UXPinで デザインシステム を 拡張 する方法【実践ガイド】

デザインシステムは『信頼できる唯一の情報源(Single source of truth)』として機能し、チームが製品をデザイン、プロトタイプ作成、検証、開発する際に使用する全ての要素を1つにグループ化します。
これにはパターンライブラリ、コード化されたコンポーネントライブラリ、コードサンプル、API、ドキュメントが含まれます。
組織は4つの段階で構成されるデザインシステムの成熟度を用いて、デザインシステムの「成熟レベル」を評価します。
多くの組織にとっての最終的な目標は、デザインシステムでのレベル4の成熟度を達成することです。レベル4では、コードコンポーネントを完全にデザインプロセスに取り入れることを目的とします。
しかし、実際ではこのレベルを達成するために必要なツール、システム、知識、リソースなどが不足することからレベル3で停滞してしまうのが大半です。
UXPin Mergeでは、コードコンポーネントをデザイナーが使う「ビジュアル要素」に変換させることでデザインシステムの成熟度を高めることができます。
これによって、開発フローでのデザインと開発のギャップを埋めることができます。
2024年はワークフローを見直し、コンポーネント駆動型のプロトタイピングに移行しませんか?
UXPin Mergeでは、少ないリソースでデザインシステムの成熟度のレベル4を素早く達成することができます。詳細はこちらのページをぜひご覧ください。
デザインシステム成熟度指標
UXPinには、あらゆる成熟度レベルの組織に対応可能なツールと機能があります。この包括的なツールセットを使用することで組織はレベル4の段階にすばやく進むことができます。
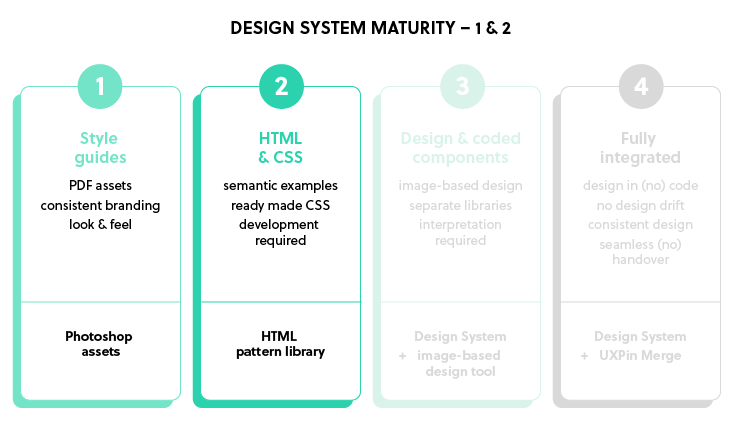
UXPinをレベル1および2段階で使用する場合

- レベル1:組織にはデザインシステムはないが、共通のアセットが確定されていたり、文書がいくつかある可能性がある。
- レベル2:組織にはデザインコンポーネントがあり、HTMLとCSSのガイドラインを提供できる。ただし、コンポーネントはこの時点ではコード化されておらず、開発が必要なパターンである。
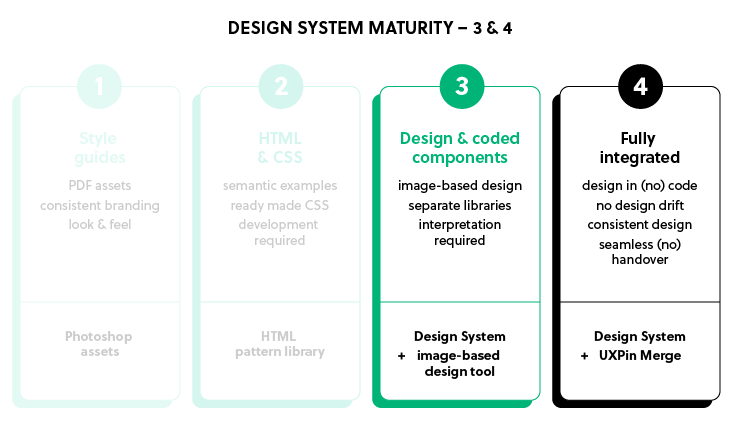
UXPinをレベル3および4で使用する場合

- レベル3:組織にはライブラリが以下のように2つあり、デザインと開発は今でも別々のサイロで管理されている
- デベロッパー向け:コードコンポーネントライブラリ
- デザイナー向け:デザインパターンライブラリ
- レベル4:組織には、デザイナーとエンジニアが同じコンポーネントとドキュメントを使用可能な「信頼できる唯一の情報源(Single source of truth)」を含む完全に統合されたシステムがある。デザインドリフトをなくし、インターフェースを構築するためのコーディングや解釈は不要。
UXPinでデザインシステムをレベル1から3に拡張する
プラットフォームのナビゲーション
UXPinはコードベースのフルスタックUX/UIのデザインプラットフォームであり、デザインと開発の連携における制約をなくします。Hi-Fi(高忠実度)プロトタイプを含むアイデア出しやハンドオフといったUXプロセス全体を1つのツールで補うことができます。
デザイナーは、キャンバス上で簡単にデザインライブラリにアクセスできます。具体的には次のようなものを含みます。カラー(トークン)、テキストスタイル、アセット(アイコンやロゴ)、デザイン要素(コンポーネント)など。
そして、ドキュメンテーションはデザインシステムで欠かせない一方、その作成や管理、維持は極めて大変です。
UXPinでは、ライブラリごとにカラー、タイポグラフィ、アセット、パターンライブラリなどを含むドキュメンテーションが自動で生成されます。生成されたドキュメンテーションのページ編集や、各コンポーネントにおける使用例や使い方のヒントなどといった情報も追加することができます。
さらに、UXPinにはコンポーネント仕様ツールも含まれているので、デベロッパーはプロパティを調べたり、CSSの取得が可能になります。これは、パターンをコードで再構築する上で不可欠です。
このツールは、デザインシステムの成熟度レベルが1および2、またはチームが新しい要素やパターンを開発する上で非常に重要です。デベロッパーはUIライブラリのためにモックアップを機能的なコンポーネントに変換できるようになります。
UXPinでデザインシステムの基盤を構築する – レベル1および2での場合
デザイナーは、UXPinのフォーム、シェイプ、テキスト、ボックスツールをベースとして使ってコンポーネントをゼロから作成可能です。また、インタラクションの追加やマスターコンポーネントを単独で編集することもできます。
画像ベースのツールとは異なり、UXPinではコンポーネントでインタラクティブを追加する際に、複数のフレーム作成したり、要素の複製などをする必要はありません。例えば、マスターコンポーネントのインタラクションやプロパティを編集するだけで、デフォルト、ホバー、アクティブ、無効(disabled)など、ユーザーやシステムのアクションに応じて変化するボタンのステート(状態)を複数デザインできます。
また、UXPinのドキュメンテーションには、デザインシステムチームがビジュアルコンポーネントの横にコードサンプル(CSS、Handlebars、HTML、Javascript、JSX、Ruby、PHPなどを含む)を追加できるスペースがあります。
このような機能によって、デザインチームはデザインシステムのレベル1と2をナビゲートすることができ、UXPin内のドキュメンテーションを含む完全なパターンライブラリを使用することができます。
成熟度レベル3
パターンライブラリが完成し、デベロッパーがコンポーネントのコード化に成功すれば、この時点でレベル3の成熟度に達していることになります。
多くの組織では、このレベルを「信頼できる唯一の情報源(Single source of truth)」といいますが、実際にはライブラリと、更新または維持用のドキュメンテーションが2つあります。
レベル3はレベル2よりもかなり優れていますが、別々のライブラリを維持・更新するためには、DesignOpsにおける以下のような課題があります:
- 倍かかる時間とリソースを要する
- デザインツール、プロトタイピングツール、ドキュメンテーションなど、デザインプロセスに必要な多くのツールが必要
- 複数のプラットフォーム向けのリリースを管理していることによる更新の遅れ
- エラーと不整合
- 旧式バージョンのデザインシステムで作業するチーム
- デザインとエンジニアで別々の言語が使用される
- デザインプロセスにおけるプロトタイプの忠実性とインタラクティブ性の欠如
そしてレベル3には、多くの場合でコードがプロダクションレディではないというもう1つの課題があります。デザインシステムのレポジトリを持っている組織もいます。しかし、大半はドキュメンテーションからのガイダンスを含むコードサンプルに頼り、単一のレポジトリにホストされているコード化されたコンポーネントライブラリがない場合、開発プロセスにエラーや不整合が生じる可能性があります。
完全統合 – 成熟度レベル4
レベル4では、デザイナーは最終製品を構築するために開発者が使用するレポジトリから取得したコードコンポーネントを使います。
UXPinでは、Mergeテクノロジーによってこのコンポーネント駆動型プロトタイピングの手法が実現します。
MergeはレポジトリからUIコンポーネントを取り込み、デザインチームがプロトタイプを作成するためにUXPinでレンダリングします。
このワークフローには次のようなメリットがあります:
- 高い忠実度とピクセルパーフェクトなパリティ
- 一貫したUX
- デザインと開発の迅速化
- コードの再利用
- ガバナンスのシンプル化
- デザイナーとデベロッパー間の調和
- 真の「信頼できる唯一の情報源」
Merge統合
組織には、コンポーネントをインポートするための主な方法が3つあります:
- Git統合:パターン、バージョン管理、および Reactライブラリ専用のJSXプリセットを含むMergeの完全な機能セットへのアクセスが可能。- Reactライブラリでのみ使用可能
- Storybook統合: UXPinはVue、React、Angular、Web Components、etc.と連携可能。
- npm統合:Mergeコンポーネントマネージャーを通じてオープンソースライブラリからコンポーネントをインポートする。
ギャップの解消
従来のデザインソフトウェアでは、プロトタイプ、アセット、ドキュメンテーション、赤入れが提供されますが、これではギャップを完全に埋めることはできません。プロトタイプの忠実度はせいぜい中程度で、変換や仮説を必要とするため、製品の流出やコスト増につながる可能性があります。
レベル4の段階になると、レポジトリからコードコンポーネントを使って、デザイン開発のギャップを埋め、『信頼できる唯一の情報源(Single source of truth)』として機能します。
UXPin Mergeはコードを変換してコンポーネントをツールセットに統合し、開発者はこれらのコンポーネントをコードで活用します。
Mergeを使うことで、仮説なしでも完全に機能、検証可能な高忠実度のプロトタイプを作成できます。
これによって、デザインと開発間のピクセルパーフェクトな整合性、デザインプロセスの迅速化、コードの再利用、そして最終的な利益の向上が保証されるのでデザイナーとデベロッパー間の連携強化や相互理解にもつながります。
Mergeの機能を理解する
コンポーネントプロパティ
Merge を通じてUXPinにインポートされたコンポーネントは、デザインシステムのレポジトリで定義されたプロパティによって駆動し、そのプロパティはデベロッパーが使用するものと同じです。
これらのプロパティは、開発者が使用するものと同じです。例えば、ボタンコンポーネントはラベル、カラー、バリアントプロパティを持ちます。これらはUXPinのPropaties Panel(プロパティパネル)で調整可能です。
実際のコードコンポーネント
UXPin Mergeのコンポーネントは実物同様のコードコンポーネントです。ホバー効果などのコンポーネントの動作はコードに内在しているのでデザイナーが設定する必要はありません。デザインプロセスにコードを使用することで最終製品との間での高い忠実度が保証されます。
アトミックデザインの手法
アトミックデザイン手法では、デザイナーは「原子(アトム)」と呼ばれる最小の構成要素から、より複雑なパターン(分子、有機体、テンプレート、ページ)までコンポーネントを構築します。
UXPin Merge では、デザイナーは、他のコンポーネントを使ってコンポーネントを構成でき、各コンポーネントで独自の設定ができるプロパティがあります。
コンポーネント構成
UXPinでは、デザイナーはコンポーネントの初期構成に制限されず、要素を追加や削除することで、コンポーネントを変更することができます。
例えば、カードコンポーネントからヘッダーの削除や、ビデオプレーヤーの追加、タイポグラフィの調整などは、すべてUXPinでできます。
JSXコードによるスペックモード
UXPinのSpecモードには、デザイナーがプロパティで設定したクリーンなJSXコードがあります。このコードは開発者はコンポーネントをデザイン通りに再現するために必要なコードに正確にアクセスできるようになります。
完全にテスト可能なプロトタイプ
コンポーネントはコード化され、固有のビヘイビア(Behaviour)があるため、UXPin Mergeで作成されたプロトタイプは完全に機能し、仮定なしでテストすることができます。この強化されたテストは、特にドロップダウンメニューやタブなどのステートを持つコンポーネントで有効です。
連携とドキュメンテーション
UXPin Mergeは、コンポーネントのドキュメント、プロパティ、ビヘイビア、ルールセットへのアクセスを提供することで、デザイナー、ステークホルダー、デベロッパー間の連携を促進します。
アクセシビリティと設定
デザイナーは、ARIA(Accessible Rich Internet Applications ) タグをプロパティとしてエクスポートすることにより、アクセシビリティのためにコンポーネントを設定することができます。また、この設定で、チェックボックスの有効化や無効化、データテーブルのフィルタリングなど、より複雑な機能を実現することができます。
データコンポーネント
従来のデザインツールでは、インタラクティブ性の点からダッシュボードやテーブルのプロトタイプ作成は不可能に近いものでした。しかし、Mergeを使用することで、デザイナーはソーティング、選択、および絞り込みができるデータグリッドコンポーネントをインポートができます。スプレッドシートからコピー&ペースト、またはコンポーネント内のAPI連携を介してデータを入力することができます。
コンポーネント間の通信
UXPin では、コンポーネント同士を通信させることができます。例えば、ボタンは最終製品と同様に、ダイアログのコンポーネントをトリガーします。ダイアログには、その可視性を制御するopenのプロパティがあり、デザイナーはボタン(または他の要素)を使ってこれを有効化できます。
バージョンコントロール
UXPin Merge には、デザインシステムのスケーリングと将来性の確保に非常に重要であるバージョン管理機能があります。各プロトタイプはデザインシステムのバージョンにリンクしており、デザイナーはさまざまなバージョンやブランチを切り替えることができます。このバージョン管理は、新しいバージョンのテスト、さまざまなテーマでの作業、同じデザインシステムを使用する複数の製品の管理に有効です。
レスポンシブデザイン
コンポーネントにレスポンシブなプロパティがある場合、メディアクエリはUXPinに反映されます。この応答性により、デザイナーはさまざまなブレイクポイントに適応する単一のプロトタイプを作成できます。
適応性と拡張性
UXPin Mergeが提供する機能は適応性と拡張性があり、新しいバージョンのデザインシステムでプロトタイプをテストしたり、製品やクライアントごとに異なるテーマを管理したり、新しいコンポーネントで新しいデザインシステムを展開したりと、さまざまなユースケースに対応できます。
UXPin Mergeでデザインと開発のギャップを埋めることで、デザインシステムの可能性を最大限に引き出しましませんか。
コンポーネント駆動型のプロトタイプのパワーを体験し、プロジェクトの一貫性を確保しましょう。詳しくは Mergeのページをぜひご覧ください。

