デザイン仕様 とは

デジタル製品デザインでは、シームレスなデザインハンドオフが重要ですが、しばしばコミュニケーションミスや非効率が発生してしまいます。
UXPin は、デザインと開発を統合する独自のプラットフォームで、デザイナーとデベロッパーのワークフローを効率化し、業務を革新できるツールです。オンラインデモまたは無料トライアルはこちらから。
デザイン仕様の定義
デザイン仕様書は、製品の機能、外観、動作に関する総合的な情報を提供する詳細な文書です。
その仕様書は、デザイナー、デベロッパー、ステークホルダー間の橋渡しの役割を果たし、デベロッパーがデザインを最終製品に変換するのに必要な詳細がすべて概説してあります。
そこには、一般的には寸法、色、タイポグラフィ、スペーシング、インタラクション、その他にも開発プロセス全体を通して一貫性と整合性を保つのに極めて重要なさまざまな要素などの情報が含まれています。
デザイン仕様書の目的

デザイン仕様書は、デザインチームのビジョンを最終製品に正確に反映させるための詳細なガイドラインを提供し、開発段階での曖昧さを減らします。
また、デベロッパーやステークホルダーが製品の目標と要件を共通理解できるようにし、製品ライフサイクル全体で参照され、変更や拡張がデザインの意図に沿うことを保証します。
一貫性を保つことで、ユーザー体験とブランドアイデンティティの維持に貢献します。
デザイン仕様書の作り方
デザイン仕様書の作成にはステップがいくつかあり、それぞれ総合的で理解しやすい方法でデザインの本質的な側面を捉えることを目的としています。以下で、効果的なデザイン仕様書を作成するための主なステップを見ていきましょう:
- 製品要件を理解する:製品の目標、ユーザーの目標、技術的制約、ビジネス目標について、必要な情報をすべて集めることから始める。この基礎知識で、プロジェクト全体のビジョンに沿ったデザイン仕様を作成できる。
- デザインにコメントを残す:デザインを練り上げる際には、デザイン上の決定事項の概要を、その理由も含めてすべて丁寧にメモに残す。これには、ビジュアルデザイン(色、フォント、図像)、インタラクションパターン、ユーザーフローなどの詳細が含まれる。この決定の背景が示されることで、他のチームメンバーがその根拠を理解しやすくなり、一貫性が保たれる。
- ツールによってデザイン仕様を自動化する:UXPin のようなデザインツールやプラットフォームを活用して、デザイン仕様の効率的な作成や管理を行う。例えばUXPin は、プロトタイプに基づいたデザイン仕様を自動作成する。
- 明確さと詳細さを維持する:デザイン仕様書は、誤解を招かない程度に詳細であるべきだが、すぐに理解できる程度に明確でもあるべきであることから、理解を深めるのに、明確な表現や多くのコメント、注釈を使う。また、エッジケースの例を含めたり、インタラクティブな要素の動作を記述したりすることも、特に有用。
このようなステップに従うことで、チームは、開発プロセスの合理化や、コミュニケーションの強化、高品質の最終製品を保証する強固なデザイン仕様の作成ができるのです。
UXPin によるデザイン仕様のシンプル化
UXPin で、デザインのレビュー、チームメンバーとの連携、デベロッパーのハンドオフ準備のための強力なツールセットが得られます。
このツールには、デザイン仕様の作成と共有を支援する4つのモードがあり、それぞれ連携やフィードバックからデベロッパーのハンドオフまで、デザインプロセスのあらゆる部分を強化するユニークな目的を果たします:
- シミュレートモードで、インタラクションやアニメーションを実際に実行したり、さまざまなデバイスでどのように動作するかを確認できる。
- コメントモードは、フィードバックを集めたり、チームや関ステークホルダーとの連携に最適。
- スペックモードで詳細な技術情報を得られることから、デベロッパーのハンドオフに最適。
- ドキュメントモードは、スムーズな開発プロセスのために、追加的な詳細と説明がすべて利用可能であることを保証する。
このようなモードを効果的に活用することで、デザインワークフローの合理化や、連携の強化、品質の高い最終製品を確保することができます。
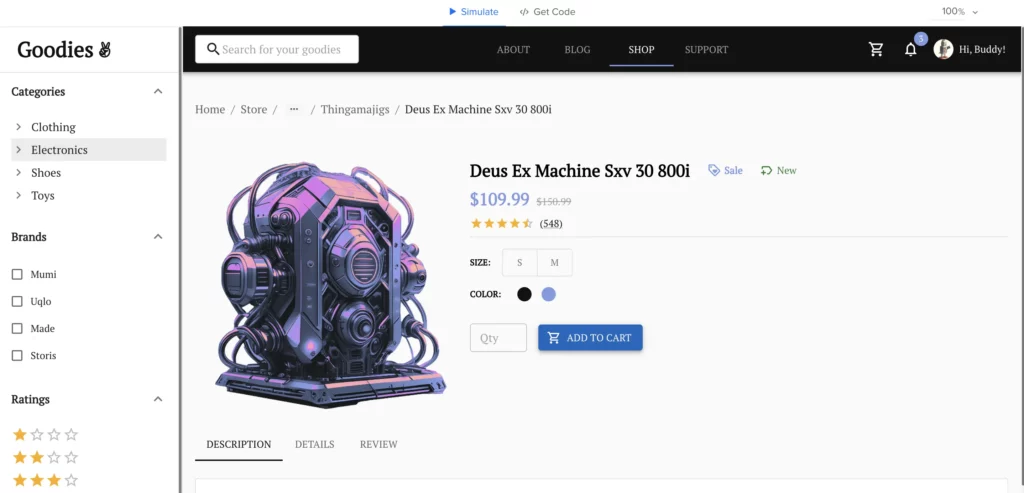
UXPin のナビゲーション
具体的なモードについて見る前に、UXPin のプレビューのインターフェースの基本的な操作方法について見ていきましょう。
メニューオプション
プレビューウィンドウの左側にはオプションがいくつかあり、それで以下のようなことができます:
- プロトタイプを編集する:デザインを変更できるところであるエディタに戻る。
- ダッシュボードに戻る:プロジェクトのダッシュボードに移動する。
- ライブプレゼンテーションを開始する:プロトタイプを紹介するライブプレゼンテーションを開始する。
- ログアウトする:UXPin アカウントからサインアウトする。
サイトマップへのアクセス
メニューのすぐ右側には、プロトタイプの全ページが表示されているサイトマップがあります。ここでページを移動したり、検索バーを使って特定のページを検索することができます。また、ページの横にあるアイコンには、そのページにドキュメントが追加されたことが示されます。
UXPin プレビュー
では、UXPin プレビューの各モードを見て、その機能を理解していきましょう。
シミュレーションモード

シミュレーションモードは、インタラクションやアニメーションを実際に実行します。シミュレーションモードで以下のようなことができます:
- インタラクションとアニメーションのプレビュー:このモードでは、エディタでデザインされたインタラクションとアニメーションがリアルタイム環境でどのように動作するかを見ることができる。
- デバイスビュー:さまざまなデバイスでデザインをプレビューでき、さまざまなプラットフォームでの応答性とユーザビリティを確保するのに最適。
- プレビューリンクの共有:プロトタイプのプレビューリンクをステークホルダーと共有できる。その際、UXPin にアクセスすることなく、シミュレーションモードで直接デザインを表示し、インタラクティブに操作することができる。
- インタラクションのズームとハイライト:右側には、デザインを拡大/縮小したり、インタラクションをハイライト表示してどの要素がインタラクティブであるかを確認したりするためのオプションがありる。これは、複雑なデザインを確認する場合に特に有用。
コメントモード

コメントモードは、連携とフィードバックのためのものであり、以下のように使うと効果的です:
コメントの閲覧
コメントモードに切り替えると、デザインに対するコメントを示すピンまたはアイコンが表示され、ピンの色はコメントのステータスとタイプで以下のように分けられます:
- 緑:解決済コメント
- 紫色:チームコメント。
- 赤:公開コメント。プレビューにアクセスできるすべての人に表示される。
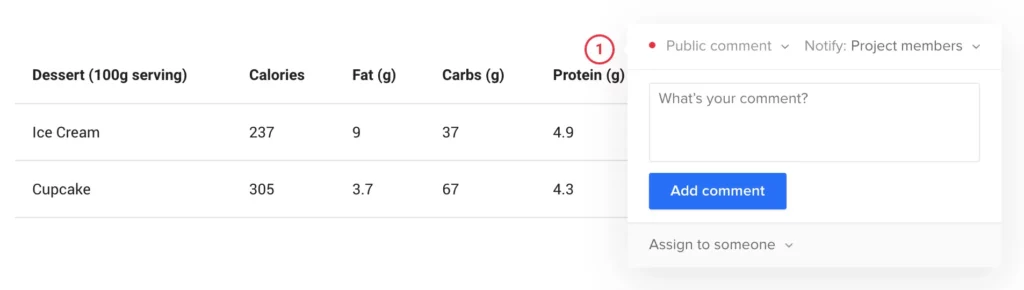
コメントの追加
コメントを追加するには、デザインのどこかをクリックしてください。それでコメント欄が表示されて、フィードバックや意見を入力することができます。また、コメントは公開にするか、チームだけへの公開にするかを指定することもできます:
- コメントの通知と割り当て:特定のチームメンバーに通知したり、コメントを直接割り当てたりできるので、フィードバックやアクションアイテムの管理がしやすくなる。
- コメントのレビューとフィルタ:右上には、全コメントをレビューするオプションがあり、コメントを可視性(チームまたは公開)またはステータス(解決済みまたは未解決)で検索し、フィルタリングすることができる。これで、フィードバックを効果的に管理したり、何も見落としがないようにすることができる。
スペックモード

スペックモードはデザインの技術的な側面であり、デベロッパーのハンドオフに最適です。スペックモードでは以下のようなことができます:
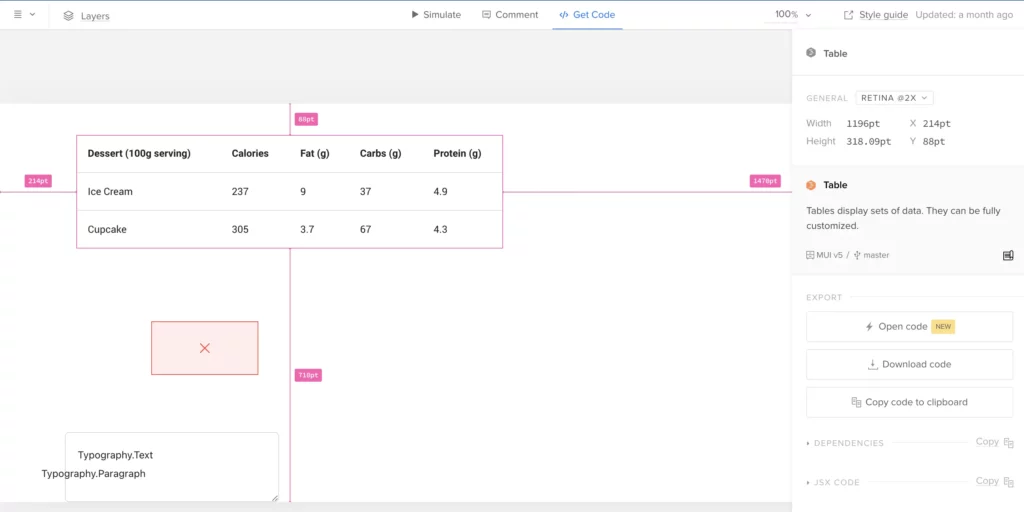
- ページ要素の概要:右側には、キャンバスのサイズ、グリッドの使い方、色、タイポグラフィなどの一般的な情報を含む、ページ全体の概要が表示される。
- 詳細な要素情報:特定の要素をクリックすると、要素間の距離を示す自動赤線が表示され、正確な配置と間隔が確保される。また、サイズ、色、タイポグラフィ、CSS コードなどの詳細も表示できる。UXPin は各要素の CSS コードを自動的に生成することから、デベロッパーへの引き継ぎがシームレスになる。
- スタイルガイド:スタイルガイドのセクションでは、色、タイポグラフィ、アセットなど、使われている全デザイン要素の概要が説明されている。この総合的な「まとめ」で、デベロッパーはデザインシステムを理解し、製品全体で一貫して実装することができる。
ドキュメントモード
ドキュメントモードでは、デザイナーがエディタで追加したデザインに関する詳細情報が表示され、このモードは、デベロッパーやステークホルダーとコンテクストや説明を共有するのに極めて重要です。そしてドキュメントモードには以下が含まれます:
- 詳細な注釈:デザイナーは、さまざまなデザイン要素に注釈や説明を追加できることから、すぐにはわからない可能性のあるものに補足のコンテクストを提供できる。これでデベロッパーは、要素の意図された機能や動作を理解することができる。
- 総合的なドキュメンテーション:ドキュメントモードで、プロジェクトに関わる人は必要な情報にアクセスできるようになることから、開発中でのやり取りのミスやエラーの可能性が下がる。
デザイン仕様に UXPin Merge を使う理由
UXPin Merge は、デザインと開発を統合し、デザイン仕様の管理を革新します。連携強化やエラー削減に役立ち、デザインが正確に実装されるよう支援します。Merge は「信頼できる唯一の情報源(Single source of truth)」を提供し、仕様の自動化と統合されたワークフローで、チームがより速く優れた製品を作るのをサポートします。
そして UXPin Merge のデザイン仕様へのアクセスは直感的で効率化されていることから、デザイナーもデベロッパーも、以下のような必要なものに即アクセスできます:
- リアルタイムコンポーネント仕様:UXPin Merge では、仕様はデザインで使われるコードコンポーネントに自動的に関連付けられる。つまり、デザインキャンバスからいつでも最新の仕様に直接アクセスできる。それでデザイナーやデベロッパーは、コンポーネントをクリックするだけで、ツールの切り替えや手動でのドキュメント化をすることなく、色、タイポグラフィ、スペーシング、ステート、インタラクションなど、関連する仕様をすべて表示できる。
- インタラクティブなプレビューとライブコード:Merge は、コンポーネントのライブコードとリアルタイムのプレビューを見ることができるインタラクティブな環境を提供する。これにより、コードの変更がデザインにどのように影響するかがわかりやすくなる。また、デベロッパーが UXPin から直接コードを検査できるようにすることで、当て推量を排除し、デザインのあらゆる側面が本番環境と一致していることを確認できる。
- ドキュメントとスタイルガイドの一元化:仕様とドキュメントは全て UXPin に一元化されているため、チーム全員が簡単にアクセスできる。これには、コンポーネントの詳細なドキュメント、使用ガイドライン、スタイルガイドが含まれる。また、UXPin Merge で、仕様とガイドラインがすべて一元的に管理されることで、製品全体のデザインの一貫性を維持するプロセスがシンプルになる。
- ダウンロード可能なアセットとコードでシンプルになったハンドオフ: デベロッパーのハンドオフ時に、UXPin Merge でアセットのダウンロードと CSS のエクスポートを簡単に行うことができ、それでデベロッパーはデザインを正確に実装するのに必要なリソースをすべて確保できる。この機能により、ハンドオフプロセスで通常必要とされるやり取りが大幅に削減され、最終製品が確実にデザイン仕様と完全に一致するようになる。
デザインおよび開発のプロセスの効率化、ハンドオフの摩擦の軽減、製品全体の一貫性の維持をご希望でしたら、UXPin Merge は理想のツールになります。
UXPin Merge は、デザイン仕様、コピーするコード、一元化されたドキュメントの強力な組み合わせにより、デザイン チームと開発チームが常に同期していることを保証します。UXPin Merge でデザインと開発を調和させるパワーを体験し、製品のデザインワークフローをレベルアップしましょう。
デザイン仕様を自動化しよう
デザイン仕様はデザインプロセスの重要な要素で、デベロッパーやステークホルダーに詳細を明確に伝え、一貫性を保ちます。
UXPinは、自動レッドラインやインタラクティブシミュレーション、内蔵のスタイルガイドなどを備え、デザイン仕様の管理を簡単かつ効率的にします。
エラー削減や一貫性のある製品作成に役立つツールとして、UXPinはデザインチームにとって非常に有益です。無料相談および14日間のトライアルをぜひお試しください。

