2025年に向けた効果的なダッシュボードデザインの原則

UX デザイナーとして、ダッシュボードは明確で、目的があり、ユーザー中心のものを作成する必要があり、UX Design World でも「効果的なダッシュボードは、データを提示するだけでなく、その背後にあるストーリーを伝え、ユーザーを詳細で圧倒することなく、十分な情報に基づいた意思決定へと導くものであるべきだ」と強調しています。そしてこの言葉は、「アクセスしやすいだけでなく、実行可能な方法で情報を提示する」という、優れたダッシュボードデザインの本質を強調しています。
インタラクティブなダッシュボードを備えたデータ駆動型アプリケーションの作成は複雑で時間がかかるため、デザイナー、デベロッパー、製品チーム間のシームレスな連携が求められます。そこで、デザインと開発のギャップを埋めることで、実際のコンポーネントを使って高度にインタラクティブで本番環境に近いダッシュボードを構築できるようになるツールである、UXPin Merge の出番です。
UXPin Merge を使うと、デザインチームは Git レポジトリや Storybook からライブコンポーネントをインポートし、それを使って最終製品の動作が正確に反映されたインタラクティブな UI デザインを作成できます。UXPin Merge へのアクセスリクエストはこちら。
ダッシュボードとは
ダッシュボードは、特定のビジネス目標を達成するのに非常に重要な情報を視覚的に表示するものです。さまざまなソースからのデータを単一のインターフェースに統合し、それでチャート、グラフ、表などのビジュアライゼーションを使って、インサイトを明確かつ簡潔に示します。また、ダッシュボードは主に、KPI の追跡と分析、傾向の特定、およびリアルタイムのデータに基づく情報に基づいた意思決定に使われます。
ダッシュボードの種類
ダッシュボードの種類の独自の目的とユースケースを理解することで、デザイナーは特定のユーザーニーズに応える、より的を絞った効果的なダッシュボードを作成することができます。
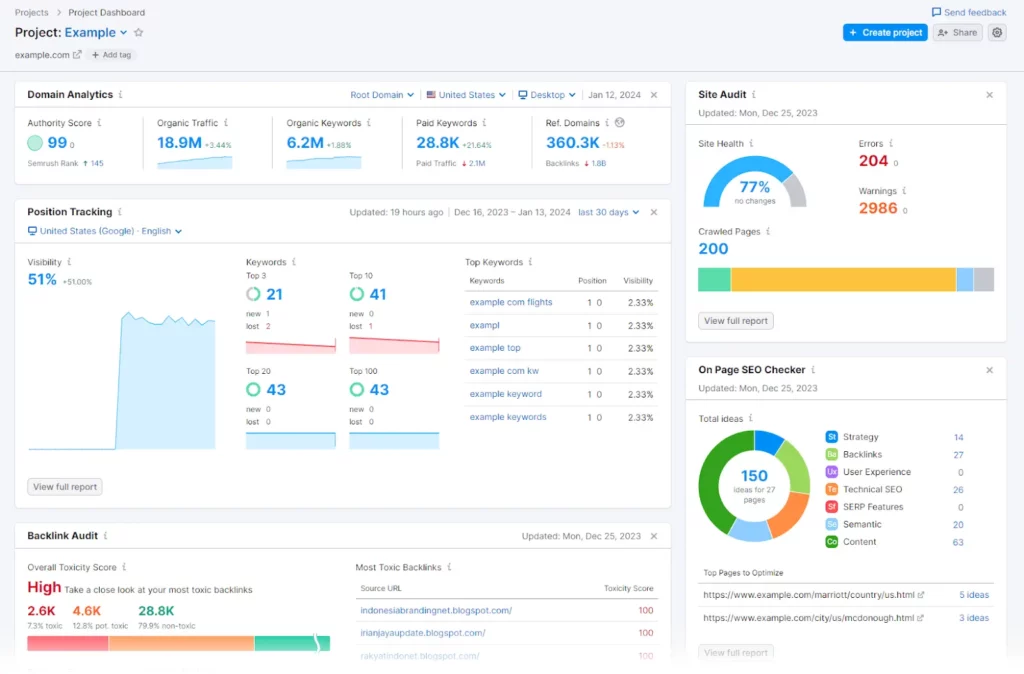
分析ダッシュボード

Semrush からの分析ダッシュボードデザインの良例。
分析ダッシュボードは、長期的なトレンド、パターン、インサイトの特定に使われ、折れ線グラフ、散布図、ヒストグラムなどの詳細なビジュアライゼーションによって複雑なデータセットを表示することで、戦略的な意思決定をサポートします。通常、このダッシュボードはデータアナリストや BI(ビジネスインテリジェンス)チームが使い、これで「前四半期の売上トレンドを促す要因は何か」といった質問の答えがわかるようになります。
例:過去の販売データの分析や業績の良い商品の特定、季節ごとの傾向の表示などを行う販売実績ダッシュボード。このダッシュボードには、毎月の売上数値を前年比で比較するチャートを含めることができ、これでステークホルダーは将来のキャンペーンについて戦略的な意思決定を行うことができる。
運用ダッシュボード

Bold BI は、この運用ダッシュボードのデザインを作成しました。
運用ダッシュボードは、リアルタイムの監視と速やかな意思決定向けにデザインされており、日々の売上高、Web サイトのトラフィック、生産量など、頻繁に更新されるデータを表示します。このダッシュボードは、日々の業務の追跡や、新たな問題への速やかな対応が必要な管理者に最適です。
例:未解決チケットの数、平均応答時間、エージェントの稼働率をリアルタイムで監視するカスタマーサポートダッシュボード。この種ダッシュボードにより、管理者はリソースの効率的な割り当てや、サービス品質の維持ができる。
戦略ダッシュボード

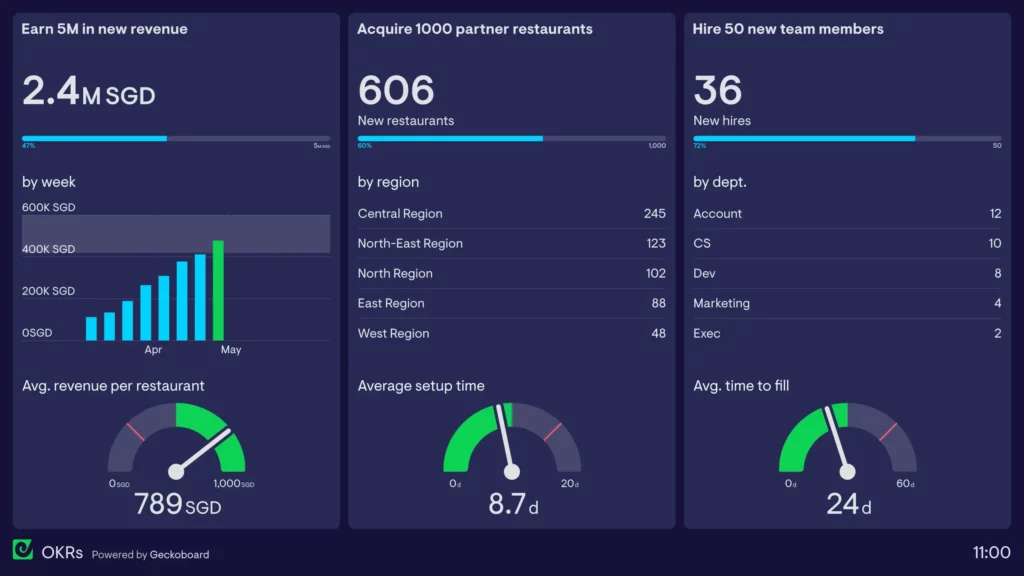
Geckoboard による OKR ダッシュボードの例。
戦略的ダッシュボードは、長期的な目標と成果に焦点を当てた、組織の業績のハイレベルな概観を提供します。このダッシュボードは、収益成長率、市場シェア、顧客満足度などの KPI(主要業績評価指標)を長期間にわたって監視するために経営幹部によって使われます。また、戦略的ダッシュボードでは、シンプルさと明快さが優先されることから、経営陣の意思決定に必要な最重要データのみが提示されます。
例:四半期収益、累計利益率、従業員エンゲージメントスコアなど、会社全体の業績指標を追跡するエグゼクティブ KPI ダッシュボード。このダッシュボードにより、経営幹部は、会社が戦略目標を達成するための軌道に乗っているかどうかを評価することができる。
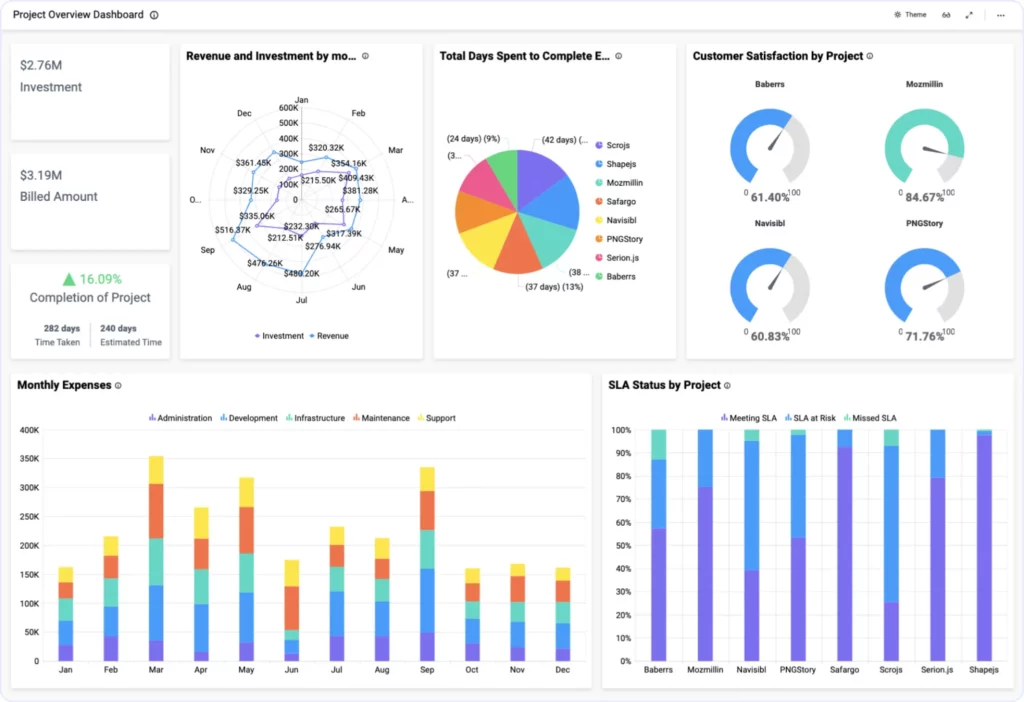
戦術的ダッシュボード

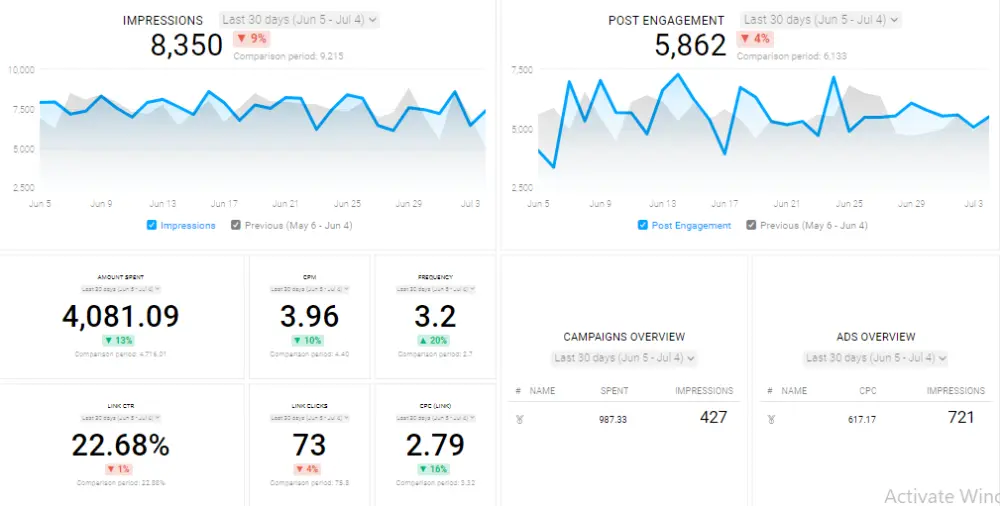
Databox による戦術的ダッシュボードのデザイン例。
戦術的ダッシュボードは、業務ダッシュボードと戦略的ダッシュボードのギャップを埋めてくれます。このダッシュボードは、短期的な目標に焦点を当て、プロジェクト管理やマーケティングキャンペーンのパフォーマンスなど、ビジネスの特定領域に関するインサイトを提供します。戦術的ダッシュボードは、中堅管理職が分析データや業務上の最新情報に基づいて戦略を実行するのに使われます。
例:広告費、コンバージョン率、顧客獲得コストなどのキャンペーンパフォーマンスを追跡するマーケティングキャンペーンダッシュボード。この種のダッシュボードで、マーケティング担当者はリアルタイムのパフォーマンスデータに応じて戦術を調整することができる。
ダッシュボードのデザインが重要な理由
ダッシュボードは、データ主導の意思決定の中心的なハブとして、現代のビジネス環境において不可欠なツールとなっています。よくデザインされたダッシュボードには、単なるデータ可視化ツールではなく、KPI(主要業績評価指標)の追跡や、ビジネスプロセスの監視、一目で実用的なインサイトを得るための構造化された直感的な方法が備わっています。
意思決定におけるダッシュボードの役割は、データの提示にとどまりません。ダッシュボードが意思決定支援システムとして機能することで、ステークホルダーは機会の見極めや問題の特定、変化への速やかな対応ができるようになります。
例えば、営業ダッシュボードでは、営業収益、パイプライン指標、個人のパフォーマンスを追跡し、管理者にチームのパフォーマンスと改善すべき領域を明確に示すことができます。そして、ダッシュボードでこのようなデータが視覚的に表示されることで、複雑な情報のより速い把握やより深い理解が実現し、データ主導の意思決定がよりしやすくなります。
よくデザインされたダッシュボードの影響
ダッシュボードが効果的にデザインされれば、生データは意味のあるインサイトに変換され、それで BI(ビジネスインテリジェンス)が以下のように大幅に強化されます。
- データアクセシビリティとユーザビリティの向上:よくデザインされたダッシュボードで、複雑なデータがシンプルになることから、技術的な専門知識を持たないステークホルダーでもそのデータにアクセスできるようになる。また、ユーザビリティと直感的なレイアウトに重点を置くことで、認知的負荷は軽減され、ユーザーは必要な情報をサッと見つけられるようになる。
- 意思決定の強化:ダッシュボードでリアルタイムのデータと主要なメトリクスがもたらされることで、ステークホルダーはタイムリーな意思決定を行えるようになる。この即時性は、業績の変化に速やかに対応することで企業の競争力が上がるような、ペースの速いビジネス環境において極めて重要。
- パフォーマンス追跡と目標設定:ダッシュボードによって、企業は設定した目標や KPI に対するパフォーマンスを監視できる。例えば、マーケティングのダッシュボードは、リーチ、エンゲージメント、コンバージョン率などのキャンペーンパフォーマンスを表示することで、チームは戦略的目標に沿った取り組みを行うことができる。
ある調査によると、BI にダッシュボードを活用している組織は、インサイトをより効率的に行動に移すことができるため、データ分析への投資に対するリターンが高くなります。例えば、Dresner Advisory Services社 の調査によると、ダッシュボードなどの効果的な BI ツールを導入している組織では、意思決定能力の向上と収益成長の24% 増を経験する可能性が2倍高くなることが明らかになりました。
お粗末なダッシュボードに共通する問題点
その可能性にもかかわらず、多くのダッシュボードはお粗末なデザインであり、それが低いユーザビリティや、効果的でない意思決定につながっています。よくある問題として以下のようなものが挙げられます:
ごちゃごちゃして見るのに疲れるレイアウト
多くのダッシュボードは情報過多で大変です。1つの画面にあまりにも多くのメトリクスやビジュアライゼーションが詰め込まれていると、ユーザーは何が最も重要なのかを特定しにくくなります。そしてこの乱雑なレイアウトは混乱を招き、それで価値あるインサイトが引き出されにくくなります。
階層構造の欠如
明確な視覚的階層がないと、ダッシュボードは情報の相対的な重要性を伝えることができません。それでユーザーは重要なデータを見落としたり、関連するインサイトを探すのに多くの時間が費やされてしまう可能性があります。
一貫性のないデザインと誤解を招くビジュアル
色、フォント、チャートタイプを使う際に一貫性がないと、データの誤った解釈が引き起こってしまう可能性があります。例えば、肯定的なメトリクスと否定的なメトリクスに同じ色が使われると、それが誤った結論を導いてしまうかもしれません。デザインの一貫性とそれを達成する方法についてはこちらの記事をご参照ください。
ユーザーのコンテクストとニーズを無視する
それ一つで何でも賄えるようなダッシュボードはほとんどありません。ユーザーが収益動向を調べる営業マネージャーであろうと、機能の使用状況を追跡する製品マネージャーであろうと、効果的なダッシュボードは、ユーザーの特定のニーズや状況に合わせて調整されるべきです。
うまくいくダッシュボードの主な特徴
ダッシュボードの種類にかかわらず、うまくいくダッシュボードには、データの可視化と意思決定のための効果的なツールとなる一定の特徴があり、その特徴で、ダッシュボードが視覚的に魅力的であるだけでなく、機能的に強固でユーザー中心であることが保証されます。
明瞭さ:これでユーザーはサッとデータを解釈できるようになる
ダッシュボードのデザインに関しては、明快さが最も重要です。ごちゃごちゃしてわかりにくいレイアウトだと、最も重要な情報がわかりにくくなり、意思決定の妨げになります。明瞭さを確保するには以下を行いましょう:
- 明確な視覚的階層を使って、情報の優先順位をつける。
- 比較用の棒グラフや傾向を示す折れ線グラフなど、適切な視覚化を選択して、データを効果的に提示する。
- 一度に多くの情報でユーザーが圧倒されないよう、ビジュアル要素の数を制限する。
柔軟性:これでカスタマイズと双方向性が可能になる
ダッシュボードは、データの表示方法やインタラクションの柔軟性を提供することで、多様なユーザーニーズに対応すべきです。例えばフィルター、ドリルダウン機能、カスタムビューなどの機能により、ユーザーは自分のペースでデータの探索や、特定のニーズに合わせたダッシュボードの調整をすることができます。インタラクティブな要素を取り入れることで、静的なダッシュボードをより深いインサイトを提供する動的なツールに変えることができるのです。
デザイナーへのヒント:UXPin のインタラクティブコンポーネントを使って、このような機能を含むダッシュボードのプロトタイプを作成すると、ユーザーはさまざまな設定やインタラクションが最終製品でどのように機能するかを確認できるようになります。
応答性:これでさまざまなデバイスと画面サイズへ対応する
モバイルデバイスの利用が増えて画面サイズも多様化しているため、レスポンシブはダッシュボードにとって重要な特性です。レスポンシブなダッシュボードだと、デバイスに基づいてレイアウトとビジュアライゼーションが調整され、それでユーザーはデスクトップ、タブレット、スマートフォンのどれを使っていても一貫したエクスペリエンスが保証されます。フォントサイズ、間隔、ビジュアライゼーションの配置などの重要な要素は、流動的で適応可能であるべきです。
デザイナーへのヒント:UXPin でレスポンシブなプロトタイプを作成し、ダッシュボードのデザインがさまざまなデバイスでどのように動作するかをテストしましょう。また、ブレークポイントとスケーラブルデザインのテクニックを使って、さまざまな画面サイズにレイアウトを最適化しましょう。
ダッシュボードデザインの基本原則
効果的なダッシュボードをデザインするには、視覚的階層、一貫性、認知心理学、アクセシビリティをしっかり理解する必要があります。よく構造化されたダッシュボードだと、データを提示するだけでなく、それを解釈する際にユーザーをガイドしてくれるので、複雑な情報がより近づきやすく、行動しやすいものになります。このセクションでは、ユーザビリティ、機能性、および総合性を優先したダッシュボードを作成する際に考慮すべき基本的なデザイン原則について見ていきましょう。
1.明確な視覚的階層を確立する
ダッシュボードのデザインでは、まずはユーザーの注意を最重要情報に向けるために、視覚的な階層構造が非常に重要です。レイアウト、色、タイポグラフィを戦略的に使うことで、優先度の高いデータを強調したり、注意散漫を最小限に抑えることができます。
- レイアウト:ダッシュボードの上部または左側はユーザーが最初に見る領域であるため、最重要データをそのエリアに配置して情報を論理的に整理する。関連するデータポイントをグループ化し、ホワイトスペースでセクションを区切ることで、ユーザーは見渡したり重要なインサイトを見つけやすくなる。
- 色:色を使ってカテゴリーを区別し、データポイント間の関係を示す。例えば、プラスとマイナスの傾向やさまざまな部門を表す KPI には対照的な色を使う。また、明るい色は、異常や緊急に注意を要する情報を強調するのに使う。
- タイポグラフィ:フォントのサイズと太さを利用して階層を確立する。例えば大きく太いフォントはタイトルや主なメトリクスに使い、小さいフォントはラベルや重要度の低い情報に使うのが効果的。また、まとまりのあるルック&フィールを維持するのにダッシュボード全体でフォントスタイルを統一する。
デザイナーへのヒント:UXPin のタイポグラフィとカラースタイルオプションを使って、さまざまなダッシュボードやコンポーネント間で視覚的な一貫性を確保するスタイルガイドを設定しましょう。
2.一貫性を維持する
一貫性はいいデザインの基礎です。ダッシュボードに一貫性がないと、ユーザーは混乱して圧倒され、ダッシュボードの有効性は下がります。ナビゲーション、データラベル、インタラクションの状態に一貫したパターンを確立することで、より直感的なユーザーエクスペリエンスが生まれ、ダッシュボードが使いやすくなります。
- 一貫したビジュアル要素:製品内のさまざまなダッシュボード間で、同じ配色、フォントスタイル、およびグラフタイプを使う。これでユーザーはダッシュボードのメンタルモデルを構築でき、習得がよりしやすくなる。
- 統一されたインタラクションパターン:ユーザーがデータをフィルタリングする場合でも、特定の情報にドリルダウンする場合でも、さまざまなビューを切り替える場合でも、確実にそのインタラクションがダッシュボード全体で一貫して動作するようにする。これにより、複雑なダッシュボードを操作する際の混乱が軽減され、ユーザーの信頼が上がる。
デザイナーへのヒント:UXPin のデザインシステム機能を活用して、複数のダッシュボードで視覚的および機能的な一貫性を確保するボタン、メニュー、チャートなどの再利用可能なコンポーネントを作成しましょう。
3.認知的負荷を最小限に抑える
ダッシュボードは多くの場合は大量のデータを表示するのに使われることから、デザインをシンプルにして重要な点に重点を置くことで、認知負荷を最小限に抑えることが重要です。なのでユーザーが圧倒されるかもしれないような不必要な詳細や注意散漫な表現は避けましょう。
- 主要でない要素を取り除く:重複や冗長な情報を排除し、画面上の視覚的要素の数を減らす。空白を効果的に使ってさまざまなセクションを区切り、過密を防ぐ。
- 実用的なインサイトに焦点を当てる:最も重要なインサイトや KPI を強調し、すべてを前もって表示するのではなく、ツールチップやドリルダウンなどのインタラクティブな要素を使って、必要に応じて追加情報を提供する。
- ナビゲーションのシンプル化:ナビゲーションをわかりやすくすることで、ユーザーは迷うことなく、さまざまなビューの速やかな切り替えたや、フィルタの適用ができるようになる。
デザイナーへのヒント:UXPin の条件付きインタラクションやステートを使って、ユーザーのアクションに基づいて情報を非表示にしたり表示したりすることで、関連性のあるときだけデータを表示するスッキリとしたインターフェースを実現しましょう。
4.データにアクセスしやすく、使いやすくする
ダッシュボードの第一の目標は、データにアクセスしやすく、理解しやすくすることです。これには、適切なビジュアライゼーションの選択や、全デザイン要素の読みやすさと明瞭さへの対応などが含まれます。
- 適切なデータ視覚化を使う:提示するデータに沿ったグラフの種類を選択する。例えば、比較には棒グラフ、傾向には折れ線グラフ、比率には円グラフを使い、データの解釈を歪める可能性のある 3D グラフのような複雑な視覚化は避ける。
- コントラストと読みやすさ:テキストと背景色の間に十分なコントラストをつける。明るい背景に暗いテキスト、または暗い背景に明るいテキストが最も効果的であり、目を疲れさせるような彩度の高い色や色の組み合わせは避ける。
デザイナーへのヒント:UXPin では、さまざまなデータ視覚化のオプションでプロトタイプを作成できます。ユーザーでデザインを試してみて、どのビジュアライゼーションがオーディエンスにとって最も効果的かを確認しましょう。
5.アクセシビリティ基準を導入する
アクセシビリティの高いデザインは、単にあれば良いというものではなく、誰でも使えるようなダッシュボードにするのに必要なものです。アクセシビリティのためのデザインとは、ハンディキャップのあるユーザーを含むどんなユーザーでもダッシュボードと対話して効果的に理解できるものです。
- 色覚異常への配慮:色だけで情報を伝えることは避け、色と組み合わせてパターン、ラベル、アイコンを使い、データポイントを区別する。また、色覚シミュレーターのようなツールを活用して、デザインのアクセシビリティをチェックする。
- スクリーンリーダーの互換性:スクリーンリーダーで簡単に操作して解釈できるようにダッシュボードをデザインする。ARIA(アクセシブル・リッチ・インターネット・アプリケーション)ラベルを使って、インタラクティブ要素すべてに適切な記述があるようにする。
- キーボードナビゲーション:インタラクティブ要素がすべてキーボードナビゲーションでアクセスできるようにする。これは、キーボードやその他の支援技術頼りのユーザーにとって特に重要。
デザイナーへのヒント:ARIA 属性やインタラクティブステートなどの UXPin のアクセシビリティ機能を使って、スクリーンリーダーやその他の支援デバイスと互換性のあるダッシュボードを作成しましょう。
ダッシュボード作成のベストプラクティス
効果的なダッシュボードのデザインには、単にデータの視覚的な表示だけでなく、ユーザーのニーズや組織の目標に沿った戦略的なアプローチが必要ですが、ベストプラクティスに従うことで、デザイナーは見栄えだけでなく、データに基づいた意思決定を促すダッシュボードを作成することができます。以下で、ダッシュボードを作成するのに非常に重要なベストプラクティスを見ていきましょう:
1.目的とユーザーニーズを定める
うまくいくダッシュボードは、すべてその目的とユーザーのニーズを明確に理解することから始まります。デザインプロセスは、ダッシュボードの目的と、誰が使うのかを特定することから始めるべきであり、この基本的なステップによって、ダッシュボードはターゲットとなるユーザーに響くような方法で関連するデータを提示することができます。
- ステークホルダーへのインタビューの実施:マネージャー、アナリスト、エンドユーザーなどのステークホルダーにインタビューを行い、彼らの期待や要件を理解することから始める。「このダッシュボードはどのような重要な意思決定に役立つのか」や「具体的にどのようなメトリクスを追跡することが重要なのか」などを質問し、このような情報を収集することで、ダッシュボードの中核となる目的が明確になり、組織の目標と整合させることができる。
- 主要指標と KPI の特定:この議論に基づいて、ダッシュボードが監視すべき KPI(主要業績評価指標)の概要を作る。また、実行可能なインサイトの提供や、意思決定の促進を行うメトリクスに優先順位を付ける。例えば、営業ダッシュボードでは、収益成長率、コンバージョン率、顧客獲得コストなどのメトリクスに焦点を当てる。
- ユーザーペルソナの作成:さまざまなタイプのダッシュボードユーザーを表すユーザーペルソナを定める。その際、技術的熟練度、データニーズ、ダッシュボードとのインタラクション方法を考慮する。そうすることで、経営幹部から部門管理者まで、多様なユーザーグループに合わせてデザインと機能を調整することができる。
デザイナーへのヒント:UXPin のコラボレーションツールを使って、初期のワイヤーフレームやプロトタイプをステークホルダーと共有し、ダッシュボードの目的や主要なメトリクスに関する意見の一致を確認してから、忠実度の高いデザインに移行しましょう。
2.データをわかりやすく整理する
ダッシュボード上のデータの構成と表示方法は、その使いやすさと効果に大きく影響します。情報の流れが明確で論理的だと、ユーザーは必要なものをサッと見つけることができ、認知的負荷が軽減されます。
- 論理的なグループ化:関連するデータ ポイントをグループ化して、一貫したストーリーを作成する。例えば、マーケティングダッシュボードでは、キャンペーンパフォーマンス、予算配分、ROI などのメトリクスを「キャンペーンパフォーマンス」セクションの下にグループ化することができる。また、枠線、間隔、背景色などの視覚的要素を使って、これらのグループを分離し、明確なセクションを作成する。
- 段階的開示:段階的開示のようなテクニックを使って情報を徐々に表示することで、ユーザーはインターフェースをごちゃごちゃにすることなく、必要に応じて詳細にアクセスできるようになる。例えば、ハイレベルな概要から始め、ドリルダウンやインタラクティブなフィルターを通して詳細データを表示するオプションを提供する。
- 階層デザインの使用:KPI や要約統計など、最も重要なデータポイントをダッシュボードの上部に配置し、二次的なメトリクスや補足情報は、その下に配置するか、ユーザーが必要に応じて展開できるインタラクティブなパネル内に配置する。
デザイナーへのヒント:UXPin のデータバインディング機能を活用して、プロトタイプを実際のデータやサンプルデータに接続することで、確実にレイアウトやフローが実際のコンテンツと効果的に連動するようにしましょう。
3.ドリルダウンとフィルターの使用
一画面に情報が過度に表示されることでユーザーが圧倒されるのを避けるのに、ドリルダウンやフィルターを取り入れましょう。この高度なテクニックにより、ユーザーは自分のペースでデータを探索できることから、必要なときだけより詳細な情報にアクセスすることができます。
- ドリルダウン機能:ドリルダウン機能を使い、ユーザーがハイレベルなメトリクスをクリックすると、より詳細なビューや過去のデータにアクセスできるようにする。例:売上高チャートをクリックすると、製品カテゴリーや販売地域別の内訳が表示される。
- インタラクティブフィルター:日付範囲、カテゴリー、その他の関連するパラメータでデータを絞り込むことができるフィルタを含める。これでユーザーは、ダッシュボードが複数の静的チャートでごちゃごちゃにならずに、データの特定のサブセットに集中できる。
- レスポンシブなビジュアライゼーション:確実にビジュアライゼーションがユーザーのインタラクションに反応するようにする。例えばユーザーがフィルタの適用やデータのドリルダウンをした場合に、チャートにその変更が反映されて動的に更新されることで、シームレスなエクスペリエンスが維持される。
デザイナーのへのヒント:UXPin のインタラクティブなステートと変数を使って、フィルタとドリルダウンが機能するプロトタイプを作成すると、ステークホルダーにその機能のテストやデモをしやすくなります。
4.主要なメトリクスを強調する
効果的なダッシュボードでは、最重要データポイントが強調されるべきであり、それでユーザーが一目で重要なインサイトを把握しやすくなります。それには、視覚的な手がかりを使ってユーザーの注意を引くのに、どのメトリクスを強調するかを慎重に選択することが含まれます。
- インパクトの大きい KPI の選択:組織の目標を反映し、実行可能なインサイトを提供する KPI を選択する。多すぎるメトリクスでユーザーを圧倒することは避け、意思決定に役立つ最も意味のあるメトリクスにこだわる。
- 視覚的強調の使用:主要なメトリクスを際立たせるために、サイズ、色、位置などの視覚的要素を使う。例えば、主要な KPI には大きなフォントと太い色を使い、補助的なメトリクスには明るい色合いや小さなテキストを使う。
- データのコンテクスト化:データとともにトレンド、ベンチマーク、または目標を表示することで、コンテクストを提供する。例えば、棒グラフに目標線を表示し、特定の KPI が順調に推移しているかどうかを示す。
デザイナーへのヒント:色彩心理とコントラストを効果的に使ってデザインしましょう。UXPin のカラーパレットとテキストスタイルのオプションを使えば、さまざまなビジュアル処理を試して、主要なメトリクスが際立つ最適な方法が見つかります。
5.反復と改良
効果的なダッシュボードを作るのは、ユーザーからのフィードバックと要件の進化に基づく継続的な改良を伴う反復プロセスの上に成り立つものであり、定期的なテストと反復により、ダッシュボードは長期にわたって適切で使いやすいものになります。
- ユーザーテストの実施:ダッシュボードのプロトタイプを実際のユーザーのサンプルと共有する。それでユーザーがどのようにインターフェースを操作するかを観察して、ユーザビリティ、ナビゲーション、コンテンツの関連性に関するフィードバックを集め、混乱やフラストレーションのポイントを特定する
- フィードバックの取り入れ:ユーザーテストから得たインサイトを使ってダッシュボードのレイアウトやインタラクション、ビジュアルデザインを改良する。わかりやすさ、使いやすさ、ユーザーの満足度を上げるために調整する。
- 継続的な改善:ダッシュボードは静的なものではなく、データのニーズやユーザーの好みは時間の経過とともに変化することから、ダッシュボードのパフォーマンスと有効性を定期的に見直し、必要に応じて更新や再デザインを行う。
デザイナーへのヒント:UXPin のコラボレーションフィードバック機能を使って、プロトタイプ上で直接コメントや提案を集めましょう。これにより、フィードバックプロセスが効率化され、全ステークホルダーが変更点を把握できるようになります。
ダッシュボードデザイン でよくある間違い
最も視覚的に魅力的なダッシュボードであっても、効果的な意思決定に対応しなかったり、無関係なデータでユーザーを圧倒したりすれば、そのダッシュボードだとうまくいかない可能性があります。視覚的に魅力的なだけでなく、ユーザーに真の価値を提供するダッシュボードを作成するには、よくあるデザインの落とし穴を避けることが重要です。ここでは、ダッシュボードのデザインにおける最も一般的な間違いと、それを回避するための戦略について見ていきましょう。
1.ユーザーへの情報過多
間違い:
ダッシュボードのデザインにおける最も一般的な間違いの1つに、過度な情報でユーザーを圧倒するというのが挙げられます。データがそれぞれ同じように重要に見えると、ダッシュボードはごちゃごちゃになり、ユーザーは重要なインサイトを見つけたり解釈しにくくなります。これは、デザイナーが1つのダッシュボード画面にあまりにも多くのメトリクス、チャート、またはフィルタを収めようとする場合によく起こり、それが視覚的および認知的な過負荷になってしまいます。
回避方法:
- 主要メトリクスの優先順位付け:ダッシュボードの目標に沿った最も重要なメトリクスに焦点を当て、意思決定を直接支援しないデータや、追加的なコンテキストを提供しないデータは削除する。まずはハイレベルなサマリーから始め、ドリルダウンやセカンダリースクリーンでより詳細な情報にアクセスできるようにする。
- 視覚的階層の使用:データを論理的に整理し、フォントの大きさ、色、間隔などの視覚的な手がかりを使って、一次情報と二次情報を区別することで、視覚的な階層を確立する。例えば、ダッシュボードの左上隅など、ユーザーの視線が自然と集まる目立つ場所に、最も重要なメトリクスを配置する。
- 段階的開示の導入:段階的開示などの手法を使って、ユーザーが最初に最も関連性の高い詳細だけを見ることができるようにする。これで情報過多を防ぎながら、ユーザーは必要に応じてさらに深く掘り下げられるようになる。
- 戦略の例:一目で KPI がわかるようなシンプルなダッシュボードを使う。ドロップダウンメニューやホバーアクションのようなインタラクティブな要素を含めることで、メインビューが乱雑になることなく、より詳細な情報が表示される。
2.不適切なビジュアルの使用
間違い:
間違ったタイプのビジュアライゼーションの選択は、データの誤った解釈につながるよくある間違いです。例えば、経年変化を円グラフで表現したり、1つの折れ線グラフに多くのデータを表示したりすると、ユーザーは意味のあるインサイトを導き出しにくくなります。また、3D チャートや複雑すぎるグラフィックの誤用も、情報を歪め、ユーザーを混乱させる可能性があります。
回避方法:
- ビジュアルをデータの種類に合わせる:データの性質と伝えたいインサイトに基づいてグラフの種類を選択する。例えば、経時的な傾向を示すには折れ線グラフ、比較には棒グラフ、変数間の関係を強調するには散布図を用いる。また、付加価値のない 3D チャートや装飾的なビジュアルの使用は避ける。
- 明瞭性の向上のための視覚的ヒントの活用:色、大きさ、形を使って関係を示し、重要な点を強調する。例えば、さまざまなカテゴリーを示すのに同じ色の異なる色合いを使ったり、大きさを示すために彩度を適用したりすることで、ユーザーはデータをより直感的に解釈することができる。
- ビジュアルのシンプル化:シンプルでわかりやすい視覚化にこだわり、過剰なグリッド線、枠線、装飾的なアイコンなど、不要なチャート要素は取り除く。また、注釈やツールチップを使って、ビジュアライゼーションを過剰にすることなく追加のコンテキストを提供する。
戦略の例:複数年にわたる収益の傾向を示す必要がある場合は、各年を明確に色分けした折れ線グラフを使い、副軸やツールチップで変化の割合を示す。こうすることで、視覚化がすっきりとし、解釈しやすくなる。
3.コンテキストとユーザーのワークフローを無視
間違い:
ダッシュボードが使われるコンテキストやエンドユーザーのワークフローを考慮せずにダッシュボードをデザインするのもよくある間違いです。ユーザーの日常活動にスムーズに統合されないダッシュボードや、適切なタイミングで適切なレベルの詳細を提供できないダッシュボードは、助けになるどころか、むしろ邪魔になる可能性があります。
回避方法:
- ユーザーニーズとコンテキストの理解:ユーザー調査を実施し、ユーザーペルソナを作成して、さまざまなユーザーがダッシュボードとどのようにやり取りするかを把握する。ユーザの主な目標、ダッシュボードを使うコンテクスト、およびユーザが行う必要のある典型的な意思決定を特定する。これにより、ユーザーのワークフローをサポートし、即座に実行可能な情報を提供するデザインが実現する。
- ユーザーの役割に合わせたデザイン:ユーザーの役割に応じてダッシュボードをカスタマイズする。例えば、経営幹部向けのダッシュボードは、全体的な収益や市場シェアのようなハイレベルな KPI に焦点が当てられる可能性があるが、マーケティングマネージャー向けのダッシュボードには、キャンペーンの詳細なパフォーマンスメトリクスが含まれる可能性がある。
- 論理的なフローの作成:ダッシュボードのコンテンツを、ユーザーの期待やワークフローに沿った論理的なフローで整理する。例えば、ハイレベルな概要から始め、ユーザーがより深いインサイトを得るために相互作用できるような、より詳細なビューやフィルタを提供する。
戦略の例:営業チーム用のダッシュボードをデザインする場合、四半期や年間など、ユーザーがさまざまな期間の切り替えや、地域や製品別の売上データの表示、個々の業績指標の確認などができるようなフィルタを組み込む。このような状況に応じた情報により、営業チームは複数の画面やシステムを操作することなく、より効果的な意思決定を行うことができる。
既存の ダッシュボードデザイン を評価して最適化する方法
ダッシュボードの作成は最初のステップに過ぎず、ダッシュボードが稼動したら、そのパフォーマンスとユーザビリティを評価し、ユーザーのニーズを満たし、価値を提供し続けることを確認することが非常に重要です。定期的な最適化と反復的な改善により、ダッシュボードの効果が大幅に上がります。
パフォーマンスの最適化
ダッシュボードのパフォーマンスは、ユーザーの満足度を左右する重要な要素であり、ダッシュボードの読み込みに時間がかかりすぎたり、ユーザーインタラクションへの反応が遅かったりすると、フラストレーションが溜まって生産性が下がります。ここでは、ダッシュボードのパフォーマンスを最適化するための主なテクニックを見てみましょう:
- データクエリの最適化:ダッシュボードが遅くなる最も一般的な原因の1つに、非効率的なデータクエリが挙げられる。なのでインデックス付きフィールドの使用や、ネストしたサブクエリの回避、必要なデータのみのフェッチなどで、SQL クエリまたは API 呼び出しを最適化する。また、読み込み時間短縮のために、頻繁にアクセスされるデータセットにクエリキャッシングを実装することを検討する。
- データポイントと視覚的な複雑さの軽減:多すぎるデータポイントや複雑すぎるビジュアライゼーションで、ダッシュボードの表示速度が落ちる。なのでチャートに表示されるデータポイントの数を制限し、可能な限りシンプルになっているビジュアライゼーションを使う。また、より高いレベルでデータを集約することで、必要な処理量を減らすこともできる。
- 非同期データ読み込みの活用:同時に読み込む必要のないチャートやウィジェットには、非同期データロードを実装する。これにより、ユーザーはダッシュボードの一部を操作しながら、他の要素はバックグラウンドで読み込み続けることができることから、よりスムーズなエクスペリエンスがもたらされる。
- 画像とアセットのサイズの最適化:ダッシュボードで使う画像、アイコン、その他のアセットのサイズを小さくする。SVG や WebP などのベクターグラフィックまたは圧縮画像形を使って、読み込み時間を最小限に抑える。
- レイジーローディングの実装:初期画面ですぐに表示されないコンポーネントや必要でないコンポーネントには、レイジーローディングのテクニックを使う。このアプローチにより、重要な要素のみが最初に読み込まれ、その他の要素は必要に応じてレンダリングされるため、初期の読み込み時間が短縮される。
デザイナーへのヒント:ブラウザ開発者ツールを使って、読み込み時間、ネットワークリクエスト、レンダリングパフォーマンスを測り、ダッシュボードのパフォーマンスを定期的にテストしましょう。これにより、ボトルネックの特定や、全体的なユーザーエクスペリエンスの最適化ができます。
ユーザーテストとフィードバックループ
ユーザーテストは、ダッシュボードが機能的であるだけでなく、直感的で効果的であることを保証するための重要なステップです。ユーザーがダッシュボードをどのように操作するかを観察してフィードバックを集めることで、ユーザビリティの問題の発見や、改善すべき領域の特定ができます。
- ユーザビリティテストの実施:ターゲットとするユーザーを代表する実際のユーザーを使って、ユーザビリティテストを実施する。その際、特定のメトリクスの検索やフィルタの適用など、ユーザーが特定のタスクを完了する場面を設定する。そしてユーザーがダッシュボードをどのようにナビゲートするかを観察し、混乱や困難のポイントを記録する。
- A/B テストの使用:デザインの変更を検討している場合は、A/B テストを使ってダッシュボードのさまざまなバージョンを評価する。タスク完了時間、エラー率、ユーザー満足度などのメトリクスを比較し、どのバージョンがより良いパフォーマンスかを判断する。
- ユーザーのフィードバックの収集: ダッシュボードを使った経験についてフィードバックを提供するようユーザーに促す。定性的なインサイトを集めるために、組み込みのフィードバックフォーム、アンケート、または直接インタビューを使う。また、不明瞭なビジュアライゼーションやデータの欠落など、フィードバックの中で繰り返されるテーマに注意を払う。
- インサイトに基づいた反復:テストとフィードバックから得たインサイトを使って、ダッシュボードのデザインを反復する。変更を少しずつ実施し、各反復をテストして、新たな問題を発生させることなく、特定された問題に対処していることを確認する。
デザイナーへのヒント:UXPin のインタラクティブなプロトタイプを使って、ユーザーテスト用のリアルなダッシュボードシミュレーションを作成しましょう。これにより、ユーザーはダッシュボードを実際の環境のように操作することができ、より正確なフィードバックを得ることができます。
ダッシュボードデザイン評価のためのツール
適切なツールを選択することで、ダッシュボードの評価と最適化をより効率的に行うことができます。ここでは、ダッシュボード評価のさまざまな側面で推奨されるツールを見ていきましょう:
- ユーザビリティテスト:
- Lookback.io:ユーザーセッションを録画し、ユーザーがダッシュボードをどのように操作するかをリアルタイムで観察できる。また、ライブインタビューを実施して定性的なフィードバックを集めることもできる。
- ユーザーテスト:ユーザーテストを作成し、それを大勢のテスターに配布し、ユーザーインタラクションに関する定量的データとともにビデオフィードバックを受け取る。
- UXPin プロトタイプ:UXPin を使ってダッシュボードのインタラクティブなプロトタイプを作成することで、開発前に機能をテストしてフィードバックを収集できる。
- ヒートマップ:
- Hotjar:ヒートマップを使って、ユーザーがダッシュボードのどこで最もクリック、スクロール、インタラクションしているかを確認する。これで、どのエリアが最も注目を集め、どこでユーザーが困る可能性があるかを特定することができる。
- Crazy Egg:ユーザーがダッシュボードをどのように操作しているかを確認できるクリック マップ、スクロール マップ、およびコンフェッティ レポートがある。このツールを使って、レイアウトの改良や、エンゲージメントの向上ができる。
- パフォーマンス監視:
- Google Lighthouse:ダッシュボードなどの Web ページのパフォーマンスを監査するためのオープンソースツールであり、読み込み時間、アクセシビリティ、ベストプラクティスに関するインサイトを提供する。
- New Relic:ダッシュボードのパフォーマンスを監視し、API レスポンスやデータベースクエリの遅さなどのバックエンドの問題を特定する。また、リアルタイムの監視のために、詳細なパフォーマンスメトリクスとアラートを提供する。
デザイナーへのヒント:これらのツールを組み合わせて使い、ダッシュボードのパフォーマンスを総合的に把握しましょう。例えば、ユーザビリティテストから始めて主なペインポイントを特定し、次にヒートマップを使ってユーザーの行動を検証し、最後にパフォーマンス監視ツールを使って読み込み時間を最適化しましょう。
ダッシュボードデザイン の将来動向
新しいテクノロジーと方法論によって企業がデータとやり取りする方法が変化するにつれ、ダッシュボードデザインの分野は急速に進化しています。また、AI を活用したダッシュボード、拡張アナリティクス、データプライバシーへの関心の高まりなど、新たなトレンドがユーザビリティと機能性の新たな基準を設定しつつあります。このようなトレンドを先取りすることで、デザイナーは現在のニーズを満たすだけでなく、将来を見据えたダッシュボードを作成することができます。このような重要なトレンドとダッシュボードデザインへの影響を以下で見てみましょう。
1.AIを活用したダッシュボード インサイトとパーソナライゼーションの自動化
AI(人工知能)と ML(機械学習)で、ダッシュボードの運用方法と価値の提供方法が劇的に変化しています。AI を活用したダッシュボードは、アルゴリズムを活用してデータの分析やパターンの検出、自動化されたインサイトの生成をすることで静的なデータ提示以上のものになっています。このようなダッシュボードで、ユーザーが手作業だと見つけにくいようなな傾向、異常、相関関係を特定できることから、より速やかで情報に基づいた意思決定ができるようになります。
- インサイトの自動化:AI は膨大なデータセットをスキャンして重要なインサイトを自動的に浮かび上がらせることができるため、ユーザーの時間は節約され、認識負荷は軽減される。例えば、AI を活用した販売ダッシュボードでは、パフォーマンスが下がっている地域を強調表示したり、履歴データに基づいて収益が急激に減少した潜在的な原因を提案したりすることができる。
- パーソナライゼーション(個別化):AI は、ユーザーの好みや使用パターンを学習することで、ダッシュボード体験を個々のユーザーに合わせることができ、個別化されたダッシュボードは、各ユーザーに最も関連性の高いメトリクスやビジュアライゼーションに優先順位を付けることができる。例えば、運営マネジャーはリアルタイムの生産データを、財務担当役員はハイレベルな財務 KPI を、すべて同じダッシュボード環境で見ることができる。
- 予測分析と処方分析:AI は、過去のデータに基づいて将来の傾向を予測することで予測分析を可能にし、結果を最適化するための行動を推奨することで処方分析を可能にする。例えば、製品管理ダッシュボードでは、AI が次の四半期の製品需要を予測し、その需要を効率的に満たすためにサプライチェーンの変更を提案する可能性がある。
デザイン考察:AI を活用した要素を取り入れるには、ダッシュボードのデザインに、新しいデータが入るとリアルタイムで更新される動的なインサイト、オススメ、アラートシステム用のスペースが含まれていることを確認しましょう。UXPin のインタラクティブなコンポーネントを使って、これらの AI 駆動型機能が実際の環境でどのように動作するかを実際に試してみましょう。
2.拡張アナリティクス:ダッシュボードをより実用的に
拡張アナリティクスは、NLP(自然言語処理)、会話型アナリティクス、自動データ準備などの高度なアナリティクス機能を統合することで、従来のダッシュボードを強化する成長トレンドです。このトレンドにより、ダッシュボードは非技術系ユーザーにとってより利用しやすくなり、高度なデータサイエンスのスキルを必要とせずに、より高度なデータ分析ができるようになります。
- NLP(自然言語処理): NLP で、ユーザーは「前四半期の売れ筋商品は?」や 「過去1年間の販売傾向を教えて 」などの簡単な言語クエリを使って、ダッシュボードと対話できるようになる。この機能でデータアクセスは民主化されることから、ユーザーは SQL やその他のプログラミング言語を知らなくても複雑な質問をすることができる。
- 会話型アナリティクス:チャットボットや音声アシスタントをダッシュボードに統合することで、ユーザーが直感的にデータを探索できるようになる。例えば、ユーザーはチャットボットに「直近1カ月で最もパフォーマンスの高かったキャンペーンを表示してください」と依頼し、即座に視覚的な回答を得ることができる。
- データ準備の自動化:拡張アナリティクスツールは、データのクレンジング、正規化、集計といった時間のかかる作業を自動化することができ、それによって、ダッシュボードに表示されるデータが常に最新で分析に適した状態に保たれ、エラーや不整合が発生する可能性が低くなる。
デザイン考察:デザイナーは、検索バー、チャットボットインターフェース、または会話型クエリ用の専用パネルを組み込むことで、拡張アナリティクスに対応できます。UXPin のプロトタイピングツールで、このようなインタラクティブな要素を視覚化することができ、それでデザイナーはその機能のテストや改良ができます。
3.データプライバシーとセキュリティに関する考慮事項
ダッシュボードがより洗練されてデータ駆動型になるにつれ、データのプライバシーとセキュリティを確保することが最も重要になります。規制当局の監視が強化され、データ漏洩がトップニュースになる中、ダッシュボードのデザインにデータセキュリティとコンプライアンスのベストプラクティスを組み込むことが非常に重要です。
- データの暗号化と安全なアクセス:ダッシュボードに表示されるデータはすべて、不正アクセスから保護するために、転送中と停止中の両方で暗号化されるべきであることから、SSO(シングルサインオン)、MFA(多要素認証)、RBAC(役割ベースのアクセスコントロール)などの安全な認証方法を導入し、ユーザーが閲覧を許可されたデータのみにアクセスできるようにする。
- 規制の遵守:ダッシュボードが、GDPR(EU の一般データ保護規則)や CCPA(カリフォルニア州消費者プライバシー法)など、関連するデータプライバシー法や規制に準拠していることを確認する。これには、法律で義務付けられている個人データの表示、エクスポート、削除のオプションをユーザーに提供することが含まれる。
- データの匿名化:PII(機密情報または個人を特定できる情報)を扱うダッシュボードでは、データの匿名化技術を使って身元を隠してデータ漏洩を防止する。これには、より高いレベルでのデータ集約や、機密フィールドの仮名への置き換えなどが含まれる。
- 監査証跡と監視:監査証跡を導入し、ダッシュボードにアクセスした人や、変更の内容を追跡する。これにより、アカウンタビリティを確保し、データの使用状況を明確に記録することができる。また、監視ツールを使って、疑わしい活動をリアルタイムで検出して対応する。
デザイン考察:セキュリティとコンプライアンスの懸念に対処するため、ユーザー権限とアクセスレベルを明確にしたダッシュボードをデザインしましょう。また、どのデータが機密データであるかを示す視覚的なインジケータを含め、認証レイヤーを追加した安全なデータのダウンロードやエクスポートオプションなどの機能の実装を検討しましょう。
ダッシュボードデザインのためのおすすめリソース
ここでは、ダッシュボードのデザインをマスターするための、基礎的な概念や実践的なガイドからコミュニティへの参加や実践的なツールまで、総合的なアプローチを提供するリソースのリストをご紹介します。
- 本:
-
- Practical Reporting(実践的なレポーティング): 効果的なダッシュボード作成のための実践的な戦略、視覚化テクニック、デザイン原則を網羅したガイド。
- The Big Book of Dashboards (ダッシュボードのビッグブック) – Steve Wexler、Jeffrey Shaffer、Andy Cotgreave 著:ダッシュボードをデザインするための実際のシナリオと実践的なアドバイスが掲載されている
- Information Dashboard Design (情報ダッシュボードのデザイン) – Stephen Few 著:一目でわかる監視ダッシュボードを作成するためのベストプラクティスとビジュアルデザインの原則を解説。
- ブログ記事 & Web サイト
-
- Practical Reporting Blog(実践レポートブログ): ダッシュボードデザインのインサイト、チュートリアル、業界動向を提供。
- Data Viz Project(データビジュアライゼーションプロジェクト): ダッシュボードのデザイナーに理想的な、様々なタイプのビジュアライゼーションの例とガイドラインを提供。
- コース:
-
- LinkedIn Learning: Learning Data Visualization: (LinkedIn ラーニング データビジュアライゼーションを学ぶ):ダッシュボードのデザインに適用できる基本的な概念と視覚化テクニックを学べる。
- ツール:
-
- UXPin: 実際のコンポーネントを使って完全にインタラクティブなダッシュボードのプロトタイプを作成し、それでデザイナーは複雑なインタラクションをテストできるようになる。
- Tableau Public: 無料でオープンなプラットフォームで、さまざまなダッシュボードのレイアウトやビジュアライゼーションを試すことができる。
- コミュニティ:
-
- Reddit: r/DataIsBeautiful:作品を共有してフィードバックを得て、コミュニティから刺激的なダッシュボードを発見できる。
- Tableau Community Forums: 他の Tableau ユーザーと交流し、高度なテクニックを学んだり、ダッシュボード プロジェクトのサポートを受けたりできる。
UXPin Merge で素晴らしいダッシュボードデザインを作成しよう
本記事では、視覚的に説得力があり、ユーザー中心で、ビジネスの意思決定にインパクトを与える効果的なダッシュボードをデザインするのに必要な主要要素の概要をご紹介しました。また、本記事では、さまざまなタイプのダッシュボード(分析、運用、戦略、戦術)とその具体的な使用例についても詳しく見てきました。視覚的な階層構造、一貫性、認知的負荷の最小化、アクセシビリティの確保といった本質的なデザイン原則を探ることで、デザイナーはデータを明確かつ効果的に提示するダッシュボードを作成することができます。
さらに、ダッシュボードのデザインにおけるよくある落とし穴を特定し、それを回避するための実行可能な戦略を提供することで、シームレスなユーザー体験が保証されます。そして将来のトレンドのセクションでは、AI を活用したダッシュボード、拡張アナリティクス、データプライバシーへの考察を取り上げ、それで本記事が、現在のベストプラクティスと将来を見据えた戦略の両方に関する総合的なリソースとして位置づけられています。
UXPin Merge がダッシュボードデザインに効果的な理由
UXPin Merge はデザインと開発のギャップを埋めることから、非常にインタラクティブでデータ駆動型のダッシュボードを作成するための理想的なソリューションとなっています。UXPin Merge を使うと、デザインチームは Git や Storybook のようなコードレポジトリから直接ライブコンポーネントを同期することができることから、デザインに実際の生産可能な要素が使われていることが保証されます。このデザインと開発間の連携により、連携と一貫性が強化され、それでプロトタイプと最終製品間の不一致のリスクが下がります。
UXPin Merge の利点:
- リアルコンポーネントによるインタラクティブなプロトタイプ:UXPin Merge により、デザイナーは最終製品の動作が反映された完全なインタラクティブプロトタイプを作成でき、ドリルダウン、フィルタ、動的なデータ更新などのインタラクションのテストがしやすくなる。
- 反復とフィードバックサイクルの高速化:プロトタイプは実際のコンポーネントを使って構築されるため、変更と反復が即座にデザインに反映され、それでチームはより正確なフィードバックを集めて開発プロセスを効率化することができる。
- 連携の強化:Merge は全員が同じコンポーネントで作業するため、デザイナー、デベロッパー、プロダクトマネージャー間の連携を促進し、それで一貫性が確保され、ミスコミュニケーションが減る。
- 最終製品のようなプロトタイプ:デザイナーは、実質的に生産準備が整ったプロトタイプを引き渡すことができるため、開発サイクルが短縮され、大規模なやり直しの必要性が最小限に抑えられる。
UXPin Merge が実際の UI コンポーネントをデザインプロセスに統合することで、デザイナーは視覚的に魅力的であるだけでなく、最終製品とまったく同じように動作する複雑なデータ駆動型ダッシュボードを構築できるようになり、それで UXPin Merge は効率的なダッシュボードデザインのための貴重なツールとなります。UXPin Merge へのアクセスをリクエストはこちら。