UI グリッド – 押さえておくべきこと

UI のグリッドシステムはレスポンシブデザインに非常に重要であり、それでレイアウトがさまざまな画面サイズや解像度にシームレスに適応することが保証されます。そしてデザイナーはグリッドシステムを使って、一貫性と視覚的階層を維持する流動的なレイアウトを作成して、デスクトップ、タブレット、携帯電話などの複数のデバイスにわたって最適なユーザー体験を提供します。
デザイナーはボタンをクリックするだけで、UXPin でカラム、ベースライン、スクエアなどの3つの UI グリッドタイプを作成できます。無料相談およびトライアルはこちらから。
UI グリッドとは
UI グリッドは、コンテンツを行と列に整理するデザインにおける基本的なレイアウト構造であり、ページまたは画面上の UI 要素を配置するための体系的なフレームワークを提供します。
また、UI グリッドで、一貫性のある調和のとれた視覚的秩序が確立されることから、コンテンツのナビゲーションや理解がしやすくなり、デザイナーはグリッドシステムを導入することで、UX(ユーザーエクスペリエンス)を上げるような、まとまりがあってバランスの取れたレイアウトを作成することができ、さまざまなデバイスやスクリーンサイズへの適応性と柔軟性も確保できます。
UI グリッドの種類
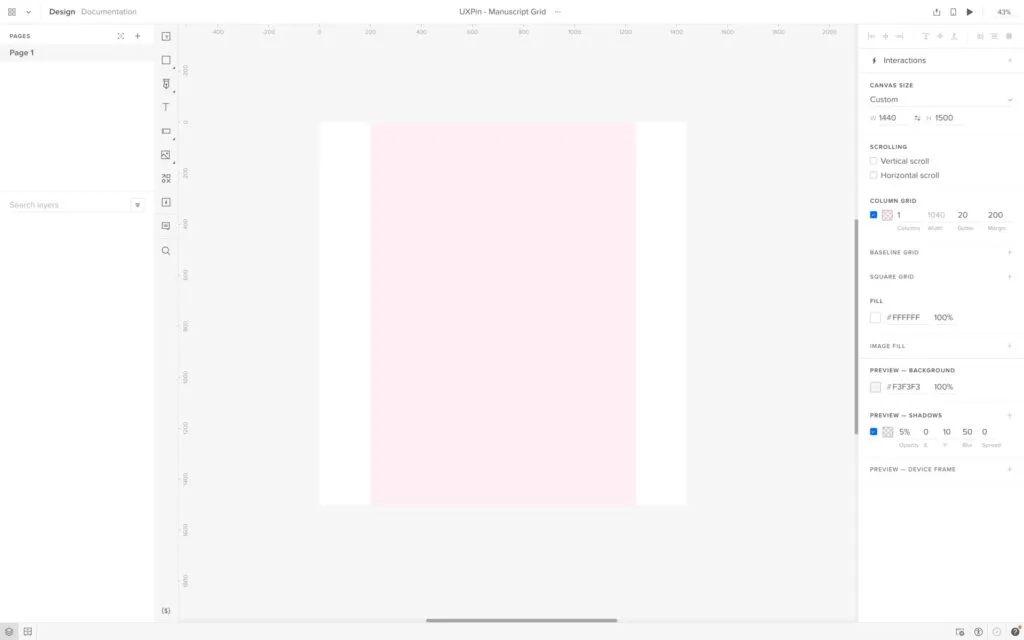
原稿グリッド

原稿グリッド(1カラムグリッド)は最もシンプルなグリッドタイプで、レイアウトの幅いっぱいに1カラムが配置されます。デザイナーは主に、読みやすさを優先するブログ記事や記事などの長文のテキストコンテンツに原稿グリッドを使います。
例えば、あるオンライン新聞は、記事を見やすく表示するために原稿グリッドを使う場合があります。
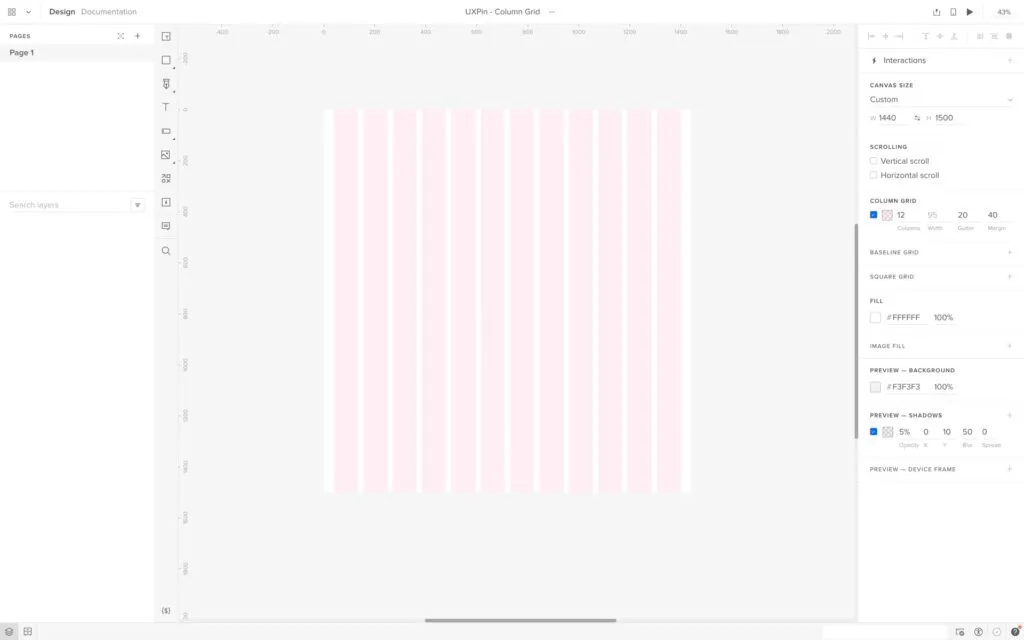
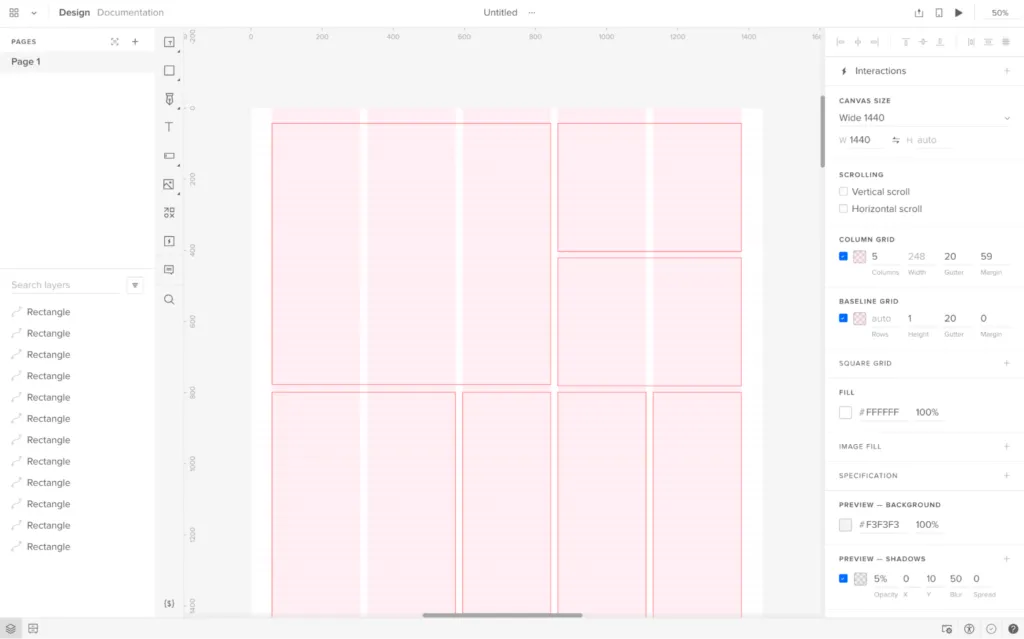
カラムグリッド

カラムグリッドは、レイアウトを複数の縦列に分割することから、コンテンツを整理するための柔軟な構造をもたらします。デザイナーは、Web ページやアプリのインターフェースのような複雑なレイアウトにカラムグリッドをよく使います。
例えば、大抵の Web サイトでは、デスクトップ用の12カラムグリッドから、アスペクト比が小さい場合の2~4カラムグリッドまで、カラムグリッドシステムが採用されています。
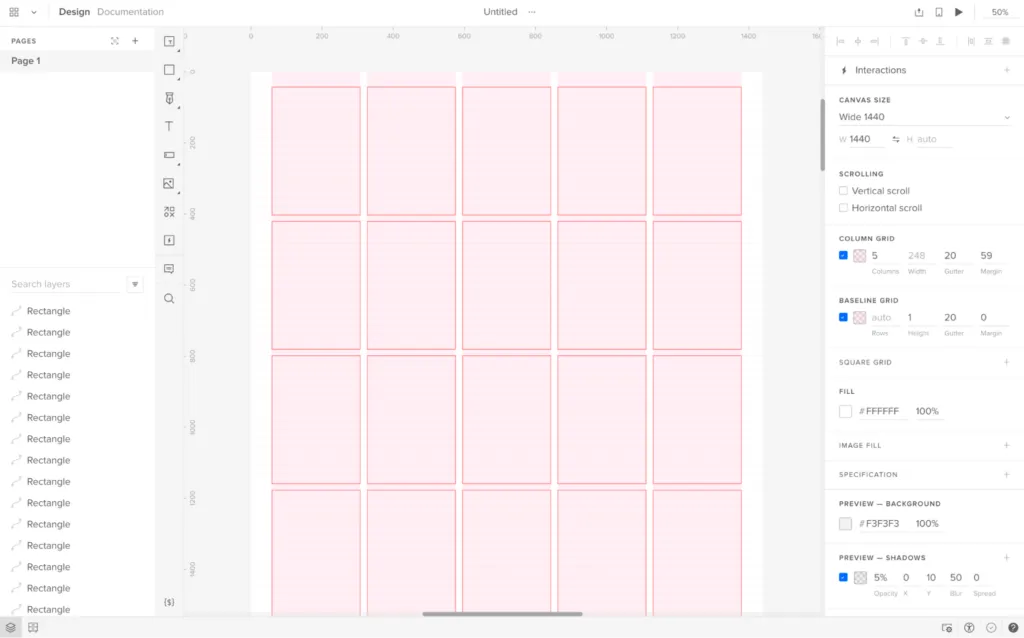
モジュラーグリッド

モジュラーグリッドは、レイアウトを行と列に分割する多目的な構造であり、同じサイズのモジュールのマトリックスを作成します。デザイナーは、画像ギャラリーや商品リスト、カードベースの UI など、高いレベルの一貫性と均一性が求められるコンテンツの編成にモジュラーグリッドを使います。
モジュラーグリッドを使う例としては、一貫したグリッド形式で商品を表示するEC サイトが挙げられ、それでユーザーはアイテムを簡単に閲覧、比較できます。
階層グリッド

階層グリッドは、コンテンツの視覚的な階層に基づいて、さまざまな配置や構成を可能にする柔軟な構造であり、重要度や複雑さのレベルが異なるコンテンツを扱う場合に特に便利です。
階層型グリッドの例としては、ポートフォリオ Web サイトが挙げられ、そこでデザイナーは、グリッド内のコンテンツのサイズや位置を変えることで、特定のプロジェクトや要素を強調することができます。
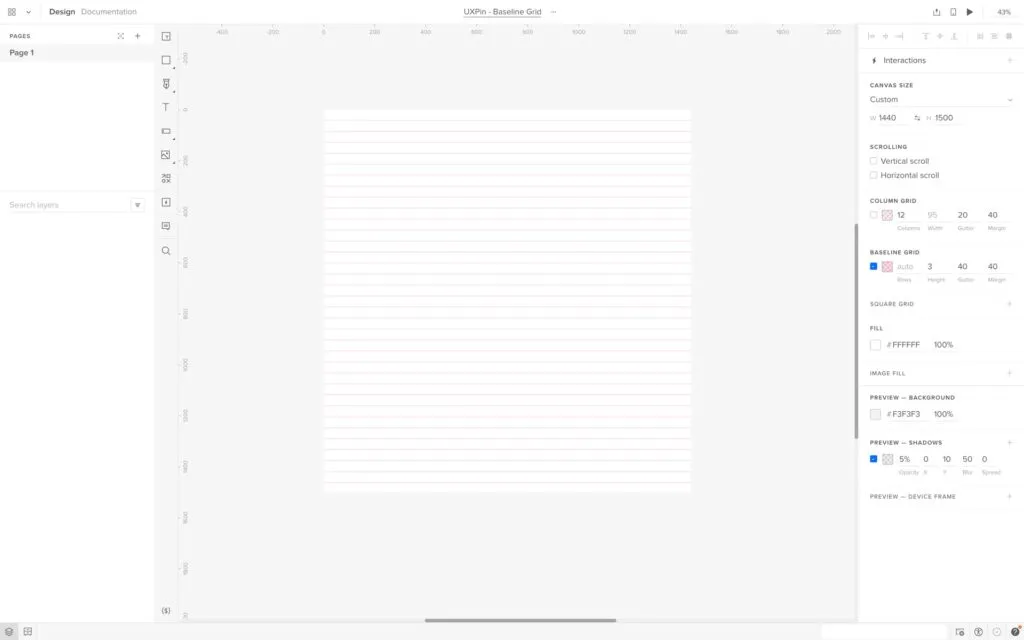
ベースライングリッド

ベースライングリッドとは、レイアウト全体のテキストやその他の要素の垂直方向の一貫した配置を確保する水平方向のグリッド構造です。デザイナーは、読みやすさと視覚的な調和を保つべく、タイポグラフィを多用するデザインでベースライングリッドを使います。
ベースライングリッドを使う場合の例としては、コンテンツが豊富な Web サイトやデジタル出版物が挙げられ、ここではさまざまなセクションやページ間での一貫したテキスト配置の維持が、プロフェッショナルな外観と UX 向上のために非常に重要となります。
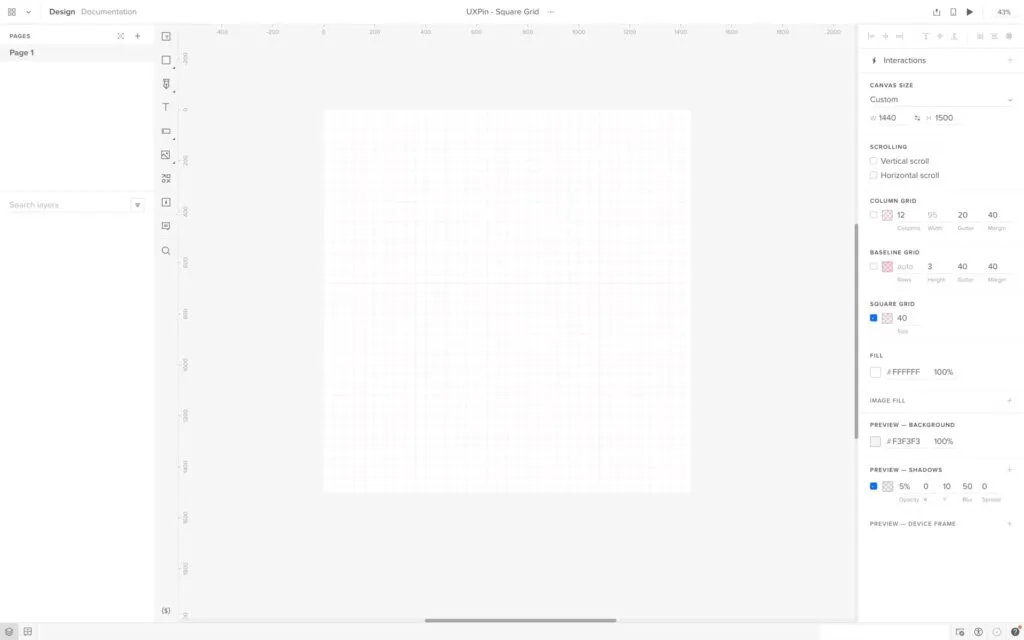
正方形グリッド

正方形グリッド(正方形のグリッドまたは市松グリッド)は、等間隔で等しい大きさの正方形モジュールで構成されるモジュール式グリッドです。デザイナーは、特に画像やアイコンのような正方形のコンテンツを使って、視覚的にバランスの取れたレイアウトを作成するのに正方形のグリッドを使います。
正方形のグリッドを適用した例として、ポートフォリオの Web サイトが挙げられます。ここでは、プロジェクトのサムネイルは均一なグリッド レイアウトに配置されることから、視覚的に魅力的なプレゼンテーションができ、ユーザーは展示された作品を簡単に閲覧および探索できるようになります。
フルードグリッドについて
フルードグリッドは、さまざまな画面サイズやデバイスに自動的に調整される、柔軟で応答性の高いレイアウトを実現する最新の UI デザイン手法であり、フロントエンドデベロッパーは、ピクセルなどの固定単位ではなく、パーセンテージなどの相対単位を使ってこの流動性を実現します。
フルードグリッドは、ユーザーのビューポートに合わせてサイズを変更して適応する動的なレイアウトを作成することから、さまざまなデバイスや方向にわたって最適なエクスペリエンスが保証されます。デベロッパーは、CSS とブレークポイントを使って流動的なグリッドを実装し、それでレイアウトを調整やリフローする特定のビューポート幅が確定します。
UI グリッドの構造

- カラム:グリッドを縦に分割し、それでレイアウト内のコンテンツを整理するための構造を提供する。カラムでデザインのバランス、階層、さまざまなセクション間の一貫性が作られる。
- ガッター(溝)またはアレイ(路地): グリッド内のコンテンツに余裕と分離を提供する列間のスペース。ガッターで読みやすくなり、レイアウトに秩序感ができる。
- マージン(余白):デザイン要素をキャンバスまたは画面の端から分離するグリッドの外側の端の周囲のスペース。マージンで、コンテンツを枠で囲んだり、さまざまな画面サイズやデバイスで一貫性を保つことができる。
- 行:グリッド内の水平方向の区分であり、多くの場合、列と組み合わせて使われて完全なグリッド構造が作成される。行で、コンテンツの垂直方向の流れを確立したり、要素間の一貫した間隔を維持することができる。
- モジュール:モジュラーグリッドの行と列が交差して形成される個々の単位。モジュールで、テキスト、画像、その他のデザイン要素など、さまざまなタイプのコンテンツを編成するための柔軟で適応性の高いフレームワークを得られる。
グリッドシステムを使う利点
- 一貫性:UI グリッドは、デザインのさまざまなセクションやページにわたって統一性を促進し、その結果ブランドアイデンティティの強化や UX の向上になる、まとまりのある洗練された外観がもたらされる。
- 視覚的な階層:グリッドシステムで、デザイナーはデザイン要素の配置とサイズをガイドすることによってコンテンツの明確な階層を確立でき、それでユーザーは提示された情報を理解し、ナビゲートしやすくなる。
- スケーラビリティと適応性:グリッドで、さまざまな画面サイズやデバイスに簡単に適応できるようなデザインになることから、複数のプラットフォームで一貫性のあるレスポンシブな UX が保証される。
- 読みやすさの向上:グリッドシステムで読みやすくなり、 コンテンツに 構造的な 整列と間隔がもたらされることで、ユーザーはサッと見渡したり把握しやすくなる。
- 連携の促進:グリッドフレームワークの共有でチームのデザインプロセスがシンプルになることから、複数のデザイナーがプロジェクトのさまざまな側面にわたって連携して作業したり一貫性を維持したりできる。
UI グリッドの作り方と使い方

目的とコンテンツ構成の決定
まず、デザインの目的と作業するコンテンツの構成を定めることから始めます。このステップで、レイアウトの要件がわかり、コンテンツを整理して表示するのに最も効果的なグリッドのタイプとカラム(または行)の数を知ることができます。
適切なグリッドタイプを選ぶ
目的やコンテンツ構造に応じて、デザインニーズに最も適したグリッドタイプを選びます。グリッドタイプを選ぶ際は、複雑さ、レイアウトの柔軟性、階層構造をよく考えましょう。
マージンとガッターを作る
マージンとガターを定めて要素間の間隔を一定にし、バランスのとれたレイアウトを維持します。マージンでレイアウトの端にスペースを作り、ガターで列と行の間の一貫した間隔を確保し、マージンとガターが適切に設定されことで、すっきりと整った外観になります。
列と行のサイズを定める
表示するコンテンツと希望する柔軟性に基づいて列と行のサイズを決めます。列と行のサイズを統一することで、統一感のある美見た目が保たれます。
要素とテキストの整列
デザイン要素やテキストをグリッド構造内に整列させ、決められた列、行、マージン、ガッターに従います。適切な配置だと、まとまりのある外観が確保され、明確な視覚的階層を作成することによって読みやすくなります。
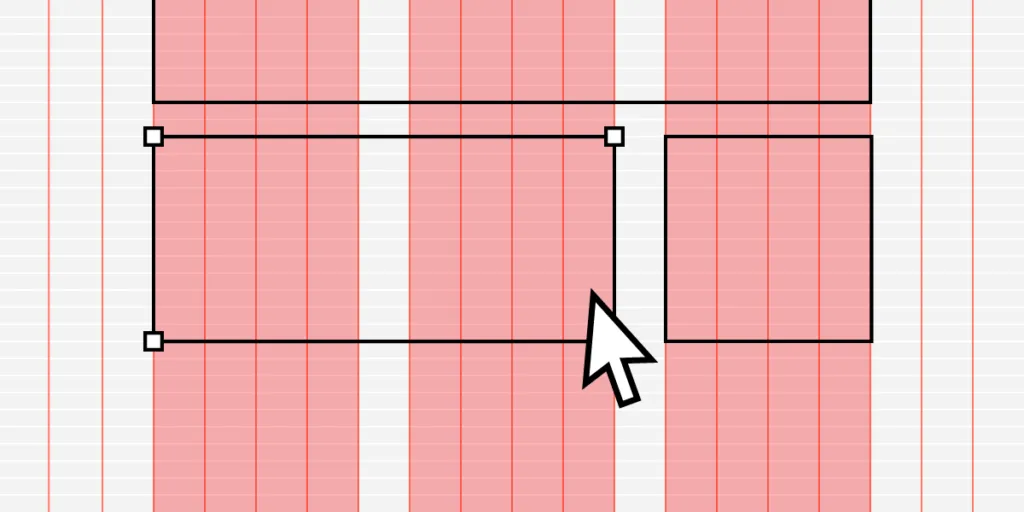
グリッドを破って強調と多様性を実現
グリッドを守ることは一貫性を保つのに非常に重要ですが、時にはグリッドを破ることでデザインに強調と視覚的な面白さを加えることができます。特定の要素やセクションのためにグリッドを崩すことで、重要なコンテンツに注目を集めたり、ダイナミックで魅力的な UX が生み出されたりします。
デザインにおけるグリッド使用のベストプラクティス
- シンプルかつ一貫性を保つ:カラムグリッドを使ってブログのレイアウトをすっきりと整理し、すべてのページでテキストと画像の配置を統一する。
- 柔軟性と適応性を持たせる:例えば、モジュラーグリッドを使ったレスポンシブ Web サイトをデザインすることで、様々なスクリーンサイズやデバイスにスムーズに対応でき、一貫した視覚体験の維持もできる。
- 空白を効果的に使う:ポートフォリオの Web サイトでは、マージンとガッターを贅沢に使って各プロジェクトの周囲に十分な空白を作ることで、ユーザーは気が散ることなく個々の作品に集中できるようになる。
- 視覚的なバランスを保つ:オンラインマガジンの場合、テキストと画像を階層的なグリッド内でバランスよく配置することで、視覚的な重みがレイアウト全体に均等に分散され、バランスのとれた見た目が実現する。
- 意図的かつ計画的にグリッドを崩す:例えば、新製品のランディングページでは、目を引く大きな画像や CTA(行動喚起)の要素をグリッドの境界の外側に配置してグリッドを破壊し、新鮮で一味違ったものが強調される。
UI デザインにおけるグリッドシステムとは
ゼロから新しい都市をデザインする任務を負った都市プランナーだと想像してください。秩序と流れを作り出すには、まずは一連の道路、ブロック、交差点を描きます。重要な建物は大通りに、小さな建物は静かな場所に配置します。このグリッド構造が都市の骨格となることから、人は直感的にナビゲートできるようになり、あらゆる建物を目的に合わせて配置するための強固なフレームワークがもたらされます。UI デザインにおいても同様に、グリッドシステムは要素を整理し、視覚的な流れをガイドし、インターフェースを簡単にナビゲートできるようにするという目的を果たします。
では、都市のグリッドと同様に、グリッドシステムがなぜ重要なのかを詳しく見ていきましょう。
基盤の構築:構造と調整
街路が明確な構造を作るように、UI デザインにおけるグリッドシステムで一貫性と整列の基礎がもたらされます。建物や道路が何の構造もなくランダムに配置された街をナビゲートしようとすることを想像してみてください。混沌としているでしょう?そこで、グリッドで 列、行、間隔を使ってコンテンツや要素を整理することによってこれを避けることができ、それでバランスのとれた直感的かつ調和のとれた構造的な外観ができます。
グリッドは多くの場合、12カラムグリッドなどのカラムに基づいており、それで画面を管理しやすいセクションに分割することができます。また、各カラム、ガッター、マージンには特定の目的があることから、さまざまな画面サイズや解像度で要素が適切に配置されるようになります。
目のための地図:視覚的階層と流れ
歩行者が道路や交差点をたどるように、ユーザーがスクリーンに降り立ったとき、視線は特定の経路をたどります。グリッドが視線を誘導することで、見出しや CTA ボタンなどの重要なエリアは強調され、気が散るものは最小限に抑えられます。うまく構成されたグリッドで視覚的な階層ができるので、ユーザーはどこから始め、次にどこへ行けばいいのか自然にわかるようになります。
例えば、グリッドの上部に複数の列にわたって見出しを配置するとすぐに注目を集めますが、アイコンや補助テキストなどの小さな要素は、より狭い列にきちんと収まります。こうすることで、画面全体に分かりやすい導線ができ、ユーザーはどこを見ればいいのかがよく分かるようになります。
柔軟性と応答性:あらゆる 「スクリーンサイズ 」に対応
都市のグリッドが、その都市を訪れる人の数に応じて柔軟に拡大縮小することを想像してみてください。UI デザインにおいて、グリッドでさまざまな画面サイズに適応するレスポンシブデザインを作ることができることから、デスクトップ、タブレット、スマートフォンでのコンテンツが整理されてアクセスしやすくなることが保証されます。また、柔軟なカラムとブレークポイントを定めることで、整列や明瞭さが損なわれることなくグリッド内の要素を並べ替えることができ、デバイス間で一貫した UX を保つことができます。
正確さと一貫性:一貫性のあるルック&フィール
都市のグリッドが一貫したブロックサイズを保証するように、UI グリッドシステムは、どのボタン、画像、テキストフィールドの配置にも正確さをもたらし、これによって、アプリケーションや Web サイト全体に一貫性のあるデザイン言語が確立されます。また、要素をグリッドにスナップさせることで、デザイナーは UI がぞんざいになったり、雑然とした感じになるような些細なズレを避けることができます。
この精度により、ユーザーとの信頼関係を築くプロフェッショナルな外観も生まれます。人は意識的にすべての配置に気づくわけではないかもしれませんが、レイアウトが細心の注意を払って構成されている場合、無意識のうちに違いを感じます。
構造内の自由
グリッドで創造性が制限されると心配するデザイナーもいるかもしれませんが、実際はまったく逆であり、都市計画者が構造化されたグリッドの中に公園やユニークな建物、オープンスペースを追加するように、デザイナーはグリッドの枠組みの中でダイナミックで視覚的に魅力的なレイアウトを作ることができます。グリッドは、要素に着地点を与えることで、創造性をサポートするツールとなり、グリッドを崩して強調したり、列のスパンをいいように使うことでで主要な特徴を強調したり、バランスと構造を維持しながらすべて行うことができるのです。
まとめ
UI デザインにおけるグリッドシステムは、画面上のあらゆるビジュアル要素を整え、並べ、ガイドする構造基盤です。まるで街のグリッドのように、すべての構成要素が調和して機能することで、ユーザーはシームレスでナビゲートしやすい体験を得られます。この構造でユーザビリティが上がるだけでなく、デザイナーは創造性をサポートするフレームワークを得られ、さまざまスクリーンサイズ間での柔軟性と一貫性が実現します。
グリッドを使うことで、ユーザーが探索や移動を楽しめる、よく計画された都市のように、整理され、直感的で、美しいデジタル空間を作成できます。
UXPin で UI グリッドシステムを作成する方法
UXPin には以下のように3種類の UI グリッドシステムがあります:
また、グリッドレイアウトの要素間の間隔をサッと配置・調整できるスマートグリッドもあります。
希望のグリッドシステムが設定されると、UXPin ではグリッドの端にスナップすることによって位置決めや配置ができ、設定でスナップを無効にすることもできます。
グリッドの種類に応じて、列、列幅、行、ガッター、マージン、オフセットなど、さまざまなグリッドプロパティを調整でき、その際 UXPin は、選択したグリッド設定を「記憶」してプロトタイプ内の新しいページに適用します。
UXPin の UI グリッドやその他多くの高度な機能を使って、プロトタイプを一つレベルアップしませんか。UXPin でインタラクティブなプロトタイプ第一号を作成しましょう。無料相談およびトライアルはこちらから。

