おすすめの React コンポーネントライブラリ

現代のWeb サイトやアプリは、UI(ユーザーインターフェース)の開発、保全、拡張のためにフロントエンドフレームワークに依存しています。
ReactのJavascriptライブラリは、デジタル製品を構築するための多くのコンポーネントライブラリを備えた、間違いなく最もよく使われているフロントエンドフレームワークです。
そこで本記事では、Reactのおすすめライブラリと、次のプロジェクトに適したライブラリの選び方を見ていきます。
UXPin Mergeで React コンポーネントライブラリ を同期できるので、すぐにリリース可能なレイアウトを超高速で構築することができます。無料相談およびトライアルはこちらから。
目次
React コンポーネントライブラリ を選ぶ際に考慮すべき6点
以下は、次のプロジェクトで React コンポーネントライブラリ を選択する際に考慮すべきポイント6つです。
※これらは完全版のリストではないので、この中には皆さんが構築中の製品に当てはまらない場合もあります。
1.人気
GitHubの星評価では各Reactライブラリの人気をサクッと比較でき、npmの週間ダウンロード数でも、そのコンポーネントライブラリの利用者数を見ることができます。
一般的に言うと、Reactライブラリの人気は、「React」というものの存在が十分に確立され、その目的を果たしているということになります。
2.問題
星評価と同じように、GitHubにあるライブラリの問題を見れば、そのライブラリの人気やメンテナンスの程度がわかります。
そのライブラリに最小限の問題が見つかったとして、それが今作ろうとしている製品に影響を与えるでしょうか?
3.ドキュメントおよびサポート
Reactライブラリを選択する際、ドキュメントは重要な検討事項となります。トラブルに遭遇したり、特定のコンポーネントの使い方を知りたくなったりするたびに Stack Overflowに走るのは避けたいですからね。
そしていいドキュメントというのは定期的に更新されており、ライブラリを包括的に理解することができるものです。
また、Reactライブラリがクリエイターから直接サポートを受けられるのか、専用のコミュニティフォーラムを経由してサポートが受けられるのかも知っておきたいところです。
課題を克服するために専門家のアドバイスが必要な場合もありますからね。
問題を速やかに解決してプロジェクトを進めるには、(たとえお金を払うことになっても)助けを求めることができるのが極めて重要です。
4.カスタマイズ
コンポーネントライブラリを使うことの欠点の1つに、その制約とカスタマイズの欠如があります。
プロジェクトによってはカスタマイズは関係ありませんが、ユニークなUIを開発したいのであれば、独自のデザインシステムを構築できるというのは不可欠です。
ライブラリのドキュメントを調べて、コンポーネントをカスタマイズする手順や、希望する結果を簡単に実現できるかどうかを確認しましょう。

5.ブラウザやデバイスの互換性
デザインするアプリによっては、コンポーネントライブラリのブラウザとモバイルの互換性を知りたいでしょう。ブラウザやデバイスの互換性を調べるには、GitHub の 「issues」 や Stack Overflowで検索するのが一番手っ取り早いです。
6.アクセシビリティ
アクセシビリティは、時間がかかりますがデジタル製品のデザインに欠かせない考慮事項です。
Reactライブラリがコンポーネントのデザインの際にアクセシビリティを考慮していない場合は、それを自分で行う必要があり、ポイント3番目と4番目、つまり「ドキュメント」と「カスタマイズ」に戻ります。
結局、どの React コンポーネントライブラリ が一番いいのか
プロジェクトに最適な React コンポーネントライブラリ は、特定のニーズや好みによって異なりますので、決定する前に、ドキュメントの質、コミュニティのサポート、活発な開発、プロジェクトの要件との整合性などの要素に基づいて各ライブラリを評価することをお勧めします。
ライブラリを比較するには、デザイン思想、提供されるコンポーネント、テーマ設定機能、ドキュメント、コミュニティサポート、エコシステムなど、さまざまな面の評価が含まれます。
Material-UI (MUI) と Ant Designを例にとってみましょう。
Material-UIは、Material Designのシステムに従った Reactコンポーネントの包括的なセットを提供します。これには、ボタン、カード、フォーム、ナビゲーションなどのコンポーネントと、幅広いカスタマイズ オプションががあります。
Ant Designには、レイアウト、フォーム、ナビゲーション、データ表示など、エンタープライズアプリケーション用に調整された豊富なコンポーネントコレクションがあり、データの可視化やビジネスロジックに特化したコンポーネントを提供します。
React コンポーネントライブラリ 5選
2024年の React ライブラリ5選を以下で見てみましょう。
注:GitHub の星評価とNPMのダウンロードに関する情報は、2024年3月時点のものです。
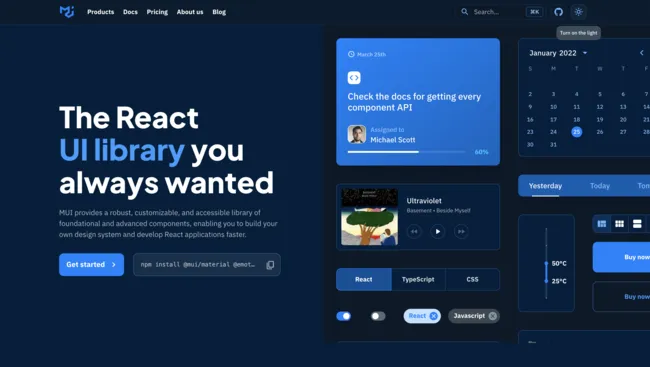
1.MUI (Material-UI)

- GitHub のスター数:913,000
- 週間 NPM ダウンロード数:340万
- 公式サイト:mui.com
MUI は、最も包括的で広く使用されている React コンポーネントライブラリ の1つであり、世界で最も広範なUIキットの1つである GoogleのマテリアルデザインUIに基づいて構築されています。
コンポーネント
MUIには、モバイルや Web アプリケーション、Web サイト、ウェアラブルアプリまで、あらゆるものを構築するデザイナーのための膨大なコンポーネントライブラリがあります。
また MUI Core は、日々のデジタル製品で目にする基本的なUIコンポーネントを提供します。
MUI X には、データテーブル、データピッカー、チャートなどの複雑なUI を構築するための高度な Reactコンポーネントのリストがあります。
MUI コードコンポーネントを使ったデザインを試してみたい方は、UXPin のトライアルに申し込むと14日間UXPinにアクセスできます。UXPinのMUI 5 キットについてさらに読む。

テーマ設定とカスタマイズ
MUI の最大の魅力の1つに、コンポーネントをテーマ設定してカスタマイズできる点があります。デザイナーは、MUI を基盤としてデザインを速やかに拡張することができますが、ライブラリを適応させて、製品や組織のためのカスタムデザインシステムを構築することもできます。
また、デザイナーは、コンポーネントをカスタマイズする際にユーザビリティの問題を回避するために、Material DesignとMUIの包括的なガイドラインを活用することもできます。
さらに、MUI には、ダッシュボード、EC サイト、ランディングページなどの React のテーマテンプレートを購入できるテンプレートのマーケットプレイスもあります。
ドキュメント
MUIのドキュメントは、コンポーネントライブラリと同様に詳細かつ包括的だと言えるでしょう。
MUI のキュレーターは、インストール、使用方法、カスタマイズ、アクセシビリティなど、デザイナーやデベロッパーにステップバイステップの手順やガイドラインを提供すべく、細心の注意を払っています。
また YouTubeには、MUIのユーザーやコントリビューターの大規模なコミュニティから、ベストプラクティス、チュートリアル、ヒントやコツ、ハウツーガイドなどを提供するビデオが大量にアップされています。
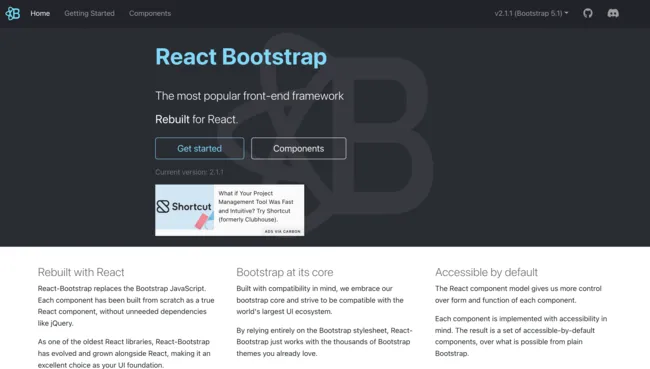
2.React-Bootstrap

- GitHub スター数:222,000
- 週間 NPM ダウンロード数:130万
- 公式サイト:react-bootstrap.github.io
2011年に設立された Bootstrap は、Webサイトやアプリケーション向けの最も古くて広く使われているオープンソースの CSS フレームワークの1つです。
また、Bootstrapは、モバイル優先型の Web 開発を優先した最初の CSS フレームワークの1つで、デザイナーはレスポンシブな Web サイトをサッと構築したり拡張することができます。
React-Bootstrapは、Bootstrap の Javascript を置き換えると同時に、JQuery のようなリソースの重い依存関係を排除して、包括的かつシンプルな Reactコンポーネントライブラリ を構築します。
コンポーネント
Bootstrapに馴染みがあれば、React-Bootstrap の一般的な外観のコンポーネントライブラリがすぐにわかるでしょう。
CSS の前身と同様に、React-Bootstrapは、モバイル アプリケーションよりも Webデザインを優先するUIコンポーネントを特徴としています。
テーマ設定とカスタマイズ
React-Bootstrapは、最小限のスタイリングで非常に汎用的なので、デザイナーにとって微調整やカスタマイズがしやすくなっています。
Bootstrap では、クラスとバリアントが定められているため、CSS を使ってコンポーネントを選択してカスタマイズするのは簡単です。
また、Bootstrap の長い歴史と幅広い用途のため、管理ダッシュボードから多目的な Web サイト、Eコマース、ランディングページなど、あらゆるもののための無料およびプレミアムの React-Bootstrap テーマやテンプレートが大量に見つかります。
ドキュメント
React-Bootstrapには、MUI ほど詳細で包括的ではないものの、優れたドキュメントがあります。React-Bootstrap はそのシンプルさと命名規則により、理解、使用、カスタマイズが最も簡単な React ライブラリの 1 つとなっています。
Bootstrap は、Stack Overflow でも幅広く紹介されているので、ほとんどの問題の答えが見つかるでしょう。また、アドバイス、チュートリアル、デザインプロジェクトなどを提供するブログやYouTubeビデオも多数あります。
3.Semantic UI React

- GitHub スター数:132,000
- 週間 NPM ダウンロード数:253,000
- 公式サイト: react.semantic-ui.com
Semantic UI React は、React-Bootstrap に代わるものとして人気があります。
React-Bootstrap と同様に、Semantic UIは、そのコントリビューターが Reactコンポーネントを構築するために使うオープンソースの CSS フレームワークとして始まりました。
コンポーネント
Semantic UI React には、Web サイトや Web アプリケーションのための幅広い UIコンポーネントがあり、そのコンポーネントは、ミニマルでシンプルでありながら、Bootstrap よりもクリーンでモダンなスタイリングを提供します。
また、Semantic UI React は、1,600以上の無料アイコンと7,864以上のPro(有料)などの FontAwesome のアイコンセットを使用しています。
テーマ設定とカスタマイズ
Semantic UI は直感的でわかりやすい命名規則を使っているので、コンポーネントのカスタマイズが簡単であり、ドキュメントには、Semantic UI React を使ったテーマ設定のステップバイステップガイドもあります。
ちなみに、MUI やReact-Bootstrapとは異なり、Semanticにはテンプレートオプションがほとんどありません。
ドキュメント
Semantic UI Reactのインタラクティブなドキュメントでは、CodeSandbox のサンプルが提供され、コードを検査したりコンポーネントで色々と試すことができます。
また、ドキュメントでは、コンポーネントを多角的に視覚化するために、例、コード、プロップを切り替えることができます。
4.Ant Design (AntD)

- GitHub スター数:899,000
- 週間 NPM ダウンロード数:120万
- 公式サイト:ant.design/docs/react/introduce
Ant Design (AntD) も、中国最大のオンライン マーケットプレイスである Alibaba の親会社である Ant Group によって開発された、広く使用されている人気の React コンポーネントライブラリ です。
MUI と同様に、Webアプリケーションとモバイルアプリケーションの両方に膨大なコンポーネント ライブラリを提供します。
ちなみに AntD は、本記事で紹介されている、JavaScript の一種である TypeScript を使う唯一の React ライブラリです。
コンポーネント
AntDには、モバイルデバイス用の無限スクロールや Pull-to-Refresh のような UI パターンなどの、デスクトップとモバイル用の膨大なコンポーネントライブラリがあります。
また、Ant Design ProComponents には、複雑なインターフェースを構築するための高度な React UI 要素(MUI Xに類似)があります。
また、プロジェクトをスタートさせ、UI をより速く構築するための既成のテンプレートやスキャフォールドの膨大なライブラリーもあります。
テーマ設定とカスタマイズ
AntD は、デベロッパーがコンポーネントをカスタマイズしたりテーマ設定したりするために、デザイントークンや変数を使います。また、UI ライブラリは Less を使っており、全 AntD 変数の完全なリストを GitHub で提供しています。
ドキュメンテーション
AntD の包括的なドキュメントで、使用とカスタマイズのための指示をステップバイステップでしてもらえます。また、CodeSandBox や CodePen、StackBlitz で各コンポーネントを検査することもできます。
5.Chakra UI

- GitHub スター数:364,000
- 週間 NPM ダウンロード数:523,000
- 公式サイト:chakra-ui.com
Chakra UI は、Segun Adebayo によって設立されたナイジェリアベースの Reactコンポーネントライブラリ であり、Chakra の無料コンポーネントライブラリか、インターフェースをより速く構築するための既成の複雑な UI コンポーネントを提供する Chakra UI Pro のどちらかを選ぶことができます。
コンポーネント
Chakra UI のコンポーネントライブラリは、Web ベースのアプリケーションやWeb サイトに対応しており、好みに応じて TypeScript か Javascript React コンポーネントを選べます。
そして Chakra のデザイナーはWAI-ARIA標準に従っているため、すべての要素がアクセシブルです。
また、スタイリッシュな UI コンポーネントは Semantic UI に似ており、「ダーク」と「ライト」のオプションが用意されています。
テーマ設定とカスタマイズ
Chakraのデザイナーは、製品とブランドの要件を満たす変数を使って完全にカスタマイズできる UIライブラリを作成しました。
また、Charka は、Create React App、Framer Motion、React Hook Form、および React Table とも統合して、ライブラリの使用法とカスタマイズを拡張します。
ドキュメント
Chakra UIには、ガイド、ビデオチュートリアル、サンプル、FAQ、主要なチームメンバーとつながるためのリンク、活発な Discord コミュニティなどの優れたドキュメントがあります。
Chakra のユーザーは React ライブラリに対して非常に一生懸命で熱意があり、質問の際は常に誰かしらいます。
UXPin Merge を使った React コンポーネントによるデザイン
React ライブラリを使う際の課題の1つに、実際のコンポーネントを使って UIをデザインできるツールが限られている点が挙げられますが、UXPin Mergeを使うと、Gitレポジトリ、Storybook、または npm から React コンポーネントを使ってレイアウトを構築することができます。UXPinの無料相談およびトライアルはこちらから。

