ユーザーフレンドリーって具体的になに?【徹底解説】

ユーザーフレンドリーなデザインは、UIおよびUXデザインの基本的な側面であり、テクノロジーをよりアクセスしやすく、誰にとっても使いやすいものにしたいという願望によって推進されています。
長年にわたって、デザイナーは、ユーザーのニーズを優先してユーザビリティを上げるインターフェースを作成するための方法論やベストプラクティス、デザイン原則を開発してきました。
テクノロジーが進化し続ける中、ユーザーフレンドリーなデザインは、世間に受けりれられるデジタル体験を生み出す上で重要な検討事項であり続けています。
インターフェースがユーザーフレンドリーかどうかを見分けるにはテストが必要ですが、静的なプロトタイプをテストすることはできません。そこで UXPinの出番です。UXPinはユーザーテストの質とインパクトを上げる機能プロトタイプに向けた使いやすいツールです。UXPin でインターフェースをいかに速く構築できるかをぜひご覧ください。UXPin の無料お試しはこちら。
目次
ユーザーフレンドリー の定義
「ユーザーフレンドリー」とは、ユーザーの使いやすさや利便性を考慮してデザインされた製品、インターフェース、システムを表す言葉です。それはそのアイテムが直感的でわかりやすく、ナビゲートしやすいということであり、それによってユーザーは、労力とイライラは最小限で自分のタスクを達成できるようになります。
ちなみに英語の辞書では、「ユーザーフレンドリー」は大体「(製品、システム、インターフェースなど)特にエンドユーザーにとって使いやすい、あるいは理解しやすいもの」を表す形容詞として定義されており、これは、そのアイテムやシステムがユーザーの利便性やインタラクションのしやすさを考慮してデザインされていることが示されています。
「ユーザーフレンドリー」という言葉は、HCI(ヒューマンコンピュータインタラクション)や UI(ユーザーインターフェース)デザインの分野で生まれたもので、ユーザーにとってわかりやすくて操作しやすいシステムやインターフェースのことを指します。

歴史を振り返ると、使いやすさには以下のような 「時代 」があります。
- 初期のコンピューティング(1960年代~70年代): インターフェースは主にテキストベースで、技術的なユーザー向けにデザインされていた。「ユーザー」のベースがコンピュータシステムに詳しい専門家や研究者に限られていたため、ユーザーフレンドリーかどうかは重要な考慮事項ではなかった。
- グラフィカルユーザーインターフェース(1980年代〜90年代): Xerox Star、Apple Macintosh、Microsoft Windows などのシステムによって普及した GUI(グラフィカルユーザーインターフェース)の導入は、UI デザインに大きな変化をもたらした。GUI は、アイコン、ウィンドウ、メニュー、(マウスなど)ポインティングデバイスを利用して、技術者でないユーザーにもコンピューティングをより身近なものにした。
- HCI(ヒューマンコンピュータインタラクション)研究(1980年代〜現在):HCI は、人間とコンピュータの相互作用に焦点を当てた研究分野として登場した。研究者たちは、インターフェースの使いやすさを上げるために、認知心理学、ユーザビリティ工学、ユーザー中心デザインの手法を研究した。
- Web およびモバイルのインターフェース(1990年代~現在): インターネットとモバイルデバイスの普及は、UI デザインにおける新たな挑戦と機会をもたらした。デザイナーはインターフェースを様々なスクリーンサイズ、入力方法、ブラウジングコンテキストに適応させなければならず、それがレスポンシブデザインの原則とモバイルフレンドリーなプラクティスの開発につながった。
- UCD(ユーザー中心デザイン)とユーザビリティテスト(1990年代~現在): UCD(ユーザー中心デザイン)は、UI デザインにおいて支配的なアプローチとなり、それによってデザインプロセス全体を通してユーザーを関与させることの重要性が強調されるようになった。また、インタビュー、調査、ユーザビリティ調査などのユーザビリティテストの手法で、デザイナーはユーザビリティの問題の特定やデザインの反復をしてユーザーの利便性を上げることができるようになった。
- アクセシビリティとインクルーシブデザイン(2000年代~現在): アクセシビリティの問題に対する認識が高まるにつれて、デザイナーは、インターフェースがハンディキャップがある人にも使用可能であることを保証するために、スクリーンリーダーの互換性やキーボードナビゲーション、色のコントラストなどの考慮事項が含まれるインクルーシブデザインの原則を取り入れ始めた。
- UX(ユーザーエクスペリエンス)デザインの登場(2000年代〜現在): UX デザインで、ユーザビリティだけでなく、製品やサービスを使用する際の総合的な体験にまで焦点が広がった。UX デザイナーは、ユーザビリティの原則に加え、感情移入、ブランド認知、ユーザー満足度を考慮し、ユーザーフレンドリーな体験を作り上げる。
ユーザーフレンドリー なシステムとは
ユーザーフレンドリーなシステムとは、直感的で効率的でアクセスしやいものであり、それでユーザーは、労力やイライラは最小限にタスクや目標を達成できるようになります。
ユーザーの利便性には、多くの場合は明確なコミュニケーションや直感的なデザイン、論理的なワークフロー、ユーザーの多様なニーズや能力への配慮が含まれます。また、ユーザビリティと使いやすさを優先することで、ポジティブで満足のいくユーザー体験を提供することを目的としています。
つまり、ソフトウェア、Web サイト、家電製品、その他あらゆる製品において、ユーザーフレンドリーなデザインはユーザーのニーズと期待を最優先し、ポジティブで効率的なインタラクション体験を提供することを目的としているのです。
ユーザーフレンドリー の特徴
デザインの観点からは、使いやすさとアクセシビリティを優先するだけでなく、直感的で効率的、かつ楽しく使えるインターフェースを作成することを目的とした、以下のような原則と考慮事項が「ユーザーフレンドリー」に含まれます。
- 直感的: ユーザーは、豊富な説明や予備知識を必要とせずにインターフェースの操作方法を簡単に理解することができる。
- 明快さ: インターフェースは、対象者にわかりやすい言語と視覚的要素を用いて、情報を明確かつ簡潔に伝える。
- 一貫性: レイアウト、カラースキーム、タイポグラフィ、ナビゲーションパターンなどの要素は、インターフェース全体で一貫性が保たれ、それによってまとまりのある親しみやすい体験がもたらされる。
- フィードバック: インターフェースは、ユーザーのアクションに対して明確なフィードバックを提供して、エラーや進行状況や状態の変化を知らせる。
- 効率性: 論理的なワークフロー、よくまとめられたコンテンツ、効率化されたインタラクションにより、ユーザーは最小限の労力で効率的にタスクを遂行できる。
- アクセシビリティ:インターフェースは、さまざまなハンデやニーズがあるユーザーに対応するようにデザインされており、それで誰でもシステムにアクセスして効果的に使えるようになっている。
- 柔軟性: インターフェースで、ユーザーは自分の体験をある程度カスタマイズすることができ、個人の好みや要求が適応される。
- エラー処理: エラーメッセージは、ユーザーがイライラしたり訳がわからなくなったりすることなく、問題解決へと誘導してくれるような、親切で不安を煽ることのない方法で表示される。
- 視覚的な魅力: 機能性が最優先される一方で、視覚的に魅力的なアプリや Web デザインでユーザー体験が上がり、それでインターフェースはよりユーザーを引き付けてくれるようなものになる。
- レスポンシブデザイン: さまざまなデバイスや画面サイズにシームレスに適応するインターフェースだと、ユーザビリティを無駄にすることなく、さまざまなプラットフォームからシステムにアクセスして使えることが保証される。
ユーザーフレンドリーなインターフェースの例
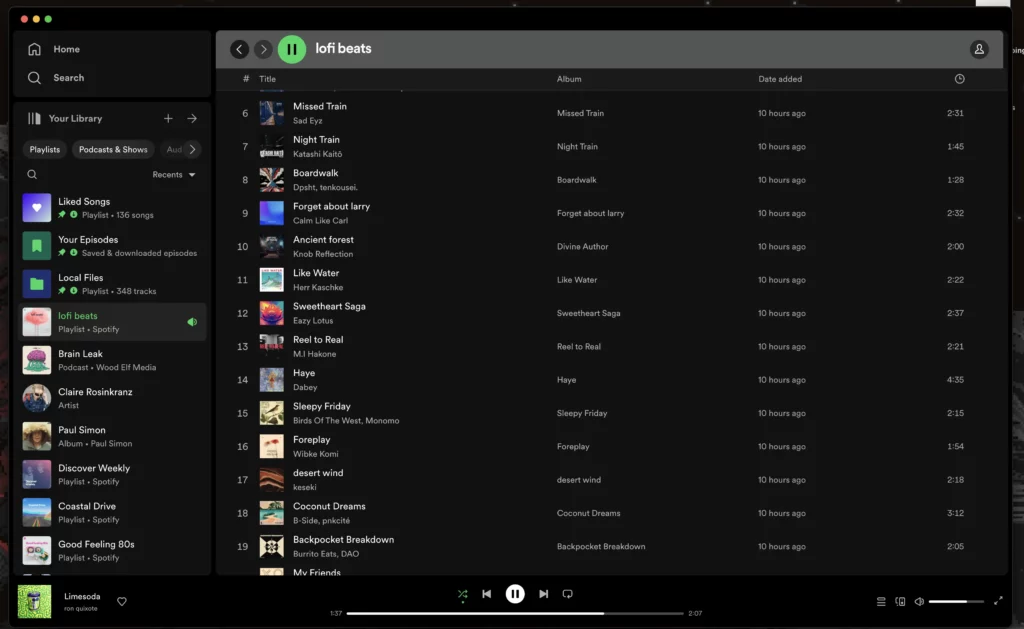
Spotify

Spotify のユーザーフレンドリーなデザインは、シンプルさ、個別化、利便性を優先していることから、ユーザーはシームレスで楽しい音楽ストリーミング体験を得られます。
Spotify のインターフェースがユーザーフレンドリーだと言われる理由にいかが挙げられます:
- 直感的なナビゲーション:ユーザーがアプリ内を簡単にナビゲートできるシンプルで直感的なインターフェースが特徴となっており、画面下部にあるメインのナビゲーションメニューから、ホーム、検索、ライブラリ、自身のライブラリなどの重要なセクションにサッとアクセスできる。
- 「あなたへの」おすすめ: 洗練されたアルゴリズムを活用して、ユーザーのリスニング履歴や好み、行動に基づいた「おすすめ」の音楽が提供される。また、「Discover Weekly」のプレイリストと個別化されたデイリーミックスで、ユーザーの好みに合わせた新鮮な音楽が提供され、それによってリスニング体験全体が上がる。
- 検索機能: Spotify の強力な検索機能で、ユーザーは、アーティストやアルバム、曲、プレイリスト、ポッドキャストをサッと見つけることができる。また、検索結果はわかりやすくまとめられて表示されるため、ユーザーが探しているコンテンツは難なく見つかる。
- プレイリストの作成と整理:ユーザーは好みに合わせてプレイリストを簡単に作成および整理ができる。プレイリストへの曲の追加、曲順の変更、プレイリスト名の変更も簡単にできることから、シームレスな音楽キュレーション体験がもたらされる。
- オフラインリスニング: 曲、アルバム、プレイリスト、ポッドキャストをダウンロードしてオフラインで聴くことができる。この機能は、旅行中や接続が制限されている地域など、インターネット接続なしで音楽を聴きたいユーザーにとって特に便利。
- クロスプラットフォーム同期: スマートフォン、タブレット、コンピューター、スマートスピーカー、ゲーム機など、複数のデバイス間でシームレスな同期ができ、ユーザーは、あるデバイスで音楽を聴き始めても、中断されることなく別のデバイスでシームレスに聴き続けることができる。
- アクセシビリティ機能: Spotify のインターフェースは、ハンディキャップのあるユーザーにも利用しやすいようにデザインされている。音声コマンド、テキスト読み上げサポート、カスタマイズ可能なフォントサイズや配色などの機能があり、それによって能力に関係なくどんなユーザーでもプラットフォームを堪能できるようになっている。
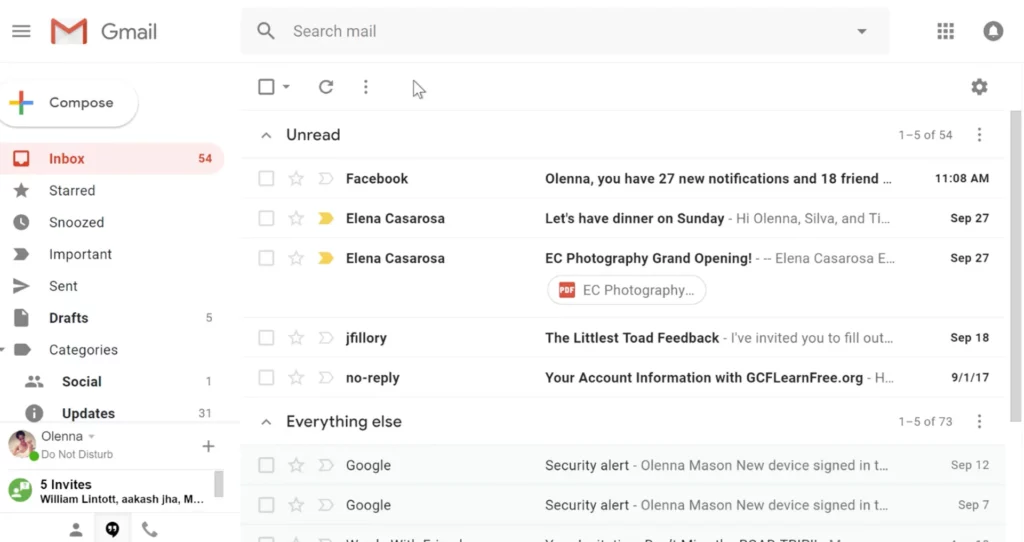
Gmail

Google のメールサービスは、そのユーザーフレンドリーなデザインで有名で、シンプルに効率よくまとめることを優先して長年進化してきました。Gmail がどのようにしてユーザーフレンドリーなインターフェースを実現しているのかを以下で見てみましょう:
- クリーンで直感的なレイアウト: Gmailのインターフェイスは、クリーンでミニマルなデザインが特徴で、直感的なナビゲーション要素により、ユーザーはメールへのアクセス、メッセージの新規作成、受信トレイの管理が簡単にできる。
- タブ付き受信トレイ: Gmail のタブ付き受信トレイで、受信メールは「プライマリ」、「ソーシャル」、「プロモーション」、「アップデート」、「フォーラム」などのタブに自動的に分類される。これによってユーザーは、メールの優先順位をつけて、より効果的に管理することができ、ゴチャゴチャ感が減って受信トレイがよりスッキリする。
- 強力な検索機能: Gmail の強力な検索機能で、キーワード、差出人名、件名、その他の条件を使ってメールをサッと見つけることができる。高度な検索オペレータで、検索の体験はさらに上がり、ユーザーは検索結果を正確に絞り込むことができまるようになる。
- 会話ビュー: Gmail の会話ビューは、関連するメールをスレッド化された会話にグループ化し、それでユーザーはコミュニケーションの流れを追いやすくなる。また、この機能により、受信トレイがゴチャゴチャになりにくくなり、特に長いメールのやりとりの場合に、メール閲覧が効率化される。
- カスタマイズ可能な設定: Gmail ではカスタマイズ可能な設定やプリファレンス(好み)が幅広く提供されており、ユーザーのニーズや好みに合わせてメール体験をカスタマイズすることができる。ユーザーは例えば受信トレイのレイアウト、メール転送、フィルター、署名などの設定を調整できる。
- Google サービスとの統合: Gmail は、Googleドライブ、Googleカレンダー、Google Meet などの他の Google サービスとシームレスに統合されており。この統合で、ユーザーは受信トレイから直接ファイルにアクセスして共有したり、イベントの設定やビデオミーティングへの参加ができることから、生産性や連携が上がる。
- レスポンシブデザイン: Gmail の iOS および Android 端末向けモバイルアプリは、小さな画面向けに最適化されたレスポンシブデザインを採用している。例えばモバイルアプリには、デスクトップ版の主要機能を維持したユーザーフレンドリーなインターフェースがあり、それでユーザーは外出先からメールにアクセスすることができる。
- セキュリティセンター: Gmail には、スパムフィルタリング、フィッシング対策、二要素認証、機密モードなどの機能が内蔵されており、ユーザーのセキュリティを最優先している。このような機能により、ユーザーのメールアカウントや機密情報は不正アクセスや悪意のある攻撃から守られる。
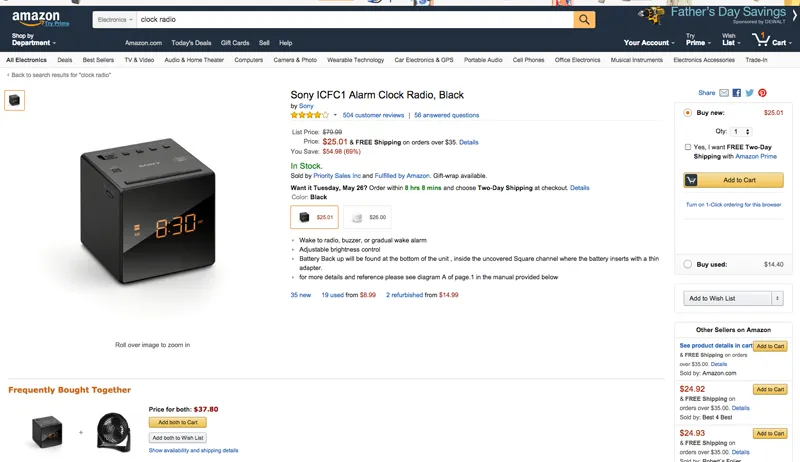
Amazon

Amazon のインターフェースは万人受けするものではないかもしれませんが、その使い勝手の良さは、以下のように機能的なデザイン、直感的なナビゲーション、個別化された「オススメ」、多様なユーザー層のニーズや好みを優先した便利な機能から来るものです。
- わかりやすいナビゲーション: 賑やかな外観とは裏腹に、Amazon のインターフェースは論理的にきちんとまとめられており、明確なナビゲーションメニューと検索機能が目立つように表示されている。それでユーザーはゴチャゴチャした情報で訳がわからなくなるということもなく、探しているものを簡単に見つけることができる。
- 包括的な検索: Amazon の強力な検索エンジンにより、ユーザーは商品名、カテゴリー、ブランド、あるいは特定の機能から商品をサッと見つけることができる。また、オートコンプリート機能と高度なフィルタリングオプションにより、ユーザーは検索結果を効率的に絞り込むことができる。
- 詳細な製品情報: Amazon の各製品リストには、包括的な詳細、仕様、画像、カスタマーレビューが含まれており、この豊富な情報によって、ユーザーはあっちにこっちに情報源にアクセスすることなく、十分な情報に基づいた購買決定を行うことができる。
- パーソナライゼーション: ユーザー体験の個別化に高度なアルゴリズムが採用されており、過去の購入履歴、閲覧履歴、好みに基づいて商品が「おすすめ」されることから、ユーザーは関連商品を見つけやすくなる。
- 便利なお会計プロセス: 様々な支払い方法、配送先の保存、ワンクリック購入などを提供することで、お会計プロセスが効率化されている。これにより摩擦が減り、全体的なユーザー体験が上がる。
- プライム特典: Amazon プライム会員になると、2日以内の無料配送、限定商品、ストリーミングサービスなどの特典が追加される。この特典が、ユーザーが定期的にこのプラットフォームに参加する動機付けとなり、ユーザーフレンドリーな評判の貢献になっている。
- カスタマーサービス: Amazon のカスタマーサービスへの取り組みは、その使いやすさの重要な要素である。チャット、メール、電話サポートなどの強固なカスタマーサポートチャンネルを提供し、手間のかからない返品ポリシーも用意することで、ユーザーに信頼と自信を与えている。
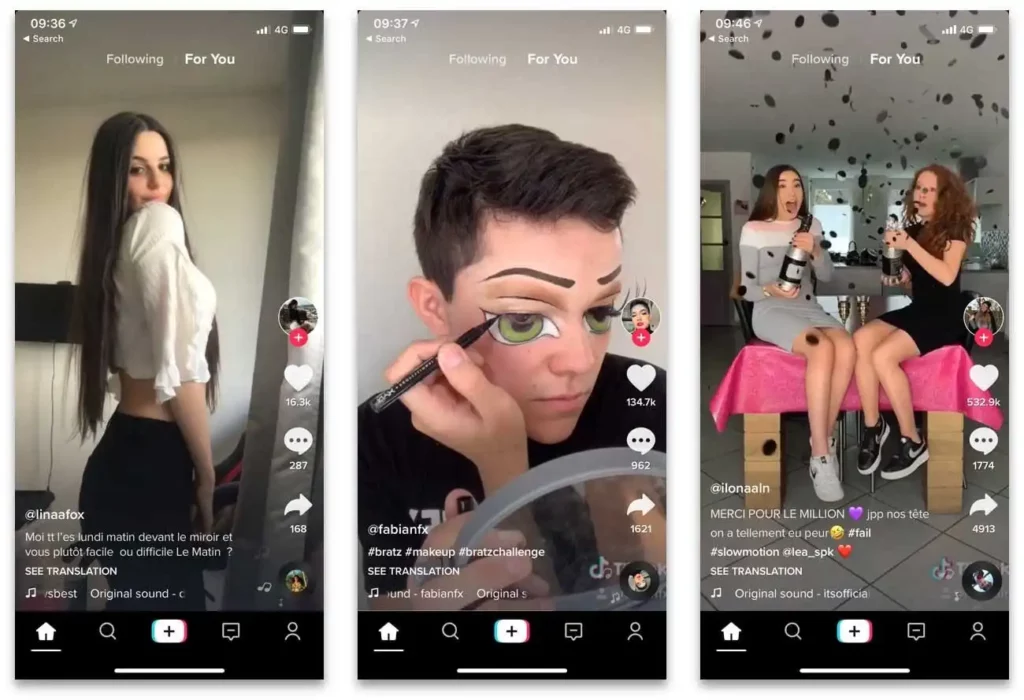
TikTok

広く普及している SNS プラットフォームである TikTok も、モバイルデバイスに合わせたユーザーフレンドリーなインターフェースを誇っている。TikTok のユーザーフレンドリーなインターフェースの主なポイントを以下で見てみましょう:
- フィード: TikTok のメインフィードでは、アプリとのインタラクションに基づいてユーザーの興味に合わせた短いビデオクリップの連続ストリームが表示される。このアルゴリズムによるフィードにより、ユーザーは手動でコンテンツを探すことなく、常に魅力的なコンテンツを見ることができる。
- 見つけやすさ: TikTok のインターフェースで、ユーザーは新しいコンテンツやクリエイターを簡単に見つけられるようになっている。「あなた向け」のページでは「あなたへの」オススメがが提供され、「トレンド」タブではトレンドの課題、ハッシュタグ、カテゴリーを検索することができる。
- ビデオ作成ツール: フィルター、エフェクト、サウンドトラック、編集機能などの直感的なビデオ作成ツールが幅広く提供されている。インターフェースはユーザーに使いやすくデザインされており、それでユーザーは、スマートフォンから直接、クリエイティブなビデオをサッと録画、編集、共有できる。
- エンゲージメント機能: TikTokは、「いいね!」、コメント、シェア、デュエット(他のユーザーと分割スクリーンの動画を作成できる)などの機能を通じて、ユーザーの関与を促している。このインタラクションオプションは、インターフェース内で簡単にアクセスできるため、ユーザー間のコミュニティ感覚やコラボレーションが育まれる。
- アクセシビリティ:TikTok のインターフェースは、あらゆる年齢や背景のユーザーがアクセスしやすく、ナビゲートしやすいようにデザインされている。レイアウトはすっきりとしていて直感的で、目立つボタンとアイコンがユーザーをアプリのさまざまな機能に誘導してくれる。
結論として、TikTok のユーザーフレンドリーなインターフェースは、Tiktok が世界中のユーザーに広く取り入れられて人気を博していることへの重要な役割を果たしており、プラットフォーム内でのシームレスなコンテンツ消費、作成、エンゲージメントが実現しています。
ユーザーフレンドリー なインターフェースの作り方
ここでは、ユーザーフレンドリーなインターフェースを作る方法を見ていきましょう:
- シンプルであること: インターフェースをすっきりとさせ、必要な要素を優先して、注意が散漫になるようなものを最小限に抑える。
- 直感的であること: 詳しい説明を必要とせずに、ユーザーが操作方法や操作方法を簡単に理解できるようにインターフェースをデザインする。
- 組織化: 関連する要素を論理的にグループ化し、明確な視覚的手がかりを提供することで、ユーザーはインターフェースの構造を理解できるようになる。
- 個別化: 個別化された「オススメ」やカスタマイズオプションを提供し、ユーザーの好みやニーズに応える。
- 効率化: ワークフローとインタラクションを効率化し、ユーザーが最小限の労力でサッとタスクを達成できるようにする。
- フィードバック: 確認メッセージ、エラー通知、進行状況インジケータなど、ユーザーのアクションに対する明確なフィードバックを提供する。
- アクセシビリティ: キーボードショートカット、スクリーンリーダーとの互換性、調整可能なフォントサイズなどの機能により、能力に偏りのあるユーザーでもアクセスできるようなインターフェースであることが保証される。
- 一貫性: インターフェース全体のデザイン要素、レイアウト、用語、インタラクションパターンの一貫性を維持し、まとまりのある親しみやすい体験を提供する。
- 統合: 他の関連サービスやプラットフォームと統合し、さまざまなツールやデバイスでシームレスな体験をユーザーに提供する。
- セキュリティ:暗号化、安全な認証方法、プロアクティブな脅威検出など、ユーザーのデータとプライバシーを保護するセキュリティ機能を実装する。
つまり ユーザーフレンドリー とは
「ユーザーフレンドリー 」という意味の別の言葉として「直感的 」があります。どちらの言葉も、ユーザーにわかりやすく、ナビゲートしやすく、操作しやすいインターフェースデザインを表す同義語とみなすことができ、多くの場合は最小限の指示や予備知識しか必要ありません。
逆に、不親切なユーザーインターフェースは、直感的でない、分かりにくい、イライラする、または面倒くさいとも言えるかもしれません。このような用語は、ナビゲートしにくく、きちんとまとまっていなくて、フィードバックは少なく、全体的にユーザーがタスクを効率的に達成する能力を発揮できないインターフェースのことを表します。
このようなインターフェースは、ユーザーのニーズや好みを優先することができないため、直感的でない、何に重点が置かれているのかわからない、圧倒される、またはアクセスしにくいと表現されることもあります。結局のところ、不親切なユーザーインターフェースでユーザー体験は下がり、それがフラストレーションや不満につながるということです。
また、複雑すぎたり操作が難しかったり、効果的な使用には専門的な知識が求められるようなソフトウェアアプリケーションで、ユーザーはイライラして生産性が阻害される可能性があるため、ユーザーフレンドリーではないと考えられます。
「 ユーザーフレンドリー 」と「使いやすさ」は同じ意味なのか
「ユーザーフレンドリー」と「使いやすさ」は関連する概念ではありますが、まったく同じというわけではありません。
「ユーザーフレンドリー」とは、一般に、ユーザーの使いやすさや利便性を念頭に置いてデザインされた製品、インターフェース、またはシステムを指します。ユーザーフレンドリーな製品やインターフェースとは、直感的で効率的、かつアクセスしやすく、ユーザーは労力とイライラは最小限に、タスクや目標を達成できるものです。また、直感性、わかりやすさ、効率性、フィードバック、アクセシビリティ、柔軟性など、さまざまな側面が含まれ、そのすべてが肯定的で満足のいくユーザー体験を提供することを目的としています。
対する「使いやすさ」とは、特に製品やインターフェースとのインタラクションの単純さやわかりやすさを強調するものであり、「使いやすい」製品とは、ユーザーが不要な複雑さや混乱に遭遇することなく、ナビゲート、操作、タスクの達成方法をサッと理解できるものです。
つまり、ユーザーフレンドリーというのは「使いやすさ」に貢献しますが、アクセシビリティ、フィードバックの仕組み、柔軟性など、全体的なユーザー体験を上げる付加的な要素も含まれます。したがって、ユーザーフレンドリーな製品は多くの場合「使いやすい」ですが、「使いやすい」製品がすべて必ずしも完全に「ユーザーフレンドリー」であるとは限りません。
UXPin で ユーザーフレンドリー なインターフェースを作成しよう
ユーザーフレンドリーなインターフェースを作るには、ユーザーを圧倒しないよう、シンプルさとわかりやすさを優先しましょう。また、直感的なナビゲーションやきちんと理論的にまとまった機能を確保し、ユーザーのカスタマイズのための個別化オプションを提供しましょう。
そしてワークフローを効率化し、明確なフィードバックを提供することで、ユーザーの理解を深めましょう。アクセシビリティを考慮したデザインを行い、インターフェース全体の一貫性を維持して、関連サービスとのシームレスな統合を行い、セキュリティとプライバシーへのアプローチに重点を置きます。このような原則に従うことで、ユーザーの満足度とエンゲージメントを上げるインターフェースを作成することができるのです。
デザインを高度にインタラクティブかつコラボレーティブなものにするプロトタイピングツールである UXPin でユーザーフレンドリーなインターフェースを構築しませんか。UI デザイン、デザインハンドオフを効率化し、デザインと開発間の一貫性を保ちましょう。UXPin をぜひ無料でお試しください。

