すぐ実践できる「 商品ページ 」のデザイン方法

効果的な商品ページのデザインは、ECサイトやオンラインショップにとって非常に重要です。商品ページは顧客が購買の意思決定を行う場所であるため、シームレスなユーザー体験を保証するのに、あらゆる要素を熟考して作り上げられる必要があります。優れたデザインはコンバージョン率を向上させ、訪問者を購入者に変えることができます。
そこで本記事では、UXPinとMUIv5ライブラリを使用して、直感的で視覚的に魅力的な商品ページをデザインする手順を紹介しています。
無料トライアルはこちらから。
目次
商品ページ とは
商品ページとは、Eコマースや企業の Web サイト上にある、1つの商品に特化した特定の Web ページのことであり、潜在顧客が十分な情報を得た上で購入の意思決定を行えるように、製品に関する詳しい情報を提供することを主な目的としています。また、商品ページは、商品の利点や特徴を強調することによって「訪問者」を「購入者」に変えることが狙いであるため、オンラインショッピングのカスタマージャーニーにおける重要なステップになります。
商品ページ の主な要素
- 商品タイトル:商品名を明記し、多くの場合はブランド、モデル、サイズなどの主要な属性が含まれる。
- 商品画像および映像:様々な角度から撮影された高画質な画像、時には動画を添えて、商品のビジュアルを分かりやすく表現する。
- 製品の説明:製品の特徴、仕様、使用方法、利点、その他関連する詳細についての情報を提供する詳細な文。
- 価格情報: 割引、セール、キャンペーンなどの商品価格を表示。
- CTA(コールトゥアクション):「カートに入れる」や「今すぐ購入」など、顧客に商品購入への次のステップを促す目立つボタンやリンク。
- カスタマーレビューと評価:世間的な評価や、潜在的な購入者が他の人の製品体験を理解する際の参考になる、ユーザーによるレビューや評価
- 在庫の有無と在庫情報:商品の在庫の有無、出荷の遅れや制限の有無を示す。
- その他の詳細:配送、返品、保証、カスタマーサポートに関する情報が含まれる場合がある。
- 関連商品またはオススメ:今見ている商品に基づいて、その人が興味を持ちそうな他の商品を提案する。
商品ページの目的
商品ページは、顧客が製品を購入するかどうかを決めるのに必要な情報をすべて提供することを主な目標にしています。
商品ページはバーチャル上の店員的な役割を果たし、特徴やメリット、購入プロセスを通じて顧客を案内します。また、効果的な商品ページは、ユーザーに優しくて情報量が多く、説得力のあるデザインで、それでサイト訪問者を有料顧客に変えることを目的としています。
UXPinで商品ページをデザインする方法
このチュートリアルでは、UXPin に組み込まれている MUIv5 ライブラリコンポーネントを使って、商品ページをデザインする手順を見ていきます。その強力なデザイン要素を使えば、プロフェッショナルでコンバージョン重視の商品ページを15分もかからずに作成することができます。
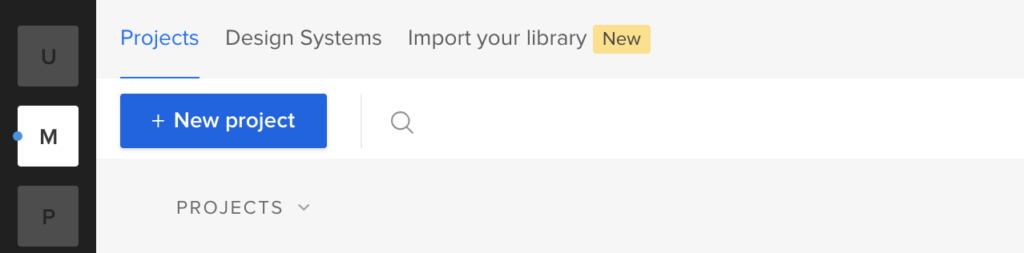
ステップ1:UXPin で新規プロジェクトを開始する

UXPin アカウントにログインして、新規プロジェクトを開始します。そしてエディタに入ったら、ページ1を選択して「商品ページ 」と名前を付けます。

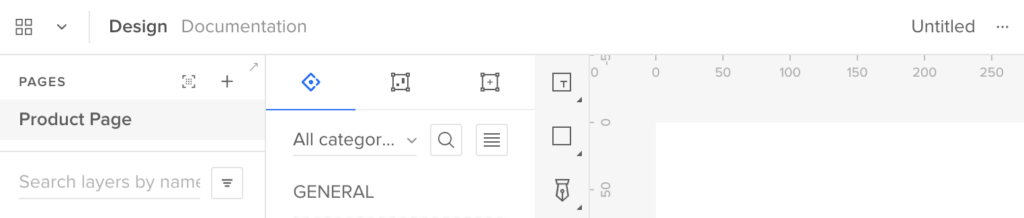
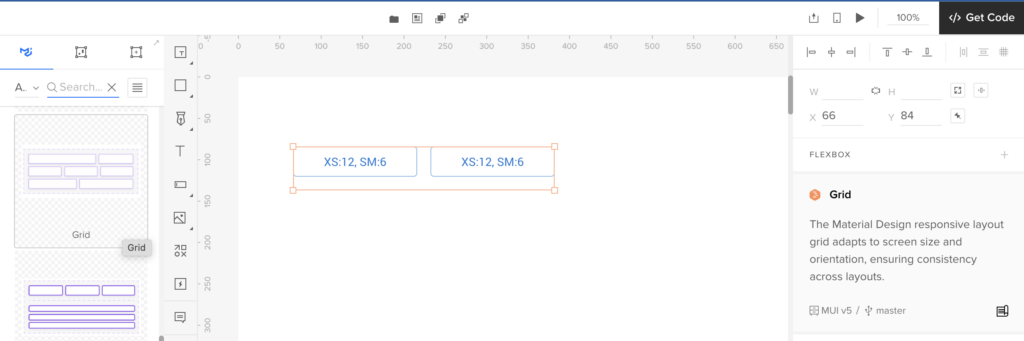
ステップ2:レイアウトを設定する

強い視覚的階層を確立し、商品ページが確実にユーザーに優しいものであるようにするには、グリッドのレイアウトを設定することから始めましょう。トップメニューから「レイアウト」ツールを選択し、デザインニーズに合ったグリッドを選択することで簡単に行うことができます。ちなみに、大体は12列のグリッドが、大抵の Eコマースのレイアウトに最適です。
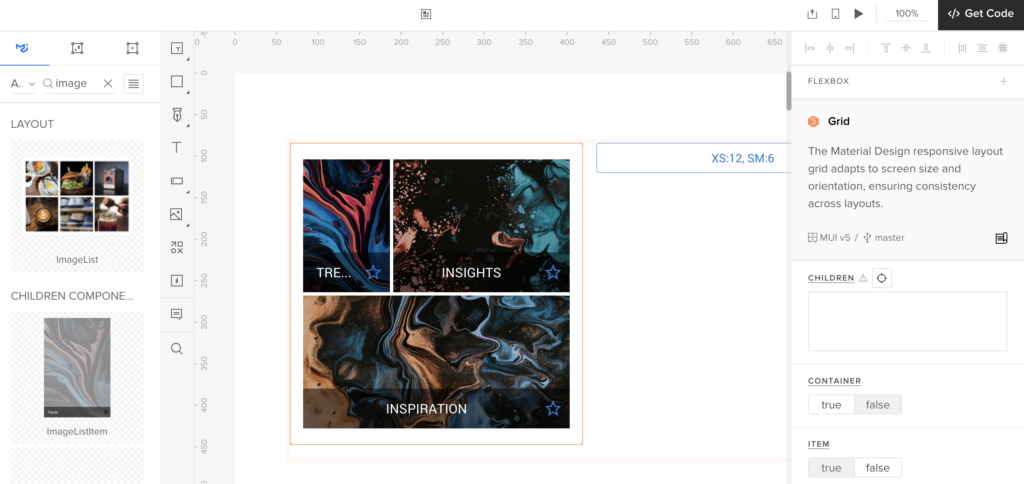
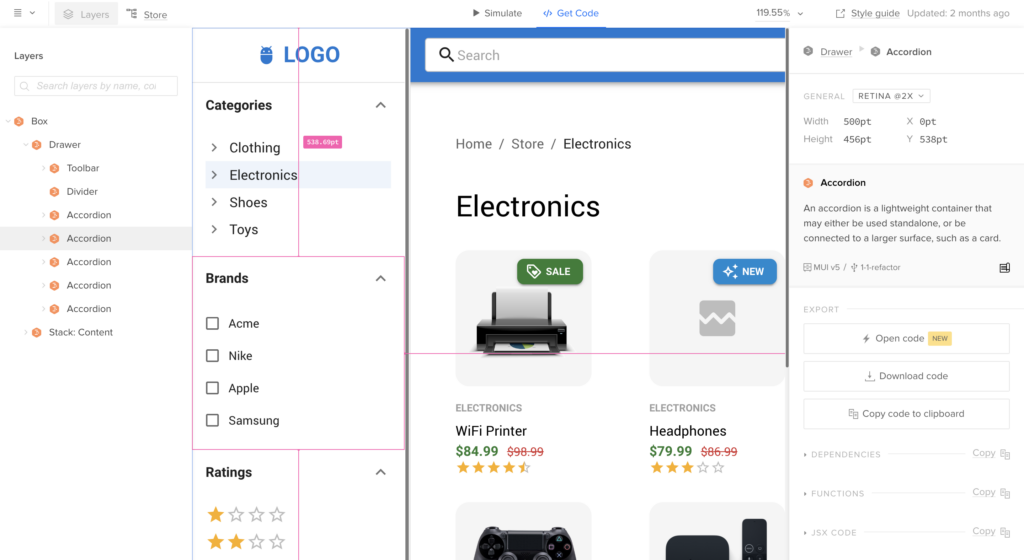
ステップ3:商品画像コンポーネントを追加する

高品質の商品画像は、どの商品ページにも非常に重要であり、画像コンポーネントの追加は、以下のように行います:
- UXPin の MUIv5 ライブラリに移動する。
- ImageList のコンポーネントをキャンバスにドラッグ&ドロップする。
- サイズと配置を調整して、画像をページの目立つ位置に配置する。
高解像度の画像を使って、可能であれば複数のアングルやバリエーションを含めるようにしてください。また、ImageList コンポーネントをカスタマイズして製品画像のギャラリーを表示し、ユーザーがさまざまなビューをスワイプできるようにするといいでしょう。
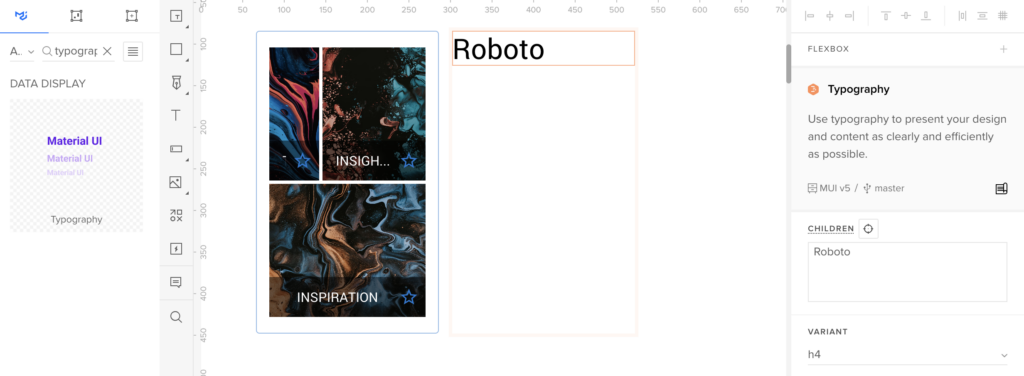
ステップ4:商品詳細を挿入する

次に、以下のようにして商品のタイトル、説明、価格を追加します:
- 商品タイトル:MUIv5 ライブラリから タイポグラフィーのコンポーネントをドラッグする。バリアントを「h5」に設定して目立つ見出しにし、商品名を入力する。
- 商品説明:タイトルの下に、別の タイポグラフィーコンポーネントをドラッグし、バリアントを「body1」に設定する。ここでは、商品の詳細な説明を提供することで、その特徴、利点、仕様を強調することができる。
- 価格:最後に、価格には別の タイポグラフィー コンポーネントを使って、「h6」のような少し大きめのバリアントにして目立たせる。また、注意を引くために別の色を使うこともできる。
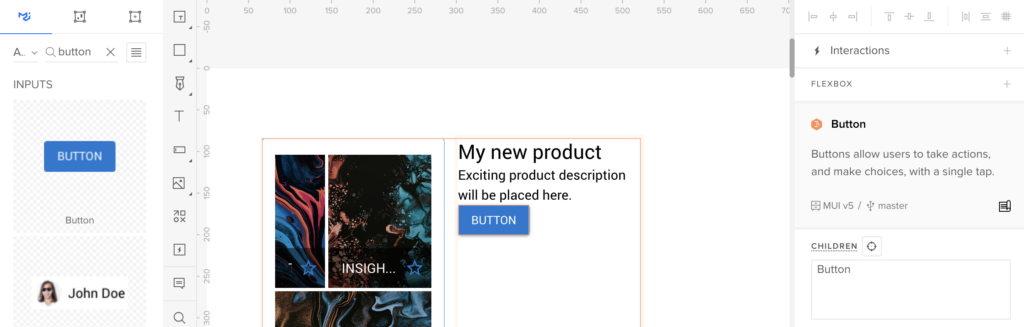
ステップ5:CTA を追加する

商品ページには、明確で説得力のある CTA(コールトゥアクション)が必要であり、大抵の EC サイトでは、「カートに入れる」や「今すぐ購入」ボタンになっています。それは、以下の方法で追加できます:
- MUIv5 ライブラリから ボタン のコンポーネントをキャンバスにドラッグする。
- 商品詳細の下に配置し、サイズと位置を調整する。
- ボタンのバリアントを「contained」に設定して、しっかりと目立つようにする。色はブランドのテーマに合わせてカスタマイズできる。
CTA を目立たせて見つけやすくしましょう。- これがコンバージョン促進の鍵です。
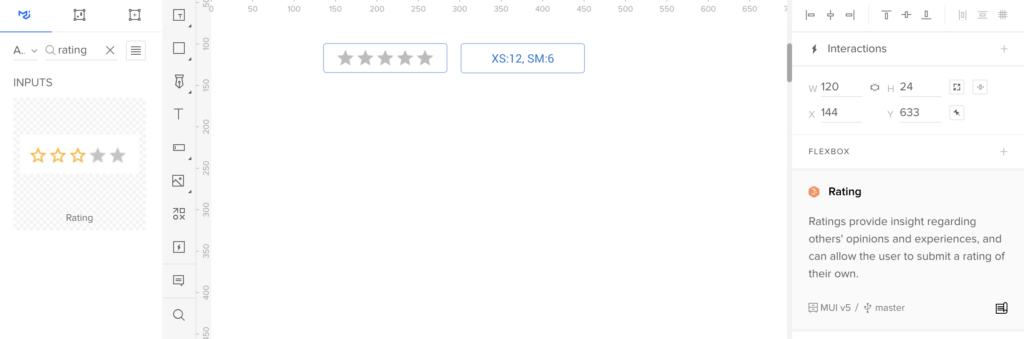
ステップ6:カスタマーレビューと評価を含める

顧客レビューや評価は信頼を築き、世間的評判に繋がります。以下のようにしてレビュー欄の追加を行いましょう:
- 構造化されたレイアウトを作成するには、MUIv5 の グリッド のコンポーネントを使う。
- グリッド内には、星を表示するためのレーティングの コンポーネントと、レビューテキスト用のタイポグラフィーのコンポーネントを使う。
- また、「いいね!」のアイコンのアイコンボタンを追加することで、ユーザーがレビューに「いいね!」を押すことができ、エンゲージメントが高まる。
ステップ7:関連商品やおすすめ商品を追加する

クロスセル(まとめ売り)を促すのに、関連商品やおすすめ商品のセクションを以下のように追加します:
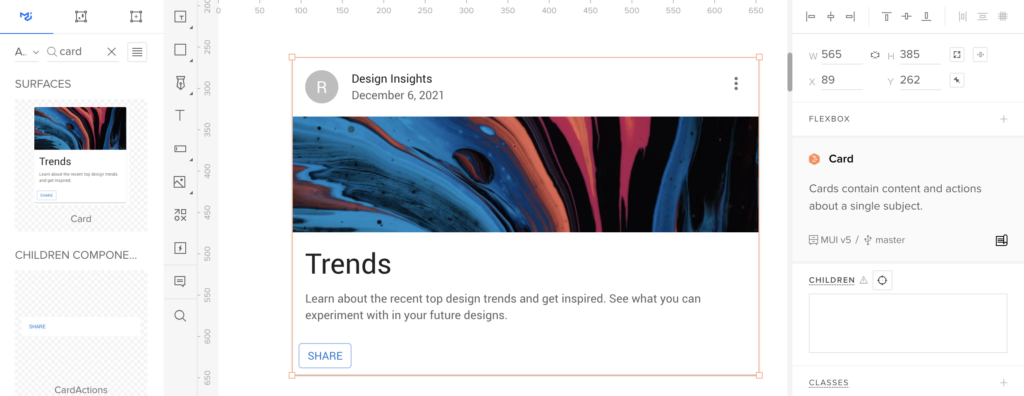
- MUIv5 ライブラリの カード のコンポーネントを使う。
- 各カードに画像、タイトル、価格を追加し、主要な商品レイアウトを規模を小さくして模倣する。
- そのカードを水平に、またはメインの商品情報の下にグリッドレイアウトで配置する。
ステップ8:最終決定とプレビュー
すべてのコンポーネントを配置したら、配置、間隔、視覚的な階層を微調整して、まとまりのある洗練されたデザインにします。その際、UXPin のプレビューモードを使ってデザインをテストし、必要な調整を行いましょう。
UXPin でのプレビューモードの仕組みは、UXPin のサンプルページをご覧ください。

ステップ9:共有および連携を行う
商品ページのデザインを確定したら、チームやステークホルダーと共有してフィードバックをもらいましょう。ちなみに、UXPin では簡単に連携ができるので、彼らの意見をもとにサッとデザインの反復(イテレーション)ができます。
UXPin で独自の 商品ページ デザインを作成しよう
これで完成です、完全に機能し、見た目も魅力的な商品ページが、MUI コンポーネントを使って15分以内にデザインされました。この手順により、見た目がいいだけでなく、コンバージョンにも最適化された、ユーザーに優しい商品ページが作成されました。
顧客に好印象を与え、売上を促進する商品ページをいかにサッとデザインできるか、お試しになりませんか。オンラインデモまたは無料トライアルはこちらから。

