【 データテーブル 】テーブルUIのベストプラクティス

データテーブル は、多くの企業のUXプロジェクトにとって非常に重要なコンポーネントであり、UXデザイナーは、ユーザーのニーズに応じてデータを視覚化してソートするための最適なUXテーブルデザインソリューションを見つけなければいけません。
本記事では、一般的なコンテンツとユーザビリティの問題を解決するために、テーブルUIデザインのベストプラクティスを例を挙げて見ていきます。また、特定のトピックをさらに研究するのに役立つリソースもご紹介します。
主なポイント:
- データテーブル のUXデザインには、ユーザーが情報を簡単に検索、理解、操作できる方法でデータを整理して表示することが含まれる。
- 効果的なデータテーブルのデザインには、レイアウトの選択、データの構成、見やすさ、ユーザータスクの機能性などが含まれる。
- データテーブル のデザイナーは、読みやすさの優先、視覚的な階層作り、応答性の確保、列の適切な順序付け、より良いUXのためのアクセシビリティに注力すべきである。
データテーブルの UXデザインとプロトタイプは、画像ベースのデザインツールを使うデザイナーにとっては大変です。画像ツールには、ソート、検索、スクロール、アクションなどの基本的なテーブル機能を作成する機能がありませんからね。
UXPin Mergeを使うと、デザイナーは完全に機能するデータテーブルを同期したり、MUIのようなコンポーネントライブラリを使ってテーブルのUXをデザイン、プロトタイプ、テストすることができます。
データテーブル のデザイン
まずは、ユーザーが情報を視覚化できるように、データテーブルの構造と、これらの要素がどのように組み合わされているか詳しくみてみましょう。
- テーブルヘッダー: データテーブルの各列のラベル
- 行: データベースからの各エントリー
- ツールバー: データを操作するためのツール(検索、編集、削除、設定など)
- ページネーション: 複数ページのデータを表示するための UIパターン
- 行チェックボックス: 単一または複数の行を選択して削除、コピー、処理などのタスクを実行するために使用する。
- 並べ替え: 特定の列を昇順、降順に並べ替えることができる。
- 水平ルール: 各行を区切る水平線(<hr> HTML要素)。
いい データテーブル にするには
いいデータテーブルをデザインするには、主に以下の4つの要素が挙げられます:
- 表示したいコンテンツに適したデータテーブル UI を使う。
- テーブルのレイアウトとコンテンツの優先順位を正しく設定する。
- コンテンツを読みやすくする。
- データテーブルで、ユーザーがタスクを完了するための機能を得られる。
何よりもまず、ユーザーに必要なデータをすべて表示するのに十分なテーブルでないといけません。また、UXデザイナーはデータに正しい優先順位をつけないといけません。
いいデータ表には明確なヘッダーと説明があり、これによってユーザーは自分が何を見ているのかがわかります。また、デザイナーは読みやすいタイポグラフィーを使ったり、列と行の間に適切な間隔をあけて、ユーザーがコンテンツを読みやすく、吸収しやすいようにしないといけません。
最後に(最も重要なことですが)、データテーブルはユーザーにとって使いやすいものでないといけません。ユーザーのニーズを解決し、直感的に使えるものであるべきです。ユーザーがデータテーブルの使い方の習得よりもデータの分析に集中できるように、難なく習得できるものであるべきです。
ユーザーにとって使いやすい データテーブル をデザインする方法

ここでは、ユーザーに優しいデータテーブルをデザインするためのベストプラクティスを見ていきましょう。
データテーブルの読みやすさ
データテーブルのUXにとって、読みやすさは非常に重要です。デザイナーは、以下のような要素を考慮する必要があります:
- 視覚的なノイズを減らす: ユーザーがデータを読んで操作するのに必要なコンテンツと UI 要素のみを表示する。
- 読みやすいフォントを使う:データテーブルの書体、サイズ、空白、文字間隔は、アプリケーションの他の部分とは異なるフォントを使うことになる場合でも、ユーザーがコンテンツを読むのに十分な大きさでないといけない。
- 分離を作る: ユーザーがデータを簡単に区別して吸収できるように、パディング、間隔、配置、および線での分離の作成が有効である。
- 一貫性: ユーザーが必要なものを見つけるためにテーブルをより速くスキャンできるようになるように、フォント、スペーシング、サイジングなどを使うことで、一貫性や親しみやすさを作る。
- 固定ヘッダー: ユーザーが常にコンテキストを把握できるように、スクロールしてもヘッダーは表示されるようにする。
視覚的階層を構成する
読みやすさには、視覚的階層を構成することが関係しています。つまりデザイナーが、タイポグラフィー、サイズ、間隔、その他の要素を使うことで、データが区別され、表が見渡しやすくなります。
- 列と行のヘッダーには、太字と少し大きめのフォントサイズを使う。
- 見出しと表の内容を区別するために網掛けを使う。
- 「ゼブラストライプ」で、行と行の間の区切りができて読みやすくなる。
- リンクには対照的な色を使い、どのコンテンツがクリック可能か分かるようにする。
データテーブル はレスポンシブでないといけない
UXデザイナーは、ユーザーが日々のタスクをこなしながらテーブルをどのように使うかを理解し、組織全体で一貫したまとまりのあるユーザー体験を作り出さないといけません。
データテーブルは、ユーザーがビジネスのどこででもデータを分析できるように、レスポンシブでないといけません。例えば営業チームは外出先でモバイルデバイスからデータにアクセスしたいかもしれませんし、倉庫の従業員は主にタブレットを使いますよね。
データの関連性に応じて列を並べる
NNグループの記事では、「列のデフォルトの順序は、ユーザーにとってのデータの重要性を反映すべきであり、関連する列は隣接すべきである 」と推奨しています。
UXデザイナーは、関連性に応じて列を並べてグループ化しないといけません。例えば、住所、都市名、国名、郵便番号のような場所の詳細は、一緒でなければならず、これをバラバラに配置すると、ユーザーはカラムを比較するためにテーブルをスクロールしたりスキャンしたりする手間が増えてしまいます。
データテーブル のアクセシビリティ

WebAIM では、アクセシブルなテーブルを作成するための以下のようなヒントが挙げられています:
- テーブルのキャプション:テーブルを開く要素の後に配置されている HTML要素の<caption>は、スクリーンリーダーにコンテクストを提供する。HTML はエンジニアの責任である一方で、UX デザイナーは、ユーザー調査とテストに基づいて、適切なキャプション記述を提供しないといけない。
- 行と列のヘッダーを識別する: UX デザイナーは、スクリーンリーダーがコンテンツを正しく識別できるように、適切な行見出しと列見出しを使わないといけない。
- データセルを適切なヘッダーに関連付ける: scope属性は、例えば、<th scope=”col”>Name</th> と <th scope=”row”>Jackie</th> など、スクリーンリーダーにヘッダーが行に属するか列に属するかを伝える。また、scope属性で、スクリーンリーダーは、ユーザーが視覚的にスキャンするように、テーブルを簡単に色々と行けるようになる。
- 絶対的なサイジングではなく、比例的なサイジングを使う: ピクセルのセルサイズを固定するのではなく、パーセンテージを使うことで、テーブルを自動的にスクリーンのサイズに合わせることができ、視覚にハンデのあるユーザーにも読みやすくなる。
データテーブルのアクセシビリティに関するその他のリソースとして、以下が挙げられます:
- Creating Accessible Tables by WebAIM(WebAIM による、アクセシブルなテーブルの作成)
- Accessible Tables by the University of Minnesota(ミネソタ大学によるアクセシブルなテーブル)
- Tables Tutorial by Web Accessibility Initiative(Web Accessibility Initiativeによるテーブルのチュートリアル)
複雑なデータテーブルのためのアトミックデザイン
Smashing Magazine社 では、複雑なデータテーブルをデザインするためのアトミックデザインのアプローチが概説されています。アトミックデザインとは、最小のUI要素からデザインし、より複雑なコンポーネント、パターン、UI全体を作成するために徐々に構築していく手法です。
例えば Smashing Magazine社 は、この手法を用いてデータテーブルを以下のように分類しています:
- 原子:フォント、色、アイコン
- 分子:セル、ヘッダー、アクセサリ
- 有機体: 行、列、ページネーション、ツールバー
- テンプレート: 表全体
おすすめの UXテーブル例6選
ここでは、UX テーブルの例6選と、それがユーザーのために解決する問題を見ていきましょう。
1.大規模データセットの水平スクロール

大規模なデータセットでは、多くのカラムに対応するために水平スクロールが必要です。UXデザイナーは、ユーザーにとってどのコンテンツが最も重要かを判断し、常に表示されるものと、スクロールしなければ表示されないものの優先順位を決めないといけません。
この好みは組織全体で変化する可能性があるため、ユーザーが列を並べ替えることで表示されるものを個別化できるようにするというのは、いいユーザー体験を生み出す上で極めて重要です。
ユーザーがスクロールするときに常に参照できるように、最初の列に識別子を置いて固定することをお勧めします。ユーザーが複数の列を固定できるようにするとで、さまざまなデータを比較できるようになります。
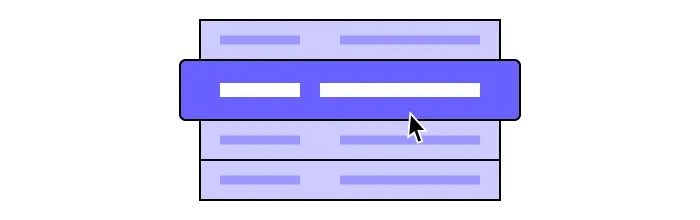
2.拡張可能な行と列

拡張可能やサイズ変更が可能な列は、ユーザーのための2つの目的があります:
- ユーザーが過剰な内容のセルを表示できるようにする。
- ユーザーが重要でないと判断したコンテンツのセル幅を最小化できるようにする。
UX デザイナーは、視覚的なノイズを減らし、目の前のタスクにとって最も重要なコンテンツを読みやすくするために、行や列を「非表示」にすることも検討できる場合もあります。
拡張可能な行によって、UX デザイナーはユーザーが必要なときにだけ表示される詳細な情報を含めることができます。CodePenの例では、簡単な説明とステータスを持つ一連のジョブカードが示されており、そこでユーザーは、アコーディオンを開いて、追加のメモや仕事のコストを表示することができます。
3.行フォーカスデータ表

このホバー効果により、ユーザーは一度に1つの行にフォーカスすることができます。複数の列やデータポイントがある場合、このエフェクトを使うと、ユーザーは行をハイライトすることができることから、もっと読みやすくなります。
また、UXデザイナーは、他の行をぼかして、1つの行を選びやすくするようにしてもいいかもしれません。
同じような例で、このデータテーブルは特定のセルをホバー効果で強調しています。
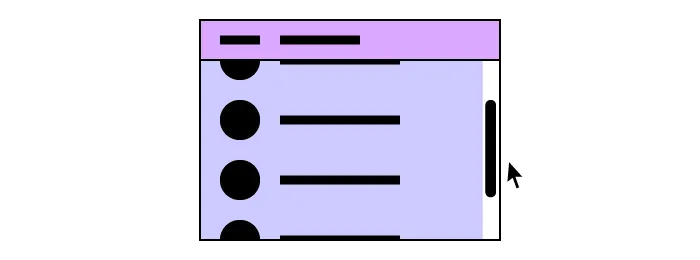
4.無限スクロールデータ表

無限スクロールは、データ量の多いテーブルで便利です。ページネーションに代わる優れた方法であり、ユーザーはクリックする代わりにスクロールするだけでより多くのコンテンツを見ることができます。
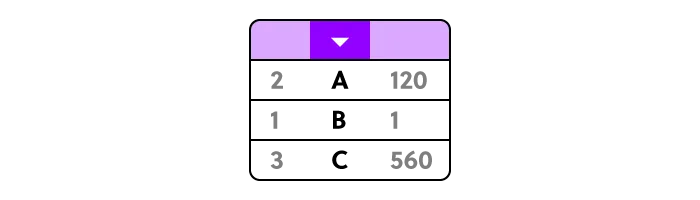
5.列の並べ替え

列の並べ替えは、ユーザーが好みに応じてデータを並べ替えるのに非常に重要です。たとえば、倉庫管理者は注文を早い順に並べ替えて進捗状況を監視し、問題に早期に対処できます。 また、配送希望に基づいて並べ替えることもでき、同日の注文が締め切り前に発送されるよう順調に進んでいることを確認できます。
6.インラインフィルター

データテーブルのフィルターで、ユーザーは自分の好みを絞り込んで、関連する項目だけを表示することができます。このデータテーブルの例では、ユーザーは複数のフィルターを適用して、必要なものを正確に見つけることができます。そしてこのようなインラインフィルターは、無関係なコンテンツを排除できる大規模なデータセットにとって特に便利です。
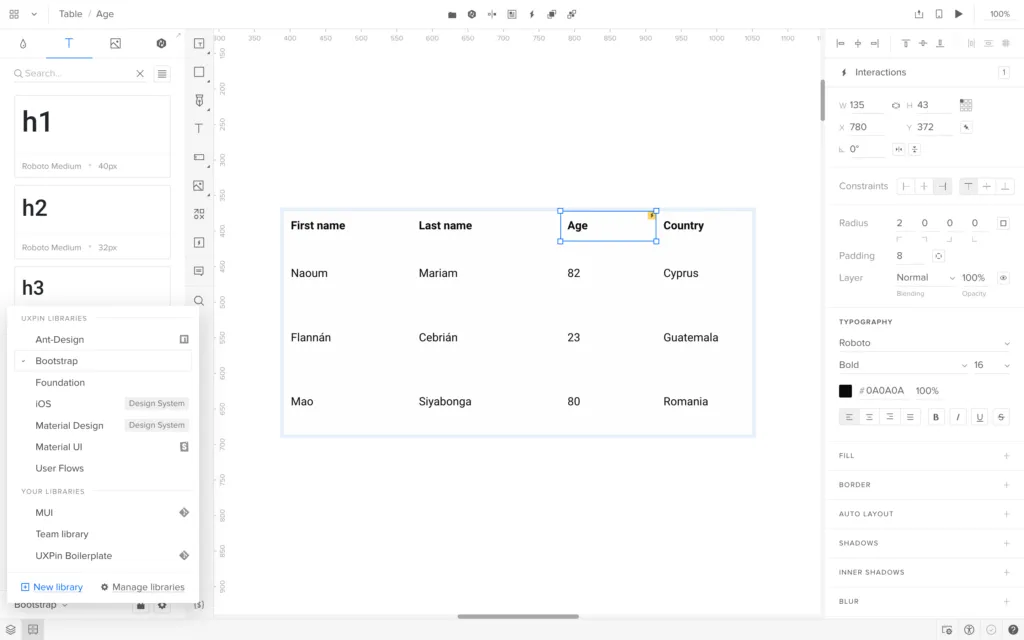
UXPinでテーブルをデザインする方法
UXPin は、インタラクティブで忠実度の高いプロトタイプを作成するための高度なプロトタイピングツールです。1つのインタラクションをシミュレートするのに複数の静的なアートボードを作成する代わりに、デザイナーは UXPin で、1つのアートボード「Page(ページ)」を使ってファンクショナルコンポーネントを設計するのにステート(状態)、Variables(変数)、および条件付きインタラクションを利用できます。
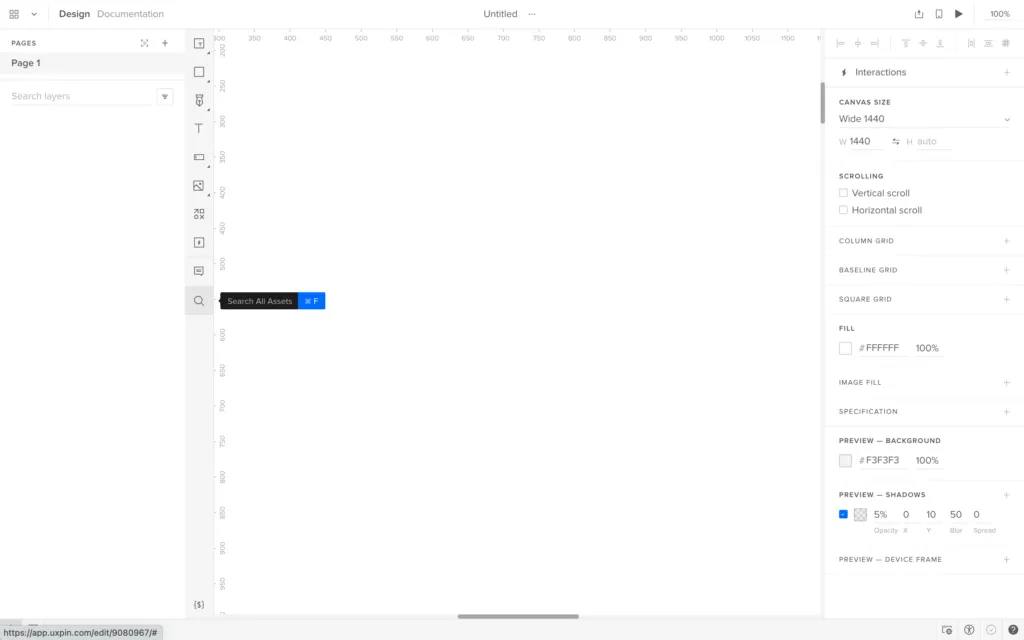
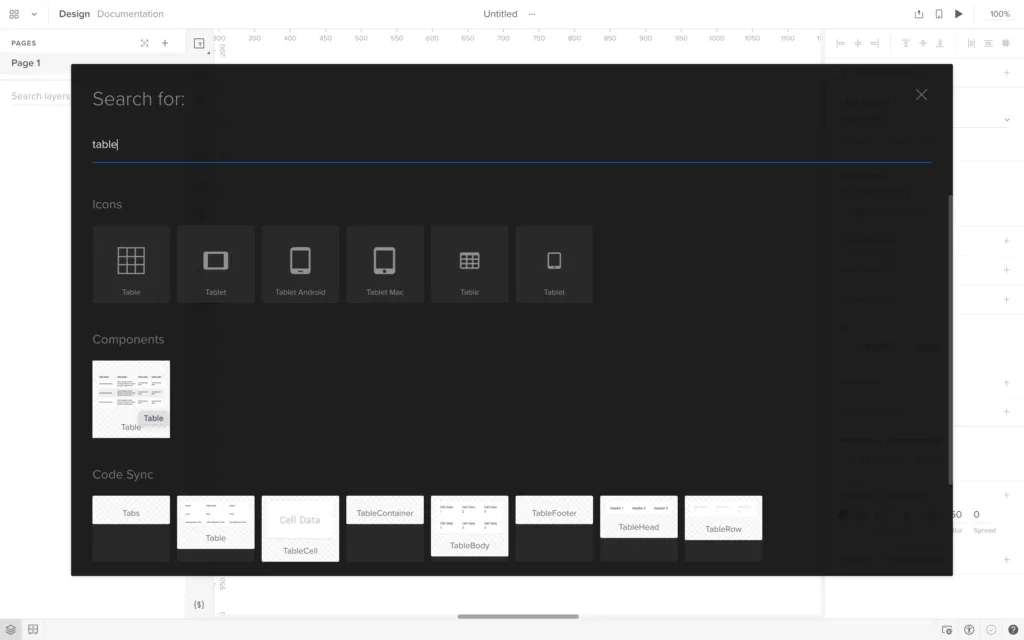
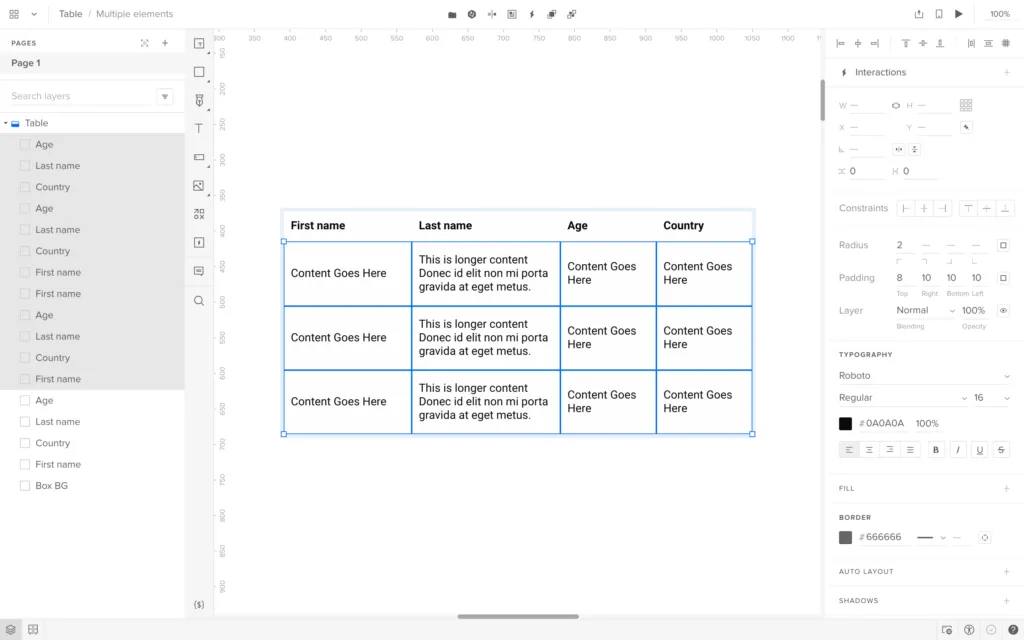
また、UXPinでテーブルを挿入するには、「Search All Assets(すべてのアセットを検索)」の検索アイコン(command + F / Ctrl + F)をクリック -> 入力フィールドに「table」と入力 -> 「コンポーネント」見出しの下にある「Table」をクリックします。


テーブルコンポーネントへのデータのインポート
テーブルコンポーネントに実際のデータを入力するには、JSONファイル、CSV ファイル、Google シートなどの外部データソースに接続します。その際、テーブルのスタイリングを行う前にこの作業を行い、デザインするコンテンツのイメージをよく把握しておくのが一番です。
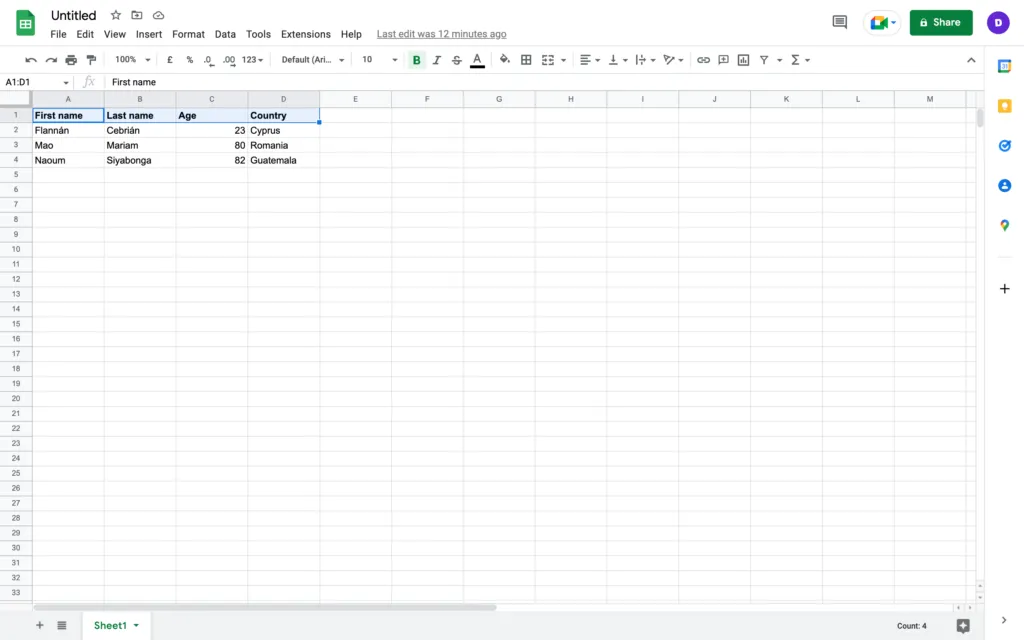
まず、レイヤー名が JSON/CSV/Google Sheet のテーブルヘッダーと一致していることを確認する必要があります。Googleシートでどのように動作するかは、以下の画像を参照してください。


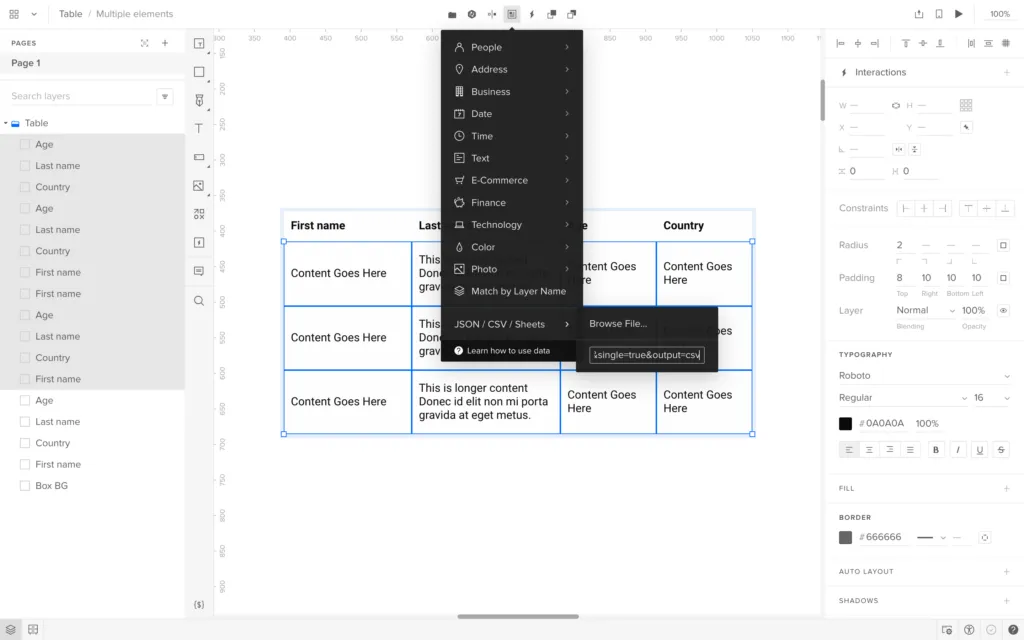
データを同期するには、入力したいレイヤーを選択し、水平ツールバーの 「Fill with Data (データ入力)」のアイコンをクリックして「JSON / CSV / Sheets」に移動します。
ローカルの JSON または CSV ファイルからデータをインポートする場合は「Browse File…(…のファイルを参照)」 をクリックするか、「Import from URL (URL からインポートする)」の入力フィールドに外部の JSON、CSV、または公開されている Google Sheets のファイルの URL を貼り付けます。

その後、構造が正しく一致している場合だと、データはテーブルコンポーネントに表示されます。
テーブルコンポーネントにソート機能を追加する
ステートとインタラクションを使ってデータをソートすることもできます。
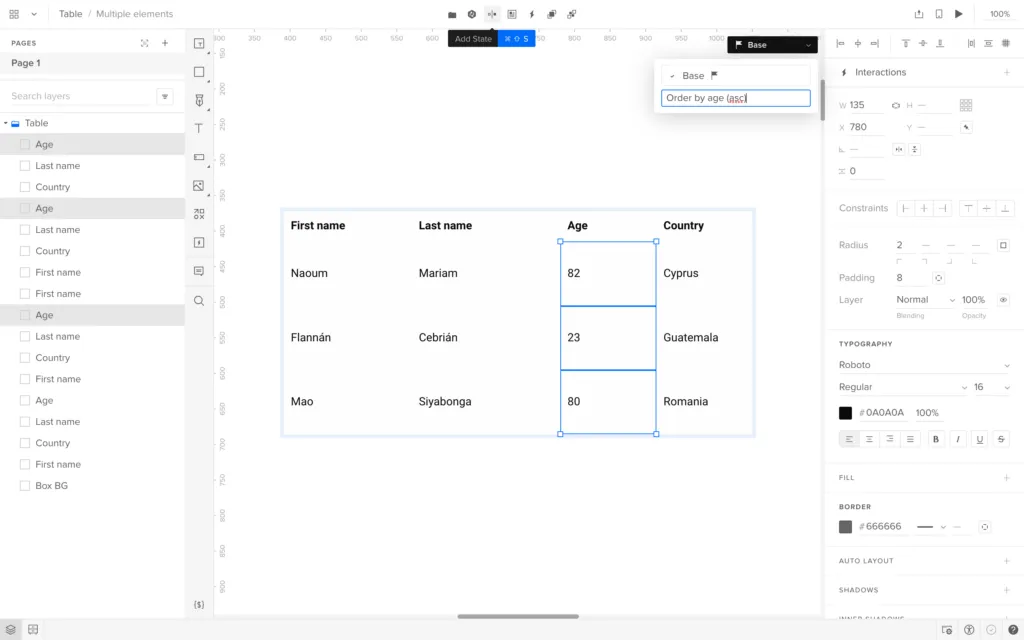
まず、新しい状態で異なるレイヤーをすべて選択します (この場合、特定の列のText Layers 全てになります)。 その後、水平ツールバーの「Add State(ステートの追加)」(command+shift+S/ctrl+shift+S)のアイコンをクリックし、「Set State(状態の設定)」入力フィールドを使って新しいステートに名前をつけます。

次に、例えば 数値順、アルファベット順など、好きなように表のセルを並べ替えます。これを行う方法では、別の外部データソース(この場合はGoogle Sheetsが最適)を作成し、新しいデータを取り込むために前の手順を繰り返すのがベストです。
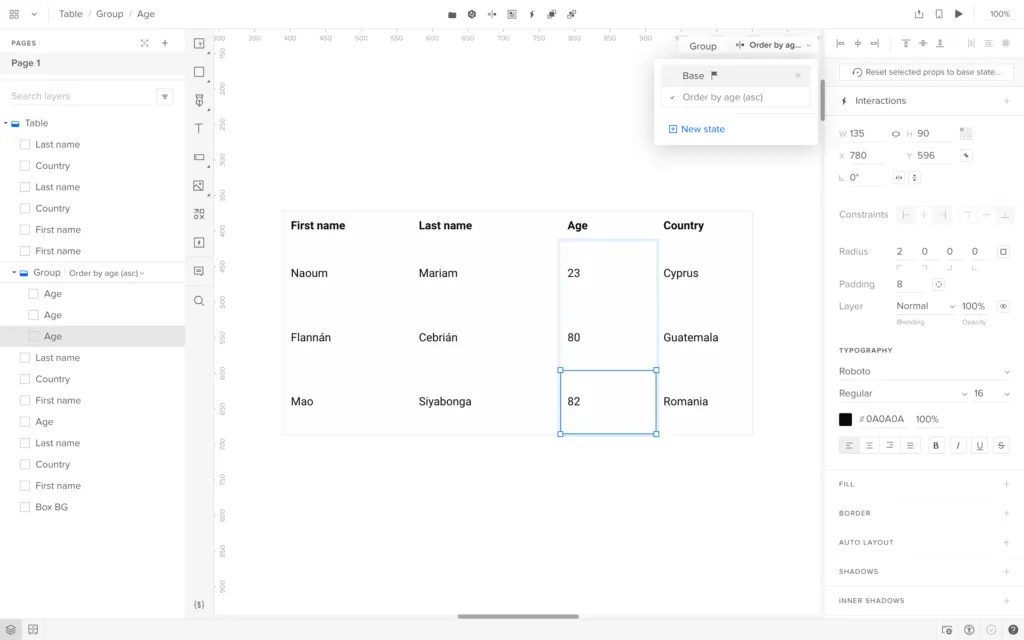
その後、元のステート(デフォルトでは 「Base(ベース)」と表記)に戻します。

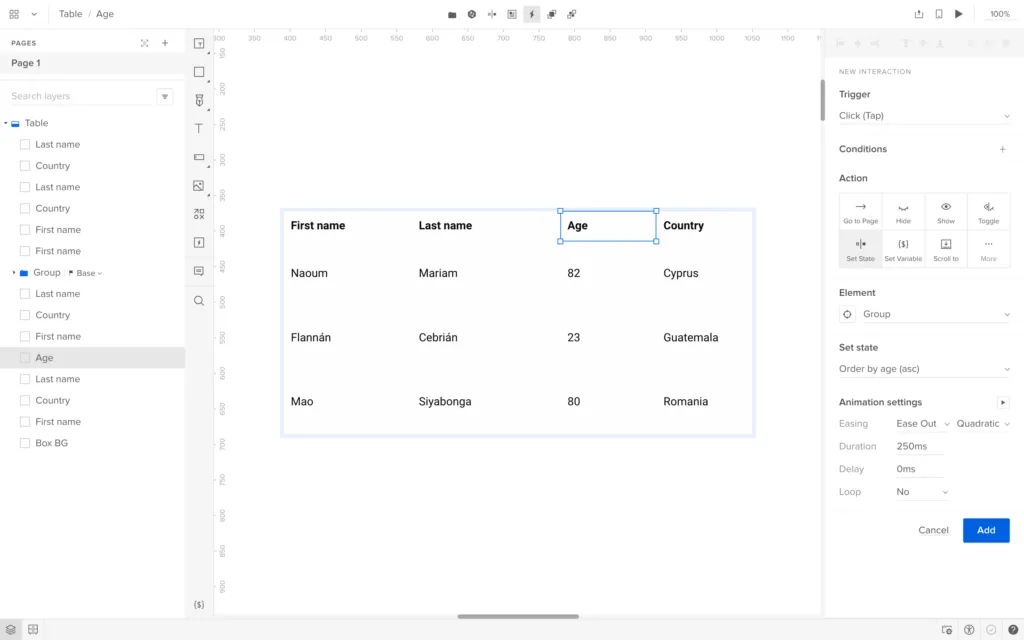
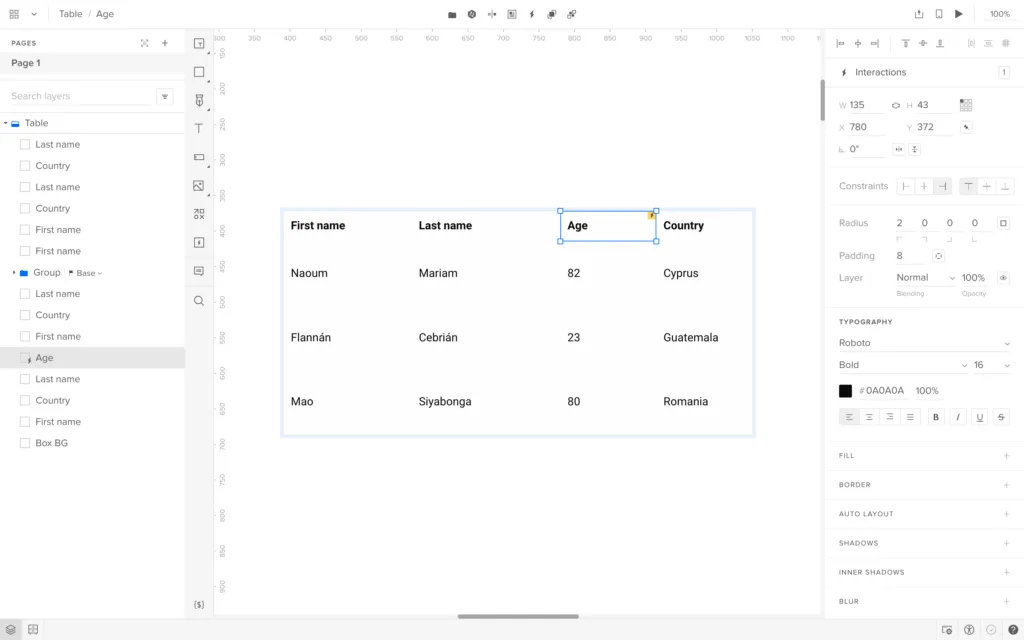
最後に、関連するテーブルヘッダーを選択し、「Properties Panel(プロパティパネル)」の 「New Interaction(新しいインタラクション)」のアイコン(「+」)をクリック ->「Set State(ステートの設定)」を選択 ->「Element(要素)」で関連するエレメントを選択 ->「Set state(ステートの設定)」で作成したステート(および指定したい追加設定)を選択します。

テーブルコンポーネントのスタイリング
次に、Component (コンポーネント)のスタイルを設定します。すでに本記事で説明した UXデザインのベストプラクティスに従った方法で構造化され、スタイルが設定されていますが、プロパティパネルを使って、好きなデザインに設定できます。

また、UXPin でデザインシステムを使っている場合、デザインシステムのカラースタイルとテキストスタイルを再利用することで、このステップを短縮できます。それには、スタイルを設定したいレイヤーを選択し、「Design System Library(デザインシステムライブラリ)」のアイコンをクリックしてUXPin のデザインシステムライブラリに移動し、適用したいスタイルを選択します。

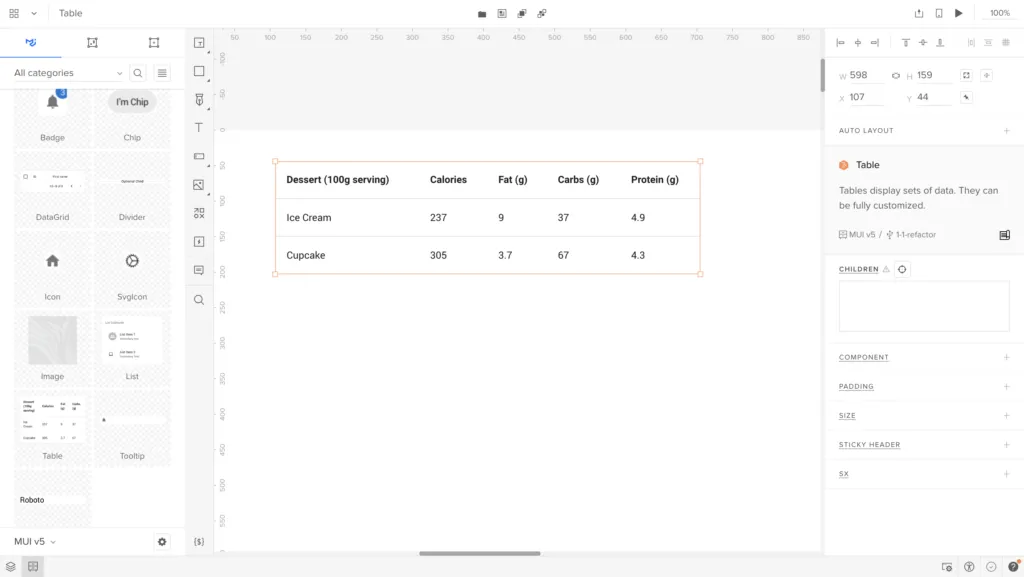
ゼロからデザインせずにオープンソースのコンポーネントを使う
もっといい方法は、オープンソースの React コンポーネントを UXPin にインポートするか、ビルトインライブラリのいずれかを使うことです。例えば UXPin Mergeには、MUI、Ant Design、Bootstrapにデータテーブルのコンポーネントがあるので、ライブラリから取り出してキャンバスにドロップするだけです。

そして、データをインポートし、ニーズに合わせてコンポーネントのプロパティを調整すれば、ステークホルダーにデザインを見せる準備が整いました。これで完了です!
そしてテーブルはコードでバックアップされているので、StackBlitzのような開発環境に直接コピーすることができます。
従来、UXデザイナーはプログラミング スキルを必要とするか、HTML、CSS、JavaScript を使用して機能するデータ テーブルを構築するエンジニアに頼る必要がありました。
しかし、UXPin Mergeを使うことで、UXデザイナーは主導権を握ることができ、コンポーネントを使うために 1 行のコードを記述する必要がなくなるのです。 また、エンジニアリングチームからの入力なしで変更を加えたり反復したりすることもできます。気になった方はまずは14日間の無料トライアルでお試しください。

