリリースされました。 2四半期後、アラスカ航空はIPOを発表しました。
再建されたサイトは、次の領域でパフォーマンス目標を上回りました。
- コンバージョン率が10%以上向上。
- ウェブ関連のサポートお問い合わせが20%以上減少しました。
- 2秒でロードされる航空会社のウェブサイトは、現時点で最速
黄金基準の継続
このウェブサイトは、タイムズスクエアの看板から空港でのルックアンドフィールまで、オンラインとオフラインの両方で、さらに多くのアラスカ航空プロジェクトのインスピレーションになりました。
それ以来、サイト自体が絶賛され、UXデザイン賞を受賞し、何よりも、会社に最終的なROIをもたらしました。
Work&Co Alaska Airlinesプロジェクトは、以下から生じる成果の優れた例です。
- 両極端最優先のアプローチ。最小のモバイルビューポートと最大のデスクトップビューポートを同時に設計し、残りを流入させます。
- デザイナー、開発者、クライアントの間で密接に協力している1つのチーム。
- 高い価値があるユーザーシナリオ(シングルシートの往復チケットの購入)1点の設計に重点。
この投稿をについてもっと詳しく知りたい方は、無料の電子書籍Real-LifeUXProcessesをダウンロードしてください。 このガイドでは、Slack、Autodesk、3Mなどの企業の製品の背後にある秘密のソースについて説明しています。