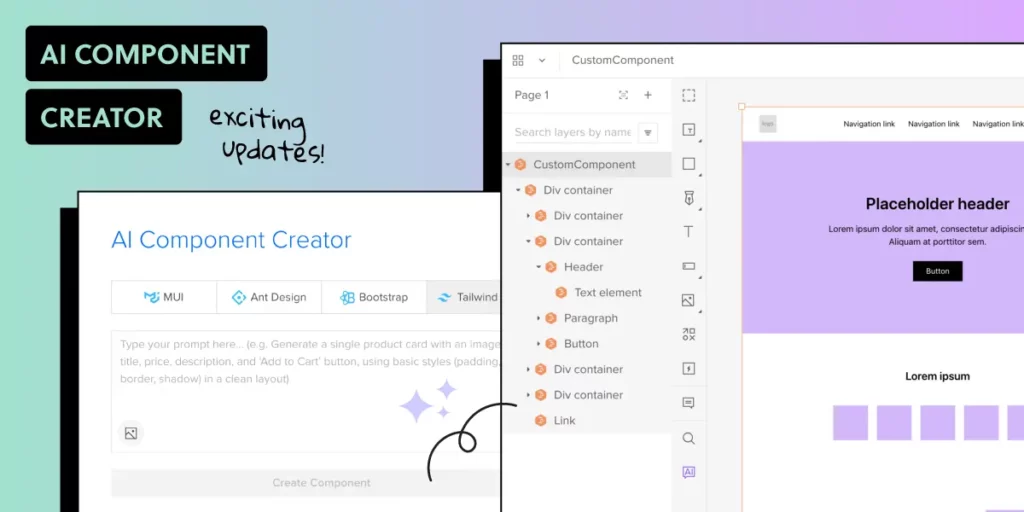
AI でより速いプロトタイプ:AI Component Creatorを紹介

UXPinのAI Component Creatorに新機能が追加され、デザインから開発までの効率化が向上しました。HTMLベースのTailwind UIコンポーネント生成に加え、Merge AIツールがMUI、Ant Design、React-Bootstrapにも対応。これにより、デザイナーとデベロッパーの可能性がさらに広がります。
- 静的画像をコード化されたUIコンポーネントに変換
- UXPin要素をコードバックアップデザインに変換
- UI画像をコードバックアップデザインに変換
- テーマ設定の自動化
これにより、退屈なコーディング作業を省き、よりクリエイティブな作業に集中できる環境を提供します。ぜひAI Component Creatorを試してみてください!UXPinの無料相談およびトライアルはこちらから。
目次
UXPin の AI Component Creator とは
UXPin の AI Component Creator は、デザインとコードのギャップを埋めることで、デザイナーとデベロッパーの作業方法に革命をもたらします。
アイデアから完全に機能する UIコンポーネントまで数分で完成する世界を想像してみてください。それが UXPin の AI Component Creator の実力です。
そしてこのツールは、MUI、Ant Design、React-Bootstrap のような React ベースのライブラリの機能を利用することができます。静的なデザインでもコードコンポーネントでも、AI Component Creator だと、テキストプロンプト、画像、または既存の要素は、生産可能なコードバックされたコンポーネントに変換できます。
それで引き継ぎや不整合がなくなり、デザインからコードへのシームレスな統合が実現します。
デザインから開発までのワークフローを強化
AI Component Creatorを使えば、UIデザインを簡単にコード化できます。画像をアップロードしたりプロンプトを記述するだけで、MUI、Ant Design、React-Bootstrapに対応したReactコンポーネントが自動生成されます。また、UXPinプロトタイプ内の静的要素を右クリックでコード化し、React Web アプリ開発のスピードを向上させることも可能です。
このプロセスにより、一貫性の向上、エラー削減、ワークフローの効率化が実現し、デザインから開発までの時間を大幅に短縮できます。AI Component Creatorは、手作業を減らし、より多くの時間をイノベーションに割ける頼れるツールです。
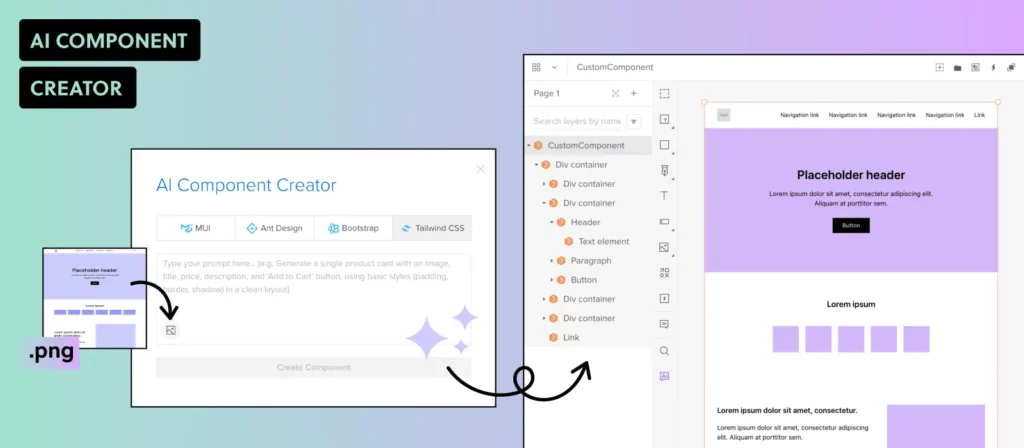
画像をコードバックされたコンポーネントに変える

AI Component Creator を使えば、静的なデザインイメージの完全に機能的な UI コンポーネントへの変換が、かつてないほど簡単になります。UI デザインの画像をアップロードするだけで、AI がそれを解析し、MUI、Ant Design、React-Bootstrap、Tailwind と互換性のあるコードバックされたコンポーネントを生成してくれますからね。
つまり、コンセプトからコードまで、手動のコーディングプロセスを完全に飛び越して、数秒で完成させることができるということです。これは静的なビジュアルとインタラクティブでコード化されたデザインのギャップを埋める強力な機能であり、プロトタイプと開発のスピードアップに最適です。
UXPin コンポーネントをコード化する
UXPin の新しい AI 搭載機能を使うと、既存の UXPin コンポーネントを、数秒で完全に機能するコードベースの要素に変換できます。ゼロから始める必要はなく、任意の UXPin コンポーネントを右クリックして、AI 変換オプションを選択するだけです。
AI Component Creator は、静的 UI を MUI、Ant Design、React-Bootstrap などのお好みのライブラリを使ってコード化された要素に変換します。この強力な機能追加でデザインは開発準備完了となり、それで一貫性が維持されて、プロトタイプのプロセスが速くなります。
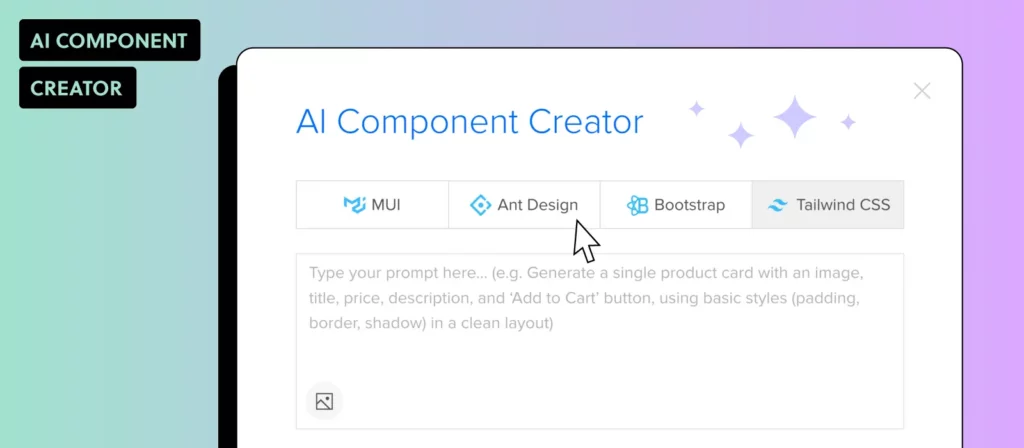
コードバックライブラリの対応拡大

この度、UXPin の AI Component Creator が、チームのデザインシステムのベースとなる、以下のようなオープンソースライブラリに幅広く対応できるようになりました:
- MUI
- Ant Design
- React-Bootstrap
- Tailwind UI
このアップデートにより、デザイナーは好みのライブラリを使って生産可能なコンポーネントを生成できるようになることから、デザインの一貫性と開発標準とのシームレスな統合が保証されます。必要なライブラリを選択して、プロンプトを書くか画像をアップロードすると、AI がデザインシステムにマッチした完全にコード化されたコンポーネントを作成してくれるのです。
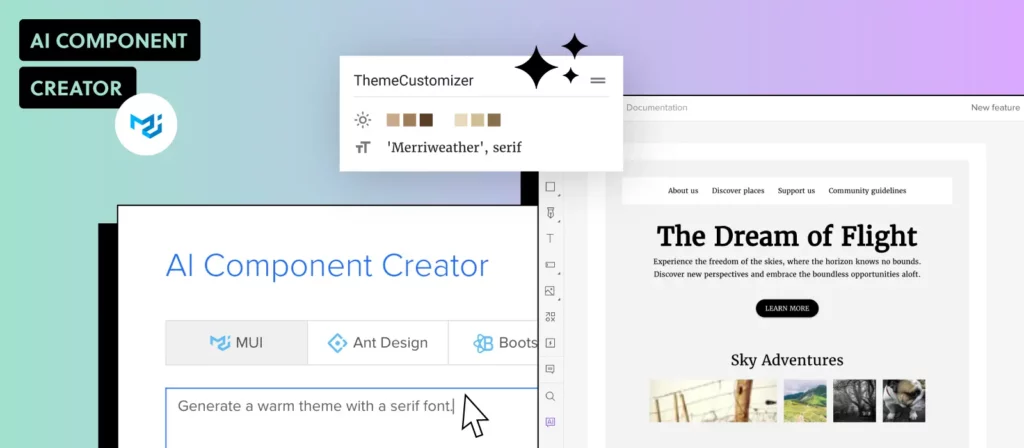
MUI コンポーネントのテーマ設定オプションの強化

UXPin の AI Component Creator は、MUI コンポーネントのテーマ設定に対応しており、インライン CSS スタイルに依存することなく、テーマに沿った要素を生成することができます。そしてこの機能強化により、メンテナンスとスケーリングはシンプルになりながら、プロジェクト全体のデザインの一貫性は確保されます。
AI によって生成されたコンポーネントにテーマを適用することで、デザイナーは手動でスタイルを調整することなく統一されたルック&フィール(外観と操作性)を維持できるため、要件の変化に応じてデザインの更新や改良を簡単にできるようになります。そしてこのアップデートにより、チームは統一された、本番環境に対応したコンポーネントを簡単に作成できるようになります。
デザイナーとデベロッパーのための AI のユースケースと利点
- ビジュアルからの UI 生成:UI デザインの画像をアップロードし、完全にコード化されたコンポーネントをあっという間に生成する。それでコンセプトからインタラクティブなプロトタイプへの移行が速くなる。
- 静的要素をコード化されたコンポーネントに変換:既存の UXPin コンポーネントをコード化された UI 要素に変換する。それで引き継ぎが減り、開発標準に準拠したデザインが維持される。
- 最も文書化されているライブラリを使ってコンポーネントを生成:MUI、Ant Design、React-Bootstrap、Tailwind UI から選択し、生産可能なコンポーネントを作成する。それでデザインシステムの整合性は維持され、デザインチームと開発チーム間の連携が促される。
- MUI コンポーネントに一貫したテーマ設定を適用:インライン CSS スタイルの代わりに MUI テーマでコンポーネントを作成できる。それでスケーラビリティの改善、デザインの一貫性の維持、更新のシンプル化が実現する。
- デザインと開発のギャップを埋める:デザイン要素をコードバックされたコンポーネントに変換することで、AI Component Creator はデザインとエンジニアリングの間の摩擦を最小限に抑える。それで連携の効率化し、エラーの削減、開発の加速が実現する。
AI Component Creator へのアクセス方法
AI Component Creator は、Merge AI プランのユーザーのみ利用できます。また、UXPin アカウントで Merge を有効にしているユーザーは、UXPin サポートに連絡してこの機能を利用することができます。 AI Component Creator の開始方法
- OpenAI API キーの取得:OpenAI の Web サイトからキーを取得する。
- AI Component Creator を開く:エディタに移動し、Quil Tools (クイックツール)のパネルからアクセスする。
- API キーを貼り付ける:[Settings(設定)]タブを開いて、「OpenAI API Key 」の欄にキーを入力する。
- AI Component Creator を使う:機能の使用を開始する。
詳しくは、ドキュメントをご覧ください。 Merge AI のプランの内容をご覧ください。
AI を使った UI の生成に関するさらなる記事
ここでは、AI をデザインや開発に活かすためのガイドと、AI Component Creator の使い方をご紹介します:
- デザイナー向け AI ツール:デザイナーが使う最も一般的なツールについての概説(英語)。
- デザイナー向けプロンプトエンジニアリング:最高の UI を得るのに効果的なテキストプロンプトを書く(英語)。
- UI デザインにおける ChatGPT:他のデザイナーがどのように ChatGPT を使うかについて探る(日本語)。
- AI Component Creator ドキュメント:このツールの公式ドキュメント(日本語)。
ワンクリックで AI による UI を生成しよう
UXPinのAI Component Creatorは、画像やテキストプロンプト、既存要素からコード化されたUIを生成し、プロトタイプ作成を迅速化しつつデザインの一貫性を維持します。MUI、Ant Design、React-Bootstrapに対応しており、デザイナーとデベロッパーがUXPin内で簡単に使えるコンポーネントを作成可能です。
これによりエラーが減少し、チームはより多くの時間を創造と革新に割けます。デザインから開発までの効率を向上させるAI Component Creatorをぜひお試しください。無料相談およびトライアルはこちらから。


