UX デザインプロセス – 実用的な7ステップ ガイド
UXデザインプロセスは、製品のUX(ユーザーエクスペリエンス)をデザインするうえで必要な「体系的、反復的、構造化」された一連のアクションです。 これによって、チームは再現しやすいプロトコルに従って、組織の品質基準を満たしながら製品を提供できるようになります。
デベロッパーがアプリを構築するのと同じUIコンポーネントを使ってプロトタイプを構築することで、デザインプロセスのスピードを上げませんか。 厳しい納期を守り、高品質の製品をリリースしましょう。詳細は UXPin Mergeのページをぜひご覧ください。
UX デザインとは
UX (ユーザー エクスペリエンス )デザインとは、人間の問題を解決するためのデジタル製品のデザイン方法論であり、 この人間中心のデザインアプローチによって、デザインチームは仮定ではなくユーザーのニーズに基づいた意思決定を行うことができます。
この人間中心のアプローチの中核となるのは「共感」であり、UX デザイナーは「ユーザーがデジタル製品を使って達成したいこと」と、「その過程で遭遇する可能性のあるペインポイント(問題点)」を理解しないといけません。
UX デザインプロセスとは
UX デザインプロセスは、UXデザインチームがプロジェクトを完了するのに使う反復的な段階的な方法論であり、デザイン思考プロセスから派生したものです。 デザイン思考のプロセスと同様に、UX デザイナー時間をかけてユーザーに共感し、ビジネスや背景について学び、問題の範囲を確定します。
UXデザインプロセス と デザイン思考プロセス の違いとは
デザイン思考プロセスは、人間の問題に対するユーザー中心のソリューションを開発するための5段階のプロセスです。対する UXデザインプロセスは、UXプロジェクトを実現するためのデザイン思考を組み込んだ、多段階のエンドツーエンドの方法論です。
企業は UXデザインプロセスはデザイン思考の原則を基にしていますが、手順や方法は若干異なる可能性があります。
UX デザインプロセスが重要な理由
企業が UX デザイン プロセスを標準化するのには、以下のような理由があります:
- プロジェクトが確実に品質と一貫性の基準を満たしているようにする
- デザイナーが偏見や思い込みを持たずにソリューションをデザインできるようにする
- デザイナーが多くのアイデアをテストおよび反復して、最適なソリューションを見つけることができるようになる
- チームや部門間の連携を促す
- 設定されたプロトコルに従うことで手戻りのリスクを軽減する
- ステークホルダーがプロジェクトの進捗状況を追跡できるようにする
- 隠れたリスクと機会を特定する
UX デザインプロセスの7ステップとは

一般的な UXデザインプロセスには、製品の目標の確定からデザインハンドオフ、すべてが想定通りに動作することの確認まで、7つのステップがあります。
ステップ 1: プロジェクトと範囲の確定
UX デザインプロセスの最初のステップでは、複数の部門のチーム メンバーとステークホルダー (通常は以下の部門の代表者で構成) とともにプロジェクトの目標と範囲を確定します:
- ビジネス – プロジェクトのビジネス要件と目標について説明する。
- デザイン – デザインの前に何をする必要があるかを伝え、プロジェクトに期待されることを管理する。
- 製品 – コンテクストを共有し、デザインに必要なタイムラインとリソースの計画を支援する。
- 技術 – UXデザインの実現可能性と技術的制約を確定する。
この初期のデザインフェーズは、新しい製品や機能が解決しなければいけない問題を特定することを目的としています。製品チームは、プロジェクトの範囲、計画、成果物、納期についても概説します。
ステップ 2: UXリサーチの実行
次に、デザイナーは問題を調査して、考えられる解決策を探します。 そしてこのリサーチ段階では、UX デザイナーは次のようなタイプのリサーチを実施します。
- ユーザー調査:潜在的なユーザーを調査して、ユーザーが誰であるか、何を必要としているか、どのようなコンテキストで操作しているかを理解する。 また、ユーザーのニーズを調査したり机上調査を行ったりするために、フォーカス グループを招待する場合があり、 UX リサーチの結果は、ユーザーペルソナやユーザージャーニーマップなどがある。
- 市場調査:市場を分析して、市場の細分化と製品の差別化を決定する
- 競合調査:競合他社が同様の問題をどのように解決し、機会を特定するかを理解するための競合分析。
- 製品調査:既存の製品からのインサイトとアナリティクスを分析して、ユーザーの行動を理解する。
ステップ 3: ソリューションの下書きを作成する

ユーザー、市場、競争環境を明確に理解した上で、デザイナーは、ソリューションがどのようなものになるかについての初期の下書きを作成すべくブレインストーミングのセッションを実行でき、これは、多くの場合「アイデア出しの段階」と呼ばれます。そしてデザイナーは、初期のビジュアル デザイン計画中に紙とペンを使うことも、デジタル UX ツールに直接移行する場合もあります。
低忠実度の手法には、以下のようなものがあります。
- スケッチ:UIの手描きのスケッチ
- ペーパープロトタイプ:プロトタイプの紙バージョン
- ワイヤーフレーム:基本的な線と形状を特徴とする紙のプロトタイプのデジタル バージョン
- 低忠実度のプロトタイプ: ワイヤーフレームを使ってユーザーフローと情報アーキテクチャをテストするデジタル プロトタイプ
また、チームは、デザインスプリントを使って、ステークホルダーや他のチーム メンバーと特定の問題を解決することもあります。
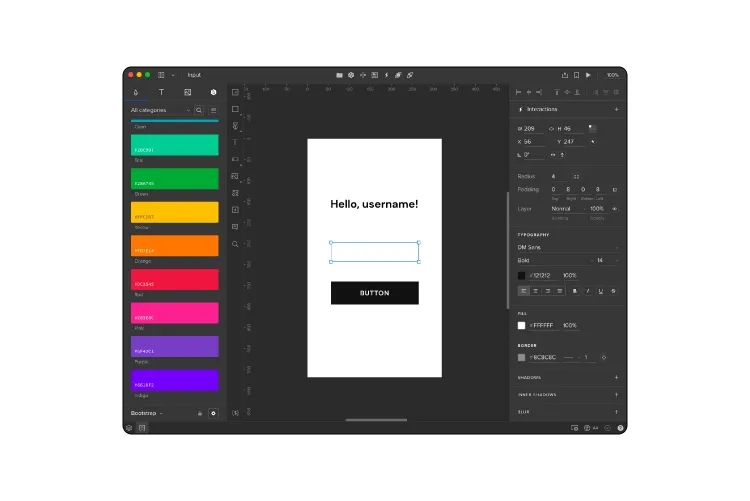
ステップ 4: 高忠実度のモックアップとプロトタイプをデザインする
次に、UIデザイン チームはワイヤーフレームをモックアップに変換し、最終製品と同様の外観と機能を備えた忠実度の高いプロトタイプを構築します。 企業にデザインシステムがある場合、デザイナーは UIコンポーネントライブラリを使ってインタラクティブなプロトタイプを構築します。
ステップ 5: ユーザビリティテストを実施する

高忠実度プロトタイプの主な目的はユーザビリティテストであり、UX デザイナーは、以下の目的でそのプロトタイプを実際のユーザーでテストします:
- アイデアの検証
- ユーザビリティの問題の特定
- アクセシビリティのテスト
ステップ 2〜5は反復可能であり、デザイナーはテスト結果を使って、ステージ 2または3に戻り、有用性、実行可能性、実現可能性の基準を満たすソリューションが見つかるまでアイデアを繰り返します。
ユーザーテストは第5段階ですが、デザインチームはUXデザインプロセス全体を通して複数のテストを実施し、アイデアや仮説を検証することに注意することが重要です。 そしてこのようなテストには、チームメンバーとの内部テスト、またはフィードバックのためにアイデアやプロトタイプをステークホルダーと共有することが含まれます。
ステップ 6: デザインハンドオフを手配する
UXデザインプロセスの最後から 2番目の段階はデザインハンドオフです。ここでは、デザインチームが最終デザインとそのドキュメントを開発チームに引き渡し、エンジニアリング プロセスを開始します。
デザインハンドオフは UXプロセスの終盤に近いですが、デザイナーとエンジニアの連携は、デザインが技術的な制約を満たしていることを確認しながら、デザインから開発への移行を効率化するためのアイデア作成中に始まります。そして彼らの連携は、やり取りがしやすくなる色々なツールを通じて促されます。
関連記事:デザイナーとデベロッパーの連携をダメにする5つの間違い
ステップ 7: 製品を起動する
UXデザインプロセスの最終段階は、新しいリリースの起動と明確な検査です。 新しいリリースがプロジェクトのビジネス目標、UX、アクセシビリティ要件を満たしていることを確認する時期が来ました。
いいUXデザインプロセスのベスト プラクティス

UXデザインプロセスはすべての組織、プロジェクト、チームで同じではありませんが、プロセスを効率化するためにデザイナーが従うことができるベスト プラクティスがいくつかあります。
ユーザー中心の思考を適用する
デザイナーは、デザインが確実にユーザーのニーズを満たすものであるようにするために、デザイン決定の中心にエンドユーザーを置かないといけません。 そしてこの人間中心の考え方により、無関係なコンポーネントや機能のコストを削りながら、ユーザーが望む製品を提供できます。
共感を実践する
ユーザー中心の考え方を維持する方法の 1 つに、ユーザーへの共感があります。しかし、デザイナーがUXデザインプロセスを進めていくと、ユーザーを重視することから、見栄えは良くても特定のユーザーニーズには応えられない機能のデザインに移ってしまうことがあります。
なので、UXデザインプロセス全体を通じて共感を実践することで、デザイナーはユーザーのペインポイントの解決に集中できるようになります。
デザインシステムを構築する
デザインシステムは、組織全体の一貫性と整合性を強化しつつ、市場投入までの時間を大幅に短縮できます。 デザインシステムを最初から構築する余裕がない場合は、MUIや Bootstrapなどのテーマ対応のオープンソース コンポーネントライブラリの使用を検討しましょう。
ちなみに、UXPinには、マテリアルデザインUI、Bootstrap、iOS、Foundationなどのデザインライブラリが組み込まれているため、デザイン チームはモックアップやプロトタイプをサッと作成できます。
デザイナーが開発コンポーネントの完全に機能するプロトタイプを構築できるように、UXPinのデザインエディタをコンポーネントライブラリに連携するツールであるUXPin Merge を使ってプロトタイプを次のレベルに引き上げましょう。
デベロッパーとの連絡および連携
UXデザインプロセスを成功させるには、連絡と連携が非常に重要であり、 デザイナーは他のデザイン チームとつながり、エンジニア、ビジネス マネージャー、製品チーム、ステークホルダーとオープンなコミュニケーションをとらないといけません。
DesignOpsで、他の時間のかかる運用タスクや管理タスクを効率化しながら、より良い連携と連絡が促されます。
UXPinによるUXデザインプロセスの強化

UXプロセスを成功させるには、デザインチームが変更の追加や迅速な反復ができるようにするツールが必要であり、 UXPinは、エンドツーエンドのデザインソリューションであり、デザイナーは UX デザインプロセスのあらゆる段階での機能を得られます。
完全にインタラクティブなプロトタイプ
デザイナーは、UXPin のビルトインデザイン ライブラリの 1 つを使うか、デベロッパーのコンポーネントライブラリをインポートして、すぐにプロトタイプを開始できます。 UXPinはコードベースであるため、プロトタイプは画像ベースのデザインツールよりも忠実度が高く、機能が豊富です。
高品質のユーザーテスト
コードベースのプロトタイプで、UXデザイナーは正確でより包括的なテストを実行できます。テストの品質が上がると、最終製品に反映されるエラーやユーザビリティの問題が少なくなります。
ステークホルダーの有意義なフィードバック
UXデザインの反復プロセスでは、ステークホルダーのフィードバックが非常に重要です。 プロトタイプが直感的でないと、ステークホルダーは賛同と資金調達に影響を与える可能性のあるデザインコンセプトを理解するのが大変になりますからね。
UXPin を使っているかどうかに関係なく、プロトタイプは他の一般的なデザインツールよりもはるかに高い忠実度と対話性を備えています。 その結果、デザイナーはステークホルダーから有意義で実用的なフィードバックを得ることができるのです。
UXデザインプロセスをレベルアップしよう
UXPin Mergeを使うと、デザイナーはテスト中にデザインハンドオフを効率化しながら、より良い結果を得ることができるため、市場投入までの時間とコストが削減されます。
そしてデザイナーは、ゼロからデザインするのではなく、コンポーネントをドラッグ &ドロップして、最終製品のように見えて動作する、完全に機能するコードベースのプロトタイプを構築できます。詳細は UXPin Mergeのページを是非ご覧ください。

