デザイナー のためのReact学習というと -「本当に必要なのか?」「コードを学ばずにコードのプロトタイプを作ることはできるのでしょうか?」などの質問が、製品開発チームやデザイナーの間でよく出ます。 大抵のデザイナーは、
(…)デザイナー がコーディングなしでReactベースのプロトタイプ作成するには?


デザイナー のためのReact学習というと -「本当に必要なのか?」「コードを学ばずにコードのプロトタイプを作ることはできるのでしょうか?」などの質問が、製品開発チームやデザイナーの間でよく出ます。 大抵のデザイナーは、
(…)
コンテンツインベントリ は、デジタル製品や Webサイト内のコンテンツ資産をすべて包括的かつ構造的に集めたものであり、コンテンツの位置、形式、メタデータ、主要な属性)など各コンテンツに関する詳細な情報をまとめた目録です
(…)
リードデザイナーは、チームメンバーが正しい道を歩んでいるかどうかを確認する必要があります。マネージャーは目標を達成するために、パターンライブラリやスタイルガイドなど、いくつかの方法を試してきました。これらのオプションは、
(…)UXPinは、世界中の優秀なデザイナーが使用している製品デザインプラットフォームです。ローフィデリティのワイヤーフレームから完全にインタラクティブなプロトタイプまで、チームで簡単にデザイン、コラボレーション、プレゼンテーションを行うことができます。
無料トライアルを開始
企業のウェブサイトは、単なる関連ページの集合体ではありません。サイトを運営する企業や、情報やサービスを求めてサイトを訪れたり、商品を購入したりする訪問者という、オンライン上で2つの存在が出会い、交流できる場所ともいえます
(…)
アイコンのデザイン は、ユーザーがインターフェイスを操作する際に重要な役割を果たします。UXデザイナーは、アイコンを言葉の代わりに使うことで、すっきりとした、使いやすいユーザーエクスペリエンスを実現することができます。
(…)
パララックス・スクロールは、デザイナーが2次元の画面に3次元の体験を作り出すためのクリエイティブ・ツールです。パララックス・スクロール効果は、深みと奥行きを与え、ユーザーに没入感と魅力的な体験を与えることができます。これ
(…)
適切なプロジェクト管理手法を選択することで、プロジェクトの重要な構成要素を特定・処理することで、結果を最大限に生かすことができます。これによって、チームは特定のプロセスを活用し、期限や予算を確実に管理できるようになります
(…)
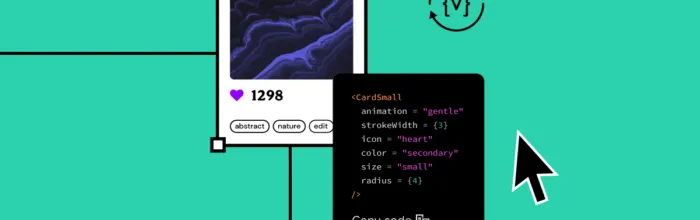
コンポーネント駆動プロトタイプは、ユーザーテストを大幅に改善すると同時に、ステークホルダーに現実的な製品デザインの期待値を提供しますが、UXPinの npm統合 で、デザインチームは、完全に機能する高忠実度のプロトタイプ
(…)
UXデザインの仕事を獲得するには、 ポートフォリオ の質が重要になります。uxfolioのような企業がオンライン ポートフォリオ 作成のためのソリューションを専門に提供しているほど、 ポートフォリオ は採用プロセスの重要
(…)
Whitespaceと共同で、数百人の技術者を対象とした「How to Overcome Challenges of Scaling a Design System ?(デザインシステムを拡張する際の課題を克服するには)

カラーコントラストチェッカーを使用することで、視覚障害者にとってより魅力的で利用しやすいデザインにすることができます。世界には約3億人の色覚異常者がいます。また、約22億人の人々が視覚に問題を抱えており、デジタル製品の使
(…)
この記事は、綿貫様にご執筆いただきました。 デザインツールであるUXPin Mergeを導入するにあたり、TypeScriptでの環境構築の仕方をまとめた記事です 公式ドキュメントには通常のJavaScri
(…)
タイポグラフィは、ユーザビリティ・アクセシビリティ・ブランディング・読みやすさ・美しさなど、他の多くのUIデザイン要素に大きく影響することから、Webサイトのデザインにおいて最も重要な要素の1つです。そこで本記事では、W
(…)
Webデザインの基本をおさえておけば、UX(ユーザーエクスペリエンス)にどのような影響を与えるかがわかります。そこで本記事では「 Webデザイン 」について簡潔にご紹介します。 UXPinのインタラクティブなプロトタイプ
(…)
HTMLの行間 (段落内の2つのテキスト行の間の垂直方向のスペース)は、UXデザインの世界ではさほどエキサイティングなものではありませんが、思っている以上に重要な要素です。このスタイリング要素には、UXデザインの4つの
(…)