データベース GUI – 覚えておきたいUIデザイン8ステップ

Web開発者またはデータベース管理者は、SQLデータベースを使用することで作業を効率化することができます。データベースへの問い合わせ、SQL コードの実行、レポートの作成、バックアップの取得、データベースに関連するアプリケーションの問題の診断などの作業を効率化することができます。
そして、データベース向けのGUI(グラフィカル・ユーザー・インターフェース)を構築することで、データベースの管理がしやすくなります。
本記事では、Reactコンポーネントを使って開発・デザインできる ユーザーフレンドリーなデータベースの GUI を作成する方法についてお話します。
ここで紹介するヒントを活用することで、初心者や管理者でない人でも、データベースを直感的に操作できるようになります。
アプリのGUI をインタラクティブなプロトタイプで作成してみませんか。Web版、モバイル版、デスクトップ問わず、GUIを構築するために欠かせないReact.js要素の完全なライブラリを使用できます。
最高のセキュリティと独立性のために、UXPin Mergeでインターフェースを構築しましょう。こちらからぜひお試しください。
データベース GUI とは
データベース GUI とは、データベースのグラフィカル・ユーザー・インターフェース(Graphical User Interface)であり、データの視覚化とデータベースの管理を容易にします。また、テキストベースのコマンドやSQLクエリを使う代わりに、ウィンドウ、アイコン、ボタン、メニューなどのグラフィカルな要素を操作できるので、データベースの操作に自信がない人でも大丈夫です。
もしユーザーが CLI(コマンドラインインターフェイス)やクエリを使ったことがない場合、代わりにデータベース GUI を作成することで、ユーザーに操作してもらう方法もあります。また、データベース GUI ツールを使うというのもあります。

MySQL、PostgreSQL、Microsoft SQL Server、MongoDB、Redshift、Oracle といった一般的なデータベース管理システムには、独自の GUI ツールが付属していることがよくあります。
さらには、複数のデータベースシステムとやりとりするためのSQL GUIを提供するコード不要のツールもあります。そのようなツールには、DBeaver、Navicat、DbVisualizerなどがありますが、シンタックスハイライト、デバッグなど、価格や機能はさまざまです。
UXPin Mergeのようなドラッグ&ドロップの UIデザインツール を使えば、いつでも独自のデータベース GUI を作ることができます。
SQLの GUI は、モバイルアプリからWebベースのアプリ、さらにはデスクトップアプリケーションまで、さまざまな形をとることができます。
これによって、自分のコードを完全に管理でき、それを安全なサーバーに保存することができます。
気になった方はぜひこちらからUXPin Mergeをぜひお試しください。
データベース GUI にある機能
典型的なデータベース GUI は、ユーザーのタスク管理において使いやすい環境を提供します。
その機能については以下のようなものがあります:
- データ入力: ユーザーは、フォームや入力フィールドを使って、データベース内のデータを入力、修正、削除することができる。
- クエリ: ユーザーはデータベースから特定の情報を取得するためのクエリを作成および実行することができ、SQLコードを直接書くよりも、ビジュアルクエリビルダを使って行われることが多い。
- レポート作成: ユーザーはデータベースに保存されたデータに基づいてレポートを作成しおよび示することができる。
- ダッシュボード・ナビゲーション: ユーザはデータベース構造を移動し、テーブル、リレーションシップ、その他のコンポーネントを視覚的に探索することができる。
- 管理: データベース管理者(DBA)は、ユーザー管理、バックアップ、リカバリなどのタスクを含め、データベースの管理と監視に GUI を使用することが多い。
- リアルタイムのパフォーマンス監視: データベースのパフォーマンスを監視および分析でき、さらに、リソースの使用状況、クエリの実行時間、その他のパフォーマンス指標を追跡できる。
- クロスプラットフォームの互換性: Windows、macOS、Linux などの様々な OS(オペレーティングシステム)に対応する。
このような機能性は、データベースを効率的に操作するための包括的なツールセットをユーザーにまとめて提供することから、さまざまな技術レベルのユーザーにとってデータベース管理がより身近なものとなります。
独自のデータベース GUI をデザインする際に覚えておくべきこと
データベース GUIをデザインするには、ユーザーに優しく効率的なエクスペリエンスを確保するために、さまざまな要素を慎重に検討する必要があります。
ここでは、独自のデータベース GUI をデザインする際に覚えておくべき主な考慮事項を見てみましょう:
要求事項をリストにまとめる

docファイルまたはMiroボードを開き、SQLデータベースに必要なものをブレインストーミングします。
そして、ジョブ理論(Jobs-To-Be-Done)の観点から機能を書き出します。これで、「あったらいいな」の機能を列挙するのではなく、データベース GUI を使うという観点から考えることができます。
ジョブ理論とは、製品で解決しようとしている現実的なタスクや問題を理解することに焦点を当てたものであり、『[状況/文脈]のときに、[機能的な仕事]をしたいので、[望ましい結果]を得たい 』という形で表します。
SQL開発の場合、例えば『SQLエディタにいるとき、構文とコード補完をチェックして、正確で効率的なデータベースクエリをエラーなく書けるようにしたい。』というJTBD ステートメントを書くといいかもしれません。
このフレームワークは、ハーバード・ビジネス・スクールのクレイトン・クリステンセン教授らによって広められましたが、デザインスプリント、デザイン思考のワークショップ、ユーザーへのインタビューなど、要件のリストを作成する際に役立つ方法は他にもあります。
ちなみに CRUDアプリに関するこちらの記事で、より多くのJTBDステートメントについてのヒントを紹介しています。
レイアウトを試す

リストが完成したところで、データベース GUI のUIを考えましょう。ここでUXPin Mergeの出番です。UXPinには事前構築済みのReactコンポーネントが備えられており、ドラッグ&ドロップで簡単に完璧なレイアウトを見つけることができます。
視覚探索では、列と行があるダッシュボードで強調が必要な機能や、管理画面では中心ページを取る必要がない機能、データベースプロジェクトに必要なページ数を理解することができます。
UXPin Mergeでは、既存のツールに制限されずにデータソースを統合でき、UI構築や、バックエンドを後から処理することができます。
また、オープンソースのローコードプラットフォームで、アプリ構築のワークフローのスピードが上がりますが、UXPin Mergeで完全にカスタマイズ可能なツールを作成することができます。
UXPinでのデザインについては、「【React向け】 ダッシュボード デザインのチュートリアル」の記事をぜひご覧ください。
デザイン原則に従う

デザイン原則とは、システムや製品内の要素の作成および構成を決めるための基本的なガイドラインです。
これはデザイン段階における意思決定プロセスを導く一連のルールやベストプラクティスとして機能します。これに従うことで以下の問題の解決や特定の目標達成に向けた思慮深く目的意識の高いアプローチが保証されます。
- 一貫性: インターフェース全体を通して一貫したデザイン言語を維持し、まとまりのある予測可能なユーザー体験を提供する。これは、タイポグラフィ、配色、イメージだけでなく、UXコピーやコンポーネントにも関連する。
- シンプルさ: デザインの世界では「Less is more(少ない方がいい)」。ユーザーが今必要でない機能をUIに詰め込むよりも、ページ数を増やす方が理にかなっており、JTBDフレームワークで、サイトの情報アーキテクチャを決めることができる。
- 明瞭さと読みやすさ: ボタン、フィールド、メニュー項目には明確で簡潔なラベルを使う。適切なフォントとそのサイズを選び、読みやすくするための適切なコントラストを確保する。
- エラー処理: 可能な限りエラーを防止するメカニズムを実装し、エラーが発生した場合はガイダンスとともに有益なエラーメッセージを提供する。
- 効率: (UIというよりUX的なことだが)タスクの効率に注意を払い、ワークフローを最適化してタスクの実行に必要なステップ数を減らす。よく使う機能へのショートカットやクイックアクセスの提供を検討する。
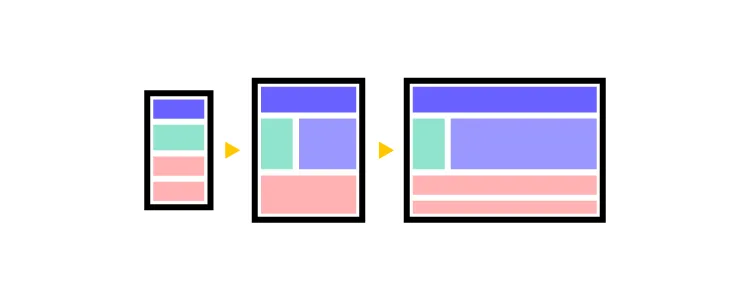
レスポンシブデザイン

レスポンシブデザインにより、ユーザーはデスクトップ、ノートパソコン、タブレット、スマートフォンなど、さまざまなデバイスからデータベース GUI にシームレスにアクセスし、操作することができます。
そしてこの適応性により、アクセシビリティが上がり、多様なユーザーの好みに対応できるようになります。
ユーザーは、外出先やさまざまなデバイスからデータベースの管理や、クエリの実行が必要になるかもしれません。
しかし、レスポンシブデザインは、使うデバイスに関係なく一貫したユーザーに優しいエクスペリエンスを保証することから、全体的な使いやすさが向上します。
また、レスポンシブ GUI は、画面サイズに応じてレイアウトと機能を適応させることで、最適なユーザー体験をもたらします。
この適応により、レスポンシブでないインターフェースで起こりうる、スクロールのしづらさ、レイアウトの歪み、要素の切断といった問題を防ぐことができます。
拡張性(スケーラビリティ)を考慮する

データソースやフォーマット、アプリなども進化していくでしょう。将来のことを考え、大規模なデータセットや複雑なクエリを扱えるためにも GUI をデザインし、データベースの成長に合わせて最適なパフォーマンスを確保しましょう。
機能を追加する場合も同じです。フィーチャークリープ(機能だらけ)になるよりは、MVP(最小利用可能製品)から始めて、複雑なソリューションに取り組むと良いでしょう。
連携を再考する

デザインにはフィードバックが必要です。他の人からのフィードバックで、盲点を特定でき、考慮されなかったかもしれない問題にも対処することができるようになります。
自分だけがデータベースGUI を使うのではありません。自分がデザインしたインターフェースが理解されるかどうかをチェックし、フィードバックを集めましょう。
また、フィードバックは、品質管理のメカニズムとしても機能します。フィードバックを集めることで、デザイナーは、デザインプロセス中に見落とされた可能性のあるエラー、矛盾、またはユーザビリティの問題を発見することができ、それがより洗練された最終製品に繋がります。
ユーザーによるテスト

ユーザーによるデータベースGUI のプロトタイプのテストは、多くの利点が得られる、製品の全体的な成功に繋がる重要なステップです。
以下に、ユーザーテストを実施すべき説得力のある理由を挙げてみましょう:
- デザインの選択に対するフィードバック: ユーザーは、特定のデザイン要素、レイアウト、機能について貴重なフィードバックを提供できる。どの部分がうまく機能しているのか、どこを改善すればよいのかがわかり、さらなるデザインの反復につながる。
- 問題の早期発見: ユーザーテストにより、製品発売前に潜在的な問題を早期に発見することができる。プロトタイプの段階で問題に対処することは、発売後に変更を加えるよりも費用対効果が高く、時間とリソースの節約になる。
- ワークフローの最適化: ユーザーがどのように GUI を操作するかを理解することで、ワークフローの最適化や、タスクの効率化が実現する。これによって、データベースを操作するユーザーの効率と生産性が上がる。
プロトタイプをテストするには、いくつか方法があります。 UXPin Mergeでプロトタイプを作成するなら、こちらの記事がオススメです。
デザインを絞り込む

ユーザビリティテストの結果を分析し、ユーザーが改善を実感した部分および、予期しない問題や課題を特定します。そして、受け取ったフィードバックに基づいて、デザインをさらに改良します。変更を繰り返し、残っている問題に対処したり、ユーザーから提案された追加の改善点を取り入れたりしましょう。
また、デザインの変更を体系的に文書化することを忘れないでください。ワイヤーフレーム、ユーザーフロー、修正された仕様など、更新されたデザインドキュメントを作成しましょう。このドキュメントは、デベロッパーやその他のステークホルダーの参考資料となります。
データベース GUI のプロトタイプを構築しよう
本記事では、効率的なデータベース管理のためのデータベース GUI のデザインについて深掘りしていきました。
デベロッパーと管理者にとってのメリットから始まり、ReactコンポーネントとUXPin Mergeのインタラクティブなプロトタイピングツールを使ったユーザーに優しいアプローチに焦点を当てました。
データベース GUI はグラフィカルなインターフェースであり、データ入力、クエリ、管理などのタスクはシンプルになり、さまざまな技術的背景を持つユーザーに対応します。
UXPin Mergeでカスタマイズされた GUI をデザインし、完全な管理とセキュリティを実現するオプションに着目し、一般的なデータベース管理システムと GUI ツールを紹介しました。
UXPin Merge でデータベース GUI デザインを試してみたいと思った方は、ぜひこちらから無料でお試しください。

