【初心者向け】Webアプリ をゼロから作るには?

Webアプリは、ブラウザ上で動作するソフトウェアアプリケーションのことです。Webアプリはモバイルアプリ同様、タスクの実行、情報へのアクセス、他のユーザーとのコミュニケーションを行うことができます。
Webアプリを作成するのは大変な作業に思えるかもしれませんが、このガイドを介して独自のWebアプリケーションを作成するために必要なノウハウを身につけることができます。
ユーザーに気に入られるWeb体験をデザインしてみませんか?UXPin Mergeを使って、デザイナーの力を借りずにWebアプリケーション UI(ユーザーインターフェース)をデザインし、簡単にコードに変換させましょう。無料相談およびトライアルはこちらから。
Webアプリ とは
Webアプリケーションは、Webブラウザ内で動作するようにデザインされたソフトウェアプログラムの一種です。OS(オペレーティングシステム)から起動する従来のデスクトップアプリケーションとは違い、ブラウザからのアクセスする必要があります。
通常、HTML、CSS、JavaScript などの組み合わせに基づき、ユーザーにUIまたは機能性を提供します。
Webアプリには以下のような利点があります。
- クロスプラットフォームの互換性:さまざまなデバイスや OS 上で実行できる
- 自動更新: ユーザーは Web を通じて最新バージョンにアクセスするため、手動で更新をインストールする必要がない。
- アクセスしやすい:ユーザーはインターネット接続があれば、どのデバイスからでもアプリにアクセスできる。
Webアプリ の種類

Webアプリには様々な種類があり、構造によって種類を分けることができます。その1つとして、SPA(シングルページアプリケーション)と MPA(マルチページアプリケーション)があります。また、Webアプリでは動作によっても区別できることから、静的アプリ、動的アプリ、PWA(プログレッシブ ウェブアプリ)でも分類されます。
そして Webアプリケーションは、それぞれの特性を兼ね備え、アプリケーションの特定の要件と目標によって決まります。最新ウェブ開発の多くでは最適なユーザー体験を提供するためにこれらのアプローチを組み合わせます。
SPA(シングルページアプリケーション)と MPA(マルチページアプリケーション)
Webアプリのアーキテクチャを考えるとき、以下のように「SPA(シングルページアプリ)」と「MPA(マルチページアプリ)」に分けることができます。
- マルチページアプリ:複数のページがある従来のWebアプリケーション。サーバーとやりとりするたびにページ全体を再読み込みが必要。
- シングルページアプリ:単一のHTMLページを読み込む。ユーザーがアプリとやりとりすると動的にコンテンツが更新されるタイプのWebアプリ。
シングルページアプリでは、ナビゲーションの処理をサーバーに依存する代わりに、クライアント側のルーティングを実装することがよくあります。これは、ナビゲーションとページレンダリングがクライアント側のJavaScriptによって処理されることでサーバーリクエストの必要性が下がることを意味します。
対するマルチページアプリでは、それぞれのページに独自の HTML ドキュメントがあり、ナビゲーションは通常、全ページの再読み込みを伴います。ユーザーによるリンクのクリックや URL の入力があると、サーバーは対応する HTML ドキュメントをブラウザに送信し、ページが完全に更新されます。
静的、動的、 PWA(プログレッシブ ウェブアプリ)
Webアプリのもう一つの分類に、「静的アプリ」、「動的アプリ」、「PWA(プログレッシブ ウェブアプリ)」があります。以下で説明します。
- 静的 Webアプリ:静的なコンテンツで構成されてサーバサイドの処理を伴わない Webサイト。情報提供目的で使用されることが多い。
- 動的 Webアプリ:サーバサイドでコンテンツを生成し、多くの場合サーバサイドの処理を伴う。リアルタイムでデータの取得や更新が可能。
- プログレッシブウェブアプリ:動的アプリと静的アプリの両方の特徴を兼ね備えているが、オフライン機能、スムーズなインタラクション、自動アップデートなど、ダイナミックでアプリのような体験を提供する。
シングルページアプリにもマルチページアプリにも、静的な要素があります。シングルページアプリでは、静的コンテンツは最初に読み込まれ、その後動的に更新されます。また、マルチページアプリでは、一部のページがほとんど静的コンテンツで構成されることがあります。
同様に、これらが動的である場合もあります。シングルページアプリは、デザイン上で多くの場合、動的なコンテンツの読み込みと更新を伴います。一方、マルチページアプリでの動的な動作は、各ページ内またはページ間のナビゲーション中に実装できます。
プログレッシブウェブアプリは、シングルページアプリでもマルチページアプリでも実装することができます。この「プログレッシブウェブアプリ」という用語は、具体的な構造というよりも一連の特徴や性能を指します。
また、シングルページアプリもマルチページアプリも、オフライン機能、高速読み込み、アプリのような体験など、プログレッシブウェブアプリの原則を採用することができます。
Webアプリ の例3選
Webアプリの例としては、Gmail などのオンラインメールサービス、Facebookなどの SNSプラットフォーム、Google ドキュメントなどの生産性向上ツールなどがあります。
デバイスにインストールするのではなくWebブラウザからアクセスする様々なアプリケーションが挙げられます。
以下で、有名企業の例を3つ見てみましょう。
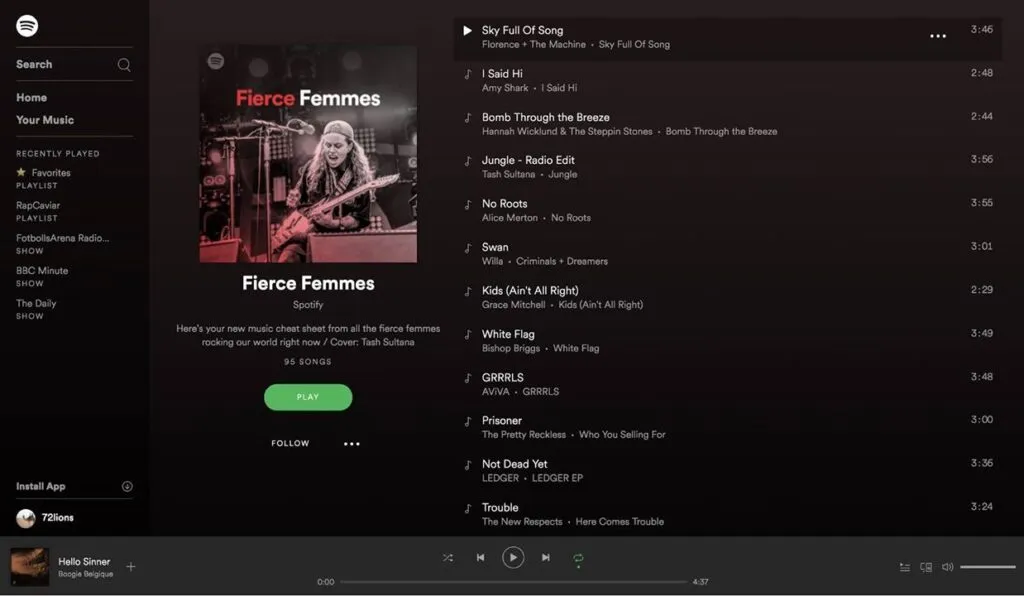
Spotify

Spotifyは、膨大な楽曲、プレイリスト、ポッドキャストのライブラリへのアクセスをユーザーに提供する音楽ストリーミングサービスです。
Spotifyのインターフェースは、[Home(ホーム)]、[Search(検索)]、[Your Library(マイライブラリ)]などのセクションを含む左側のナビゲーションパネルを中心に構成されています。
中央のエリアには、個別化された[Playlists(プレイリスト)]、[Recommended Music(おすすめの音楽)]、[Current Listening Activity(現在のリスニングアクティビティ)]が表示され、それでユーザーは、特定の曲やアーティストの検索、プレイリストの作成と管理、キュレーションされたコンテンツの検索ができます。
そして[再生]、[一時停止]、[スキップ]、[ボリューム]などの再生のコントロールはアクセスしやすい下部にあり、アルバムの画像・映像が目立つように表示されています。
全体的に音楽の発見と再生向けの視覚的に楽しくユーザーに優しい体験になるように設計されています。
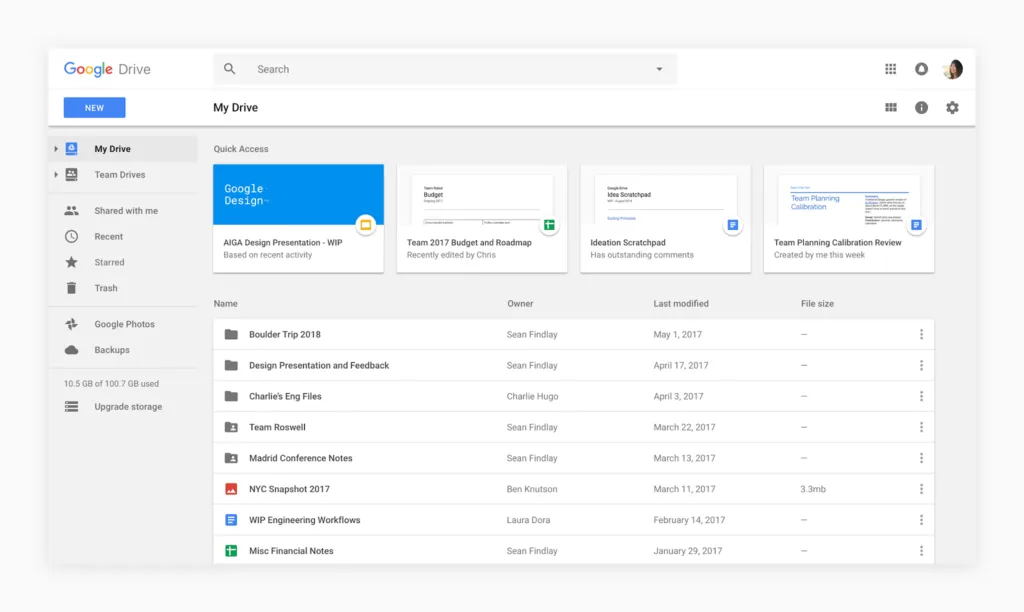
Googleドライブ

Googleドライブは、クラウドベースのストレージおよびコラボレーションプラットフォームでです。
インターフェースはすっきりと直感的で、左側のナビゲーションパネルからフォルダ、ドキュメント、共有ドライブに簡単にアクセスできます。
メインエリアには[File(ファイル)]と[Folder(フォルダ)]の構造が表示され、アイテムをクリックすると、ファイルのプレビューや編集画面が表示されます。
また、上部バーには、ドキュメントの作成、検索、設定などのオプションが用意されています。
コラボレーション機能がわかりやすく表示されていることにより、ユーザーはリアルタイムでファイルの共有やコメントができます。
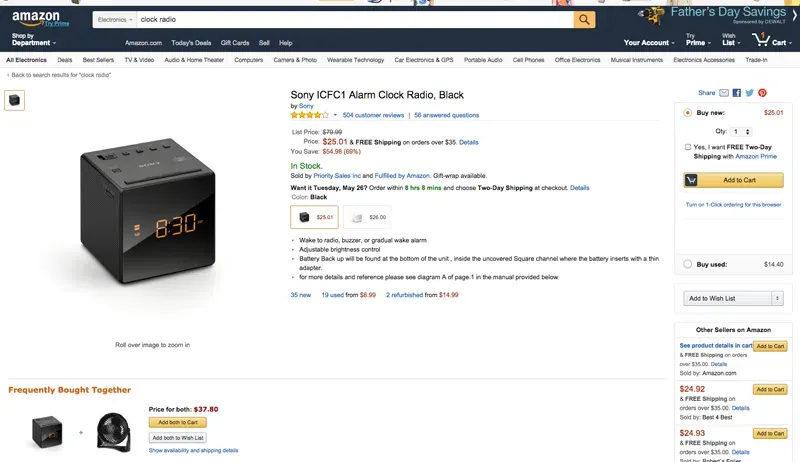
Amazon

Amazonは、電子機器、書籍、衣料品など多様な商品を提供する、今では誰もが知るECプラットフォームと言えるのではないでしょうか?そんなAmazonのインターフェースは、直感的なナビゲーションと効率的なショッピングを目的にデザインされています。
ホームページは通常、個別化された「おすすめ商品」や「本日のタイムセール」など、さまざまな商品カテゴリーにアクセスしやすいように設計されています。上部のナビゲーションバーには、[アカウント&リスト]、ショッピングカートなどがあります。検索バーは目立つ位置にあり、ユーザーは特定の商品をサッと見つけることができます。
このように、膨大な品揃え、ユーザーに優しいインターフェース、個別化、そして付加的なメリットという組み合わせを提供していることから、オンラインショッピングにピッタリなWebアプリケーションの例と言えるでしょう。
Webアプリ開発の基本

Webアプリ開発の世界に飛び込む前に、Web開発の基本を理解することが重要です。そして Web開発には、主に「フロントエンド開発」と「バックエンド開発」という2つの要素があります。
フロントエンド開発
フロントエンド開発は、WebアプリのUIとUXに重点を置いています。これにはWebデザインの構成要素である HTML、CSS、JavaScript が含まれます。HTMLは構造を提供し、CSSは視覚的な魅力を強化し、JavaScriptは Webアプリにインタラクティブ性を加えます。
バックエンド開発
一方、バックエンド開発はWebアプリのサーバーサイドを扱います。Python、Ruby、PHPなどのプログラミング言語や、MySQL、MongoDBなどのデータベースが使われます。また、バックエンドは Webアプリのロジックと機能を処理することでデータの処理と安全な維持を保証します。
Webアプリ の作り方の手引き
Webアプリ のアイデアを調査する
プロジェクトは、ターゲット市場、テクノロジースタック、既存のソリューションについて広範な調査を行うことから始め、ここで「目標」、「対象ユーザー」、および「望ましい機能」を確定しましょう。(「デザイン思考 における「有用性、持続可能性、実現可能性」とは」の記事をご参照ください)
そして、市場調査を実施することで競合他社を特定し、SWOT (Strength ‐ 強み、Weakness ‐ 弱み、Opportunity ‐ 機会、Threat ‐ 脅威)分析を行ってその長所と短所を分析しましょう。
既存のWebアプリの真似をしようと思うかもしれませんが、それは絶対に良い結果につながりません。市場に向けて独自の価値を見出し、Webアプリを競合と差別化する必要があります。そのためには基本的に既存のアプリよりも複雑またはシンプルな製品を作ることで達成することができます。これらについての詳細はBenedict Evans氏のプレゼンテーションをぜひご覧ください。(英語)
Webアプリのプロジェクトを計画する
効果的な計画は、Webアプリ開発のプロセスがうまくいくための基盤であり、デザインやソフトウェア開発を始める前には、ワークフローの計画が重要です。
ロードマップを作成し、それに基づいたリソースを割り当て、現実的な期限とマイルストーンを設定しましょう。
MVP(最小利用可能製品)を定める
最初から本格的なWebアプリを作るのではなく、MVP(最小利用可能製品)を作成して、ソリューションの対象となる顧客を見つけられるかどうかをテストしましょう。
MVP とは、コア機能をユーザーに早く届けることに焦点を当てた、製品の縮小版です。これは、ソフトウェア開発に対するアジャイルで反復的なアプローチであることから、主にスタートアップ企業に好まれる手法です。
MVP の範囲を定めるには、少なくとも以下のタスクがあります:
- 核となる問題の確定:調査に基づいて、Webアプリがユーザーのために解決しようとしている主な問題を明確にし、MVPが解決すべき重要な問題に焦点を当てる。
- 主要機能のリストの作成:構築する機能を特定してそれをリストにし、ユーザーにとっての重要性とアプリの全体的な機能に基づいて、その機能に優先順位を付ける。
- ユーザーストーリー作成:機能ごとにユーザーストーリーを作成し、ユーザーがどのように操作するかを記述する。ユーザーの視点を把握し、機能がユーザーのニーズに合致していることを確認できるようになる。
UI デザイン
UIとフローを視覚化するために、Webアプリのワイヤーフレームかプロトタイプを作成しましょう。そうすることで、さまざまなコンポーネントがどのように相互作用するかをがはっきりわかってきます。
Web アプリの UIをデザインする際に覚えておくべき重要な原則を以下にいくつか挙げてみましょう:
- ナビゲーション:ユーザーにとって使いやすく次のアクションをわかりやすくするためにも、ごちゃごちゃしたインターフェースは避ける。シンプルさを優先することで、明確なラベル、アイコン、メニューを使ってユーザーを誘導する。
- 一貫性:Webアプリ全体で一貫したデザインを維持する。ページ間で同じ配色、レイアウト、タイポグラフィを用いることにより、統一感のあるUXにつながる。
- レスポンシブ:Webアプリが確実にレスポンシブで、さまざまな画面サイズに対応できるようにする。モバイルでの使用が増加していることから、どんなデバイスでもシームレスなエクスペリエンスを提供することが非常に重要になる。
- フィードバックと確認:ユーザーのアクションに即座にフィードバックを提供する。視覚的または聴覚的な合図送ることでアクションが正常に完了したことを確認できる。ユーザーの不確実性が軽減され、ユーザー自身が「コントロール」しているという感覚がもたらされる。
- 視覚的な階層:サイズ、色、コントラストなどの視覚的なヒントを使って、重要な要素に優先順位を付ける。ユーザーはコンテンツを見て把握できるようになる。
- ユーザーペルソナの調整:UIデザインが、ターゲットとするユーザーペルソナの嗜好や期待に確実に沿ったものにする。ユーザーの習慣や嗜好を理解することで、よりユーザー中心のデザインを作成できるようになる。
- ユーザー向けオンボーディング:新規ユーザーのためのスムーズなオンボーディングプロセスを作成する。ガイダンスやチュートリアルを提供し、ユーザーが主要な機能を理解できるようにする。オンボーディングの段階では、シンプルさと有益な要素のバランスが不可欠。
- エラー処理:明確でユーザーにわかりやすいエラーメッセージをデザインし、ユーザーがエラーに遭遇した場合に、問題を解決するためのガイダンスを提供する。曖昧な表現のエラーメッセージは避け、具体的に何が問題なのかをユーザーが理解できるようにする。
- ホワイトスペースの活用:ホワイトスペースを効果的に使って読みやすさを向上させる。視覚的にごちゃごちゃするのを避ける。ホワイトスペースをうまく使うことで、すっきりとまとまったレイアウトになり、ユーザーは必要なコンテンツに集中しやすくなる。
ユーザーからのフィードバックを継続的に集め、UIデザインを改善し続けることを忘れないでください。
そしてユーザーテストとユーザビリティ調査で、ユーザーが Webアプリをどのように使うのかについての貴重なインサイトが得ることができます。
Webアプリ のフロントエンドを開発する
UIデザインが決まったら、いよいよWebアプリのフロントエンド開発に取り掛かります。前述したように、フロントエンド開発にはHTML、CSS、JavaScriptを含みます。
また、上記で説明したようにHTMLはWebアプリの基礎となります。セマンティックHTML タグを使ってコンテンツを構造化し、Webアプリのさまざまなセクションを定めましょう。
一方、JavaScriptは、ユーザーとのやり取り、入力の検証、バックエンドからのデータ取得といったインタラクティブ性および動的な機能を追加することで、実際に動きをつけることができます。
フロントエンドの開発プロセスを効率化するために、ぜひReact、Angular、Vue.js のようなフロントエンドフレームワークの使用を検討しましょう。
このようなフレームワークには、開発プロセスを大幅にスピードアップできる、事前構築済みコンポーネントやライブラリがあります。
Webアプリのバックエンドを作成する
フロントエンドの準備ができたら、次は Webアプリケーションのバックエンドを構築します。そしてバックエンドは、サーバサイドのロジックとデータベースとの通信を処理します。ここでは、Web アプリのバックエンドを構築する手順を見ていきましょう:
- サーバーのセットアップ:Webアプリをホストするサーバーをセットアップする。これは、AWS、Google Cloud、Microsoft Azureのようなクラウドプラットフォームを使って行うことができ、入ってくるリクエストを処理し、Webアプリの適切な部分にルーティングするようにサーバーを設定する。
- ビジネスロジックを実装する:デザインからコピーするか、Web アプリのコア機能を処理するコードを記述する。これには、ユーザー入力の処理、計算の実行、データベースとのやり取りなどが含まれる。
- データベースへの接続 :Web アプリに適したデータベースを選択し、接続を確立する。これにより、効率的にデータの保存および取得ができるようになる。一般的な選択肢としては、MySQL や PostgreSQL のような SQLデータベース、MongoDB、Firebaseのような NoSQLデータベースがある。
強固な認証および認可メカニズムを実装することで、バックエンドの安全性が保証されます。機密性の高いユーザーデータを保護し、Webアプリへの不正アクセスを防ぎましょう
Webアプリのテストとデバッグ
テストとデバッグは、Webアプリの開発プロセスにおいて重要なステップです。Webアプリが想定通りに機能し、バグやエラーがないことを確認するために、徹底的にテストを行いましょう。ここでは、テストにおいていくつかのテクニックを見てみましょう:
- ユニットテスト:Webアプリの各コンポーネントやモジュールを個別にテストして正しく動作することを確認し、Jest や Mocha のようなテストフレームワークを使ってテストプロセスを自動化する。
- 統合テスト:Webアプリのさまざまコンポーネントがどのように相互作用するかをテストし、フロントエンドとバックエンドの間でデータが正しく流れることを確認する。
- ユーザー受け入れテスト:ユーザーグループを招待して、Web アプリをテストしてもらいそのフィードバックをもらう。これで、ユーザビリティの問題や改善の可能性を特定できるようになる。
デバッグとは、Webアプリのエラーや問題を特定し、修正するプロセスです。デバッグツールやテクニックを使って、エラーの原因を突き止め、解決しましょう。そしてテストとデバッグを継続的に行うことで、Webアプリの安定性と信頼性を確保することができます。
Webアプリのデプロイと起動
テストとデバッグの段階で合格点に達したら、いよいよWebアプリをデプロイして起動します。Webアプリのデプロイには、ユーザーがインターネット経由でアクセスできるようにする必要があります。以下は、Webアプリをデプロイする手順です:
- ホスティングプロバイダを選ぶ:ニーズと予算に合ったホスティング・プロバイダを選ぶ。よく使用されるものとして、AWS、Google Cloud、Heroku、Netlify などがある。
- ドメインの設定:Web アプリ用のドメイン名を登録し、ホスティングプロバイダを指すように設定する。それによって、ユーザーは覚えやすい URL を使ってウェブアプリにアクセスできる。
- Webアプリのデプロイ:ホスティングプロバイダの指示に従って Webアプリをデプロイする。これには通常、Webアプリのファイルのアップロード、サーバーの設定、安全な通信のための SSL証明書の設定が含まれる。
- パフォーマンスの監視と最適化:Webアプリのパフォーマンスを定期的に監視し、スピードと効率のために最適化する。Google Analytics のようなツールを使ってユーザーの行動を追跡し、ボトルネックを特定する。
Webアプリのメンテナンスとアップデート
Webアプリの開発は始まりに過ぎませんが、これがうまくいくには、定期的にメンテナンスとアップデートを行う必要があります。ここでは、Webアプリのメンテナンスに関わる主なタスクを見てみましょう:
- パフォーマンスとセキュリティの監視:Webアプリのパフォーマンスの問題やセキュリティの脆弱性を継続的に監視し、ソフトウェアライブラリとフレームワークを定期的に更新して、Webアプリのセキュリティを維持する。
- ユーザーフィードバックの収集:ユーザーに Web アプリに関するフィードバックを提供するよう促す。これにより、改善点が特定され、将来のアップデートの優先順位を決めることができる。
- バグや問題の修正 :報告されたバグや問題に速やかに対応する。定期的にバグフィックスとアップデートをリリースし、Webアプリのスムーズな動作を維持する。
- 新機能の追加:新機能を追加することで、Webアプリを常に新鮮で魅力的なものに保ち、ユーザーの行動や市場動向を分析して、機能強化の可能性を見極める。
Webアプリを作ろう
ゼロからWebアプリを作るのは難しいと思うかもしれませんが、正しいアプローチと知識があれば、誰にでもできます。Web開発の基本を理解してプロジェクトを計画し、直感的なUI をデザイン、フロントエンドとバックエンド開発、テストとデバッグを厳密に行ってデプロイと起動を行い、Webアプリのメンテナンスとアップデートをすることで、希望するアイデアの実現が可能です。
そして Webアプリを作る過程では、継続的な学習と改善が必要であることを忘れないでください。新しい技術を受け入れ、業界のトレンドを常に把握し、テストを続けましょう。献身性と忍耐があれば、対象とする人のニーズを満たす、優れたWebアプリを作ることができます。
早速 Webアプリ開発を始めて、自分のアイデアがユーザーに実際にどのように届くのかをみてみませんか?UXPinの無料相談およびトライアルはこちらから。
Q&A
1. Webアプリケーションとは何ですか?
回答:Webアプリケーションは、Webブラウザ上で動作するソフトウェアプログラムの一種であり、ユーザーがタスクの実行、情報へのアクセス、他のユーザーとのコミュニケーションを行うことができます。従来のデスクトップアプリケーションとは異なり、インターネット接続があれば、どのデバイスからでもアクセス可能です。
2. Webアプリとネイティブアプリの違いは何ですか?
回答:Webアプリはブラウザ上で動作し、インストール不要でクロスプラットフォームの互換性があります。一方、ネイティブアプリは特定のプラットフォーム向けに開発され、デバイスに直接インストールされます。ネイティブアプリはデバイスのハードウェア機能に直接アクセスでき、高いパフォーマンスを提供しますが、各プラットフォームごとに別々の開発が必要です。
3. シングルページアプリケーション(SPA)とは何ですか?
回答:SPAは、単一のHTMLページを読み込み、ユーザーの操作に応じて動的にコンテンツを更新するWebアプリの一種です。ページ全体の再読み込みを避け、スムーズなユーザー体験を提供します。
4. マルチページアプリケーション(MPA)とは何ですか?
回答:MPAは、複数のHTMLページで構成される従来のWebアプリケーションです。ユーザーが新しいページに移動するたびに、サーバーから新しいページを取得し、全体を再読み込みします。
5. プログレッシブウェブアプリ(PWA)とは何ですか?
回答:PWAは、Webアプリとネイティブアプリの利点を組み合わせたもので、オフライン機能、プッシュ通知、ホーム画面への追加などの機能を提供します。ユーザーにアプリのような体験を提供しつつ、Webの柔軟性も持ち合わせています。
6. Webアプリ開発の基本的なステップは何ですか?
回答:Webアプリ開発の基本的なステップは以下のとおりです:
-
アイデアの調査: ターゲット市場、競合他社、ユーザーのニーズを調査します。
-
設計: ユーザーエクスペリエンス(UX)とユーザーインターフェース(UI)を設計します。
-
フロントエンド開発: HTML、CSS、JavaScriptを使用して、ユーザーが直接操作する部分を開発します。
-
バックエンド開発: サーバーサイドのロジックやデータベースを構築し、アプリの機能性を支えます。
-
テスト: バグや問題を検出し、修正します。
-
デプロイ: アプリをサーバーに配置し、ユーザーがアクセスできるようにします。
7. フロントエンド開発とは何ですか?
回答:フロントエンド開発は、ユーザーが直接操作する部分、つまりユーザーインターフェース(UI)を構築することです。HTMLで構造を定義し、CSSでスタイルを適用し、JavaScriptでインタラクティブな機能を追加します。
8. バックエンド開発とは何ですか?
回答:バックエンド開発は、サーバーサイドのロジック、データベース管理、認証、サーバー設定など、アプリケーションの裏側の機能を構築することです。これにより、ユーザーの要求に応じて適切なデータを提供し、アプリの機能性を支えます。
9. Webアプリ開発に必要なスキルは何ですか?
回答:Webアプリ開発には、以下のスキルが必要とされます:
-
プログラミング言語: JavaScript、Python、Rubyなど
-
フロントエンド技術: HTML、CSS、React、Vue.jsなど
-
バックエンド技術: Node.js、Django、Ruby on Railsなど
-
データベース管理: MySQL、MongoDBなど
-
バージョン管理: Gitなど
10. Webアプリ開発の主な課題は何ですか?
回答:Webアプリ開発の主な課題には、セキュリティの確保、スケーラビリティの設計、ユーザーエクスペリエンスの