アプリのデザイン モックアップ – 速く作る方法

アプリデザインの モックアップ は、モバイルアプリの UI(ユーザーインターフェイス)を視覚化し、デザイナーが美観を洗練させ、ステークホルダーと連携することで、デザインプロセスにおいて重要な役割を果たします。デザインの改良の実現、フィードバックの促進、ユーザビリティ評価の強化などで、 モックアップ はアプリ全体の成功に大きく貢献し、シームレスな UX の実現を支援します。
そこで本記事では、アプリのデザインモックアップに必要な要素やベストプラクティスから、オープンソースのデザインシステムを活用したモックアップの高速作成まで、さまざまな側面を総合的にお話します。
UXPin Merge を使って、UXデザインプロセスで「コードからデザイン」のパワーを活用した高品質のモックアップとプロトタイプを作成しませんか。詳細とアクセス権のリクエスト方法については、Mergeのページをぜひご覧ください。
アプリの モックアップ とは
アプリのモックアップは、モバイルUIのレイアウト、UI 要素、全体的な美観を視覚的に表現したものです。構造や機能に重点を置くワイヤーフレームとは異なり、モックアップは色、タイポグラフィー、画像など、より詳細な UI を盛り込みます。デザイナーは、このモックアップを使ってアプリの美観を磨き上げ、忠実度の高いプロトタイプやユーザビリティテストに移行していきます。
モバイルアプリの モックアップ を作成する目的とメリット
- ビジュアルコミュニケーション: モックアップで、デザイナーやステークホルダーはアプリのデザインを視覚的に理解することができ、それによってアプリの外観や機能に関して全員が確実に同じ考えを持つことができる。
- デザインの洗練: モックアップを作成することで、デザイナーはさまざまなデザイン要素を試すことができ、プロトタイプやその後のデザインハンドオフの前にアプリの美観を反復・改善することができる。
- フィードバックと連携:チームメンバーやステークホルダー間での議論やフィードバックが モックアップで促され、それによってより良い連携とデザインの決定が実現する。
- ユーザビリティの評価: 一般的にはインタラクティブではなくても、モックアップはアプリのユーザビリティに関するインサイトを提供し、デザインプロセスの初期段階で潜在的な問題を特定することができる。
- 効率的な開発: モックアップやプロトタイプの段階でデザインに関する疑問を解決することで、デザイナーはエンジニアの時間とリソースを節約でき、後々コストのかかる修正をする必要性が減る。
デザインプロセス全体の中で モックアップ を位置付ける方法
モックアップは、モバイルアプリのデザインプロセスにおいて、ワイヤーフレームとインタラクティブデザイン(プロトタイプ)の間のギャップを埋めるのに不可欠であり、デザインチームがアプリの構造と機能をマッピングするワイヤーフレーム作成の段階に続いて作成されるのが一般的です。
ワイヤーフレームが承認されると、デザイナーはモックアップを作成し、アプリの美観と UI デザイン要素を検討しながら、視覚的な詳細を加えます。モックアップが完成したら、プロトタイプの段階に移り、インタラクティブな機能を追加してアプリの使い勝手を検証します。
この構造化されたアプローチにより、デザインプロセスの各段階をスムーズに移行することができ、それによってデザインプロセスを通じた反復的な改善と効果的な連携が実現します。
アプリデザインの モックアップ の必須要素

- インターフェースのレイアウトと構造:コンテンツと UI 要素を効果的に整理する明確で直感的なデザインを確立し、シームレスな UX(ユーザーエクスペリエンス)を確保するのに、ユーザビリティを優先してアプリ全体で一貫した構造を維持しましょう。
- タイポグラフィとフォントの選択:ブランドのアイデンティティに沿った、読みやすくアクセシブルなフォントを選択し、様々なモバイルデバイスや画面サイズでの読みやすさを考慮してフォントの使い方に一貫性を持たせることで、まとまりのあるビジュアルエクスペリエンスを実現しましょう。
- カラースキームとブランディング:ブランド・アイデンティティを補完してアプリの美観を上げるカラーパレットを選択し、コントラストを生み出す色を使い、重要な要素に注意を向け、アクセシビリティガイドラインを遵守してユーザビリティを上げましょう。
- 画像とアイコン: アプリのコンテンツに対応し、視覚的な魅力を高めるために高品質の画像やアイコンを取り入れ、さまざまな画面解像度に対応できるように、一貫したビジュアルスタイルを採用してグラフィック要素を最適化しましょう。
- インタラクティブな要素やナビゲーション:ユーザーをフローやタスクに誘導するために、ボタン、メニュー、タブなどを明確で直感的なナビゲーション要素にデザインし、スムーズな UX を促すために、インタラクティブなコンポーネントは確実に簡単に識別できて応答性が高く、アプリ全体で一貫しているものであるようにしましょう。
アプリのデザインの モックアップ 作成のベストプラクティス

Lo-Fi(低忠実度)なワイヤーフレームから始める
モックアップの前に、忠実度の低いワイヤーフレームを作成するのは標準的なやり方であり、このワイヤーフレームによって、アプリのレイアウトに速やかに集中できます。そしてこのアプローチによって、デザインプロセスの早い段階でアプリの構造や情報フローに関する問題を特定して対処することができ、モックアップやプロトタイプの段階で強固な基盤を確保することができます。
デザインのガイドラインや原則との整合性を保つ
視覚的に魅力的で機能的な モックアップ を作成するには、一貫性、階層性、整合性を含む確立されたデザインのガイドラインと原則に従いましょう。このベストプラクティスによって、ユーザーの期待に応えた、ポジティブな製品体験を促す、まとまりのあるプロフェッショナルなアプリデザインが実現します。
UX とユーザビリティを優先する
UX(ユーザーエクスペリエンス)とユーザビリティは、モックアップデザインプロセスの指針となります。ロード(読み込み)時間、アクセシビリティ、デバイスの互換性などを考慮し、多様なユーザーに対応できるアプリを目指しましょう。
連携とフィードバックの収集
モックアッププロセスでは、チームメンバーやステークホルダーからのフィードバックや意見を積極的に求めましょう。連携によって多様な視点が生まれ、革新的な解決策やより洗練されたデザインにつながりますからね。プロトタイプの段階に進む前に、モックアップをコミュニケーションツールとして活用し、議論を促して懸念事項を解決しましょう。
UXPinのコメント機能によって、UXPin のアカウントを持っていないメンバーでさえ、連携やフィードバックがしやすくなります。チームメンバーは互いにタグ付けし、コメントを割り当て、完了したら【解決済み】とマークするといいでしょう。
モックアップを繰り返して改良する
フィードバックとテストに基づいて、モックアップを継続的に反復・改良しましょう。プロセスを通じてデザインを改良することで、問題に対処し、洗練された高品質のアプリを提供することができます。デザインの反復的な性質を利用して、ユーザーのニーズを満たし、競争の激しいアプリ市場で際立つ最終製品を作りましょう。
オープンソースのデザインシステムの活用による モックアップ の高速化

オープンソースのデザインシステムとは
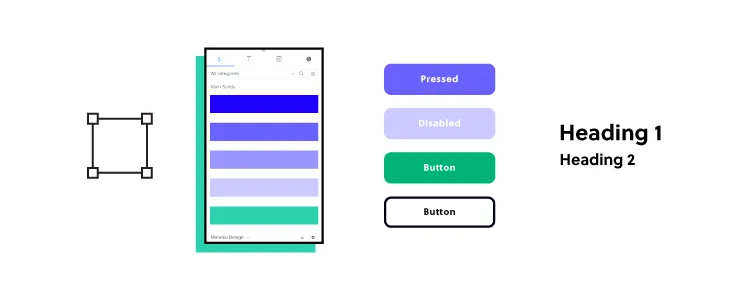
オープンソースのデザインシステム(コンポーネントライブラリ)は、デザイナーが一貫したまとまりのあるアプリのモックアップをより効率的に作成できるようにする、再利用可能な UI コンポーネント、パターン、テンプレート、ガイドラインの包括的な集まりです。このようなデザインシステムを活用することで、デザイナーはワークフローの効率化や、一貫したビジュアル言語の維持、およびアプリ固有の機能や UX の改良への集中ができるようになります。
アプリの モックアップ デザインにオープンソースの UI ライブラリを使うメリット
- 時間の節約: あらかじめ組み込まれたコンポーネントをデザインシステムから使うことで、モックアップを一から作成する時間が大幅に短縮される。例えば、ナビゲーションドロワーをゼロからデザインしないで、ドラッグ&ドロップでキャンバスにドロップすることが可能。
- 一貫性:例えば、アプリ全体で同じ配色やタイポグラフィを適用することによって、まとまりのある UX が実現するように、デザインシステムが、アプリ全体の視覚的・機能的な一貫性を促進する。
- スケーラビリティ:デザインシステムのコンポーネントは、スケーラビリティを考慮して構築されているため、将来の変化に合わせたアプリの適応がしやすくなる。例えば、デザイナーは既存の要素を組み合わせて新しいパターンやコンポーネントを作ることができるので、一貫性を保ちながら素早く拡張することができる。
- 連携:例えば、デザインアセットやガイドラインを共有することで、チームのコミュニケーションやハンドオフが効率化されるように、デザインシステムが「信頼できる唯一の情報源(Single source of truth)」を作成することで、デザイナーとデベロッパーの間のより良い協力が促される。
検討すべき人気のオープンソースデザインシステム
- MUI:Google のマテリアルデザインをモデルにしており、視覚的に魅力的で機能的なクロスプラットフォームのアプリケーションを作成するための、包括的なガイドラインを備えた多用途のデザインシステムを提供する。
- Fluent デザインシステム:Microsoft が開発したオープンソースのクロスプラットフォームデザインシステムで、Web、Windows、Android、iOS 向けのコンポーネントやパターンを備えている。
- Ant Design:企業レベルのアプリケーションデザインに焦点を当て、デスクトップおよびモバイルアプリケーションのための高品質なコンポーネントとパターンの包括的なセットを提供する。
アプリデザインの モックアップ をインタラクティブプロトタイプにする

インタラクティブプロトタイプとは
インタラクティブプロトタイプは、アプリの UI(ユーザーインターフェース)と機能をシミュレーションするアプリのモックアップの動的バージョンで、ユーザーは完全に開発された製品のようにアプリを操作してナビゲートすることができます。
静的なモックアップと違って、インタラクティブプロトタイプにはアニメーション、トランジション、クリック可能な要素などが含まれ、アプリの UX を正確に表現します。デザイナーはこのプロトタイプを使ってユーザビリティテストを行ってユーザーからのフィードバックを集め、アプリのデザインと機能を洗練させてから開発フェーズに移行します。
インタラクティブプロトタイプの利点
- ユーザビリティテスト:インタラクティブプロトタイプで、デザイナーはアプリの使い勝手や機能をテストし、開発に着手する前に潜在的な問題を明らかにすることができる。
- 現実的なユーザー体験:最終的なアプリがインタラクティブプロトタイプで正確に表現され、それによってステークホルダーやユーザーは現実的なフローやインタラクションを体験できる。
- 連携の向上:インタラクティブプロトタイプで、デザイナー、デベロッパー、ステークホルダー間の連絡と連携が促され、それによって全員がアプリの意図する機能を確実に理解できる。
- より速やかなイテレーション(反復):デザイナーは、インタラクティブプロトタイプをサッと繰り返し、それによってユーザーからのフィードバックやユーザビリティテストに基づいて調整を行い、アプリのデザインと機能を洗練させていくことができる。
モックアップからインタラクティブプロトタイプに移行するためのヒント
- 重要なインタラクションの特定: プロトタイプを作成する前に、テストと検証を行いたい重要なユーザーインタラクションやアプリのフローを決めましょう。
- 「コードからデザイン」のプロトタイピングツールを使う:モックアップをインタラクティブプロトタイプに効率的に変換するのに、 専用のインタラクティブプロトタイピングツールを活用しましょう。
- トランジションをアニメーション化する: アプリの UX を上げ、よりリアルな仕上がりを提供するのに、アニメーションやトランジションを取り入れましょう。
- ユーザーテストを実施する: 実際のユーザーと一緒にプロトタイプをテストしてフィードバックを集め、改善すべき点を特定しましょう。
- 反復と改良: 開発に着手する前に、アプリのデザインと機能を改良するのにプロトタイプを継続的に反復して、ユーザーからのフィードバックやユーザビリティテストの結果を取り入れましょう。
UXPin Mergeでアプリの モックアップ とインタラクティブなプロトタイプをデザインしよう
UXPin Merge は、デザイナーが技術的なスキルや1行のコードもなく、製品のデザインプロセスで完全にインタラクティブなコードコンポーネントを使えるようにしてくれる、コードベースの技術です。
Merge を使えば、デザイナーはスケッチからワイヤーフレーム、モックアップ、インタラクティブプロトタイプまで簡単に行うことができ、従来の UI キットや画像ベースのデザインツールに比べてわずかな時間でできます。
Merge のもう一つの大きな利点として、デザインと開発の間に「信頼できる唯一の情報源(Single source of truth)」を作成する点があります。デザイナーはデザイン プロセスのためにビジュアル要素を使い、エンジニアはその背後にあるコードを使いますが、どちらも同じレポジトリから引き出されます。
デザイナーは Mergeのプロトタイプをブラウザやネイティブアプリケーション用の UXPin Mirror アプリでプレビューできるので、クロスプラットフォームテストに最適です。また、UXPinは、iPhone、iPad、ウェアラブル、Android など、一般的なモバイルデバイス用のキャンバスをデザイナーに提供します。
さらに Mergeでは、どんなオープンソースのコンポーネントライブラリや製品のデザインシステムでも、以下のように UXPin にインポートすることができます:
- Git 統合:レポジトリにホストされている React 専用のデザインシステムに直接同期する。
- Storybook 統合:React、Vue、Angular、Emberのライブラリを含む、あらゆる Storybook を UXPin に接続する。
世界最先端のデザインツールでモックアップやインタラクティブプロトタイプのプロセスを強化しませんか。詳細とアクセスリクエスト方法については、Mergeのページをぜひご覧ください。

