UXPin Mergeを使ってみた – Fixel株式会社様

UXPinのMerge新機能、「Storybook連携」 を試してみました。
今回はFixel株式会社様より、「Storybook統合」をお試し頂いた感想を共有いただきました。
紹介文
UXPinからMergeの未公開新機能を試すチャンスを頂いたので、弊社のエンジニアがデザイナーとエンジニアのコラボレーションという視点での感想を以下にまとめました。(ちなみに、この文書の公開時点では対象機能は既に公開されておりますので、いつでも試すことは可能です。)
参考までに、UXPinは既に広く使われているデザインツールで、UXPinだけでデザインとプ ロトタイプの作成が可能です。他のデザインツールとの差と言えば、コードに親和性が高いツールで、プロトタイプでできることが他のデザインツールに比べ柔軟かつ多様であることです。
MergeはさらにReactベースのUIコンポーネントを実装したコードを使って、UXPinと同じ使い方で迅速にプロトタイプの作成ができるツールです。そのMergeに今回新機能として「Storybookとの統合」を追加したわけです。
MergeをStorybookと連携して使うための作業フローは下記のようになります。
- UXPinを使ってデザイン
- Storybookを使ってUIコンポーネントを作成
- Storybookで作成されたUIコンポーネントをGithubのリポジトリーに保存
- MergeからGithubのリポジトリーにアクセスしてUIコンポーネントを取得
- 取得したUIコンポーネントを使ってプロトタイプを作成し、新しいUIの有効性を検証
- 検証が終わったプロトタイプを参考に、プログラミングを行う
上記の手順からStorybookの使用は必須ではありません。しかし、Storybookが既にあ る程度普及されている現状を踏まえると、Storybookとの連携は賢いアプローチだと思います。
ここで一つできてないのは、手順5で作成したプロトタイプを手順6のプログラミングの段階でそのまま使えないことです。つまり、実際のプロダクト用のコードは自前で作成する必要があります。それはまた将来の拡張に期待を寄せるしかないです。
恐らく、Mergeの狙いはデザインシステムから提供されるUIコンポーネントを使って迅速に プロトタイプを作成することだと思われます。
UXPinの方々とも議論しましたが、Mergeが活用されると期待される環境は、ある程度規模のある企業で、かつデザインシステムの専門チームと各プロダクトのチームが分かれているところです。デザインシステムのチームがデザインシステムを作成し、彼らが作成したUIコンポーネントを企業内で配ります。そうすると、個別プロダクトチームのデザイナーやエンジニアはそれらのUIコンポーネントをMergeに取り込んで各プロダクト用のプロトタイプを迅速に作ることができます。それによってプロダクト開発の速度を上げるだけでなく、同じ企業としてのデザインの一貫性を保つことができます。UXPinはこの一貫性を大事に考えており、Mergeは「A Single Source of Truth(信頼できる唯一の情報源)」をモットーに開発されたと言われました。
2回に渡るレクチャー、試用とその前後の議論を通して、UXPin社の方々にも話しましたが、まだデザインシステムがそれほど広く浸透しておらず、デザインシステムを活用した社内でのデザイン展開の事例も少ない日本では使えるシーンが(まだ)限られるかと思いますが、一部の大手企業、あるいは先進的な技術スタートアップには有効なソリューションだと思われます。UXPinの方々も日本マーケットへの展開に力を入れており、近々良い事例も出てくるのではないかと思われます。弊社も今回の試用で得た知識と経験を元に、UXPinやMergeの活躍が期待できる案件を見つけ、実導入と活用を行ってみたいと思って おります。
以下は、弊社のデザイナー兼エンジニアであり、Mergeのテストを主に担当したJacoboのMergeに関する記事です。より詳しい情報を知りたい方はお読みください。
UXPinのMergeとStorybookの統合を試してみる
はじめに
数ヶ月前、私はUXPinのMergeの新機能をテストするために提供されたトライアルを試用する機会がありました。以下の記事では、デザイナーとエンジニアのコラボレーションを促進するための次のステップについて、私自身の印象や考えをいくつか紹介します。
以前の記事をご覧になれば、私がデザイナーとエンジニアの間の境界線上にいることがお分かりいただけると思います。職業や学歴はさておき、私の日々の仕事は、アプリケーション内のプロセスに対する論理的な解決策を見つけ出し、それをコードに書くことです。デザイナーとしての役割は、ユーザーの視点を考慮した上で、エクスペリエンスを向上させるために何らかの変更を加えることです。単に見た目の美しさを追求するだけではなく、ユーザーが目的に集中できるように、アプリケーションのインターフェースを気づかれないように工夫することが求められます。
私は、ユーザーエクスペリエンスの修正に関連して、コーディングの繰り返しに苦労することがあります。コンソールにエラーが表示されて、作ったものを調整する必要がある場合もありますが、プログラムが客観的に動作している場合は別の問題が発生します。その場合、何かおかしいと感じているユーザーがいるかもしれません。確かに、デザインルールやグッドプラクティス、様々な理論を適用することはできますが、お客様が変更を求めているときに理論書を突きつけられても、お客様はあまりいい顔をしないでしょう。このような場合に、デザインシステムが役立ちます。テスト済みで動作するコンポーネントがすでにあるので、それらの内部の細部について深く考えることなく、新しいアプリケーションのビルディングブロックとして使用することができます。
UXPin Mergeは、デザインシステムの既製コンポーネントをUI/UXプロトタイピングツールと接続することで、デザインシステムをプロジェクトのデザインプロトタイピングフェーズに導入することを目的としています。この方法では、デザイナーは実際にコード化されたパーツを使用して、迅速なプロトタイピングを行うことができます。UXPin Mergeのモットーは「A single source of truth(信頼できる唯一の情報源)」であり、プロトタイプで見るものはデザインと実際に動くコードを組み合わせたものだからです。
UXPinとデザインからコーディングへのステップ
まず、UXPinについて説明します。UXPinは、Sketch、AdobeXD、FigmaのようなUI/UXデザインツールで、これらのツールのコアとなるコンセプトを共有し、ユーザーが簡単に使い熟せることができます。UXPinの場合は、ワイヤフレームから高度なプロトタイプまで全てをカバーしています。

殆どのデザインツールでは、デザイナーがツール上で作成したものと、実際にコードで作られた開発環境での成果物との間で、大きな格差が生じます。例えば、FigmaのInspect tabのようなツールを使えば、あるオブジェクトの背後にあるCSSがどのように見えるかを大まかに確認することができます。しかし、これはデザインされたものとコード化されたもので必ずしも正確に一致しているわけではありません。
デザイナーとエンジニアは、少なくとも日々の仕事で使用するツールに関しては、本質的に2つの異なる世界のようなものです。両者の間に共通項を見出そうとすると、延々と会議が続き、様々なコミュニケーションツールにメッセージが散らばってしまいます。UXPin Mergeは、チーム全体が参照できる「信頼できる唯一の情報源」を持つことで、まさにこの問題を解決しようとしているのです。
UXPin Mergeのアプローチ
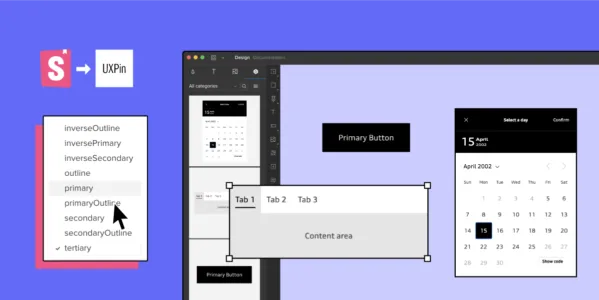
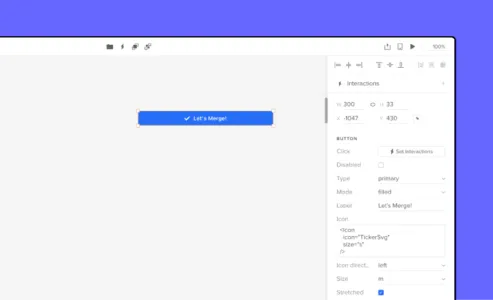
UXPin Mergeは、UXPinの拡張機能のようなものです。基本的に、Merge が行うことは UXPin にGITもしくはStorybookにあるコード化されたデザインシステムを組み込むことです。そのため、デザイナーはモックアップやプロトタイプに実際のコンポーネントを使用することができます。これらのコンポーネントはデザインシステムのリポジトリにすでにコード化されており、デザイナーは必要に応じて UXPin内のさまざまなバリエーションにアクセスすることができます。これにより、各コンポーネントの完全性が損なわれることはありません。これはデザイナーが会社の標準であるデザインシステムと異なる要素を使ったり、間違いをするリスクを減らします。

一度、デザインシステムを用意してしまえば、それを頻繁に修正することはありません。デザインシステムを使って開発しようとする人は、最終製品が意図された通りに見えるように、また、迅速な開発プロセスの利点を得られるように、一連のルールを尊重しなければなりません。もちろん、デザインシステムの中には他よりも自由度の高いものもありますが、ある意味ではガバナンスを構築しているとも言えます。同様に、UXPin Mergeはデザインプロセスを大きくコントロールしています。デザイナーは定義済みのコンポーネントのみを使用し、必要に応じてコード化されたコンポーネントを更新するためにエンジニアに相談しなければなりません。

これらの制限は、実際にはデザイナーの作業を容易にするためのものです。デザイナーは、最も重要な部分であるユーザーエクスペリエンスを構築するために、既製のパーツを受け取っているのです。確かに、カラー、パディング、フォントなどの視覚的要素はエクスペリエンスの重要な部分ですが、細かい部分をいちいち選択していてはプロセスが遅くなってしまいます。デザイナーは、実際にコード化されたコンポーネントを使ってモックアップに取りかかるのが非常に簡単になります。さらに、これらのコンポーネントのコードが変更された場合は、それらを使用しているモックアップ内でも更新されます。
Storybookとの統合
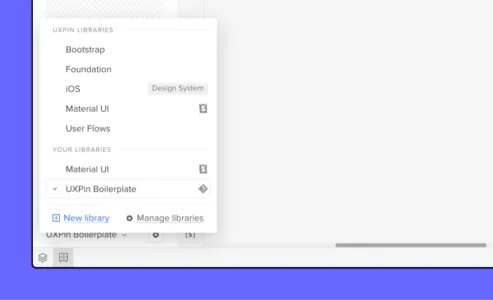
UXPin Mergeのもう一つの特徴は、Storybookとの統合です。Storybookはデザインシステムのリポジトリのような役割を果たしています。多くの企業で使用されており、様々なフレームワークで作られたコンポーネントを格納できるため、非常に柔軟性があります。さて、Storybookのプロジェクトを立ち上げ、デザインシステムのすべてのコンポーネントを配置するのは、非常に長い作業であり、エンジニアのいないチームは苦労するかもしれません。しかし、ひとたび準備が整えば、デザインシステムをすっきりと保持し、表示することができます。
UXPin Mergeは、Storybookで定義されたものをUXPinに持ってきて、どのフレームワークで作られたコンポーネントでもUI/UXのモックアップを作れるようにすることを目的としています。統合部分は非常にシンプルで、理論的には、公開されたStorybookプロジェクトのURLを使用するだけで、そのコンポーネントをモックアップに使用するために取得することができます。実際に使ってみたところ、Reactコンポーネントとの連携もバッチリでした。
将来への想い
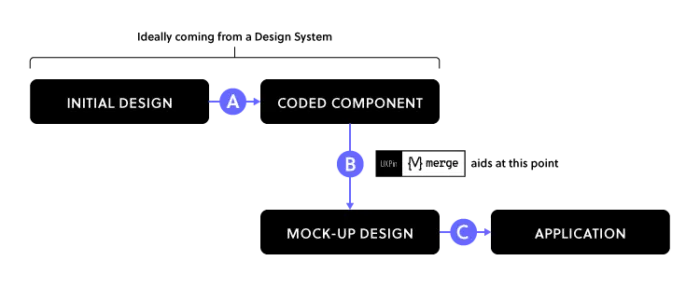
UXPin Mergeが目指すデザインプロセスを整理してみると、以下のようになります:

UXPin Mergeは、モックアップを設計する際に繰り返し使用できる既製のコード化されたコンポーネントを提供しているため、ステップBに焦点を当てています。しかし、ステップAとステップCにはいくつかの緩い部分があります。定義されたデザインシステムでは、ステップAは不変であると考えられているので、本当に心配する必要はありません。しかし、コード化されたコンポーネントの中で何かを調整しなければならない可能性は、特に自分のデザインシステムを開発している最中であればあります。
UXPin Merge はこれらの障壁のいくつかを満たすことを目的としており、既存のデザインシステムから来る既製のコンポーネントを使った高速プロトタイピングのための素晴らしいソリューションであると思われます。しかし、いくつかのステップはまだカバーされていないようです。
ある意味、既製のコンポーネントだけを利用するデザイナーとしては、制限が掛けれているように感じるかも知れません。しかし、コード化されたコンポーネントでプロトタイピングができることで、デザインと開発プロセスを一本化するだけでも、時間とコスト効率はかなり改善されるはずです。
作者について
金 成哲 Fixel株式会社 代表取締役
モレノ キロガ ハコボ Fixel株式会社 エンジニア/デザイナー https://www.linkedin.com/in/jacobo-mq/
Fixel株式会社 https://fixel.co.jp/ UX/UIデザイン、デザインシステム作成・運用、新規サービス開発支援

