2025年のおすすめ UIデザインツール



React の絶大な人気と実用性は否定できません。長い間、ほとんどのWebデザインは CSS、HTML、JavaScript で構築されていましたが、Reactはその使いやすさで、多くのデベロッパーから愛されています。R
(…)
デザインシステム とは、製品の一貫性のある、ブランドのイメージに合ったインターフェースを構築するのに使われるコンポーネント、ルール、スタイルガイド、ドキュメントのセットです。大抵のブランドは独自のデザインシ
(…)UXPinは、世界中の優秀なデザイナーが使用している製品デザインプラットフォームです。ローフィデリティのワイヤーフレームから完全にインタラクティブなプロトタイプまで、チームで簡単にデザイン、コラボレーション、プレゼンテーションを行うことができます。
無料トライアルを開始
UXPin は、デザインを完全にインタラクティブにすることができる、コードベースの プロトタイピングツール です。多くの主要なデザインソリューションとは違い、UXPin にはプロトタイプとテストに必要なものがすべて組み込
(…)
「デザインからコード」は、よく知られたワークフローであり、デザイナーはデザインツールを使ってプロトタイプを作成し、デベロッパーはそれをコードに変換するという、標準的な製品開発プロセスがシンプルになったバージョンです。 U
(…)
画像の適切な表示は、良いUXデザインの重要な要素です。不適切なトリミングや歪みは、訪問者に悪印象を与え、エンゲージメントに悪影響を及ぼします。 デバイスごとに最適なアスペクト比を決めるのは手間ですが、レスポンシブデザイン
(…)

市場には多くのソフトウェア製品の選択肢があることから、ユーザーはそれぞれのニーズやユースケースに対応するアプリを探しています。 実際、32%の顧客が、たった1回のよくないユーザー体験でも、そのブランドや製品を選ばなくなる
(…)
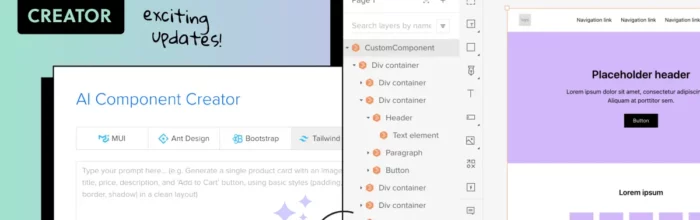
UXPinのAI Component Creatorに新機能が追加され、デザインから開発までの効率化が向上しました。HTMLベースのTailwind UIコンポーネント生成に加え、Merge AIツールがMUI、Ant

モバイル アプリケーション デザイン とは? Web アプリやモバイルアプリの「アプリデザイン」 とは、UIデザインとUXデザインを組み合わせて、使い勝手の良いアプリを開発することです。現代のユーザーは、使い勝手の悪いア
(…)
Bootstrapは、モバイルファーストでレスポンシブなWebサイト開発をサポートするオープンソースのフロントエンドフレームワークで、2011年にマーク・オットー氏とジェイコブ・ソーントン氏によって開発されました。Rea
(…)
インタラクションデザインは、製品のインターフェースがユーザーの行動に反応し、人間とコンピューターの相互作用を支援することで、UXデザインにおいて重要な役割を果たします。 主なポイント: インタラクションデザインは、ユーザ
(…)
視覚コミュニケーションは例外なく複雑であり、多様で、無限で、絶え間ないものです。そしてデザイン言語は、デザイナーがエンドユーザーとコミュニケーションをとるために必要な、明快さ、一貫性、まとまりをもたらす原則と制約を確立す
(…)
Prototyping is the cornerstone of the design process. Rapid prototyping accelerates the prototype phase so UX teams can push final designs to engineering teams faster.

HTML と CSS は、Web サイトを支えるテクノロジーの核の部分であり、それぞれに独自の目的があります。HTML(ハイパーテキスト・マークアップ・ランゲージ)は 構造とコンテンツを提供することによって、Web ペー
(…)