ReactJS と React Native – それぞれの違い
ReactJSとReact Nativeの違いを理解すると、デザイナーはエンジニアとのコミュニケーションは円滑になり、コストのかかる技術的な問題は回避され、デザイン引き継ぎ時の摩擦を最小限に抑えることができます。
デザイナーは、JavascriptやReactの基本的な違いを理解するのに、コードを学んだり技術的な詳細に踏み込む必要はありません。デザイナーに関係する最も大きな違いは、ウェブベースの製品とネイティブのモバイルアプリケーションをデザインする際のコンポーネントライブラリとその選び方です。
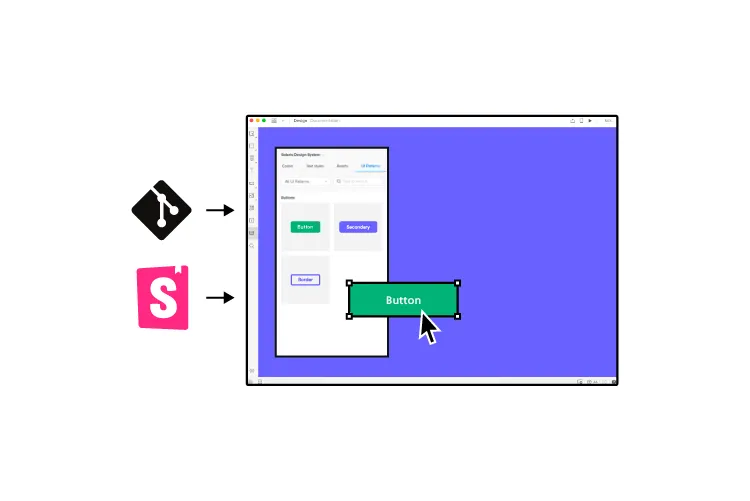
UXPin Mergeを使用すると、React UIコンポーネントをGitリポジトリからUXPinのデザインエディタに同期させることができるので、デザインチームは問題なく機能するコードベースのプロトタイプを作成できます。この信頼できる唯一の情報源(Single source of truth)により、デザインのズレがなくなり、市場投入までの時間が短縮され、デザイナーとデベロッパー間の結束が高まります。無料相談およびトライアルはこちらから。
目次
ReactJS とは
ReactJS(一般にReactと呼ばれる)は、Webベースのユーザーインターフェース構築のためのオープンソースのJavascriptライブラリです。コンポーネントベースのフロントエンドフレームワークで、バニラHTML、CSS、Javascriptを記述するよりも早く簡単にWebサイトやWebアプリケーションの開発・拡張ができます。
ReactJSでは、基本的なボタンから複雑なチャートやデータグリッドまで、再利用可能なタグやコンポーネントを作成でき、デベロッパーはコード一行でそれを呼び出すことができます。デザイナーがマスターコンポーネントを作成し、それをユーザーインターフェースの他の部分にコピー&ペーストするのとよく似ていますね。
ReactJS の例
Facebookは、2011年に自社のWebベースの全製品のためにReactを開発し、現在もWhatsApp、Messenger、Facebook、InstagramのWeb版でこのフロントエンドフレームワークを使用しています。
Facebook以外にも、以下のような多くのグローバル企業やFortune 500社が、WebサイトやWebアプリケーションにReactを使用しています。
- Netflix
- Salesforce
- New York Times
- Cloudflare
- Tesla
- PayPal(PayPalがUXPin Mergeを使ってデザイン拡張させ、Reactリポジトリに同期した方法はこちら)
React Nativeとは
React Nativeは、プラットフォームを超えたモバイルAndroidおよびiOSアプリ、ならびにWebベースのアプリケーションに使用されるReactJSのモバイル版です。ReactJSと同様に、 React Nativeは、モバイルアプリの開発・拡張のための再利用可能なコンポーネントをデベロッパーにもたらします。
技術的な大きな違いとしては、Reactは仮想DOM(Document Object Model)を使ってWebブラウザ上でコードをレンダリングするのに対し、React NativeはネイティブAPIを使ってモバイルデバイス上でUIをレンダリングする点が挙げられます。
Facebookが React Native を作った理由
React Native 以前は、デベロッパーはApple XCodeまたはAndroid Studioを使用して、iOSとAndroid用の2つの別々のネイティブアプリケーションをそれぞれ作成しなければいけませんでしたが、今は React Native により、デベロッパーは、iOSとAndroid用のネイティブコードを自動的にレンダリングする単一のアプリケーションを開発することができます。
React Nativeの例
Facebookは、Instagram、Facebook、Facebook Ads Manager、Oculusなど、ネイティブモバイルアプリケーションに React Native を使用しています。 また、以下のように多くのグローバル企業がReact Nativeを使用しています。
- Coinbase
- Shopify
- Discord
- Skype
- Bloomberg
- Baiduモバイル
React Nativeと ReactJS の違い

2つの最大の違いは、ReactがJavascriptのライブラリであるのに対して、React NativeはJavascriptのフレームワークであることです。
- ライブラリとは、エンジニアがWebサイトやアプリケーションを開発しやすくするために、あらかじめ用意されたコードのことです。
- フレームワークはより複雑で、Webサイトやアプリケーションを構築するためのライブラリ、テンプレートフレームワーク、API、セッション管理などで構成されています。
その他にも、ReactJSとReact Nativeの決定的な違いは以下のようにあります;
- ReactJSはJavascriptとCSSでアニメーションを行い、React Nativeはアニメーション用のAPIを使用します。
- ReactJSはUIでHTMLをレンダリングし、React NativeはJSXをレンダリングします。
- デベロッパーは主に、Web開発にはReactJSを、モバイルアプリケーション開発にはReact Nativeを使用しています。
- ReactJSではWebページのナビゲーションにReact-routerが使われ、React NativeではNavigationライブラリが組み込まれています。
プロトタイプデザインのためのReact

ここでは、デザイナーがReactのプロジェクトに取り組む方法をいくつかご紹介します。
コンポーネントベースのデザイン手法
ReactJSやReact Nativeでは、コンポーネントベースのフレームワークを用いてUIを構築していました。デザイナーも同様に、コンポーネントベースのデザインマインドセットを使わなければいけません。自身がデザインするUIについてそれぞれ、「デベロッパーはこれをどのようにして核となるコンポーネントに分解できるのか」と自問してみましょう。
React製品をデザインする場合、コンポーネントを作成し、製品デザイン全体で一貫してこれらを再利用します。コンポーネント内でフォントサイズやスペーシングの変更は、エンジニアが新しいコンポーネントを構築したり、追加のスタイリングを記述する必要があるためなるべく避けましょう。
コンポーネントライブラリの採用
ReactJS やReact Nativeのデザインシステムをゼロから構築すると、デザインと開発の間で常に課題が発生し、ズレが生じてしまいます。そこで企業は、カスタマイズ可能なReactコンポーネントライブラリを採用することで、この課題を克服しています。
Reactコンポーネントライブラリを用いたデザインにより、デザイナーは、デザインを最終製品に変換する際にエンジニアが直面する制限や制約がわかってきます。
GoogleのMaterial Design UIをベースにしたMUIは、最もわかりやすく広く使われているコンポーネントライブラリの1つであり、デザイナーは、MUIを基盤として、ウェブサイト、ウェブアプリ、ネイティブアプリケーションのデザインシステムを構築することができます。
UXPinのMUI統合により、デザイナーはReactコンポーネントを使用してUIの構築ができます。UXPinのプロパティパネルでMUIコンポーネントをカスタマイズして、ブランドや製品の要件に対応させることができます。無料トライアルにサインアップし、UXPinでReactコンポーネントを使ったデザインを始めてください。
モーションとアニメーション
モーションとアニメーションは、特にネイティブアプリケーションの場合、デザイナーとデベロッパーの間でしばしば摩擦を起こします。ReactJSでは、エンジニアは比較的簡単にデザインアニメーションを再現できますが、 React Nativeで同じ結果を得るのは、追加のツールやパッケージがなければ困難または不可能です。このような追加には時間とコストがかかり、プロジェクトの制約を超えてしまう可能性があります。 モーションとアニメーションについては、プロジェクト開始時に必ずエンジニアと話し合い、デザインの引き継ぎ時に摩擦が生じないよう、何ができるかを判断しましょう。
ReactとUXPin Mergeでデザインする

UXPin Mergeで、デザイナーはReactコンポーネントを使用してきちんと機能するプロトタイプを構築できます。デザイナーは、他のデザインツールと同様にReactコンポーネントを使用しますが、最終製品に含まれるコンポーネントと同じであるため、忠実度と機能性が大幅に向上します。
UXPin MergeでのデザインのためにReactを理解する必要はありませんが、理解していたら、エンジニアリングチームとのコミュニケーションと連携が改善されつつ、より忠実で機能的なプロトタイプを作成できる可能性があります。
Reactのプロップ
Reactコンポーネントは、色、文字デザイン、ボーダー、シャドウなどのプロパティを確定するのにプロップを使用します。Merge はプロップを自動的に認識し、デザイナーが編集できるようにプロパティパネルが表示され、デザイナーは JSX に切り替えて、コードで表示および編集もできます。
プロップでデザイナーが変更を加えることができますが、同時にプロップは、ブランドの色や書体など、デザインシステムで確定された制約を設定するものでもあります。この制約により、一貫性が維持され、チームメンバーが不正に変更するのを防ぐことができます。
UXPinはベクターグラフィックスではなくコードをレンダリングするため、デベロッパーはデザイナーがコンポーネントのプロップに加えた変更をコピー&ペーストするだけで、さっとUIを開発できます。
より忠実に、より機能的に
Reactコンポーネントを使ったデザインでは、デザイナーは最終製品の正確なレプリカを作ることができます。たとえば、機能する日付ピッカーを従来の画像ベースのデザインツールで作成することはできませんが、UXPin Merge を使用すると、日付ピッカー、チャート、データ テーブル、グラフなど、エンジニアがレポジトリに追加したあらゆる React コンポーネントでプロトタイプを作成できます。
定義されたインタラクション
インタラクションやアニメーションは、デザインプロジェクトに多大な時間を要し、デザイナーはプロジェクトごとにこれらのインタラクションを作り直さなければならず、エラーや矛盾が生じる可能性があります。
Mergeでは、プロダクションコードから生成された機能的およびインタラクティブな要素を使用してプロトタイプを作成でき、デザイナーは、プロップを使用して新しいインターフェースやコンポーネントに合わせてアニメーション設定の変更ができます。
デザインシステムにアニメーションを組み込むことで、デザイナーはインタラクションの矛盾をなくしつつ、プロトタイピングの時間を短縮できます。
Storybookを使ったその他のフロントエンドフレームワーク
Mergeを使うと、React でのデザインだけにとどまらず、当社の Storybook 統合により、Vue、Ember、AngularJS、Web Components などの他の一般的なフロントエンドフレームワークを同期することができます。
Reactコンポーネントと全く同じようにStorybookコンポーネントを使用して、忠実度の高いプロトタイプのデザインができます。プロップの代わりにStorybook Argsを使用して、UXPinのプロパティ、スロット、スタイル、入力などを変更します。
コードを使ったデザイン
プロトタイピングとテストの強化に向けて、きちんと機能するReactやStorybookコンポーネントを使ったデザインを始める準備はできましたか?UXPinの無料相談およびトライアルはこちらから。

