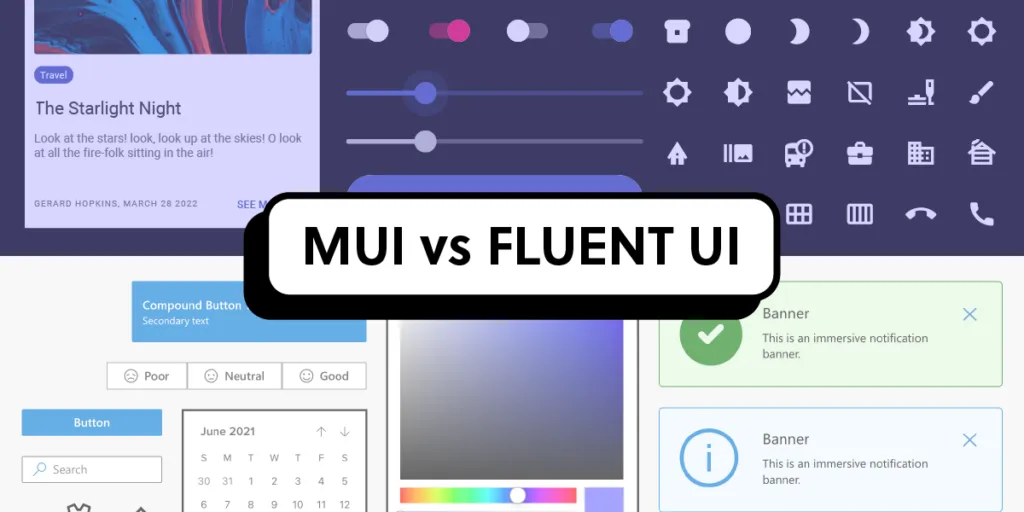
Web アプリケーション – Fluent UIとMUI【 デザイナーが比較】

スケーラブルなReactの アプリケーション のゼロからの構築は、大変でリソースを消費する試みですが、Fluent UI ReactとMUIは、プロダクトチームに包括的なUIライブラリを提供することで、このプロセスを効率化し、高品質でスケーラブルなデジタル製品のデザイン、プロトタイプ、テスト、開発を迅速に行います。
そこで本記事では、このような広く使われているオープンソースの ReactJS UI ライブラリの2023年版と、今後のプロジェクトで Fluent UI や MUI を選ぶべき理由をみていきます。また、「コードからデザイン」や、このようなデザインシステムからコンポーネントをデザインプロセスに持ち込み、プロトタイプとテスト機能を強化する方法についてもご紹介します。
プロトタイプの段階で、完全にインタラクティブな Fluent UI と MUI コンポーネントを導入しませんか。コードのような忠実度と機能性を持つ高忠実度プロトタイプを構築しましょう。「コードからデザイン」の導入を実現できるソリューションである UXPin Merge をぜひご体験下さい。詳細はコチラ
Fluent Design SystemとMUI のご紹介
Fluent Design System(Fluent UI React)とMUI(Material UI)は、主にクロスプラットフォーム製品に使われる人気のデザインシステムです。包括的なフロントエンドの Javascript ライブラリには、チャート、グラフ、高度なテーブル、データグリッドなどのパターンが含まれており、製品開発者が企業向け UI(ユーザーインターフェース)の構築と拡張をしやすいようになっています。
Microsoft は Microsoft Design Language(メトロ)を立て直すべく 2017年にFluent Design System を開発し、Windows や Microsoft 365 などの製品エコシステム全体で Fluent UI を使用しました。
MUI は Google の マテリアルデザイン がベースになっていますが、このオープンソースプロジェクトは Google とは何の関係もありません。 UI ライブラリは、マテリアルデザインと React を統一するために MUI の創設者によって2014年に作られ、現在では、最も広く使われているReactライブラリの1つとなっており、 npm での週間ダウンロード数は250万を超えています。
「コードからデザイン」のアプローチ – 信頼できる唯一の情報源(Single source of truth)

MUI や Fluent UI は広く使われているデザインツール用の UI キットを提供していますが、デザイナーやエンジニアがデザインから開発まで同じコンポーネントを使えば、話はもっと簡単になるのではないでしょうか?この「信頼できる唯一の情報源(Single source of truth)」のワークフローこそが、まさに UXPin Merge が製品開発チームに提供するものなのです。
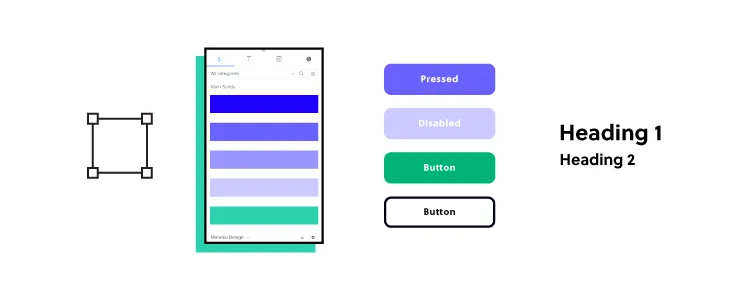
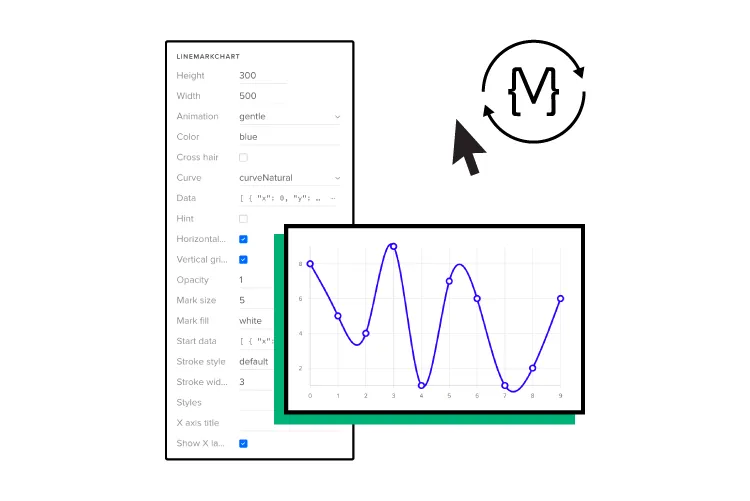
「コードからデザイン」は、コード化された UI コンポーネントをUXPinとMerge を使ってデザインプロセスに取り入れる製品開発ワークフローであり、デザイナーは、使い慣れたデザインツールの UI と完全にインタラクティブな UI 要素という、両方の長所を得ることができます。
UXPin Merge には、Fluent UI と MUI のための React コンポーネントライブラリが標準装備されており、デザイナーは、UXPin のデザインライブラリからコンポーネントをドラッグ&ドロップするだけで、完全に機能するプロトタイプを構築できます。
Merge があれば、デザインチームは Fluent UI と MUI に標準装備されている、日付ピッカー、チャート、データ可視化などの機能性とインタラクティブ性をすべて得られます。
Web アプリケーション – デザイン原則

MUIとFluent UI のデザイン原則は密接に関連しており、どちらもモーション、テクスチャ、クロスプラットフォームでの体験に重点を置いています。
MUI のデザイン原則
MUIは、以下にある Googleの「マテリアルデザイン2」のデザイン原則に則っています:
- マテリアル(要素)は比喩(メタファー)である:UIライブラリは、現実世界のテクスチャ、光、影にインスパイアされており、紙とインクというメディアを再認識することを目的としている。
- 大胆に、描写的に、意図的に: マテリアル デザインは、タイポグラフィ、グリッド、スペース、スケール、色、および画像を駆使して、没入型の UX(ユーザー エクスペリエンス)のための階層、意味、および焦点を作り出す。
- 意味のあるモーション(動き): 繊細なフィードバックと一貫したトランジションは、連続性を維持しながらユーザーの注意を引きつけ、要素は相互作用によって環境を変えたり再編成して、それによって新たな変化を作り出す。
Fluent UI のデザイン原則
Fluent のデザイン言語は、「どのプラットフォームでも自然に見える 」シームレスなクロスプラットフォーム体験の促進を目的としています。
デザインシステムの基本の5原則は以下の通りです:
- 光: 光や照明を使って、インターフェースの奥行き感、フォーカス感、空間認識力を演出する。
- 奥行き: レイヤーや深さを活かして、UI 要素間の階層感や関係性を表現する。
- モーション:UX を上げ、ユーザーのインタラクションを誘導するための、目的に応じたアニメーションやトランジション。
- 素材感:アクリルやメタリックなどの 異なる素材を使い、インターフェースの質感や物理的な感覚を作り出す。
- スケール:さまざまなスクリーンサイズや入力方法に対応したデザインによって、異なるデバイスでも一貫した使い勝手の良いインターフェースを実現する。
コンポーネントライブラリ

MUIとFluent UI には、高品質のクロスプラットフォーム アプリケーション を提供することができる豊富なコンポーネントライブラリがあります。
Fluent UI コンポーネントライブラリの内訳
Fluent UI には、React、Web Components、Windows、iOS、Android、MacOS、その他クロスプラットフォームの UI に対応したコントロールを持つ UIコンポーネントが240以上あります。
また、Fluent UI は、Angular、Vue、Ember、Webpack など、他のフロントエンド UI フレームワークとも連携しています。
MUI のコンポーネントライブラリの内訳
MUI には200以上の React UI コンポーネントがあり、さらに上級のライブラリであるMUI Xには240以上のコンポーネントがあります。MUI には膨大なコンポーネントライブラリがありますが、これらは主に Web やデスクトップ アプリケーション 向けのもので、Fluent UI のようなネイティブな機能は備えていません。
テンプレート
Fluent UI と MUI は、アプリケーションを構築するためのスターター・テンプレートを提供しています。Fluent UI のテンプレートは Microsoft 製品専用にデザインされており、MUI のテンプレートマーケットプレイスではダッシュボードやWebサイト、eコマース、ランディングページなど、幅広いジャンルのテンプレートが提供されています。
カスタマイズとテーマ設定

Fluent UI と MUI は、色、タイポグラフィ、スペーシング、その他のスタイルプロパティなどのコア要素のような、似たようなテーマ設定とカスタマイズが提供されています。どちらの UI ライブラリもダークモードの切り替えができ、それによって アプリケーション のライトバージョンとダークバージョンが作成しやすくなっています。
両ライブラリにも優れたカスタマイズ性がありますが、MUI には豊富なテーマ設定オプションや多彩なコンポーネントスタイル、カスタマイズ API があることから、よりカスタマイズしやすいと考えられています。
MUI をより柔軟にカスタマイズできるようにした点としては、以下のようなものがあります:
- sx prop:CSSクラスや個別のスタイルオブジェクトの追加が必要なく、簡単にカスタマイズできるインラインスタイリングが実現する。
- カスタマイズ API :「experimental_extendTheme」は、デフォルトのテーマを拡張するAPIであり、デベロッパーはより柔軟なカスタマイズができるようになる。
- グローバルなスタイルのオーバーライド:MUIでは、テーマオブジェクトを使って、コンポーネントのデフォルトスタイルをグローバルにオーバーライドすることができ、スタイルのオーバーライドを使うことで、デベロッパーの柔軟性と保全性が上がる。
- トークン:コンポーネントの色、フォント、サイズ、スペーシングを変更することができる。また、MUIでは、カスタムテーマトークンを追加して、あらゆる UI 要素のあらゆる側面のコントロールもできる。
Fluent UI のテーマデザイナーは、原色、テキスト、背景色のオプションで、エクスポート可能なテーマパレットを簡単に作成することができ、デベロッパーは、React、JSON、または PowerShell 形式で CodePen に色をエクスポートすることができます。
デザインシステムのアクセシビリティと国際化

アクセシビリティ
Fluent UI と MUI は、デベロッパーのアクセシビリティと国際化を優先し、世界中の多様なユーザーに対応するインクルーシブな製品を作り上げることを目的としています。
両ライブラリとも、以下のようなコンポーネントのコアとなるアクセシビリティ機能を提供しています:
- キーボード操作
- ARIA属性
- アクセシブルな役割(支援技術に関する追加情報の提供)
各ライブラリーは独自のアクセシビリティ機能も備えています。
Fluent UI には、複雑なコンポーネントやダイアログのフォーカスを管理するために、「FocusZone」や「FocusTrapZone」といった、より多くの支援技術機能があります。さらに、「Announced」プロップは、コピー、アップロード、遅延ロードなどのシステム状態に関する包括的な最新情報をスクリーンリーダーに提供します。
また、MUI 独自の機能として、スクリーンリーダーが画面外のコンテンツを「見る」ことができる VisuallyHidden ユーティリティがあります。
国際化
Fluent UI とMUI は、RTL(右から左に読む)言語用のユーティリティとスタイリングを提供します。また、デザインシステムには、i18next や formatjs(旧 react-intl)などのローカライゼーションライブラリーとの外部連携があります。
MUI は、Fluent UI の統合なしでは対応されない機能である、日付ピッカー、時間ピッカー、カレンダーなどの関連パターンのコンポーネントレベルのローカライズに対応しています。
ドキュメント化とコミュニティ
Fluent UI と MUI には優れたドキュメントがあり、質問やサポートのための活発なコミュニティがあります。
ドキュメント化
Fluent UI と MUI は、コンポーネント、使用例、APIリファレンス、コードサンプル、カスタマイズ/テーマに関する詳細なドキュメントを提供しています。
MUIの「手引き」では、Typescript の使用、ルーティング、レスポンシブ UI、テスト、国際化、アクセシビリティなど、典型的なデベロッパーのタスクやワークフローに関する詳細や手順について、さらなるサポートが提供されています。
コミュニティ
Fluent UI のコミュニティは MUI に比べるとかなり小さいですが、それでも活発でどんどん大きくなっており、コミュニケーションは、デベロッパーが問題を報告したり貢献することができる Fluent UI の GitHub レポジトリでほとんど行われます。
MUI の GitHub レポジトリはデベロッパーの頼みの綱ですが、このデザインシステムには、各種 Discord(ボイスチャットサービス) のコミュニティ、スタック・オーバーフロー、ブログ、プレミアムサポートなど、サポートチャネルもいくつかあります。
おすすめユースケース
ここでは、Fluent UI と MUI のおすすめユースケースを紹介します。どちらのデザインシステムも企業向け アプリケーション に最適ですが、ネイティブやクロスプラットフォームの機能や特徴は Fluent UI の方が少しだけいいみたいです。
Fluent UI のユースケース
Microsoft 製品のエコシステム
Fluent UI の主な目的の1つは、Microsoft 365をはじめとする Microsoft 製品のエコシステム向けにカスタムアプリやサービスを構築したいデベロッパー向けです。
クロスプラットフォームな企業向け アプリケーション
Web、デスクトップ、ネイティブの幅広いコンポーネントを備えた Fluent UI は、クロスプラットフォームの アプリケーション に最適な選択肢です。また、データテーブル、チャート、グラフ、フォームなどを含む企業向けの UI ライブラリは、複数のデバイスや OS(オペレーティングシステム)でシームレスな体験を実現しながら、ビジネスのニーズに対応した製品を簡単に開発することができます。
複雑なWeb アプリケーション
Fluent UI の CommandBar、Nav、Breadcrumb、Pivot などの高度なナビゲーションコンポーネントは、複雑なナビゲーション構造や階層的なコンテンツがある アプリケーション に最適な選択肢です。
MUI のユースケース
レスポンシブWebアプリ
MUI は、スケーラブルかつレスポンシブでユーザーに優しい Web アプリケーション を構築するのに優れており、豊富なライブラリには、基本的な入力から複雑なデータグリッドまで、さまざまなタイプの Web アプリケーション の開発に適したものが含まれています。
カスタマイズ可能な Web サイトと Web アプリケーション
MUI の強力なテーマ設定とスタイリング機能により、各コンポーネントの外観と機能をきめ細かくコントロールすることができます。この柔軟性によって、究極の一貫性を保ちながら高度なカスタマイズを必要とするプロジェクトには、MUI を選んだ方がいいです。
企業向け アプリケーション
MUI と MUI X の組み合わせにより、プロダクトチームはツリービュー、データグリッド、スパークライン、ページネーション、データフィルタリングなどの複雑なコンポーネントを含む、高度でレスポンシブなWeb アプリケーション を構築することができます。
UXPin Mergeでインタラクティブなプロトタイプを構築しよう

UXPin Mergeがあれば、プロダクトチームはデザイナーとエンジニアのために別々のデザインシステムを用意する必要はもうありません。デザイナーがエンジニアが最終製品を開発するのと同じコンポーネントをデザインプロセスで使えるように、Merge は UXPin をデザインシステムのレポジトリに接続しますからね。
レポジトリへの変更の際は自動的に UXPin のデザインエディタに同期され、チームに更新が通知されるため、組織全体で「信頼できる唯一の情報源(Single source of truth)」を作成することができます。この「コードからデザインへ」のワークフローは、多国籍企業であれ、駆け出しのスタートアップであれ、製品開発をシンプルにしてくれます。
例えばスタートアップの TeamPassword は、カスタム MUI ライブラリを使って、UXPin で新しいリリースのプロトタイプとテストを行っています。そしてプロトタイプが完了したら、チームは最終製品を開発するための生産準備の整ったコードが得られます。
内蔵された Fluent UI と MUI のデザインシステムを使って、インタラクティブなプロトタイプ第1号を作りませんか。UXPin の「コードからデザイン」のソリューションをぜひご覧ください。

