デザイナーにコーディングは必要か?

Web開発のワークフローにデザインが どのように組み込まれるのかについては、常に議論に上がります。
例えば、デザイナーは「新しいオンボーディングフローを開発してアプリに組み込めませんか?そうすれば、コンバージョンが大幅に改善されますよ。」といいます。
それに対して、デベロッパーは「そのオンボーディングフローに組み込むのは、思っているよりもずっと複雑で、私たちがコーディングしたことのない要素が使われているのでできません。」というやりとりがあったりします。
これはほんの一例にすぎません。
この状況を、20人のデベロッパーと5人のデザイナーのチームに広げてみましょう。すると、デザインパターンの不統一、オンボーディングフローの崩壊、1週間の無駄な開発時間、遅いモバイルページ、1995年製のような日付ピッカーなどが発生するというような結果になってしまいます。
UXPin では、このような状況を何度も目にしてきました。そこで Mergeテクノロジーが搭載された UXPin だと、デザイナーは MUI や Ant Designなどからコード化されたコンポーネントを使ってインターフェースを構築することができます。そしてこのコンポーネントは、表面的にはフラットなUIコンポーネントのように見えますが、実際にはすぐに制作に使えるものです。UXPin Mergeをぜひ無料でお試しください。
デザイナーとデベロッパーの断絶はどこで起こるのか
デザイナーとデベロッパーの間にはすれ違いが見られます。デザイナーはあり得るものを想像するのが仕事であり、デベロッパーはそれを具体化するのが仕事ですからね。
解決策として、デザイナーはコードを学ぶべきだと言う人もいます。もしデザイナーがコードを書けるなら、製品開発時の課題がわかるようになるでしょう。
その一方で、デベロッパーがデザインすべきだと言う人もいます。もしデベロッパーに最初から優れたデザインマインドがあれば、デザイナーは要らなくなるかもしれませんね。
おわかりかと思いますが、この2つの視点は完全に間違っています。
デベロッパーとデザイナー:まったく異なる2つの役割

デベロッパーは特定のスキルを持ち合わせています。Webサイトやアプリをどのように組み立てるかをよくわかっていますが、ユーザーがアプリにどう反応するかに対する理解は直感的に難しいでしょう。UXにはリサーチやイテレーションが必要であり、ユーザーを研究して、実際にアプリ内でどのように行動するのかを特定するのはまた別の仕事です。
対するデザイナーは、ユーザーの母集団を見て、彼らがどのように行動するかを特定する必要があります。また、アプリがユーザーの行動に適切に対応できるようになるには、継続的かつ反復的なデザインの実施が必要です。
UXデザイナーは、ユーザー心理を理解するためのユニークなスキルセットを持ち合わせており、ページでの入念な実験を重点的に行う必要があります。
しかし、デベロッパーはどのようにデザイナーの絶え間ない要求に対処しつつ、顧客のニーズに従って製品を作り上げるのでしょうか。
デザイナーがコーディングせずにコードを使えるようにするツールが必要
たとえデザイナーがコードの書き方を知っていたとしても、デザインの実装を最適化するという課題は残ります。製品全体の既存のコンポーネント、機能性、ブランディングを理解するには、誰がその作業を行うかにかかわらず、膨大な時間がかかります。

既存のコンポーネントをほとんど再利用するようなデザインを目指すのであれば、現時点でアプリに存在するもの全部のカタログを作成する人が必要になります。また、デザインが正確なパラメーターにきちんと適合するようにするために、他の分析を行う必要もあります。
ただ、デザイナーにもデベロッパーにもすでに決まった役割があるので、この業務を割り当てることはできません。デザイナーの役割はすでにフルタイムの仕事で、UXリサーチ、UXデザイン、コンバージョン率最適化に関する成果物があり、デベロッパーは、機能の構築とコーディングで手一杯です。
つまり、デザインと開発のワークフローを改善する真のソリューションが必要なのです。
特定のレポジトリにある既存のコンポーネントやエレメントのアウトラインを、ドラッグ&ドロップで視覚的に表示するツールが必要であり、これによって、デザイナーは新しいデザインを作りながら、既存のコンポーネントのメニューから選択することができるようになります。
UXPin Merge の紹介

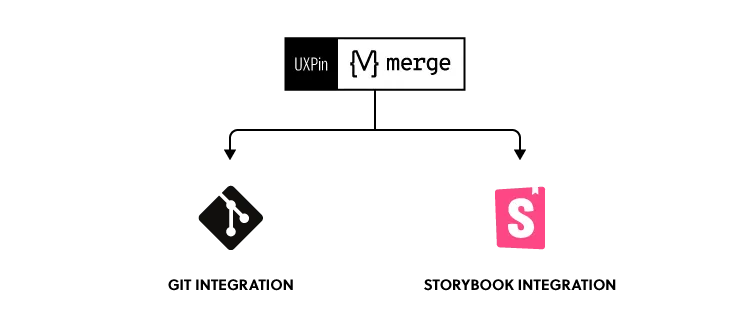
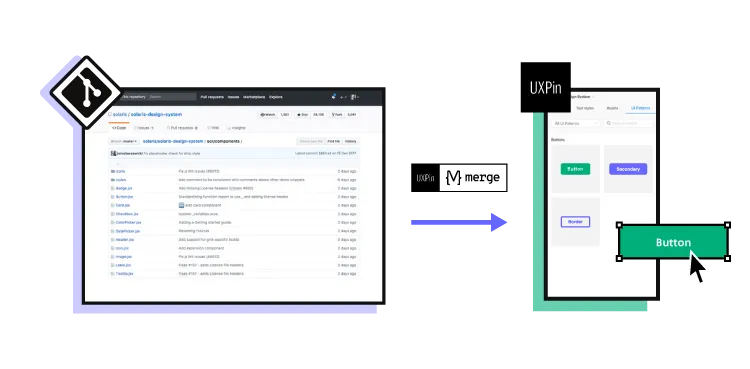
Mergeの技術が備わったUXPin は、Git と Storybook の統合によって開発ツールを活用するデザインツールです。以下で、詳しく説明していきます。
まず、Git統合があります。Mergeでは、Gitレポジトリから UXPinデザインエディタに既存のコンポーネントをインポートできます。
2つ目は、オープンソースのUI開発ツールである Storybook との統合です。

UXPin は Storybook との統合を構築しており、既存のデザインコンポーネントを Storybook で直接使うことができます。つまり、次の UI 変更を構築する際に、既存のデザインコンポーネントのライブラリを使うことができるということです。
そして、そのデザインをデベロッパーに渡し、そのデベロッパーがすでに持っているコードを使って新しい製品を作ってもうといいでしょう。
もっと深く掘り下げてみましょう。
パート 1 – UXPin Merge
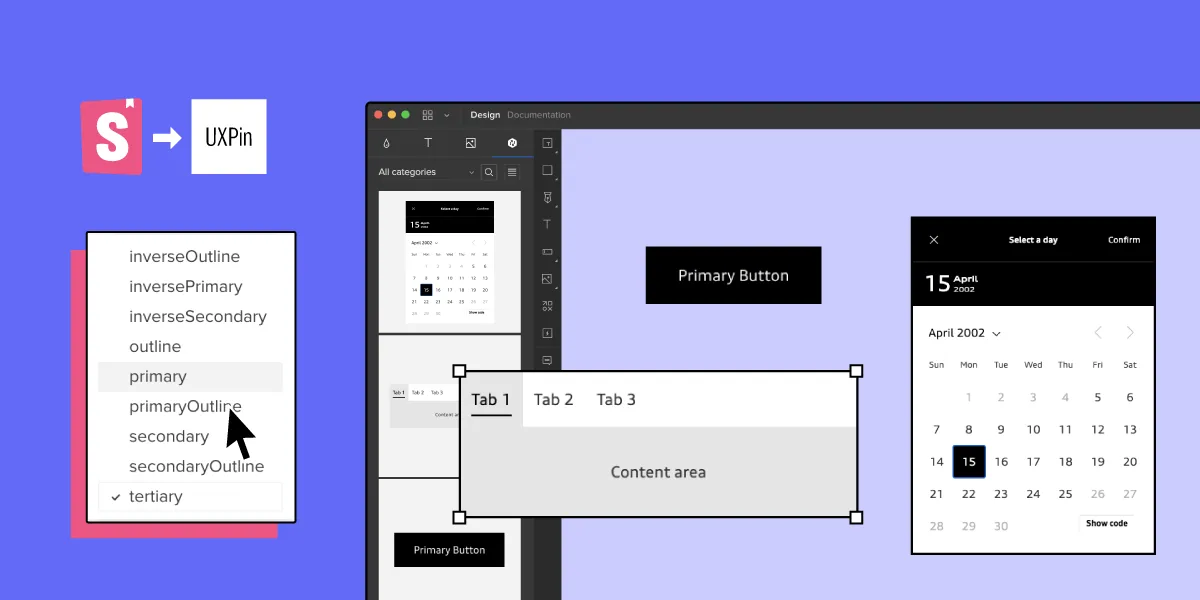
UXPin Merge は、コード化されたコンポーネントでインターフェースを作成するためのドラッグ&ドロップ のUI ビルダーであり、トライアルと有料プランで利用可能なライブラリが内蔵されています。
また、Git レポジトリや Storybook から UXPin エディタにデザインコンポーネントをインポートすることもできます。この統合は現在のところ React フレームワーク向けであることから、React コンポーネントを取り込んで UXPin で直接作業することができます。

そして、コンポーネントは UXPin デザインライブラリに保存され、新しいコンポーネントやアップデートは自動的にライブラリに同期されます。
コンポーネントの機能とその動作方法も、UXPin エディタで直接確認できます。これにより、マウスオーバー、オートフィル、テキストフィールドのサジェスト、強調アニメーションなどを UXPin エディタで直接確認できます。
UXPin Merge でデザインしたものはすべて、デベロッパーによって仕様どおりにコーディングされます。なぜでしょうか?それは、そのデザインに含まれるコードはすべて、デベロッパーの Git Repo にすでに存在しているからです。なのでデベロッパーが新たに何かを作る必要はありません。
パート2 – UXPin Storybook の統合
UXPin storybook の統合では、Storybook からインポートした既存のデザインコンポーネント(公開または非公開)を使えます。Git との統合と同じように、希望する場合はプロパティの変更や、レディコンポーネントの一部への新たなインタラクションの追加などができます。
達成された一貫性
UXPin Merge は DesignOps の問題をサッと解決してくれます。デザイナーはデザインを行うために、すでに存在するコンポーネントを使い、アイテムの変更が必要な場合は、どのコンポーネントを変更すればよいか、また変更が行われたときに影響を受けるページをすべて正確に把握することができます。

サイト全体に同じコンポーネントの3つのバージョンが存在しないため、サイトの構築、変更、一貫性の維持がしやすくなります。
デザイナーはコーディングを学ぶべきか
ノーコードのインターフェースで仕事ができるのなら、なぜコードを学ぶのでしょうか。
デザイナーにとって、コードを学ぶことで視野が広がり、アプリをデザインする際に、より多くの人生経験を得られると思いますが、適切なツールを使うことでデザインと開発のコミュニケーションが改善されるのであれば、コードを学ぶ必要はありません。
なので、世の中がコードをより身近なものにする方向に進むにつれて、この質問に対する私たちの答えは「ノー」に傾いていきます。デザイナーは、コードを学ぶことによってではなく、デザインをより良くすることによって自身を磨いていくべきなのです。
私たちは、さまざまなスキルを持つ人が集まるようにチームを作ります。例えばアプリがユーザーのニーズを満たすことができるよう、常に UX について100% 考えている人材が必要ですし、UXデザインに関する質問に振り回されることなくコーディングできる人材が必要です。
Web開発チームの2つの側面が実際に手軽に一緒に作業できるように、UXPin Merge で、この2つの側面を統合しましょう。

