0から作るUXPin Merge + TypeScript + Storybookの環境
この記事は、綿貫様 にご執筆いただきました。
デザインツールであるUXPin Merge を導入するにあたり、TypeScriptでの環境構築の仕方をまとめた記事です
また、今回の記事内のコードはこちらのリポジトリ に全て載せています。
前提 UXPinを導入する場所は、アプリケーションのコードが全て入っているリポジトリよりも、UIライブラリやデザインシステムといった単位で管理しているリポジトリの方が良いでしょう。
UXPin専用のコードを書かないといけない箇所もあるので、ライブラリを開発するためのリポジトリ内で管理した方が取り回しがしやすそうです。
というわけで、ライブラリとして開発するため実質的にStorybookはセット。
0. 初期化
この記事ではyarnを使っていますが、npmを使っている方は適宜読み替えてください。
ターミナルでコマンドを叩きます。
このような内容のpackage.jsonが生成されました。
1{ "name": "uxpin-with-typescript", "version": "1.0.0", "main": "index.js", "author": "Keisuke Watanuki", "license": "MIT" }
1. React + TypeScriptの準備 ターミナルでコマンドを叩きます。
01yarn add -D react @types/react react-dom @types/react-dom typescript
05 "name": "uxpin-with-typescript",
08"author": "Keisuke Watanuki",
09 - "license": "MIT" + "license": "MIT",
11+ "@types/react": "^17.0.34",
12+ "@types/react-dom": "^17.0.11",
14+ "react-dom": "^17.0.2",
15+ "typescript": "^4.4.4"
更にコマンドを叩きます。
tsconfig.jsonが生成されるので適宜設定して使います。
05"esModuleInterop": true,
06"forceConsistentCasingInFileNames": true,
https://www.typescriptlang.org/tsconfig 2. Storybookの準備 ターミナルでコマンドを叩きます。
プロジェクトのルートに.storybookとstoriesというフォルダが追加されたり、package.jsonにdependenciesやscriptsが追加されたり、TypeScript + React用のコードが自動で追加されます。
※コンポーネント類が「stories」というディレクトリに格納されていて、実際の運用では「components」などにリネームすると思われますが、話を簡単にするためにこのまま進めます。
この段階で以下のコマンドを叩くと、localhost:6006でStorybookが起動します。
1yarn add -D @uxpin/merge-cli
package.jsonにscriptsを追加しておきましょう
1{ "name": "uxpin-with-typescript", ... "scripts": { "storybook": "start-storybook -p 6006", - "build-storybook": "build-storybook" + "build-storybook": "build-storybook", + "uxpin": "uxpin-merge --disable-tunneling" } }
1yarn add -D babel-loader ts-loader@^8.2.0 style-loader@^2.0.0 css-loader@^5.2.7
@uxpin/merge-cliの2.7.9においてはloaderのバージョンが最新だと動きませんでした。根本解決ではありませんがこれらのバージョンを指定してインストールすると動作することは確認したため、ひとまずこちらをお試しください。
追加でコマンドを叩きます。
1touch uxpin.config.js uxpin.webpack.config.js
それぞれのファイルには以下を記載します。
1module.exports = { components: { categories: [ { name: 'General', include: [ 'stories/Button.tsx', 'stories/Header.tsx' ] } ], webpackConfig: 'uxpin.webpack.config.js' }, name: 'UXPin Merge + TypeScript + Storybook' }
StorybookのイニシャライズでPage.tsxというファイルも生成されていますが、
ここでは登録していません。説明すると少し長くなってしまうので次回の記事で紹介します。
02preconst path = require('path')
07path: path.resolve(__dirname, 'build'),
12modules: [__dirname, 'node_modules'],
13extensions: ['*', '.tsx']
19loader: ['babel-loader', 'ts-loader'],
21exclude: /node_modules/
27loader: 'style-loader',
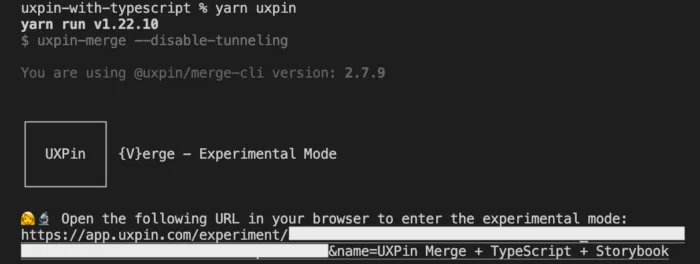
ここまで来たら、ターミナルで以下のコマンドを叩くとUXPinのexperimental modeが起動します。
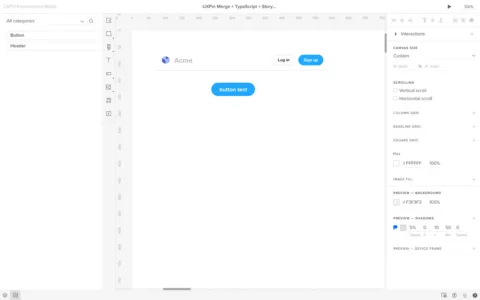
ターミナル上に表示されたURLにアクセスすればexperimental modeで挙動を試せます。
次回
この記事で作った環境にCSS Modulesを適用します。
この記事からUXPin に興味をお持ちいただけた方は、 14日間の無料トライアル にサインアップして、今日からより是非ご利用を開始してみてください。また、UXPin Mergeをご希望の方は、こちらよりデモをご予約 ください。
この記事は、株式会社Incrementsの綿貫様にご執筆いただきました。元記事は、こちら から。