npmと言うのは?把握しよう!
npmは、開発者がアプリケーションで利用するライブラリやコードのインストール、共有、管理をするためのJavaScriptパッケージマネージャーです。
これにより、ユーティリティ関数から複雑なUIコンポーネントまで、さまざまなパッケージを扱うことができます。
npmはUXPin Mergeを通じてデザインと開発のコラボレーションを促進します。
開発者はReactコンポーネントをパッケージ化してデザイナーに提供し、デザイナーはそれを簡単にデザインに統合することができます。
このプロセスによって、一貫性のある効率的なワークフローが実現し、デザインシステムと最終製品の整合性が保証されます。UXPinの無料相談およびトライアルはこちらから。
NPM とは
npm(Node Package Manager)は、エンジニアがアプリケーションや Web サイトの開発に使うツールのオープンソースレポジトリです。

npm には 以下の2つの特徴があります:
- オープンソース プロジェクトを公開するためのレポジトリ
- 簡易版:デジタル ストレージおよび検索機能
- リポジトリと対話するための CLI(コマンドライン インターフェース)
- 簡易版:ストレージ機能と通信するためのツール
パッケージ マネージャーとは
npm パッケージとは何かを説明する前に、パッケージマネージャーの考えを理解することが非常に重要です。パッケージマネージャーはデベロッパーのためのツールキットだと考えてください。
パッケージマネージャーの役割と利便性
例えば、決済のためにStripeを使うアプリケーションを作るとします。
パッケージマネージャは、製品がStripeと通信して支払いを処理するのに必要なコードをすべてインストールします。
パッケージの多様性と利用可能なリソース
エンジニアは、コードを全部書いたりStripe のドキュメントからコピー&ペーストする代わりに、コマンドを入力するだけで、パッケージマネージャーが必要なコードの依存関係をStripe からインストールします。
さまざまなタイプの検索機能、API、支払い、認証ツール、地図、アイコン、ホスティングなど、アプリケーションを開発するのに考えられるあらゆるものに対して、何百万ものパッケージがあります。
また、npm などの誰でもパッケージをアップロードしてインストールできるオープンソースの公開レポジトリと、アクセスが制限された非公開レポジトリがあります。
コマンドラインインターフェースとは
CLI(コマンドラインインターフェース)は、開発者がコンピュータプログラムを操作するためのテキストベースのインターフェースです。これを使用して、ソフトウェア開発に必要なバックグラウンド処理を行うコマンドを実行できます。
npmでは、CLIを通じてパッケージレジストリとやりとりでき、エンジニアは npm install コマンドに続けてパッケージ名を入力することで特定のパッケージをインストールできます。
npm レジストリ
npmのWebサイトでは、エンジニアがパッケージを検索し学ぶことができますが、これは単なるレジストリであり、パッケージはホストされていません。
そのため、エンジニアはGitHub、Packagecloud、AWS CodeArtifact などのプラットフォームを使用してパッケージをホストし、配布しています。
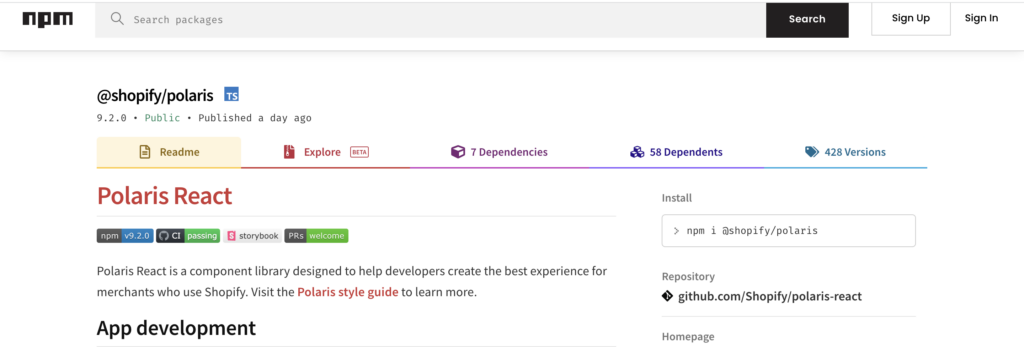
たとえば、NPM上の UXPin Merge CLI を見ると、レポジトリと関連リンクとして GitHub が表示されており、その上には、UXPin Merge CLI とその依存関係をインストールするコマンドである npm i @uxpin/merge-cli があります。
ちなみに、npm の後の「i」は「install」の略語なので、npm install @uxpin/merge-cli と入力しても同じ結果になります。
依存関係(Dependency)とは
パッケージは、エンジニアが「依存関係」と呼ぶ他のパッケージで構成されています。
わかりにくいかもしれませんが、この依存関係とは、プロジェクト内でさまざまなタスクを実行するコードのパッケージです。
たとえば、UXPin Merge CLI は Typescript を使うため、依存関係として typescript のパッケージが必要です。
そして Typescript は UXPin Merge CLI に必要な41の依存関係のうちの1つに過ぎません。
開発依存関係(DevDependencies)とは
UXPin Merge CLI の依存関係を見ると、41の依存関係と41の開発依存関係(Dev Dependencies)があります。
依存関係
「依存関係」は、アプリケーションが本番環境で動作するために必要なライブラリやパッケージです。
実行時に必ずインストールされ、アプリの基本機能を支えます。
開発依存関係
「開発依存関係」は、アプリケーションの開発やテスト時にのみ必要なツールです。
本番環境には含まれず、主にコードの品質やビルド、テストを支援します。
依存関係と 開発依存関係 は node_modules という別のフォルダにあるので、packages.json ファイルとプロジェクトのコードではその場所がわかります。
package.json ファイルとは
メタデータと依存関係を提供する package.json ファイルというのがあり、コンピューターにプロジェクトをインストールするとき、npm は package.json ファイルを参照して依存関係と開発依存関係をインストールします。
それぞれの依存関係を個別にインストールする代わりに、コマンドラインに npm install と入力するだけです。
ホスティングプロバイダーもまた、package.json ファイルを使って、そのサーバー上でプロジェクトを実行するにに必要な依存関係(開発依存関係は除く)をインストールします。
package-lock.json とは
package-lock.json は、プロジェクトの構築に使わ れているパッケージの正確なバージョンを指定します。
このファイルは、プロジェクトがインストールされたときに、最新のリリースではなく、開発中に使われたバージョンを参照するように、依存関係をロックします。
エンジニアは定期的にパッケージを更新し、多くの場合はパッケージの動作方法を変更します。
なので、依存関係をロックすることで、プロジェクトが意図したとおりに動作するようになるのです。
npm の使用法
npm init
プロジェクトの package.json ファイルを作成します。
アプリケーションをゼロから構築する場合、npm init はプロジェクトの重要な情報を含めるのに使う最初のコマンドの一つになります。
また、NPM は、パッケージがインストールされたり削除されるたびに、package.json ファイルを自動更新します。
npm install
プロジェクトの依存関係を全て package.json ファイルにインストールします。
npm install <package-name>
NPM レジストリから特定のパッケージをインストールして node_modules フォルダに保存します。
例えば、npm install @uxpin/merge-cli は Merge CLI をインストールします。
npm install <package-name> –save
NPM パッケージをインストールして package.json ファイルの依存関係に追加します。
npm install <package-name> -save-dev
NPM パッケージをインストールして開発依存関係に追加します。
npm uninstall <package-name>
プロジェクトから特定のパッケージをアンインストールします。
npm doctor
npm インストールの診断を実行して、パッケージの管理に必要なものがすべて揃っているかチェックします。
npm update <package-name>
特定のパッケージを最新バージョンに更新します。
これらは、最も一般的な npm コマンドのほんの一部であり、完全なリストは npmドキュメントにあります。
デザイナーとして npm を理解する
npm は、デザインツールのプラグインやアプリ拡張機能に匹敵するツールキットです。
パッケージがどのように作成されるかを詳しく知る必要はありませんが、1つ2つ知っておくといいかもしれません。
npm パッケージとコンポーネントライブラリ
まず、MUI や Ant Design などのコードコンポーネントライブラリは、npm パッケージとして共有されています。
npm パッケージとしてディストリビューションされているコンポーネントライブラリを見つけるにはどうすればいいのでしょうか。
UXPin の公開デザインシステムライブラリである Adele から、UXPin に取り込めるコンポーネントライブラリを探すとします。
Shopify の Polaris を選び、それが npm 経由でディストリビューションされていることがわかります。
それで、NPM サイトにアクセスして Shopify の Polaris を探します。

UXPin と Merge テクノロジーで、NPM パッケージ経由でコンポーネントライブラリから UI 要素をインポートできます。
そして、その要素を使って、完全に機能するプロトタイプを作成することができます。
UXPin Merge は通常、デベロッパーによって設定されますが、開発サポートが不足している場合は、新しいツールである Merge Component Manager を使って自分で UI コンポーネントを管理することができます。
ただし、プログラミングの知識を深めてデベロッパーとより良い連携をしたいのであれば、HTML、CSS、Javascript の基本的なコードの原則やコンポーネントライブラリについて学ぶ方が、デザイナーにとってははるかに価値があります。
npm 統合でできること
npm は一般的にデベロッパーが使うツールですが、シームレスなドラッグ&ドロップによる UI 構築のために React のコンポーネントを UXPin に取り込むなど、強力なデザインワークフローを実現する上で重要な役割を果たしています。
UXPin Merge のようなツールを使える技術的なデザイナーにとって、以下のような理由から npm が重要になります:
React コンポーネントへのアクセス
デザインシステムが React を使って構築されている場合、npm を使ってそのコンポーネントをパッケージ化し、UXPin Merge のような他のアプリケーションやツールで使えるようにすることができます。
また、npm パッケージとして利用可能な React コンポーネントは、UXPin に直接インポートすることができ、それでデザイナーはコードを記述することなく、実際のコードコンポーネントをデザインにドラッグ&ドロップすることができます。
アップデートの管理が簡単
npm でバージョン管理をシンプルになります。
デベロッパーがボタンコンポーネントの新バージョンなどパッケージを更新すると、npm は自動的に UXPin Merge で更新を管理することから、デザイナーは常に開発チームの最新コンポーネントを使えるようになります。
これにより、手動で更新することなく、デザインと開発の一貫性が保たれます。
デベロッパーとのシームレスな連携
npm で、技術的なデザイナーとデベロッパーが同じソースから作業できるようになります。
デベロッパーは npm を使って作成したコンポーネントを公開し、デザイナーは Merge を使ってそのコンポーネントを簡単に UXPin にインポートできます。
これにより、デザイナーがプロトタイプに使うコンポーネントと、デベロッパーが最終製品に実装するコンポーネントが完全に同じであることが保証されます。
UXPin Merge で連携の改善
Merge では、デザイナーとエンジニアが同じコンポーネントライブラリを使って作業できるので、デザインと開発の連携が強化されます。
Merge は、デザイナー用の UIキットとデベロッパー用のコードを用意する代わりに、デザインチームがコードコンポーネントを使って完全に機能するプロトタイプを構築できるように、レポジトリをUXPinのエディタに同期します。
UI要素をドラッグ&ドロップでインターフェースを構築して、会社のデザインシステムや MUIなどのコンポーネントライブラリを同期してみませんか。無料相談およびトライアルはこちらから。

