Reactアプリを デプロイ する方法: ステップバイステップガイド

Web アプリケーションを一般公開したいと考えているなら、ぜひ本記事をご覧ください。本記事では、UXPin Merge を使って作成した ReactJS アプリをデプロイするための詳しい手順を説明します。
UXPin Mergeは、コーディングなしで簡単に魅力的な Web アプリケーションを作成できる貴重なツールです。豊富な組み込みコンポーネントを活用することで、機能的なコードを生成することができることから、チーム内に専任のデザイナーが必要なくなります。
このプラグインは主に様々な要件に合わせた有料プランで利用可能ですが、14日間のトライアルもあるので、実際に機能を試してみることができます。こちらからぜひ無料でお試しください。
目次
Reactアプリのデプロイとは
Reactアプリのデプロイとは、React のWebアプリケーションをオンラインで利用可能にして、ユーザーがアクセスできるようにするプロセスです。
アプリをデプロイするには、まずコードが最適化され、本番環境に対応できる状態になっていることを確認します。次に、GitHub Pages、Heroku、Netlify、AWS Amplify などのホスティングサービスを選び、アプリのファイルをアップロードします。
GitHub Pages は、GitHub のレポジトリから静的 Web サイトを直接ホストすることができ、Heroku は、デベロッパーが Web アプリケーションを簡単にデプロイ、管理、拡張できる PaaS(サービスとしてのプラットフォーム)を提供します。
また、Netlify には、継続的デプロイメントやビルトイン CDN(コンテンツデリバリネットワーク)などの機能を備えたホスティングプラットフォームをがあり、AWS Amplify は、フルスタックのサーバーレスおよびクラウドベースのWeb アプリケーションを構築およびデプロイするための包括的なツールとサービスのセットを提供するクラウドプラットフォームです。
デプロイ後は、さまざまなデバイスやブラウザでアプリを徹底的にテストして、正しく機能することを確認します。パフォーマンスを監視し、必要に応じてリソースを最適化しましょう。
あとは、バージョン管理と自動化技術を導入することで、将来のアップデートを効率化します。
以下のステップに従うことで、ユーザーが堪能できる Reactアプリを効果的にデプロイして維持することができます。
ステップ1:Reactアプリの作成
まずは、分析、注文履歴、売上を監視するためのダッシュボードアプリケーションを作成します。
- UXPin Merge の Web サイトにアクセスしてトライアルを開始します。
- アカウント登録ページに飛びます。そこで詳細情報を入力して無料アカウントを作成します。
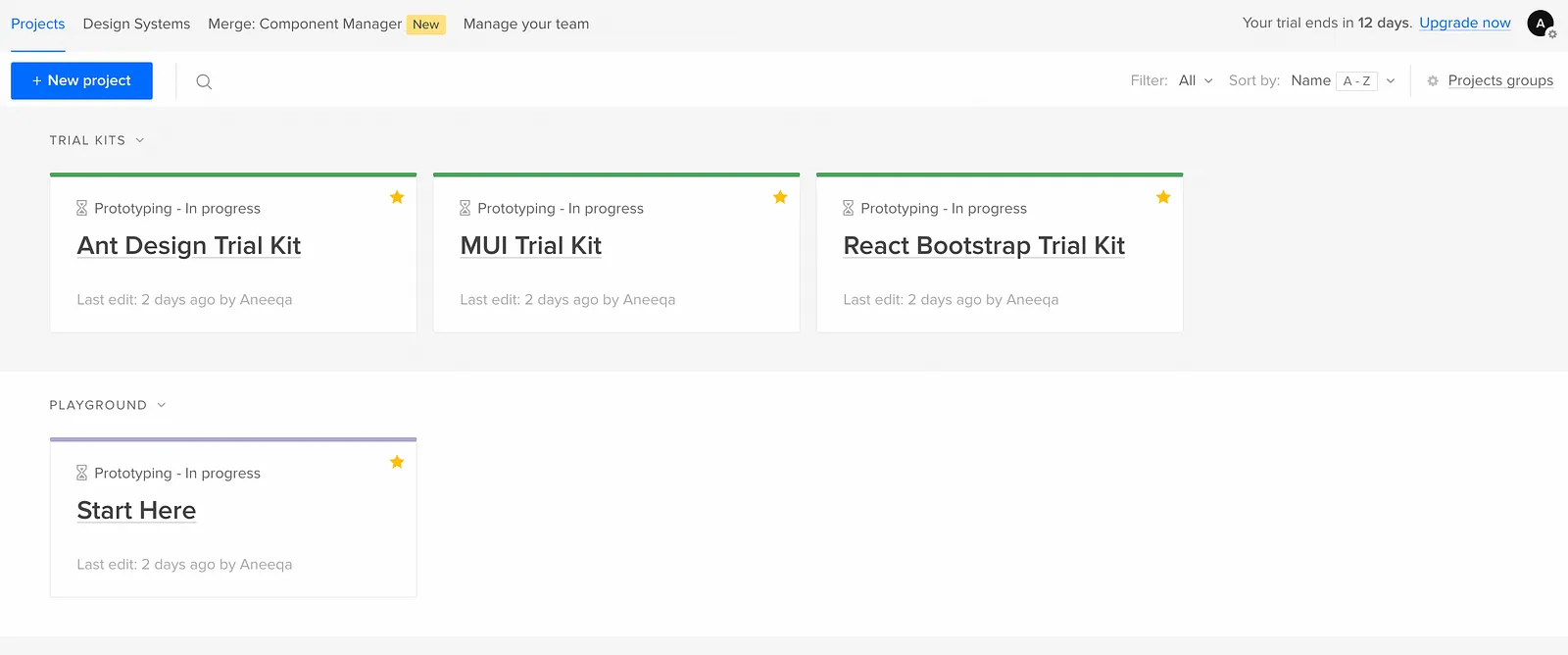
- 登録が完了すると、Ant Design、MUI、Bootstrap のトライアルキットを含むダッシュボード画面が表示されます。

-
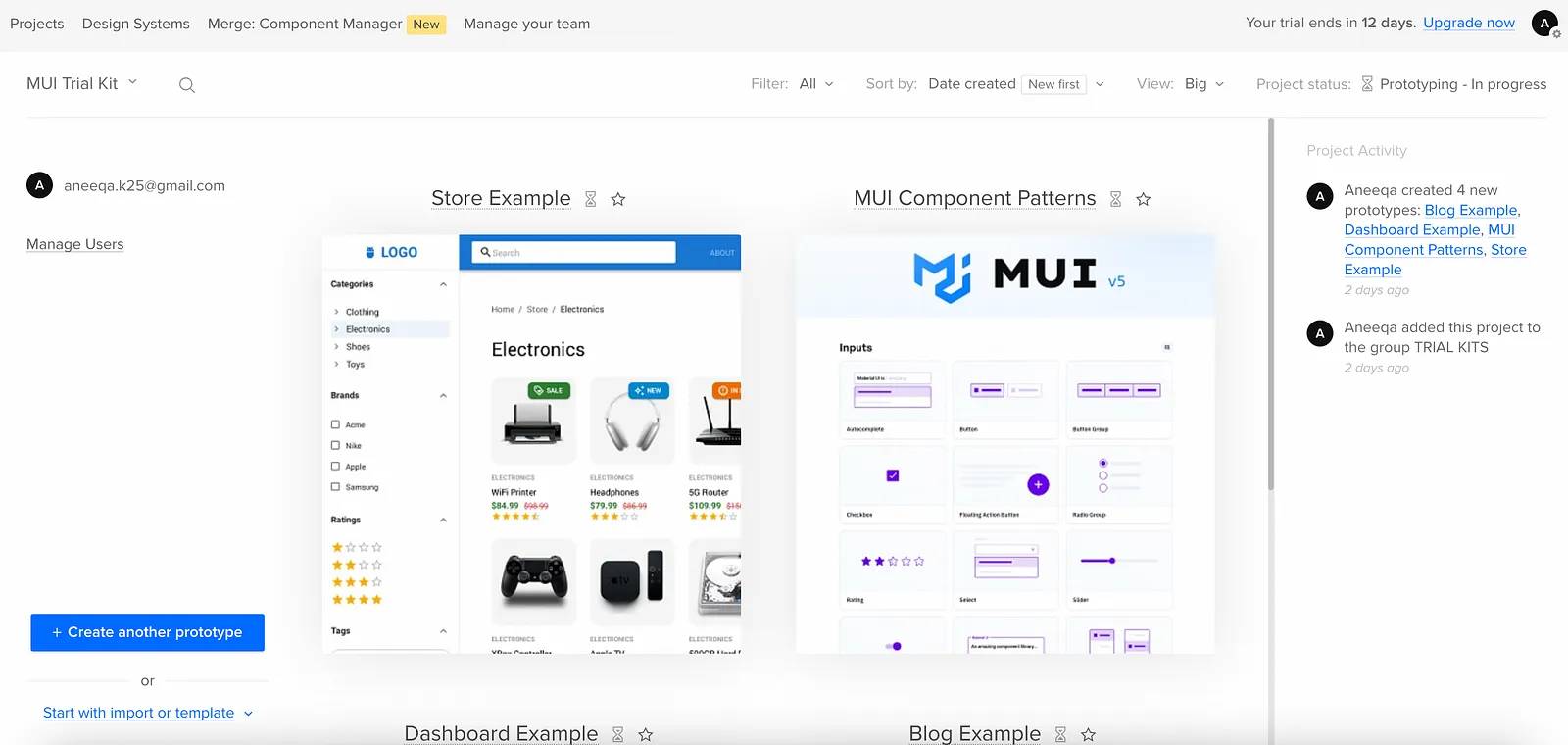
- 本記事では MUIトライアルキットが選択されています。ストア、ダッシュボードやブログなどのデザイン例が用意されており、左下のボタンをクリックすると、プロトタイプの作成もできます。

-
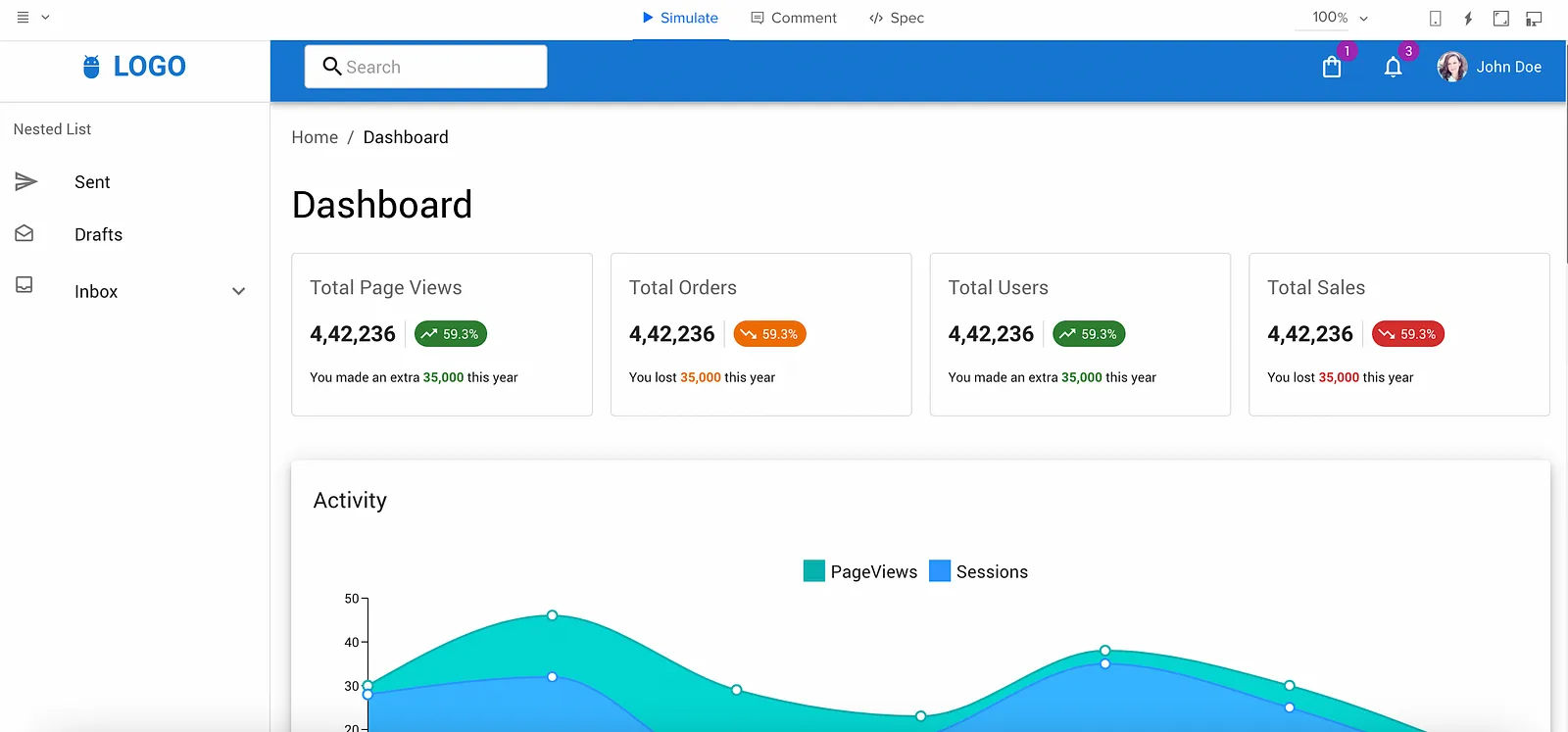
- 本記事では、ダッシュボードのプロトタイプを選択して「Preview」をクリックしています。また、マウスカーソルを合わせて 「Edit Design 」ボタンをクリックすると、デザインの編集もできます。

-
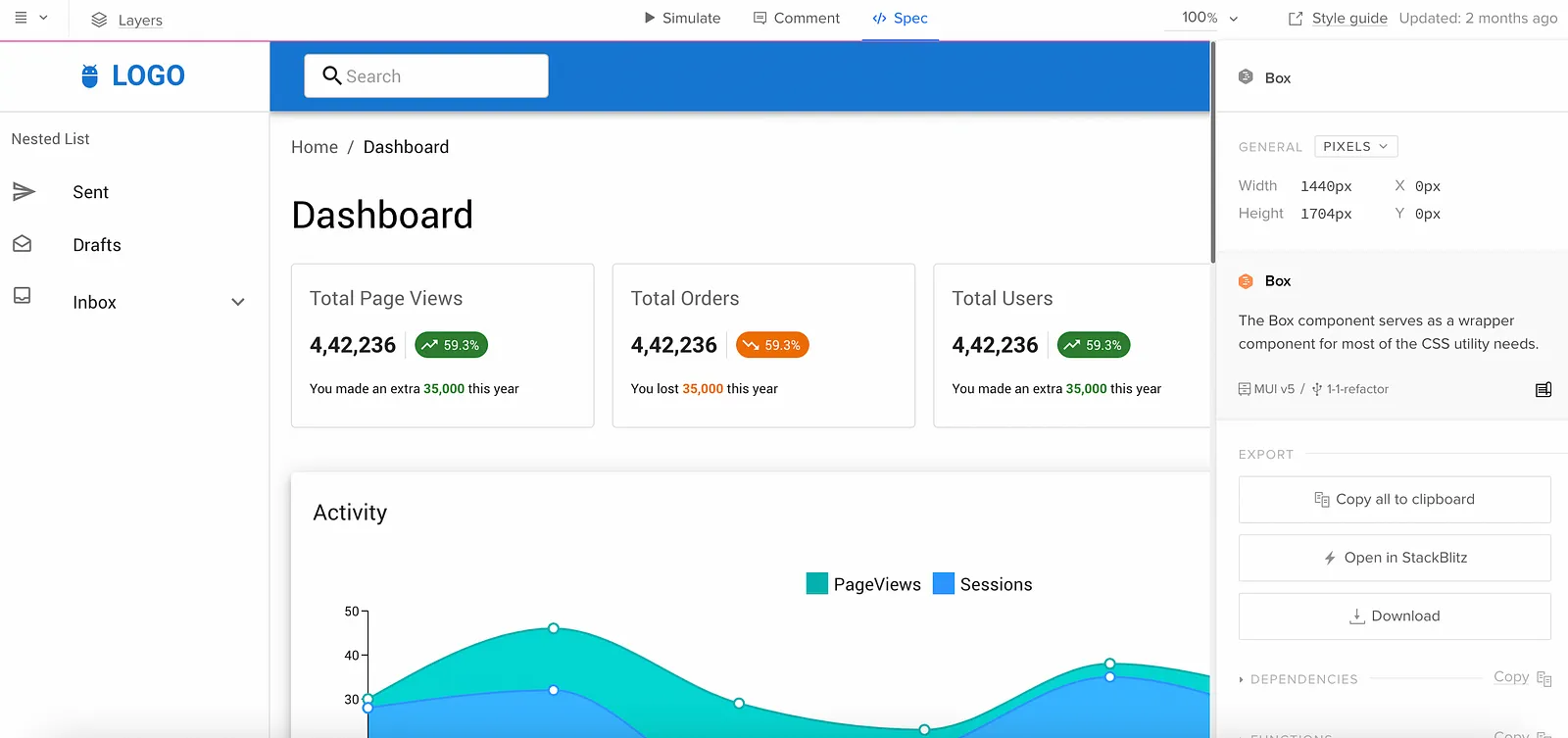
- アプリケーションに満足したら、上部のメニューバーから </>Spec タブに切り替えることで、簡単にコードを取得することができます。

- ここでコードをコピーするか、StackBlitz で開くか、アプリケーションをダウンロードすることができる。本記事ではダウンロードオプションが選択されています。
- StackBlitz でアプリを開き、package.json ファイルのコードをコピーします。後でローカル環境での実行の際に必要になります。
- アプリケーション コードがダウンロードされたら、それを解凍し、package.json ファイルを追加します。次に、ダウンロードした package.json ファイル コードを貼り付けます。
- 以下のコマンドを実行して、nodeモジュールとプラグインをダウンロードし、ローカル環境でアプリを実行します。
npm i && npm start
ダッシュボードアプリケーションがたった2分でできました。
ステップ2: デプロイ用のアプリを準備する
デプロイプロセスのためにアプリを準備するために、以下のステップを行います:
- コードを最適化する: 不要なコードや依存関係をすべてチェックして削除することで、アプリケーションのサイズを最小化することができます。例えば、VS Code エディタに ESLint エクステンションをインストールして有効にすると、未使用のコードや不要な依存関係について警告を受け取ることができます。
- 依存関係を更新する:依存関係がすべて最新であることを確認します。ターミナルで以下のコマンドを実行してパッケージを最新バージョンに更新します。
npm update
- 本番モードを有効にする: ターミナルで以下のコマンドを実行し、最適化された本番ビルドを生成します。
npm run build
これでアプリの build/static/js フォルダにビルドファイルが作成されます。
ステップ3:ホスティングサービスの選択
Reactアプリケーションに適切なホスティングサービスの選択は、そのパフォーマンス、スケーラビリティ、セキュリティにとって極めて重要です。
すべては自身のニーズを特定して、予想されるトラフィック量、スケーラビリティのニーズ、予算の制約、技術的な専門知識、アプリに必要な特定の機能などの要素を考慮するところからです。
よく使われているホスティングオプションには、AWS Amplify、Netlify、Vercel、Heroku、Firebase、そして Bluehost や DigitalOcean のような従来の Web ホスティングプロバイダーがあります。
ただし本記事では、Reactアプリを含む静的アプリケーションとサーバー レンダリング アプリケーションをホストするための無料レベルを提供する Vercel (旧 Zeit Now) のみに焦点を当てたいと思います。Vercel には Git からの自動デプロイ、カスタム ドメイン、SSL 暗号化、サーバーレス機能などの機能があります。
また、Vercel のダッシュボードから、デプロイされたアプリケーションの応答時間、待ち時間、エラー率などのパフォーマンスのメトリクスをリアルタイムで確認できます。
ステップ4:Reactアプリをデプロイする
Vercel にアプリをデプロイするには、まずコードを GitHub で公開する必要があります。
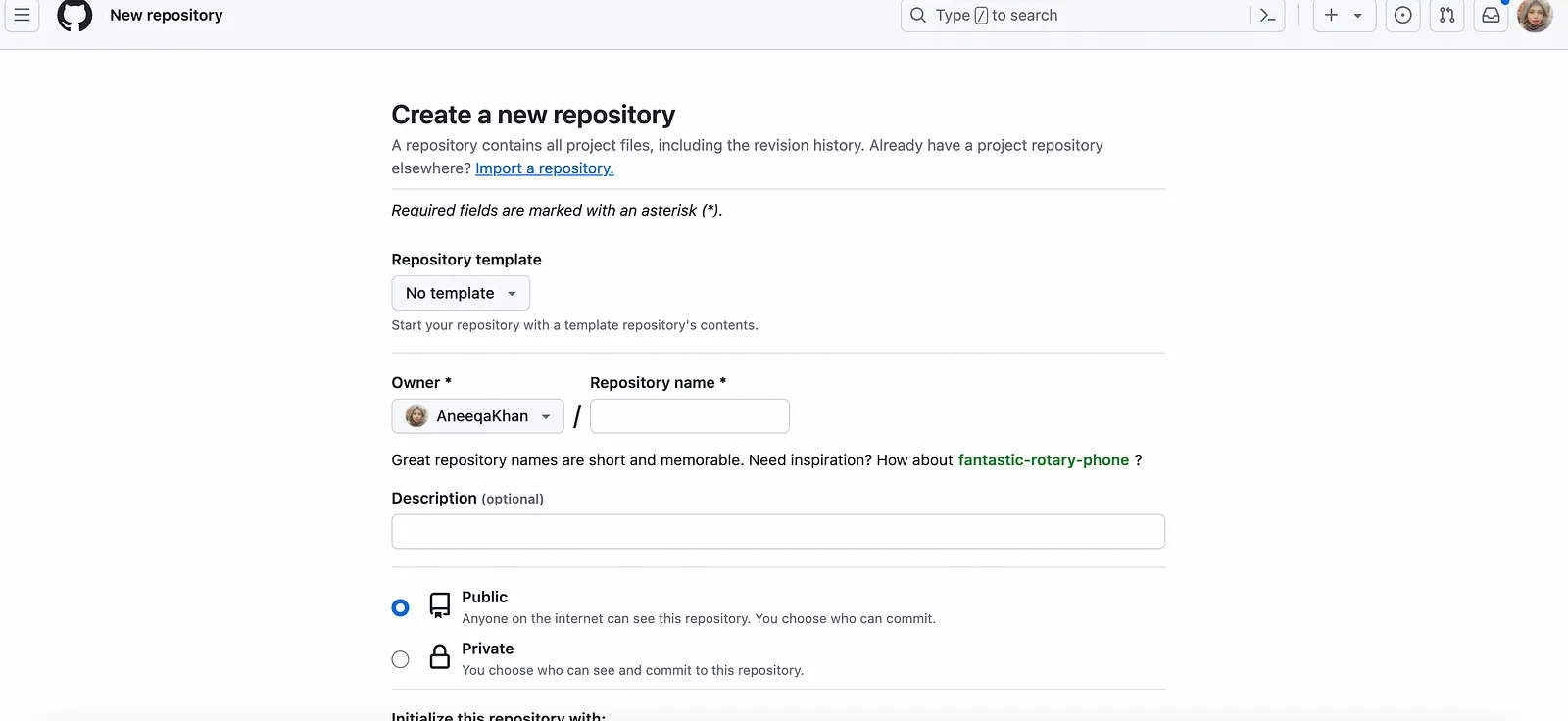
- ただ GitHub でアカウントを作成して新しいレポジトリを作成します。レポジトリ名を入力し、必ずデプロイ用に公開するようにします。

-
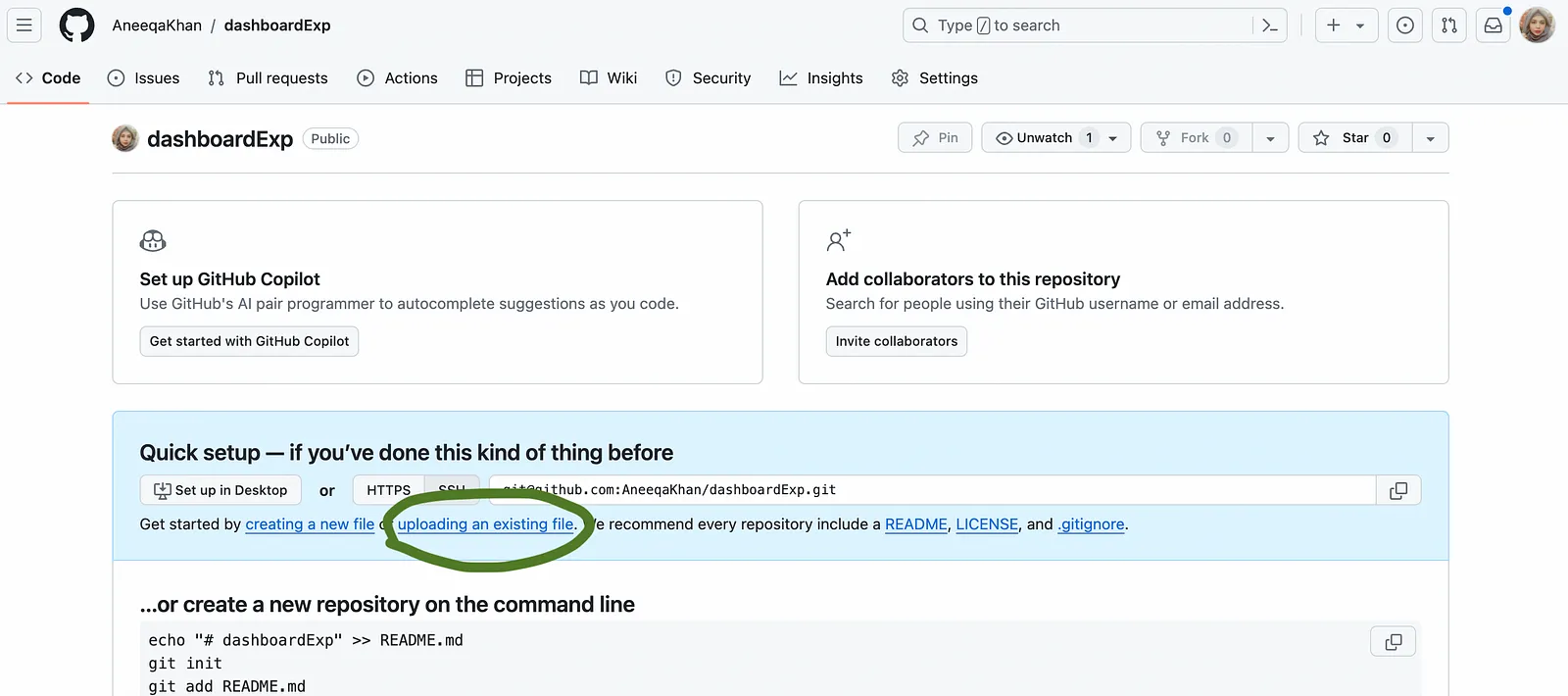
- Afレポを作成すると、レポ作成画面になります。その際ファイルをコミットするか、直接レポジトリにアップロードするかを選択できます。

-
”node_modules ” のフォルダ以外のフォルダとファイルをすべて コミットまたはアップロードします。
-
README.md ファイルをルートディレクトリに作成して、プロジェクトの説明とアプリケーションの実行またはビルドの指示を与えます。
# Dashboard
UXPin Merge ツールを使って作成した React MUI ダッシュボード Web アプリ
ローカル環境でアプリを実行するには
npm start
ビルドを作成するには
npm run build
-
- Vercel の Web サイトにアクセスし、GitHub アカウントでログインすると、Vercel のダッシュボードが表示されます。
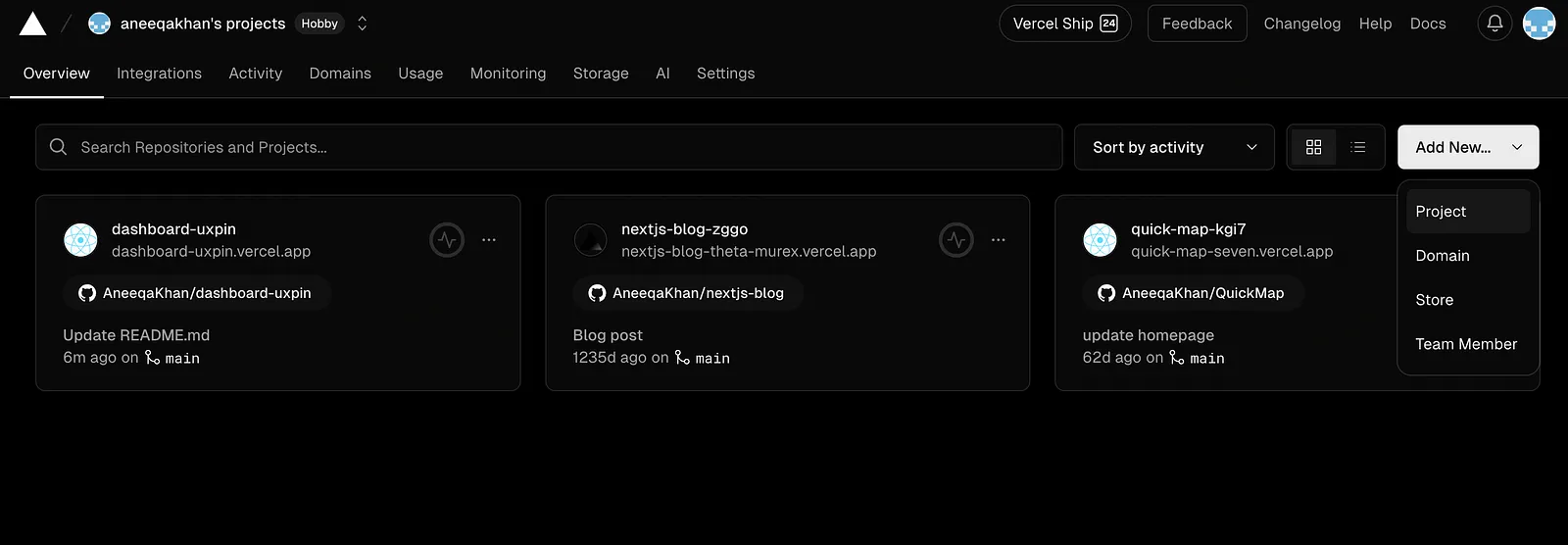
- 「Overview(概要)」タブに移動して、右側の 「Add New(新たに追加) 」ボタンをクリックし、ドロップダウンから 「Project (プロジェクト)」を選択します。

-
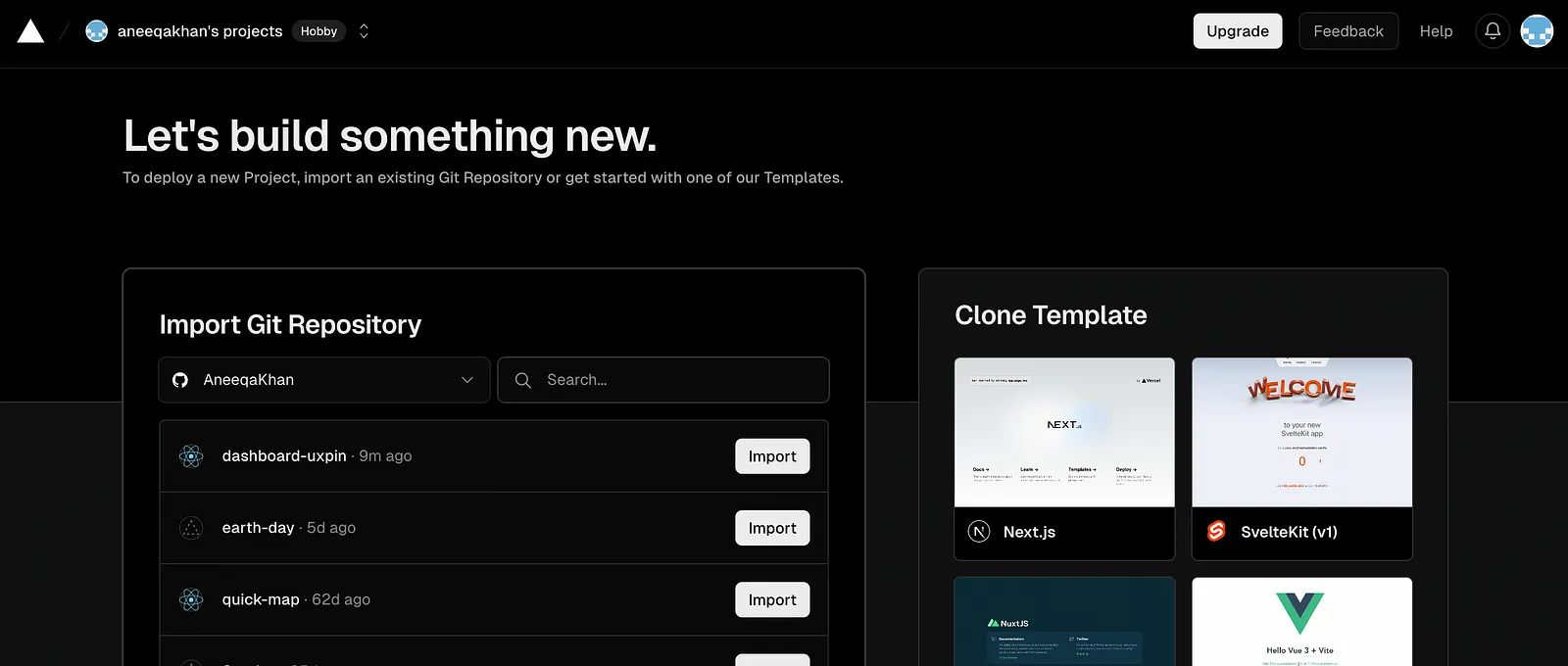
- GitHub アカウントからレポを選択する別の画面が表示されます。本記事ではダッシュボードのレポを選んでインポートをクリックしています。

-
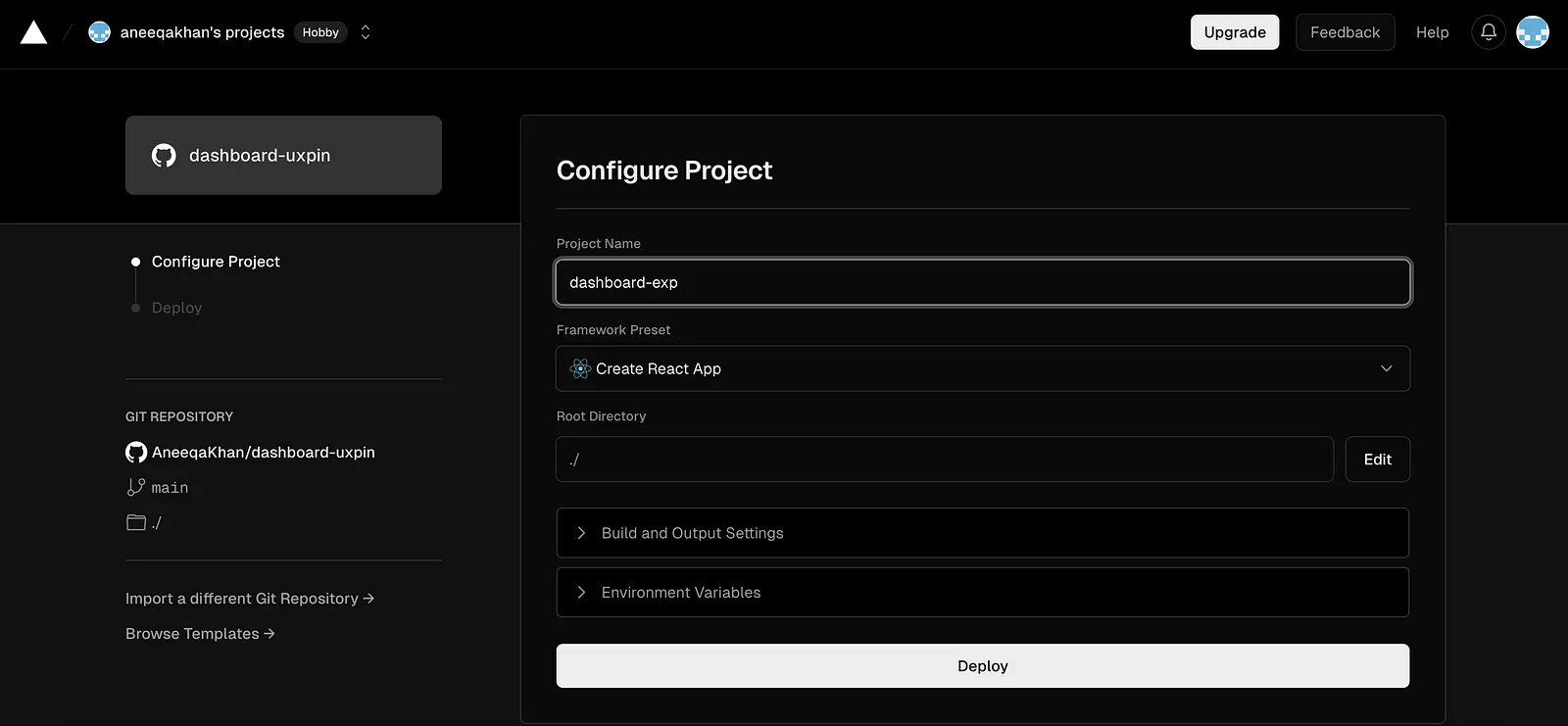
- インポートが完了したら、画面下部の 「Deploy (デプロイ)」ボタンをクリックしてWeb アプリをデプロイします。

-
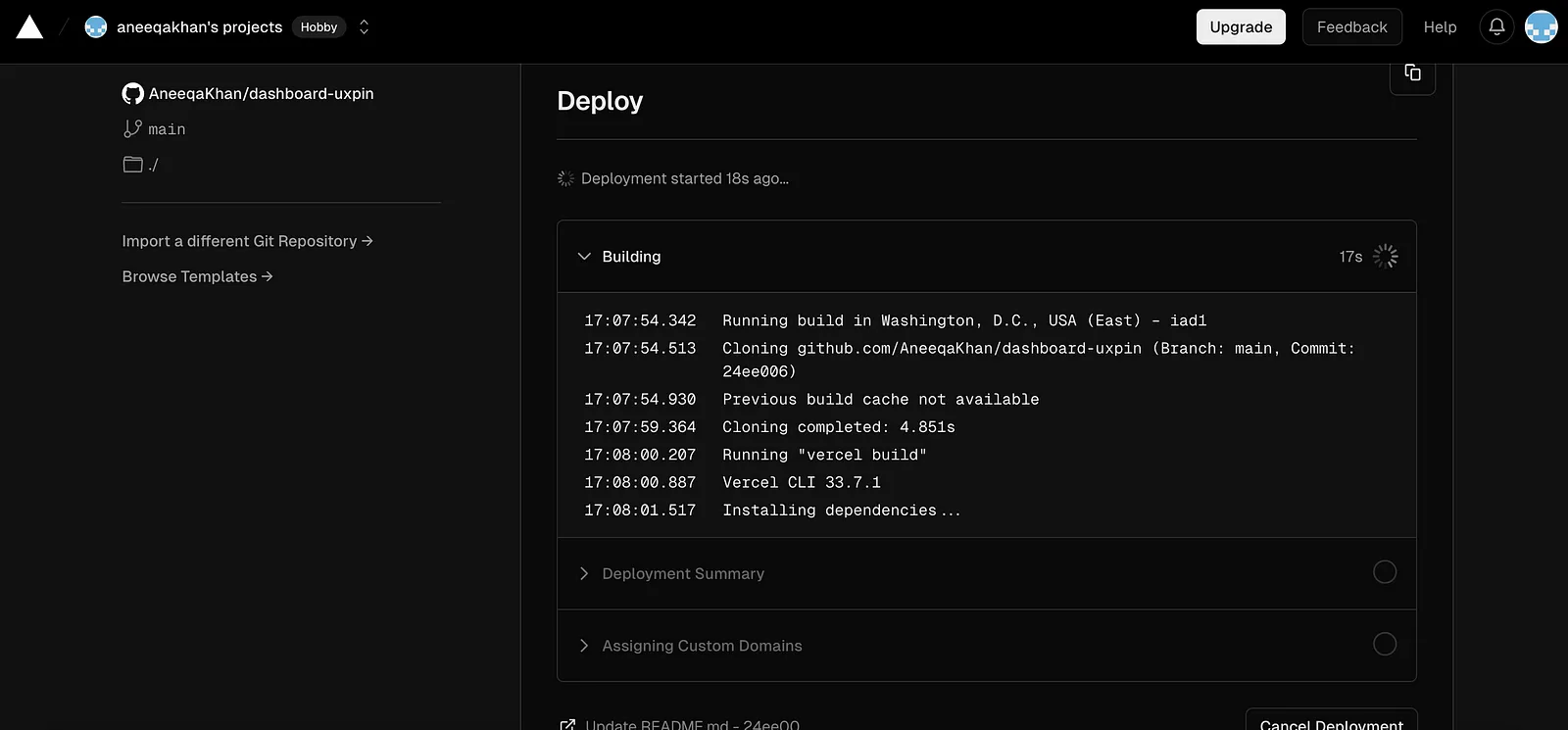
- Vercel が配備プロセスを開始します。

-
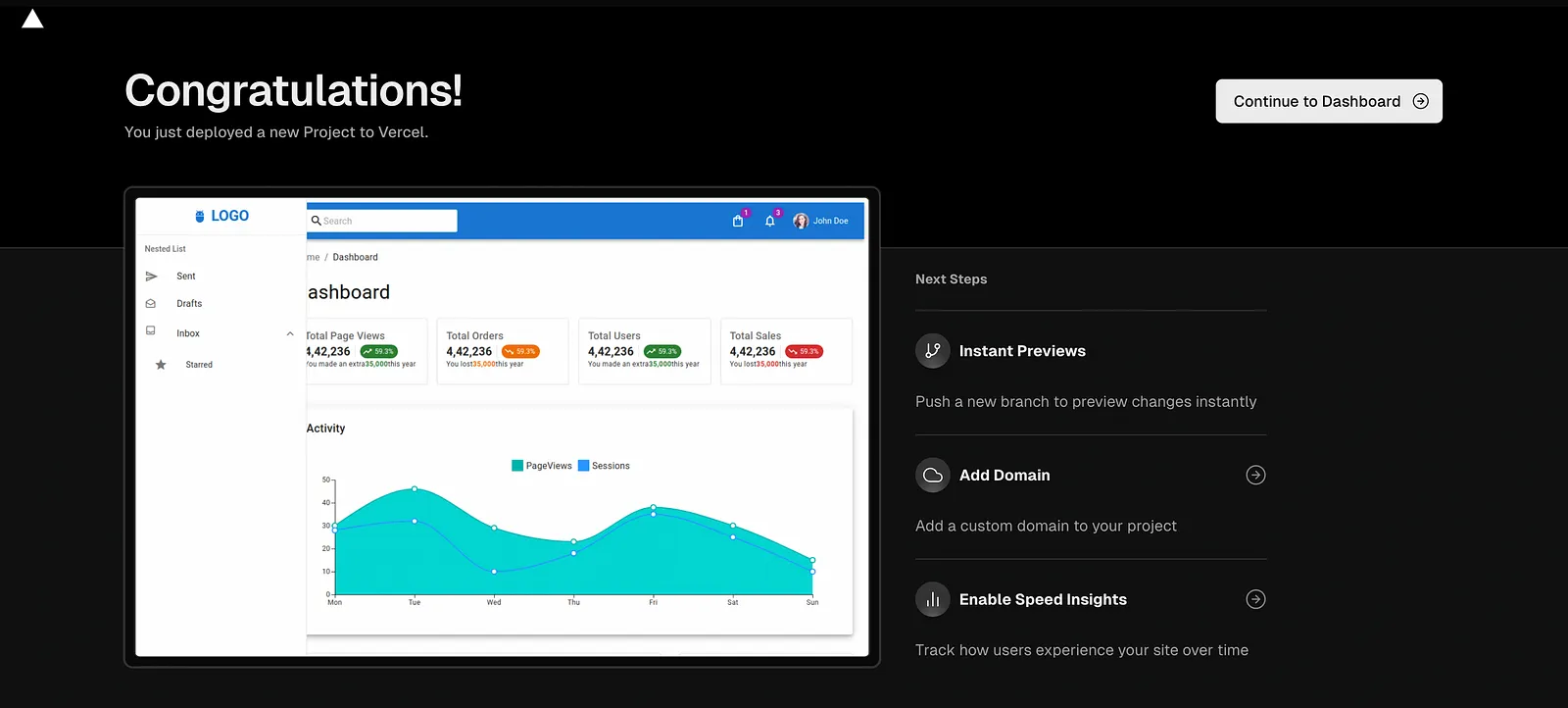
- デプロイが完了すると(通常は数秒かかります)、アプリケーションがデプロイされたことを表示する別の画面が表示され、「ドメインの追加」、「Speed Insights の有効化 」などの次のステップも表示されます。

-
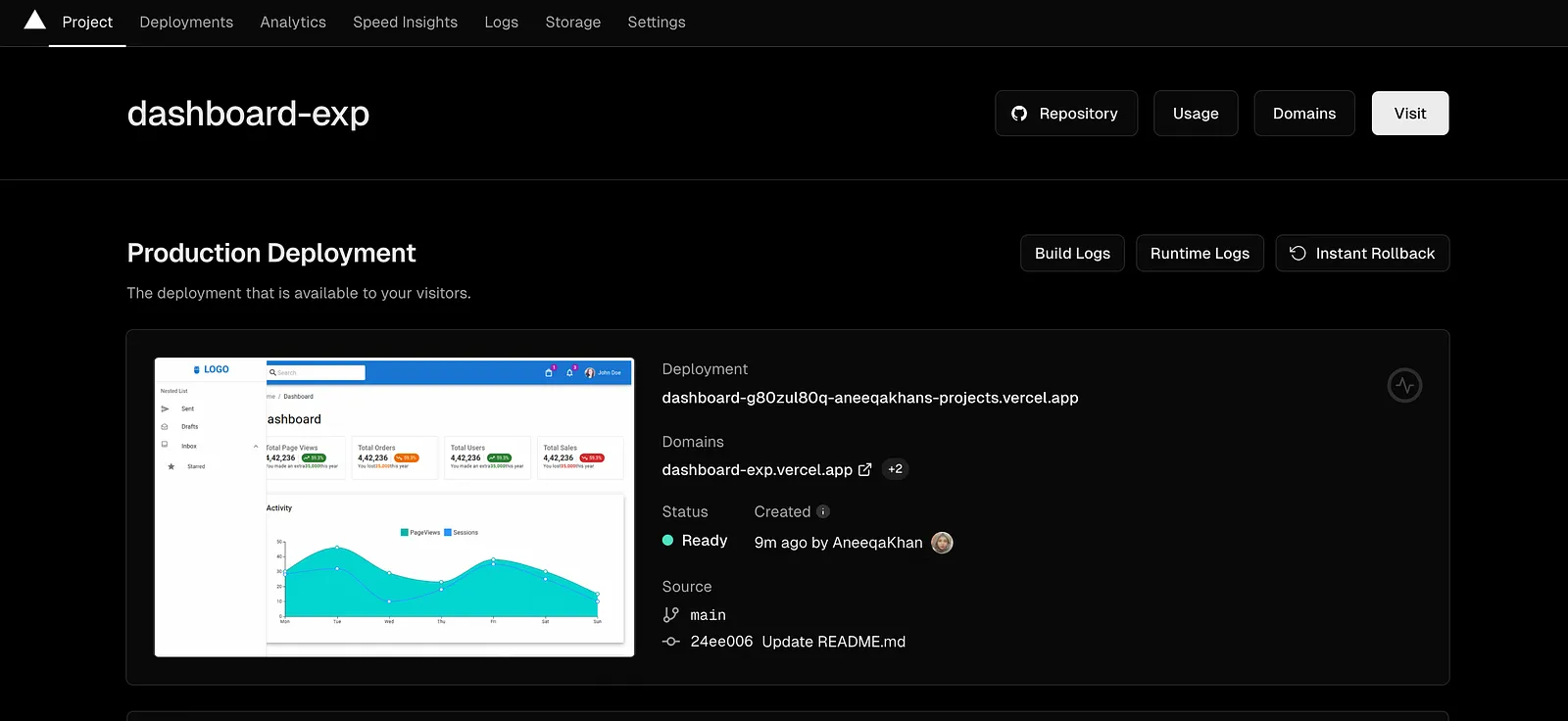
- 上の画面からデプロイされたアプリの画像をクリックするか、上部の「Continue to Dashboard(ダッシュボードへ続く)」ボタンをクリックしてダッシュボードに移動します。

-
- ここで 「Visit (訪問)」ボタンをクリックするか、「Domains(ドメイン) 」の下にあるリンクをクリックすると、デプロイされた Web アプリケーションが表示されます。
- これで、GitHub の README.md ファイルにこのデプロイ済みアプリのリンクを追加できるようになります。
Live [Demo](https://dashboard-uxpin.vercel.app/)
ステップ5:Reactアプリをテストする
デプロイ後のアプリのテストは、それが正しく機能し、本番環境でシームレスなユーザー体験を提供することを保証するために非常に重要です。
- クロスブラウザテスト: Chrome、Firefox、Safari、Edgeなどのさまざまな Web ブラウザでアプリをテストして、互換性と一貫した動作を確認する。
- モバイル応答性テスト: さまざまなモバイルデバイスや画面サイズで Reactアプリをテストし、スマートフォンやタブレットでレスポンシブに正しく表示されることを確認する。
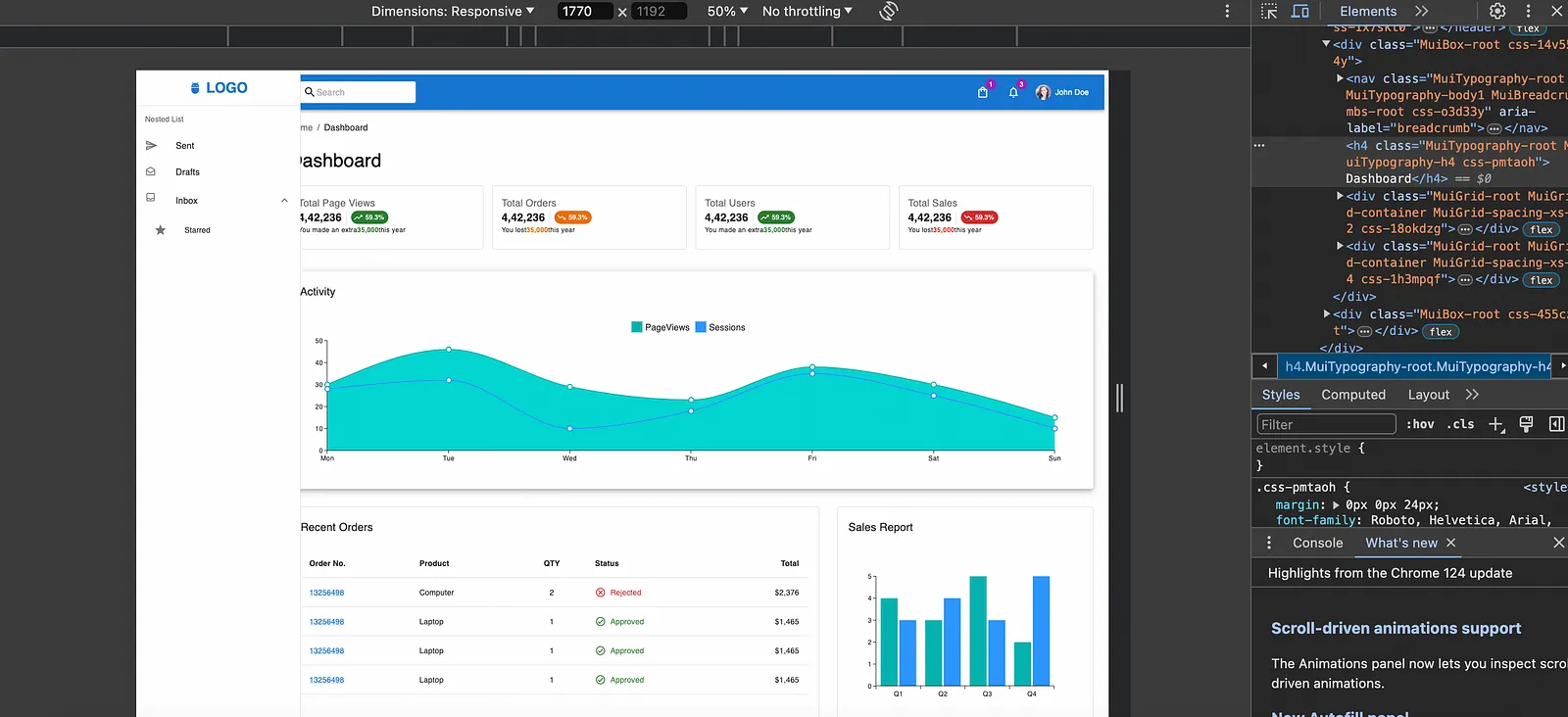
デバイスツールバーを切り替えてブラウザデベロッパーのツールを使う例を以下で見てみましょう。

-
- 統合テスト: Reactアプリが外部のサービスや API と統合される場合は、統合テストを実施して、データが正しく交換されて統合が想定通りに機能していることを確認します。ただ、本記事のダッシュボードアプリにはまだ API 統合がないので、統合テストは不要です。
ステップ6:パフォーマンスを監視する
Web アプリケーションのパフォーマンスを監視することは、その信頼性と最適な UX(ユーザーエクスペリエンス)の確保には不可欠です。
Vercel で Web アプリのパフォーマンスを監視する方法を見てみましょう:
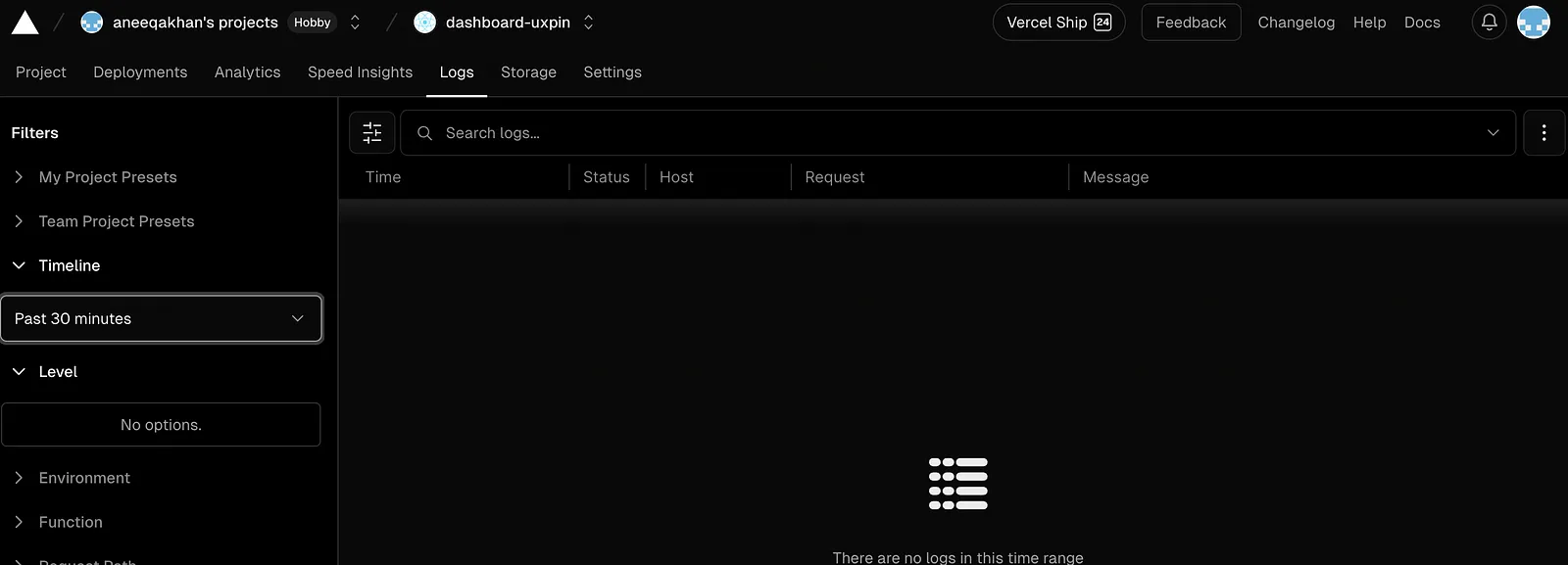
デプロイログ
Vercel でアプリのデプロイログをチェックして、デプロイプロセスを監視し、デプロイ中に発生する可能性のある問題やエラーを特定します。
Vercel のダッシュボードで 「Logs(ログ) 」タブを選択すると見ることができます。

スピードインサイトの有効化
Vercel の スピードインサイトは Web サイトのパフォーマンス指標を詳細に表示し、最適化のための意思決定を促進します。
以下の手順でこの機能を簡単に有効化できます。
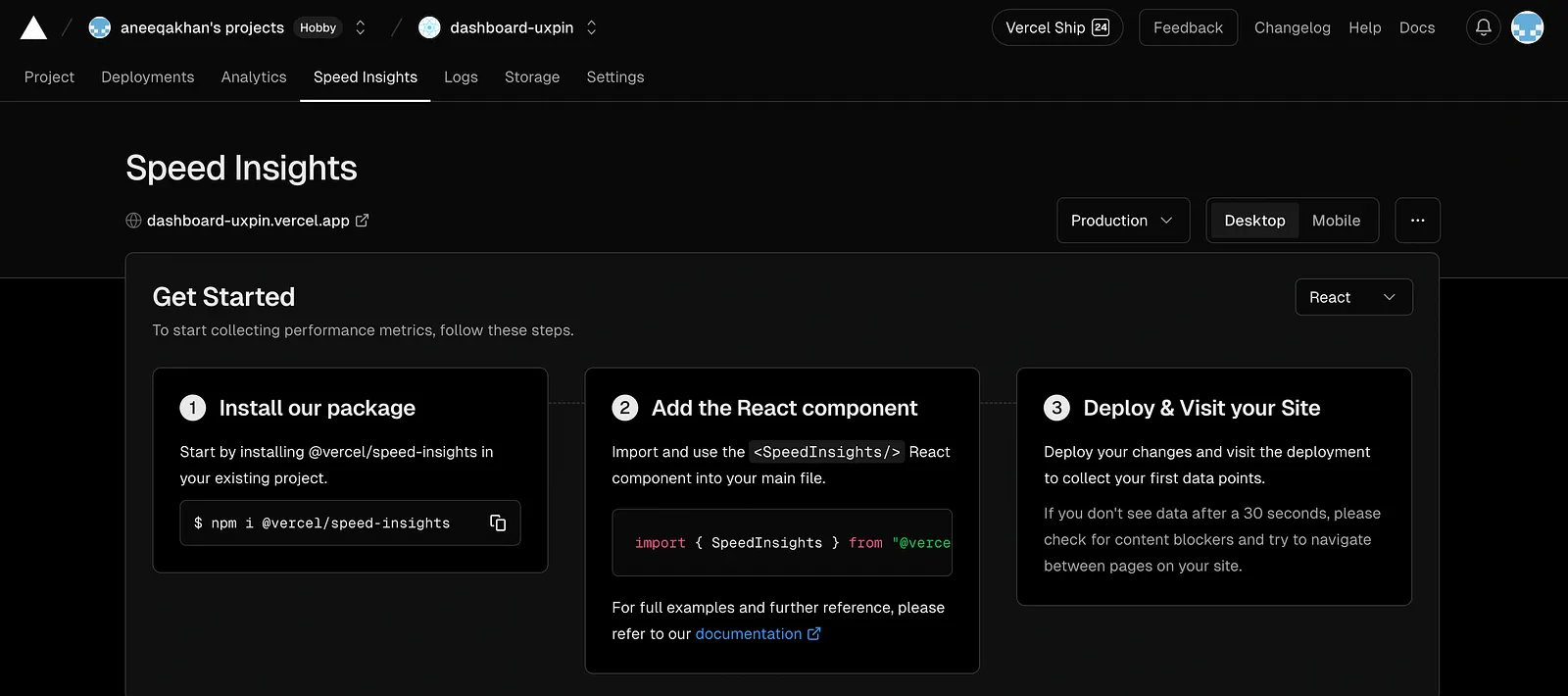
- Vercel ダッシュボードの上部ツールバーから 「Speed Insights (スピードインサイト)」のタブに移動します。

-
- 次のコマンドを実行してパッケージをインストールします。
npm i @vercel/speed-insights
-
- メインファイル(index.js)に<SpeedInsights/>コンポーネントを追加します。
import React from "react";
...
import { SpeedInsights } from "@vercel/speed-insights/react";
...
root.render(
<div>
<UXPinBox />
<SpeedInsights />
</div>,
document.getElementById("root")
);
-
- コードを GitHub にプッシュすると、Vercel が自動的にビルドプロセスを開始します。
- デプロイメントをいくつか行った後、スピードインサイトが見えようになるはずです(詳細はこちら)。
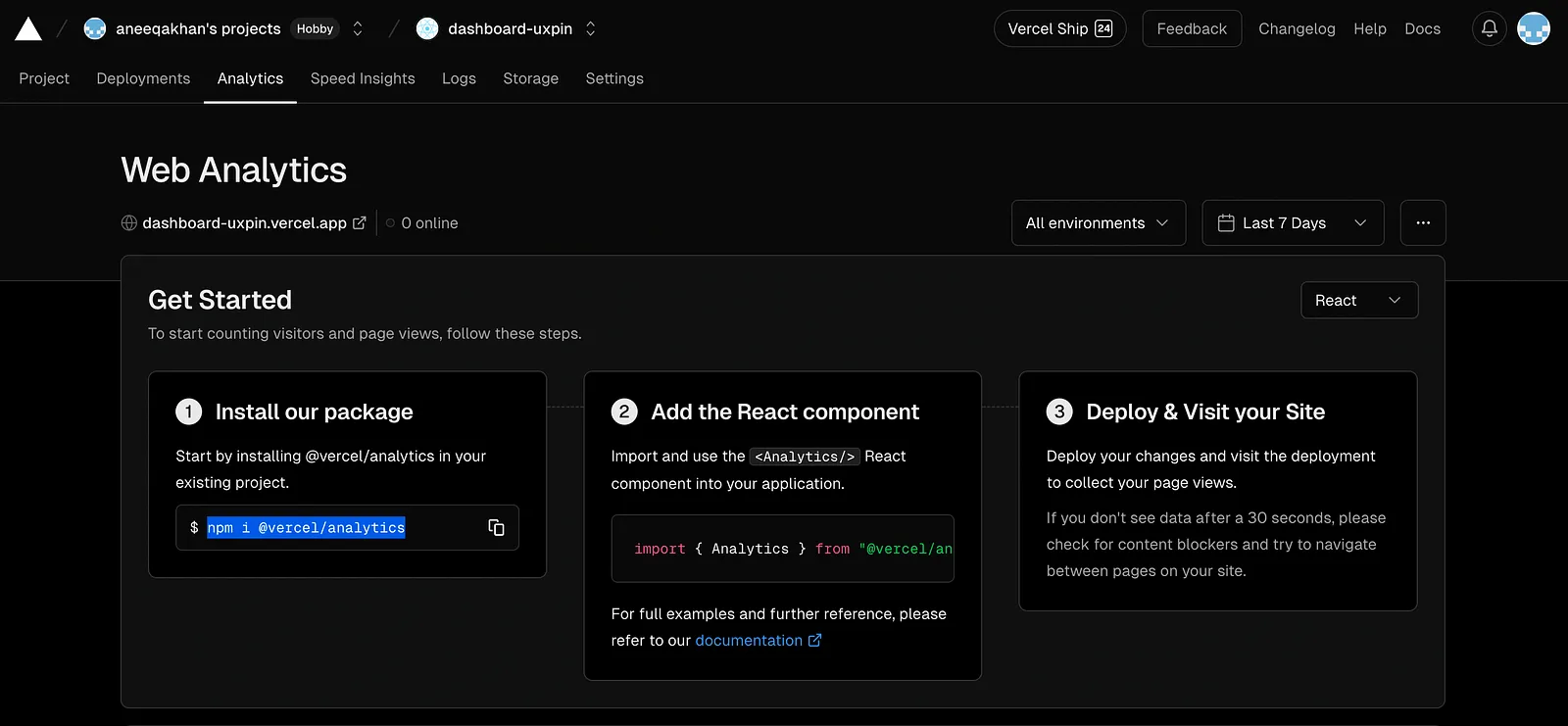
Web 解析の有効化
Vercel のダッシュボードで Web 解析を有効にすると、ユーザーの行動やサイトのパフォーマンスに関する貴重なインサイトを得ることができます。
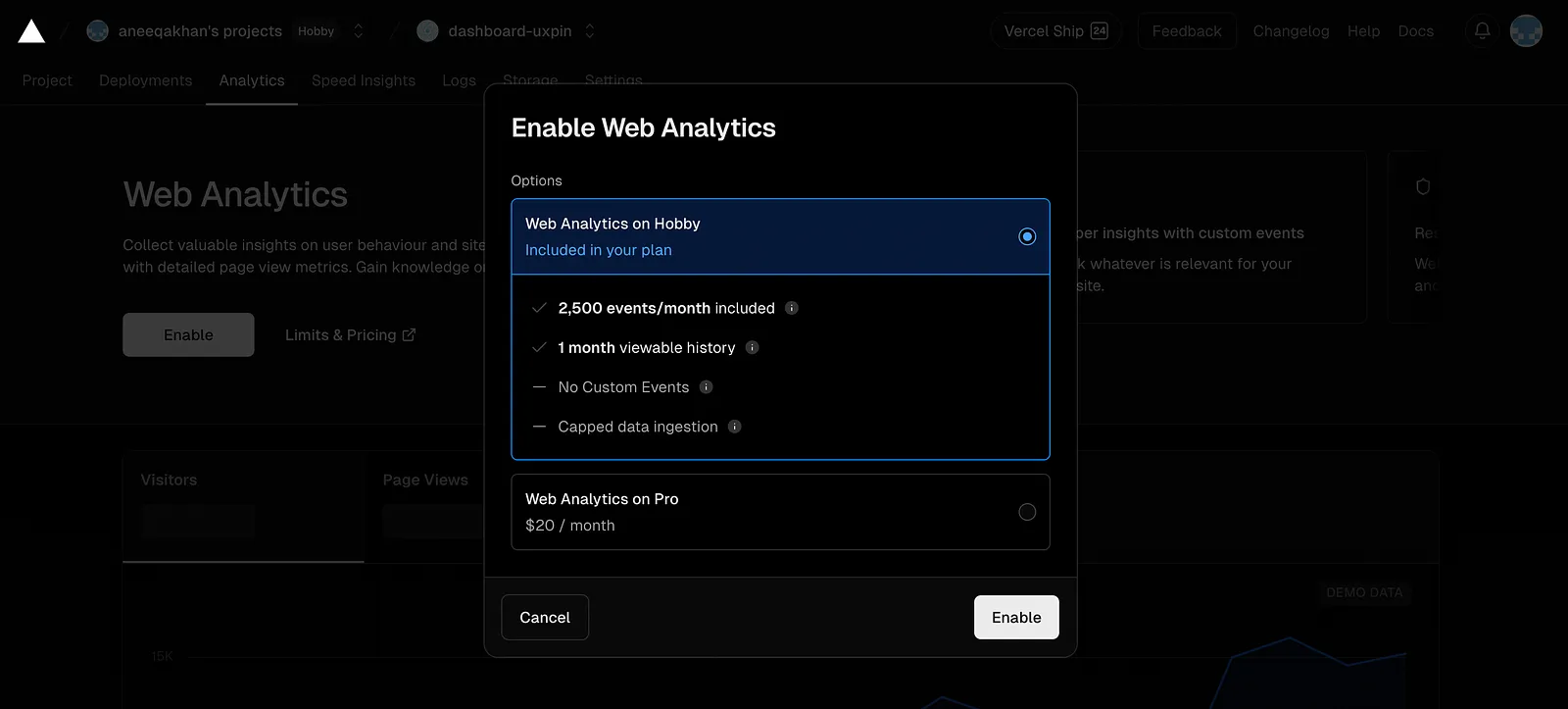
- 上部のツールバーから「Web Analytics(Web 解析)」タブに移動し、「Enable (有効)」ボタンをクリックします。

-
- プロジェクトのニーズに応じて、有料または無料のオプションを選択します。

-
- 次に、このコマンドを実行してパッケージをインストールします。
npm i @vercel/analytics
-
- メインファイル(index.js)に<Analytics/>コンポーネントを追加します。
import React from "react";
...
import { Analytics } from '@vercel/analytics/react';
...
root.render(
<div>
<UXPinBox />
<SpeedInsights />
<Analytics />
</div>,
document.getElementById("root")
);
-
- アプリケーションを再度デプロイし、しばらくするとダッシュボードにアナリティクスが表示されるようになります(Web 解析の詳細については、Vercel Docs を参照)。
ステップ7:今後のアップデートを効率化する
Web アプリの今後のアップデートを効率化することは、その関連性を維持し、バグを修正し、新しい機能を効率的に追加するのに非常に重要です。
バージョン管理の導入
Reactアプリのコードベースへの変更を管理するには、Git のようなバージョン管理システムを活用しましょう。ブランチ、コミット、プルリクエストを使うことで、変更の追跡やチームメンバーとの連携ができ、メインのコードベースの安定性を危険にさらすことなく安全に新機能を試すことができます。
継続的統合(CI)/継続的デプロイ(CD)の採用
CI/CD パイプラインを設定して、Reactアプリのビルド、テスト、デプロイのプロセスを自動化します。CI/CD により、テストの自動実行、コード品質の認証、本番環境への更新のデプロイを最小限の手動介入で行うことができ、それによって、デプロイに必要な時間と労力が削減されるだけでなく、一貫した信頼性の高いリリースプロセスが保証されます。
機能フラグの実装
機能フラグを導入して、Reactアプリの新機能のリリースをコントロールします。機能フラグのオン/オフを切り替えることで、全ユーザーに完全にリリースする前に、特定のユーザーセグメントに新機能を徐々にデプロイしたり、フィードバックの収集やパフォーマンスの監視をすることができます。また、機能フラグは、デプロイ中に問題が発生した場合に変更を速やかにロールバックする柔軟性も提供します。
自動テストへの投資
Reactアプリの安定性と信頼性を確保するために、自動テストを優先します。また、ユニットテスト、統合テスト、エンドツーエンドテストを書いて、個々のコンポーネントとアプリ全体の機能を検証します。Jest や Cypress のようなテストフレームワークをCI/CDパイプラインに統合して、コードの変更ごとに自動的にテストを実行し、開発プロセスの早い段階でバグを検出しましょう。
依存関係を常に最新の状態に保つ
アプリで使う React、React Router、その他のサードパーティライブラリなど、依存関係を定期的に更新します。新しいリリース、セキュリティパッチ、廃止予定に関する情報を常に入手し、アプリを最新で安全な状態に保ちましょう。また、npm audit のようなツールで、依存関係のセキュリティ脆弱性を特定して対処することができ、それによってアプリの信頼性と完全性が保証されます。
まとめ
まとめると、Reactアプリのデプロイには、単にオンラインに置くだけでなく、その機能性、速度、および成長に伴う適応性を保証することが含まれます。本記事で説明したステップを順守することで、Reactアプリを自信を持ってデプロイし、長期的な成功につなげることができるでしょう。
UXPin Merge などのツールを使った作成フェーズから始まり、コードの最適化や依存関係の更新を経て、各ステップがデプロイプロセスにおいて極めて重要になります。また、Vercel のような適切なホスティングサービスを選択して様々なブラウザやデバイスで徹底的なテストを行うことで、ユーザーにシームレスな体験を提供することができます。
さらに、パフォーマンス指標を監視し、ユーザーからのフィードバックを集めることで、強化すべき領域が特定され、将来のアップデートの決定を導くことができます。
つまり、Reactアプリのデプロイは1回で完了するものではなく、改良と創造性の継続的な旅なのです。本記事で見てきたベストプラクティスを受け入れ、積極的な姿勢を維持することで、Reactアプリが確実にユーザーの進化するニーズに応え続け、この努力に値する資産であり続けることができるのです。
Reactアプリを数分で構築しませんか。コード優先型デザインツールを使って、デザインとフロントエンド開発のワークフローを効率化しましょう。UXPin Mergeの AI製品を使えば、React を学ぶことなく React アプリのインターフェースを作成できます。UXPin Merge をぜひ無料でお試しください。

