魅力的でインタラクティブなウェブサイト

見た目の良いサイトや機能性の高いサイトもありますが、その両方を兼ね備えた魔法のようなインタラクティブなサイトもあります。
これらのサイトは、より深いレベルで私たちを惹きつけ、私たちの注意を引きつけ、私たちの想像力を定着させてくれます。私たちをその世界に引き込み、一瞬でも自分の世界を忘れさせてくれるのです。
この記事では、優れたデザインを持つ16のインタラクティブなウェブサイトを分析します。よりよいデザイナーになるために、これらのサイトからどのように学べばよいかを説明します。
インタラクティブ性と楽しさは、互いに影響しあっています。心理学者のEliot Aronson氏は、著書『The Social Animal』の中で、人は何かの作業を行う際に、その行為を頭の中で正当化する傾向があると説明しています。このことは、ユーザーが少しでも時間をかけてサイトを楽しむという自己実現の予言につながりやすいです。
これは必ずしもインタラクションに限ったものではありません。ビデオや心に響く映像など、感情を揺さぶるコンテンツでも同じ効果を得ることができます。この場合、コンテンツを見たり振り返ったりすることが、インタラクションでのユーザーの役割となります。このような体験は、映画を見たことがある人なら誰でも体験したことがあるように、没入感があり、同じようなつながりを形成することができます。 
今年の新たなデザイントレンドにも注目していきましょう。
目次
- 1. Nike Reactor
- 2. AirBnB Online Experiences
- 3. An Interesting Day
- 4. Chanel: Spring-Summer 2021 Haute Couture Show
- 5. Space Needle
- 6. APPS
- 7. Aquatic Macroinvertebrate Collection
- 8. The Happy Forecast
- 9. Make Your Money Matter
- 10. Mammut
- 11. Hello Monday
- 12. Ocean School
- 13. Cyclemon
- 14. Fontsmith
- 15. Akita
- 16. Pete Nottage
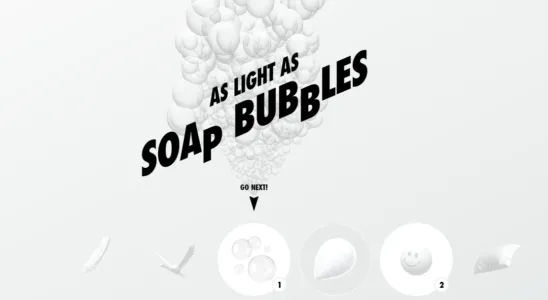
1. Nike Reactor

出典: Nike
まずはおなじみのNikeからご紹介します。このインタラクティブなウェブサイトでは、楽しくてシームレスなアニメーションと人目を引くビジュアルを使って、自分のReactランニングシューズを作ることができます。しかし、厳密な意味での靴作りではありません。ステッチや生地を選ぶ代わりに、シャボン玉、ストレスボール、スプリングなどを使うことができます。このような楽しいビジュアルを使用することで、ユーザーのエンゲージメントを高め、NikeのReactフットウェアが特別に快適であることをアピールしています。

出典: Nike
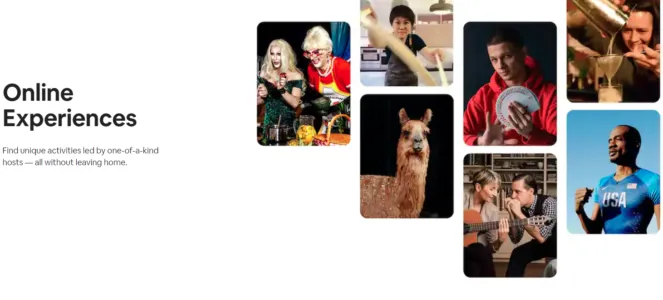
2. AirBnB Online Experiences

人気の旅行サイトは、多くのリアルなインタラクションを伴わないインタラクティビティの完璧な例と言えるでしょう。AirBnBは、旅先で体験する日常の瞬間に潜む魔法を、注目を集めるさまざまな写真を通して描き出しています。 しかし、AirBnBのインタラクティブなウェブサイトは、従来の旅行サイトを超えて、他の人が主催するユニークなオンライン・インタラクションを提供しています。エキゾチックな場所へのツアーに参加したり、他のシェフから料理を習ったり、あるいはエスケープルームを解決したりと、これらのオンライン体験ができます。
3. An Interesting Day
このインタラクティブなウェブサイトは、最先端のグラフィックでなくても魅力的なデザインを作ることができることを示しています。「An Interesting Day」は、デジタルプロダクトスタジオ「Bakken & Bæck」がアムステルダムで開催した2018年のカンファレンスを記録したものです。すべてのアニメーションは手描きでシンプルに作られており、手作り感のあるサイトに仕上がっています。

Webサイト全体が1つのページで構成されているため、ユーザーが必要とする情報をナビゲーションなしで得ることができます。
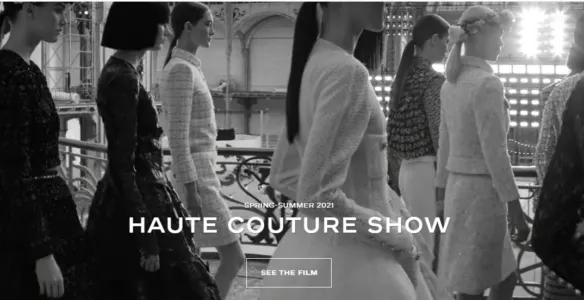
4. Chanel: Spring-Summer 2021 Haute Couture Show

出典: Chanel: Spring-Summer 2021 Haute Couture Show
シャネルは、雰囲気を作り出す方法をよく知っています。このサイトでは、動画、静止画、詩的な文章で書かれた商品説明が、インタラクティブなスクロールナビゲーションと一体となって、ブランドが誇るエレガンスとファッション性に満ちた環境にユーザーを没入させています。
5. Space Needle
 出典: Space Needle
出典: Space Needle
一般的にスクロールは、没入感のあるインタラクションのための優れた戦略です。シアトルを中心としたスペースニードルのサイトでは、美しいビジュアルと、スクロールで動くアニメーションのボックスでコンテンツを表示しています。ユーザーは通常、サイトを上方向にスクロールして詳細を確認することに慣れていませんが、このナビゲーションパターンは、画面上の旅にマッチしているため、この特殊な状況でも機能しています。
6. APPS

出典: APPS
APPSは、このリストの中で最もインタラクティブなサイトのひとつです。まず、サイダーの製造工程をガイドツアーで紹介します。数回ボタンを押すと、旅の続きをするように促されます。生き生きとした楽しいアニメーションと、ユーザーを飽きさせないインタラクティブな要素が特徴です。
7. Aquatic Macroinvertebrate Collection

出典: Aquatic Macroinvertebrate Collection
また、教育施設では、学習者の記憶に残りやすく、楽しみながら学習できるという価値を理解しています。「Aquatic Macroinvertebrate Collection」では、あまり知られていない生物を、体の各部分を拡大・縮小して説明文を読みながら観察することができます。それ自体は画期的なものではありませんが、何か新しいものを探求しているような不思議な気持ちにさせてくれます。インタラクティブなウェブサイトを作る際には、最高のデザインではなく、適切なデザインであることを忘れないでください。
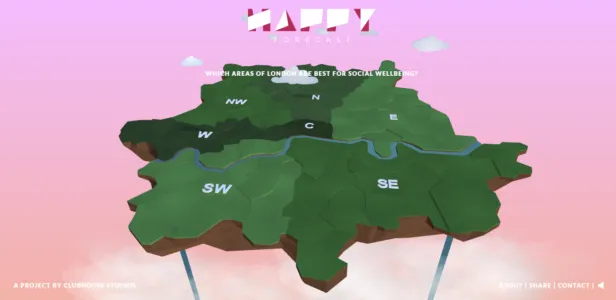
8. The Happy Forecast
私たちが好きなインタラクティブなウェブサイトの要素は、色の変化につながるホバーの状態や、インタラクティブ性を示すいくつかの動きです。美しい音楽とアニメーションは、感情的に没入し、魅力的な体験を生み出します。
9. Make Your Money Matter
 出典: Make Your Money Matter
出典: Make Your Money Matter
私たちが好きなインタラクティブなウェブサイトの要素は、ストーリーを語り、ユーザーを教育的な旅へと誘うスクロール型のインタラクションです。スクロールするたびに、ストーリーの新しい部分が見えてきます。見事なイラストとアニメーションは、落ち着いたアースカラーのパレットで表現されています。
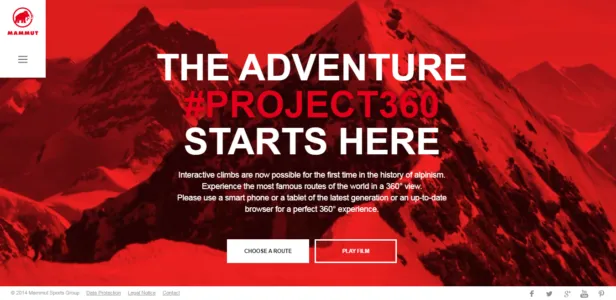
10. Mammut
 出典: Mammut
出典: Mammut
山に登らずに山を登る。私たちが気に入っているインタラクティブなウェブサイトの要素は、ホームページ上で回転する360度のエベレスト山のアニメーションです。これは、奥行きを出すことでユーザーを引きつけます。また、スクロールすることで、インタラクティブでカスタマイズ可能な登山体験をユーザーに提供しています。
11. Hello Monday
 出典: Hello Monday
出典: Hello Monday
私たちのお気に入りのインタラクティブ要素は、ユーザーがメニューバーをクリックしたときに起こる水平方向のパララックス効果です。カーソルを置くとメニュー項目に動きが出るものや、2Dイラストのアニメーションなど、意外性のある要素が注目を集めています。
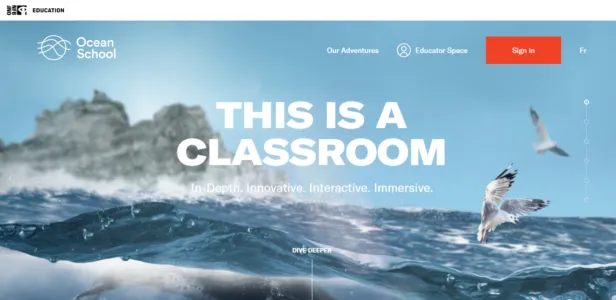
12. Ocean School
 出典: Ocean School
出典: Ocean School
私たちが気に入っているインタラクティブなウェブサイトの要素には、ユーザーを海の奥深くへと誘うスクロール・インタラクションがあります。青と白のカラーパレットと3Dアニメーションは、アニメーションと色が変化するホバーの状態とともに、没入感のある体験を生み出しています。
13. Cyclemon
 出典: Cyclemon
出典: Cyclemon
私たちが気に入っているインタラクティブなウェブサイトの要素には、スクロールするインタラクションに垂直方向のパララックス効果があり、自転車のタイプによってユーザーが誰であるかを教えてくれます。大胆で楽しいカラーパレットは、それぞれのバイクタイプに合わせてカスタマイズされています。
14. Fontsmith
 出典: Fontsmith
出典: Fontsmith
私たちが気に入っているインタラクティブなウェブサイトの要素には、色や文字の大きさが変わる楽しいホバー状態があります。大胆でファンキーなカラーパレットは、最初からユーザーの注意を引きつけます。
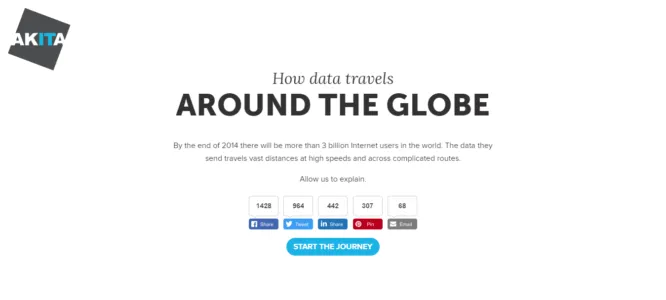
15. Akita
 出典: Akita
出典: Akita
イケアのお気に入りのインタラクティブなウェブサイト要素には、従来のトップダウンの方向性を覆すスクロールインタラクションがあり、インターネット上のデータの動きをグラフ化しています。また、ホバーするとポップアップで詳細情報が表示されます。
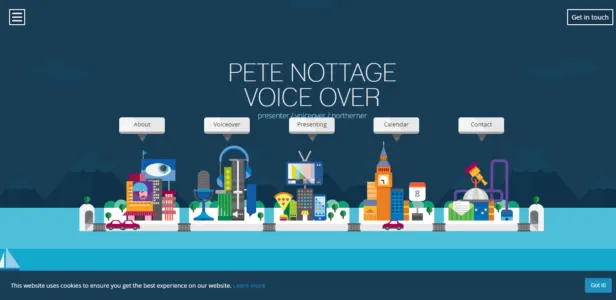
16. Pete Nottage
 出典: Pete Nottage
出典: Pete Nottage
この声優さんのインタラクティブなウェブサイトは、ホバー・ステートや楽しいアニメーションを駆使して、印象に残るものになっています。
これらのインタラクティブなウェブサイトから学んだこと
私たちがこれらのインタラクティブなウェブサイトから見た最も一般的なインタラクティブ機能は、ホバー・ステートです。その理由は?幅広い業界で簡単に導入でき、気が散ることもありません。Ocean Schoolのようにシンプルなホバーやステートを試すこともできますし、Pete Nottageのようにアニメーションを使ったものにすることもできます。
スクロールインタラクションも、実装が簡単で、アニメーションを使わずに動きを表現できるため、人気のある要素です。Cyclemonのようにパララックス効果を利用したり、Akitaのようにストーリー性を持たせることもできます。ユーザーエクスペリエンスを向上させるために、これらのインタラクティブなウェブサイトでは、インタラクティブな機能やマイクロインタラクション以外にも様々な工夫がなされています。「Make Your Money Matter」のように楽しい配色を使ったり、「Fontsmith」のように感情を呼び起こして没入感を演出したりしている。また、MammutやHappy Forecastで使われているビデオやアニメーションは、ユーザーの注意を引く非常に深い映画のような体験を作り出すことができる。
インタラクションを促進し、エンゲージメントを高めるために、優れたインタラクティブサイトでは、一貫したデザインと、ストーリーテリングと優れたコピーライティングの組み合わせを用いて、好奇心を刺激し、エンゲージメントを獲得していました。インタラクティブな要素は、ただ目的のために使うべきではなく、その役割はユーザーの体験を高め、メッセージを伝えることにあります。
UXPinは、世界中の優秀なデザイナーが使用しているプラットフォームです。UX/UIプロジェクト全体をひとつのツールで管理することができます。デザインプロセスをシンプルにすることができます。UXPinを今すぐ完全なリスクフリーでお試しください。

 出典
出典
