アプリの アイコンデザイン – テック企業の素晴らしいアイデア5選

アプリ開発会社が行う最も重要な選択の1つに、アプリのアイコンデザインがあります。
良いアイコンはユーザーを惹きつけ、インタラクションを増やしますが、そうでないデザインだとアプリの普及は遅くなり、ユーザーはあまり使わなくなってしまいます。
ユーザーの第一印象はアプリのアイコンにあり、新しくリリースされた製品を最初にダウンロードする際に、どのストアからでも最初に目にするものであり、起動するたびに見るものなのです。
アプリをうまくいかせたいのであれば、適切な描写を得るのは、単に「あったらいいな」なというものでなく「必要不可欠」なものです。
幸いなことに、アイコンの作成に関しては、インスピレーションを得られる場所や企業がたくさんあります。
そこで本記事では、第一線を行くテック企業5社がアプリのアイコンデザインで行っていること、そしてそれらを実際に作ったデザイナーから学べることについて見ていきます。
主なポイント:
- アプリアイコンのデザインは、美しさ、機能性、ブランド表現、プラットフォーム固有の考慮事項など、さまざまな基準を満たす必要がある。
- 独自のアイコンのデザインを検討する際には、シンプルさを重視するAppleや、革新性とレガシーのバランスをとるMicrosoftのFluent Design Systemなど、第一線で活躍する企業のヒントを参考にすべきである。
目次
アプリのアイコンデザインとは
アプリのアイコンデザインは、アプリに最適なアイコンの作成であり、多くの場合、アプリのブランド、目的、主な機能を集約し、その要素をシンプルで印象的な画像に凝縮します。アプリのアイコンをデザインする際は、色の選択、形状、拡張性の要素を考慮しましょう。
さらに、デザイナーはプラットフォーム固有のガイドラインを念頭に置かないといけません。iOS、Android、その他の OS(オペレーティングシステム)には、一貫した UX(ユーザーエクスペリエンス)を保証するための独自のデザイン基準があります。その詳細について、人気のハイテク企業が自社のアプリアイコンに何を採り入れているかを見ていきましょう。
本質的に、アプリのアイコンデザインは、美学、機能性、ブランド表現の融合であり、そのすべてが小さなビジュアルスペースに収まっています。ユーザーに与える印象と限られたピクセルスペースを考えると、最高のアプリアイコンデザインを得ることは非常に重要です。
トップ企業が語るアプリのアイコンデザインとは
デザインに関しては、市場で最も才能のあるデザイナーはトップクラスのハイテク企業で雇用されていることが多いため、そこから学ぶことはたくさんあります。また、市場を牽引する者としてのポジションにいるというのは、通常は彼らがトレンドを作ることができるということです。そこで、Apple、Microsoft、IBM、Atlassian、Google がアプリのデザインで行っていることを見ていきましょう。
1.Apple
多くの人が Apple をデザイン界のリーダーだと考えており、象徴的なデバイスから素晴らしいアプリまで、数え切れないほどの企業がインスピレーションを求めて Apple に注目しています。
多くのプラットフォームデベロッパーがそうであるように、Appleもベストプラクティスをオンラインで公開しているので、アイコンデザインの観点から、このブランドから得た重要なポイントを3つ見ていきましょう。
その1 ‐ シンプルなほどいい
これまで見てきた印象的なアイコンを思い浮かべてみてください。例えば Facebook や X(旧 Twitter)の古いロゴはそれぞれ、シンプルに「F」と「 X」が描かれています。では、Apple のデザインを考えてみましょう。
例えば、Apple Musicは2つの音符だけですね。このようなアイコンはいずれもシンプルさを求めたものです。そしてそのグラフィカルな描写は、ユーザーのデバイス上ではかなり小さくなりがちだということを覚えておきましょう。複雑なディテールを作り込むと、すぐに埋もれて見失われてしまいます。
いいアプリのアイコンデザインは、大胆で認識しやすいものです。アイコンデザインのプロセスをシンプルなものにするにはどうすればいいか、考えてみましょう!
その2 ‐ 可能であれば文字を取り除く
それか、少なくとも最小限に抑えましょう。文字を入れるのは、それがブランドの重要な部分である場合だけにしてください。
多くの人が会社名やキャッチフレーズを入れたがりますが、特に小さなデバイスではそれが読みにくいことがよくあります。可能であれば、アプリアイコンはグラフィカルなものにしましょう。
その3 ‐ プラットフォームを考慮:そして必要に応じて別々のアプリアイコンを作成しましょう。アイコンの角が丸い iOS ではよく見えても、丸いデザインの Android ではあまりよく見えないかもしれませんからね。プラットフォームを考慮する(そしてアプリアイコンも調整する)ことで、どのデバイスでアプリが使われても、ユニークでありながら統一感のあるエクスペリエンスを生み出すことができるのです。
2. Microsoft
Microsoft の Fluent Design Systemは、UI(ユーザーインターフェース)とエクスペリエンスデザインの未来を表現すると同時に、同社の歴史的ルーツとの深いつながりを保証しています。
Fluent によるアプリ アイコンのデザインに関しては、過去、現在、未来が明らかに統合されており、これは最新のアプリのデザイナーが考慮すべき点です。
Fluent ベースのアイコンは、単なる美しさを超えたものです。モダンでインタラクティブな UX のために、奥行き、光、動き、物質性を取り入れる一方で、Microsoft の伝統に対する基本的な敬意があります。
そして「以前の世代のソフトウェアの象徴的なイメージを尊重し、想起させながら、どのように革新していくか」などのバランスを取るという課題があり、Microsoft は、そのような歴史の多くを維持しながら、製品の一新を図りたいと考えていました。
以下で、彼らが適用したルールをいくつか見てみましょう:
モノクロを超える
Microsoft は「過去をなぞったレイヤーとダイナミックなアイコン」という答えを出しました。これらのアイコンは親しみやすさは維持され、長年のユーザーには安心感を与えながら、現代的な外観で新しいユーザーを引き付けるものです。
また、カラーパレットは、従来のテーマとモダンなデザインのパラダイムの両方に共鳴しており、テクスチャーと素材は、最新かつモダンでありながら、手触りのよい実世界の体験を彷彿とさせるものです。
レガシーとイノベーションのバランス
あなたの会社が全く新しい会社でないなら、Microsoft が Fluent で行ったことから学ぶことはたくさんあります。
アプリのアイコンのデザインプロセスでは、会社の歴史に敬意を表しながら、同時に会社の斬新で新しいアプリを伝えることが重要です。 Microsoft が Fluent で行ったことを見れば、アプリと会社に望む大胆な未来を伝えながら、その豊かな歴史のバランスをとる方法がわかります。
3.IBM
アプリと聞いてIBMを思い浮かべる人は少ないかもしれませんが、IBM は 「IBMデザイン言語」と呼ばれる説得力のあるデザインシステムを開発しています。
このような概念はアプリアイコンのガイドラインとして機能するため、デザイナーは IBM が指摘した以下のような点を考慮すべきです。
アイコンのデザイン哲学の中心は、4つの異なるグループに分類される: 「ストローク」と「フィル」のアイコン、ヒーローブランド、サードパーティのロゴ、そしてユニークな IBM Plex アプリのアイコンです。
このコンセプトは、アプリのアイコンデザインにとって非常に重要なもの、つまりスペースを示唆しています。アイコンはストロークアイコンか、塗りつぶしか、アプリアイコンの利用可能なスペースをどのように使っているのか、それともネガティブスペースを使っているのか、などは重要な検討事項になります。
全アイコンに同じグリッドを適用する
デザイナーは、IBM のアイコンを全て32px x 32pxのピクセルベースのグリッドで作成し、統一性を図っています。これは基礎的なガイドラインとして機能し、それによって各アートワークが完璧に配置されることが保証されます。
ただし、デザイナーは、希望する形状を実現するために、制作中に微調整を行うことが推奨されます。
アイコングループを作成することで、アイコンの一貫性を維持する
これは、複数のアプリがある場合、そのアプリ全ての背後にその会社あることをさりげなく知らせることができるため、非常に重要です。もちろん、これは IBM だけでなく、Apple や Microsoft も同様です。アイコンを見るだけで、どの会社がアプリを開発しているかがわかることも多いですからね。
もしあなたがデザイナーなら、IBM のデザイン言語には完璧なデザインを実現するための素晴らしい指南書がたくさんあるので目を通すべきです。
4.Atlassian
どんな視覚芸術でもよくあるように、様々なデザイナーや企業にはさまざまな視点がありますが、Atlassian は、アクセシビリティとユーザーを氾濫させないという、以前の企業が言及しなかったことを以下のように強調しています。
アプリのアイコンが確実にアクセシブルであるようにする
現代の世界では、アクセシビリティは「あったらいいな」というものではなく「必須事項」です。つまり、WCAG のコントラスト比を遵守し、見慣れないアイコンやテキストは添えられるべきではありません。
アイコンとそのアプリが何であるかを、その人の能力に関係なく、すぐに理解してもらうものであるべきです。
さらに Atlassian は、アイコンの使いすぎを避けることも奨励しています。「アイコン疲れ」 を最小限に抑えるために、シンプルでクリーンなアイコンにしましょう。
人は毎日何十ものアプリのアイコンを見ていますが、アイコンがあまりに視覚的にごちゃごちゃしていたり、入り組んでいたりすると、そのアプリに傾倒するどころか、遠ざかってしまうでしょう。

5.Google
上記の企業と同様に、Google もまた、Google のアプリアイコンデザインシステムである Material を通じてアイコンを大幅に強調しています。Material には数多くのパラダイムがありますが、デザイナーが考慮すべき以下の3点が際立っています。
その1 ‐ 色について考える
Material のガイドラインでは、「有効」と「無効」のアイコンに使う色を指定しており、さらに「有効」と「フォーカス」を区別する必要があります。また、デザイナーは、特にタッチ機能があるアプリの場合、「フォーカス」の状態を省くことがよくあります。
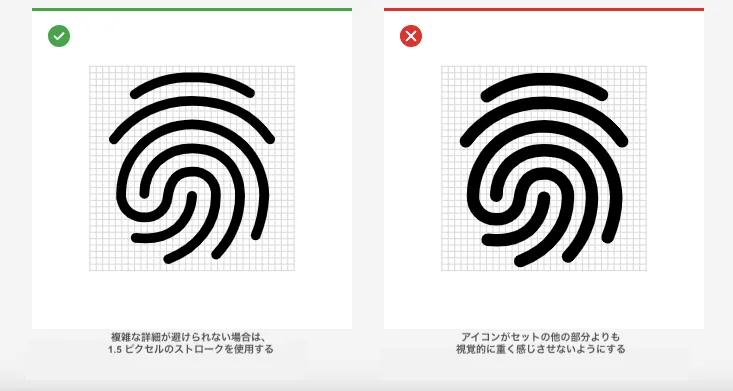
その2 ‐ 複雑なアイコンを読みやすくする
上記の企業が指摘しているように、アイコンは読みやすくないといけません。なので、読みやすくするためにアイコンを調整する必要がある場合は、たとえそれがシステムアイコンであっても、調整しましょう。
その3 ‐ Material を使った Google のシステムアイコンは、大胆で、対称的で、最小限にする
アイコンの背後にあるアクションが何をするものなのか、ユーザーが判断するのに必要な情報量だけを伝えます。このデザイン原則は、アプリのアイコンデザインで考慮されるべきです。
例えば、下のアイコンは、複雑になりすぎず、意味を伝えるのに十分な情報を示しています。
UXPinを使ってアプリのアイコンをプロトタイプ化しよう
UXPin は、UIを構築し、アプリをプロトタイプにするための1つのソリューションです。また、最終決定する前にアプリのアイコンをプロトタイプ化し、複数のプラットフォームで細部まで、ユーザーがどのように反応するかを確認するベストな方法の1つでもあります。
上記の例からわかるように、アプリのアイコンは、アプリの適切なメッセージとフィーリングを確実に伝えるために、各企業が大きな注意を払っています。
アプリのデザイン段階でしたら、UXPinを無料でお試しになり、完璧なアプリアイコンをぜひプロトタイプ化してみましょう!

