プロトタイプの例:Lo-FiからHi-Fiまでご紹介

プロトタイプの技術をマスターするのは、デザイナーやデベロッパーが反復や改良を重ね、最終的に視聴者に深く響く製品を提供できるようにする強力なツールセットを使いこなすことに似ています。
本記事では、Lo-Fi(低忠実度)なスケッチから Hi-Fi(高忠実度)なインタラクティブシミュレーションまで、プロトタイプの忠実度のスペクトルについて見ていきます。各ステップごとに、それぞれのアプローチに内在するニュアンスと可能性を照らし出すプロトタイプの例を紐解いていくので、インスピレーションを求めるベテランの UX デザイナーも、基本を把握しようと頑張る新人デザイナーも、本記事でたくさんのインサイトを得られますよ。
本題に入る前に、UXPin をご紹介させてください。UXPin は包括的なプロトタイピングプラットフォームで、これでデザイナーは比類のない簡単さと効率でビジョンを実現できるようになります。デザインとプロトタイピング機能をシームレスに統合することで、UXPin はワークフローを効率化し、それによって速やかなイテレーションとシームレスな連携が可能になります。プロトタイプをもっと進化させませんか?こちらからトライアルをぜひご体験ください。
プロトタイプとは
プロトタイプとは、新製品、システム、デザインの予備的なバージョンまたはモデルのことで、本格的な生産や実装を進める前に、コンセプトや特徴、または機能のテストや検証をするために開発されます。
そしてプロトタイプは、製品デザイン、ソフトウェア開発、エンジニアリング、製造などさまざまな業界で、開発プロセスの初期段階でのフィードバックの収集、潜在的な問題の特定、デザインの改良のために使われます。

プロトタイプが作成される理由はいくつかありますが、どれも最終的な製品やシステムを改善することを目的としています。プロトタイプが作成される主な理由には以下が挙げられます:
- 製品アイデアの検証:プロトタイプで、デザイナーやデベロッパーは開発プロセスの早い段階でコンセプトやアイデアを検証することができるようになり、プロトタイプを作成することで、本格的な開発に時間とリソースが投資される前に、仮テストや、さまざまなデザインオプションの検討、ステークホルダーからのフィードバックの収集ができる。
- 要件の明確化:プロトタイプで、製品やシステムを具体的に表現することによる要件の明確化ができる。また、ステークホルダーは UI(ユーザーインターフェース)のデザインを視覚化して相互作用できるようになることから、ディスカッションが促され、全員がきちんとプロジェクトの目標と期待について共通の理解を得られる。
- 問題の特定:開発プロセスの後半で問題や課題が見つかってその対処に多くのコストがかかってしまう前に、プロトタイプで潜在的な問題や課題を特定できる。プロトタイプをユーザーやステークホルダーとテストすることで、デザイナーはユーザビリティの問題や技術的な限界、デザインの欠陥を早期に発見して必要な調整を行うことができる。
- ソリューションの探求:プロトタイプで、デザイナーはさまざまなソリューションやデザインの選択肢を探ることができるようになる。複数のプロトタイプを作成することで、デザイナーはさまざまなアプローチの比較や、トレードオフの評価、最終製品の最も効果的なデザインの方向性の決定することができる。
- フィードバックの収集:プロトタイプは、実際のユーザーや顧客、その他のステークホルダーからのフィードバックを集めるためのツールになる。ターゲットユーザーとプロトタイプをテストすることで、デザイナーは貴重なインサイトや好み、改善案を集めることができ、その後のデザインイテレーション(反復)に反映させることができる。
- Tリスク低減:プロトタイプで、デザイナーはリスクの少ない環境でアイデアを試すことができるため、開発プロセスに伴うリスクの軽減になる。プロトタイプで、早い段階で潜在的な問題を特定して対処することから、開発の後期段階におけるコストのかかるミスや遅延の可能性が下がる。
- コミュニケーション向上:プロトタイプは、アイデア、コンセプト、デザインの決定を潜在的な投資家に伝えるためのコミュニケーションツールになる。ディスカッションのための共通の視覚的な参照ポイントを提供し、チームメンバー間の連携を促すことで、全員が同じ目標に向かって一致団結して取り組むことができる。
プロトタイプの定義と種類については、以下の記事をご覧ください: プロトタイプ とは?機能的なUXへの道
プロトタイプの種類
プロトタイプの種類は以下のとおりです:
- ペーパープロトタイプ:レイアウト、構造、デザインの流れを視覚化するために、紙、スケッチ、モックアップを使って作成される忠実度の低いプロトタイプ。ペーパープロトタイプは安くサッと作成できるため、初期段階のコンセプトテストやブレインストーミングに最適。
- ワイヤーフレーム:デザインやインターフェースの基本的で骨格的な表現であり、通常はワイヤーフレーム作成ツールを使って作成される。レイアウトと機能に重点が置かれることから、色やグラフィックなどの詳細なデザイン要素は省かれる。ワイヤーフレームで、デザイナーとステークホルダーはデザインの構造とインタラクションの流れを視覚化することができる。
- デジタルプロトタイプ:プロトタイピングツールを使って作成される、デザインや製品のインタラクティブな表現。このプロトタイプは、要求されるディテールやリアリズムのレベルに応じて、忠実度の低いモックアップから忠実度の高いシミュレーションまで幅広く、デジタルプロトタイプで、製品開発前のユーザーテストやユーザビリティ評価、イテレーションができる。
- 機能プロトタイプ:主な機能と性能を示す製品やシステムの完全または部分的に機能するバージョンであり、最終製品の動作を再現するのに、多くの場合インタラクティブ性が伴う。機能プロトタイプは、技術的な実現可能性、パフォーマンス、UX(ユーザーエクスペリエンス)の検証に使われる。
- 概念実証プロトタイプ:新しいアイデア、技術、アプローチの実現可能性を実証するのに作成される実験的なモデル。このプロトタイプは、中核となるコンセプトや原則を検証することに重点が置かれており、多くの場合は機能性や洗練度が限定されている。概念実証プロトタイプは、開発にさらなるリソースが投資される前に、アイデアの実現可能性を評価するのに使われる。
- 使い捨て型プロトタイプ:「使い捨てプロトタイプ」や「ラピッドプロトタイプ」とも呼ばれ、使用後に廃棄されることを想定してサッと大まかに作られたプロトタイプ。このプロトタイプは、多くの場合はツールを使って作成され、最終製品を正確に表現することは意図されていない。その代わりに、アイデアを探り、デザインコンセプトを実験し、開発プロセスの早い段階でフィードバックを集めるのに使われる。使い捨て型プロトタイプは、多大な時間やリソースが費やされることなく、新しいアイデアを生み出し、サッと反復(イテレーション)し、デザイン上の決定を検証するのに有用。
- 実用型プロトタイプ:UI(ユーザーインターフェース)の作業モデルであり、使い捨て型プロトタイプとは違って、より洗練され磨き上げられたもので、機能や性能の面で最終製品に酷似することを目指している。このプロトタイプは、最終製品の動作の正確なシミュレーションのために、実際のコンポーネント、ハードウェア、またはソフトウェアコードを使う場合があり、技術的な実現可能性の検証やユーザビリティのテスト、実世界のシナリオでのユーザーのフィードバックの収集に使われる。また、このプロトタイプは、製品開発プロセスの重要なステップとなり、それで本格的な生産や実装に進む前に潜在的な問題を特定して対処することができる。
確認すべき プロトタイプの例
例1: ペーパープロトタイプ
ペーパープロトタイプは、紙とペンを使って作成された UI(ユーザーインターフェース)の忠実度の低い表現であり、ボタンやタブなどの UI要素のラフスケッチを含む UI のシンプルなスケッチであり、新しい紙片ごとにユーザーフローの次のステップのシミュレーションが表示されます。これはブレーンストーミングやステークホルダーとの話し合いの際のコミュニケーションツールとして最適です。
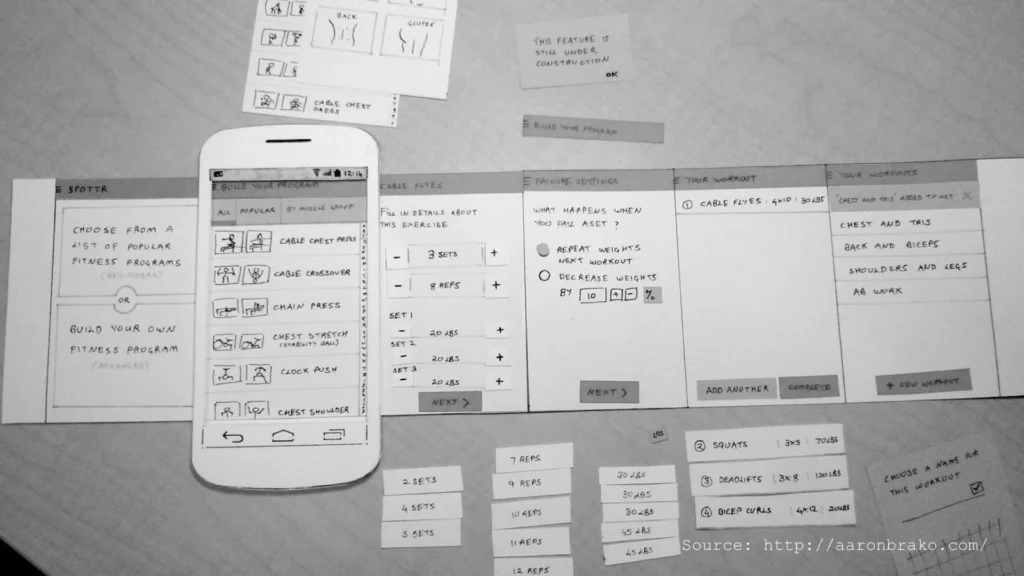
以下は、Medium にあるアーロン・バルコ氏 によるモバイル アプリのペーパー プロトタイプの例です。

プロトタイプには iPhone が切り抜かれており、デザイナーはそれを動かして次のステップを示すことができるのがわかります。白と黒を基調とし、UX はすべて手書きで書かれています。このデザイナーは、小さな紙片を用意して、ドロップダウンメニューでさまざまな選択肢を示しました。
ペーパープロトタイプの作成には、インターフェースの要素を描くためのペンや鉛筆などのスケッチ道具を用意します。ペンは、例えば、ボタンには太い線、テキストには細い線などのさまざまタイプの UI 要素を表すために、それぞれ違う太さにするといいでしょう。また、プロトタイプの複雑さや、盛り込みたいディテールのレベルに応じて、さまざまなサイズの紙を用意するといいでしょう。
ペーパープロトタイプは白黒である必要はなく、マーカーや蛍光ペンを使って特定の要素を強調したり、プロトタイプの重要な部分を強調したりすることができます。
例2:ワイヤーフレーム
ワイヤーフレームは、デジタルインターフェースや製品のシンプル化された視覚的表現であり、色、画像、タイポグラフィなどの詳しいデザイン要素に触れることなく、インターフェースの基本的な構造やレイアウト、機能の概要を示します。ワイヤーフレームは通常、基本的な図形、線、文字を使って作成され、要素の配置や情報の流れを伝えます。
ワイヤーフレームは、インターフェースの全体的なレイアウトや構造、ユーザーがたどるインタラクションやナビゲーションの道のりを把握することに重点が置かれ、デザイナーは通常、UXPin、Figma、Balsamiq などのデジタルツールを使ってワイヤーフレームを作成します。
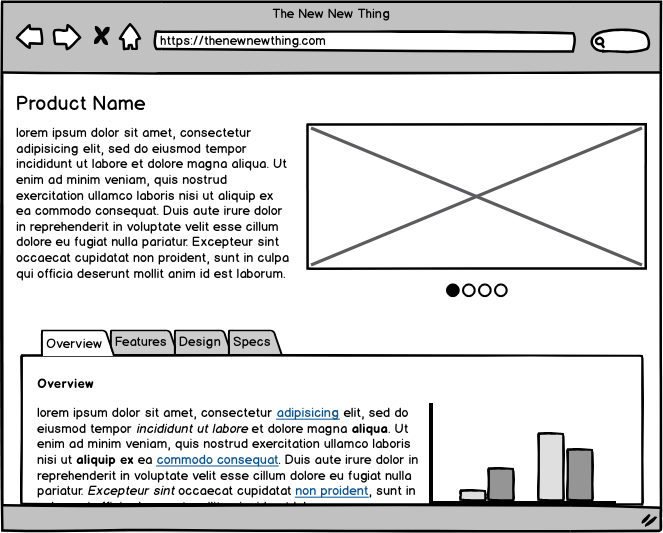
以下は、Balsamiq の Web サイトのワイヤーフレームの例です。

現実の Web サイトが忠実に再現されているものではないのがわかるでしょう。アセット用のフレームがあり、プレースホルダーテキストがありますが、全体的に細部は重要ではありません。UI がどのように見えるかが構成やレイアウトの側面から判断できるようになるには、デザインプロセスにおいてはまだ早い段階となります。
このタイプのプロトタイプに入る前に、ユーザーフローとユーザーインターフェースの基本レイアウトを明確に理解しておくと便利です。ユーザーフローは、ユーザーがインターフェースを通過するであろう経路をマッピングするものであり、ワイヤーフレームはインターフェースの構造をシンプル化して視覚的に表現するものです。
例3:モックアップ
モックアップは、ワイヤーフレームやペーパープロトタイプに比べて、デジタルインターフェースや製品をより忠実に表現したものになります。ワイヤーフレームやペーパープロトタイプがインターフェイスの基本的な構造とレイアウトに焦点を当てるのに対し、モックアップには色、タイポグラフィ、画像、その他のデザイン要素など、より視覚的な詳細が加わります。
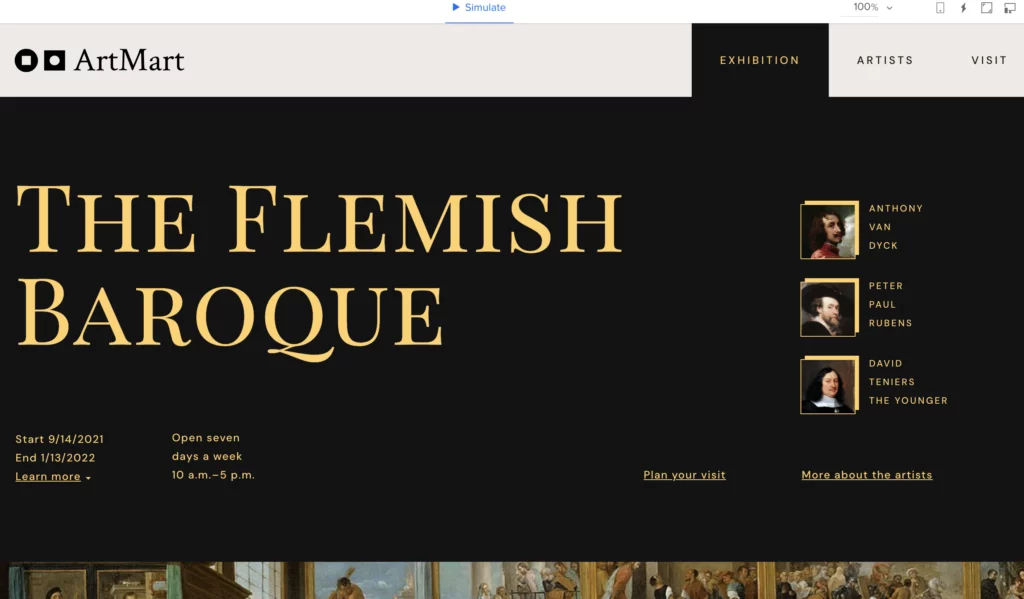
これは、デジタル デザイナーが静的モックアップ、ビデオ プロトタイプ、グラフィック デザインを共有して、デザインプロトタイプのプロセスに関する理解を披露する Web サイトである Dribbble にあるデザイン モックアップです。

このモックアップは、インターフェースの最終的な LnF(見た目と&感じ)がより詳しく表現されていることに注目してください。モックアップは、色、タイポグラフィ、画像、その他のビジュアル要素を取り入れてプロジェクトのビジュアルスタイルとブランディングを表現し、現実的なビジュアル要素が含まれ、多くの場合は最終的な製品の外観を可能な限りシミュレーションします。
モックアップは機能性よりもビジュアルデザインに重点が置かれているため、インターフェースのビジュアルデザインや見た目に関するフィードバックを集めるのに適しています。また、モックアップは、プロトタイプの開発段階に進む前に、多くの場合はレビューと承認のためにステークホルダー、クライアント、チームメンバーと共有されます。
例4:Hi-Fi(高忠実度)プロトタイプの例
Hi-Fi(高忠実度)プロトタイプは、静的なモックアップや機能的なプロトタイプの形になることができ、詳細度が重要です。プロトタイプは、デザインプロセスにおける強力なコミュニケーションおよび検証ツールとなり、それでデザイナーはデザインコンセプトを効果的に伝え、製品開発フェーズに移る前に UX に関するフィードバックを集めることができます。
Hi-Fi プロトタイプは、詳細なグラフィック、タイポグラフィ、色、ブランディング要素など、最終製品の外観を忠実に模倣し、インターフェースをリアルに表現するのに、画像、アイコン、ロゴなどの実際のアセットが使われることもよくあります。
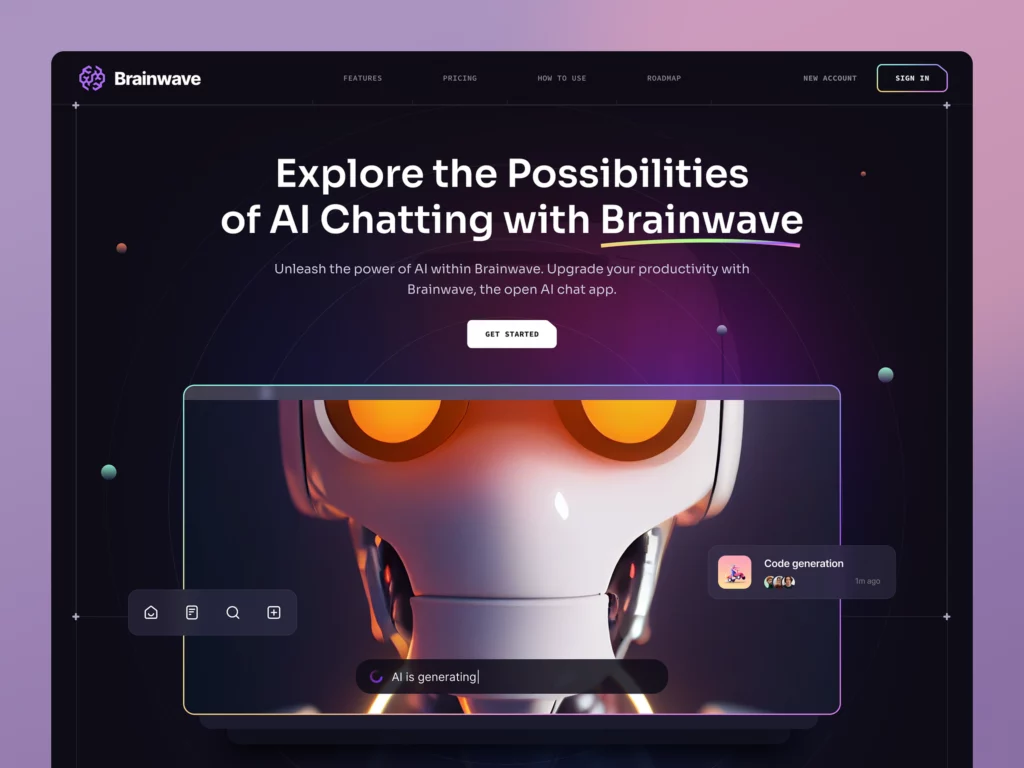
Hi-Fi プロトタイプの一例として、UXPinが作成したWebサイトが挙げられます。

UXPinプロトタイプの例
きちんと確定されたカラーパレット、慎重に選ばれたフォントの組み合わせ、空白の素晴らしい使い方、クリック可能なフォームがあることがわかります。このプロトタイプは、UX デザインを練習するためのテンプレートとして使ったり、FAQ セクションを追加したり、新しいサイトを追加したりすることができます。UXPin のトライアルにサインアップして、ぜひお試しください。
例5:機能型プロトタイプ
機能型プロトタイプは、インターフェースの視覚的なデザインを示すだけでなく、その機能と動作をシミュレーションするプロトタイプの一種であり、デザインの外観のみに焦点が当てられた静的なプロトタイプとは違い、最終製品がどのように機能して動作するかを具体的に表現します。
機能型プロトタイプで、さまざまなコンポーネントや機能が機能するシステムでどのように連携するかを示すことによる、デザインの技術的な実現可能性の検証ができます。また、このプロトタイプは、開発プロセスの早い段階で技術的な問題やボトルネック、制限を特定することができます。
同様に、スタートアップ企業は投資家の賛同を得るために機能的なプロトタイプを作ることがあります。これは、物理的な製品の 3D モデルと同じようなものであり、それで人は「どんなものが作りたいか」、「それがどのように動作するか」の感覚が得られます。想像力をかき立てるのに物理的なモデルが必要な人もいますからね。
これらのプロトタイプには、ユーザーのインタラクションや動作をシミュレーションするインタラクティブな要素が含まれ、それには、クリック可能なボタン、入力フィールド、ドロップダウンメニュー、およびユーザーがプロトタイプ内をナビゲートしてタスクを実行できるようにするその他のインタラクティブなコンポーネントなどがあります。
また、場合によっては、機能型プロトタイプに実際のデータやコンテンツを組み込んで、よりリアルなユーザー体験を提供することもあり、それには、ダイナミックコンテンツフィード、サンプルデータセット、または最終製品で使われる実際のテキストや画像を統合することが含まれます。
以下は UXPin による機能型プロトタイプの例です。これはオークションアプリです。
完全にクリック可能で、エンジニアが開発した最終製品のように見えますが、これは最終製品ではなくて機能型プロトタイプです。スマホにある普通のアプリを使うのと同じように使うことができ、ユーザーのアクションに反応して、あるステップから別のステップへとデータを転送します。このようなアプリは UXPin で作ることができます。
例6:コード化された プロトタイプの例
最後のプロトタイプの例は、コード化されたプロトタイプですが、デベロッパーがコードで作るものではありません。これは、ほとんどのアプリの小さな構成要素である「コード化されたコンポーネント」を使ってデザイナーの環境で構築されます。UXPin は他のデザインツールとは違って実際のコードをレンダリングするため、デベロッパーに渡すことができるコードが常にバックグラウンドに存在しているのです。
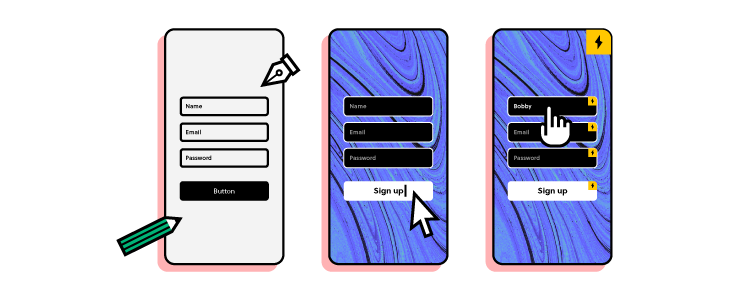
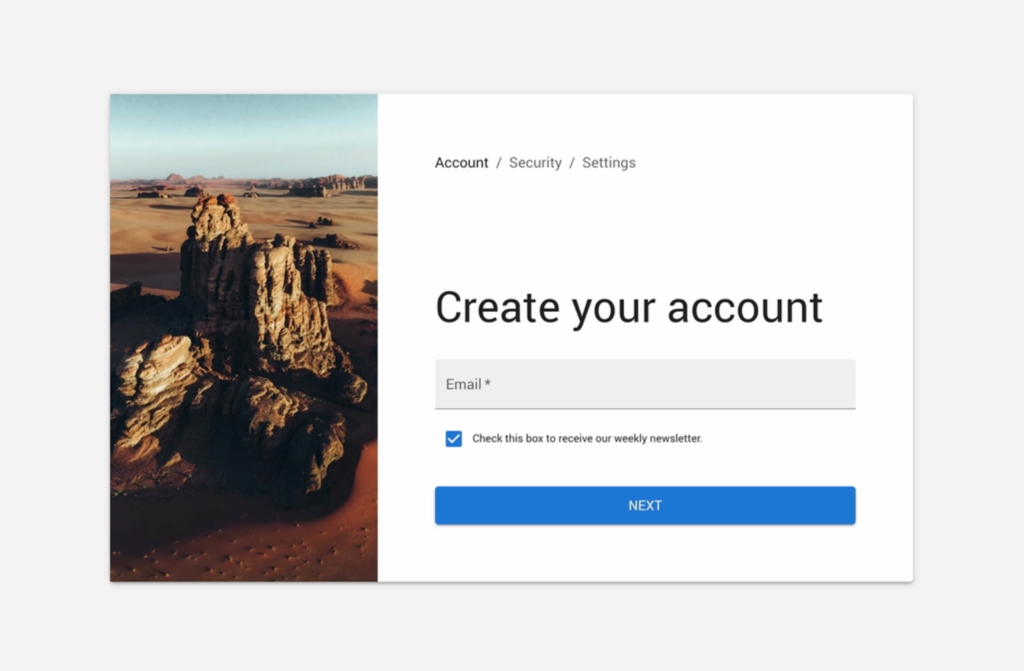
この例は、UXPinを使って作成したサインアップフォームです。このようなサインアップフォームの作り方についての詳しいチュートリアルはこちら(英語)。

コード化されたプロトタイプを学びたい場合は、UXPin Merge を使うこちらの記事をご覧ください。
UXPin でコード優先型プロトタイプを作成しよう
本記事で挙げたプロトタイプの例は、ペーパープロトタイプ、ワイヤーフレーム、モックアップ、機能型プロトタイプなど、さまざまなデザインコンテクストにおける汎用性と適用性が示されており、各種プロトタイプで、デザインプロセスにおいて特定の目的を果たし、デザイナーがアイデアを効果的に伝え、機能性をテストし、最終的な実装の前にデザインを洗練させることができます。
UXPin を使えば、アイデアをサッと現実化できます。デザインツールやプロトタイプツールが一箇所に集まっているようなものなので、時間と手間の節約になり、さらにチームワークも簡単になり、他の人との連携もスムーズに行えるようになります。プロトタイプのスキルをレベルアップしませんか?UXPinを14日間無料でお試しください。

