再利用可能な部品と組織化されたシステムを通じて、コンポーネントベースの設計がデジタル製品開発の効率性と一貫性をどのように高めるかを探る。
UXPin Blog — Design Studio
-
-
2025年のデザイナー向けAIツール15選

AI ツールとは、タスクの自動化やデータの分析、そして人間のような思考のシミュレーションをする機械学習アルゴリズムが搭載されたソフトウェアアプリケーションであり、デザイナーやデベロッパーにとって、ワークフローの効率化や創
(…) -
2025年に向けた効果的なダッシュボードデザインの原則

UX デザイナーとして、ダッシュボードは明確で、目的があり、ユーザー中心のものを作成する必要があり、UX Design World でも「効果的なダッシュボードは、データを提示するだけでなく、その背後にあるストーリーを伝
(…) -
インタラクティブなプロトタイプをテストする5つの方法
インタラクティブなプロトタイプをテストしてユーザビリティを高め、開発前にアクセシビリティを確保するための5つの効果的な方法を探ります。
-
UIの実例 13選 – 2025年にインスピレーションを得るため

UI(ユーザーインターフェース)デザインは、ユーザーがデジタル製品とどのように接するかを形作る上で重要な役割を果たします。よくデザインされた UI は、ユーザビリティが上がるだけでなく、ユーザーを惹きつけるシームレスな体
(…) -
Next.js と React – Web開発にいいのは?

Next.js とReactは関連していますが、その目的や機能は異なります。例えばNext.jsでいうReactは、UI(ユーザーインターフェース)コンポーネントを構築するための基盤となるライブラリであり、Next.js
(…) -
ユーザーインターフェース | UIとは?【初心者向けガイド】

ユーザーインターフェース の存在がかなり大きいです。 2025年、世界のインターネットユーザー数は50億5000万人と推定されました。これは世界人口の67%以上にあたります。 スマートフォン、タブレット端末、ノートパソコ
(…) -
React SEO のガイド – 今日から使える10選

良いWebサイトを作るには、デザインだけでなくSEO(検索エンジン最適化)で検索結果の上位に表示されやすくすることが重要です。 ReactとSEOを組み合わせることで、見た目だけでなく、より多くのユーザーに届くWebサイ
(…) -
Reactはどのように機能するのか?

React とは、Facebookによって開発されたUI構築用のJavaScriptライブラリで、特にシングルページアプリケーションの開発に適しています。ページ全体をリロードせずにユーザーと対話でき、宣言的なUIコンポー
(…) -
UI デザインにおける AI:現在のツールとアプリケーション
Explore how AI is revolutionizing UI design with tools that enhance efficiency, collaboration, and creativity while addressing key challenges.
-
【UIデザイナー向け】 サイドバー の簡単なチュートリアル

サイドバー は、ダッシュボードや設定などの主要セクションに素早くアクセスできるUIデザインの定番で、リンクやツールを一箇所に整理することでユーザビリティを向上させるナビゲーションツールです。 UXPinのプロトタイピング
(…) -
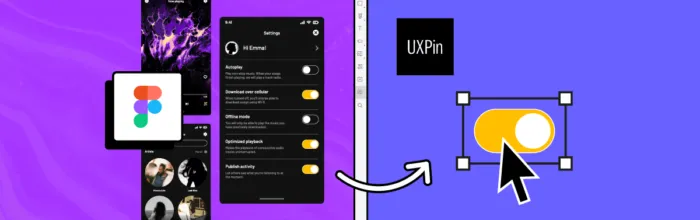
Figmaのデザイン をインタラクティブなプロトタイプに変える

-
プロトタイプの例:Lo-FiからHi-Fiまでご紹介

プロトタイプの技術をマスターするのは、デザイナーやデベロッパーが反復や改良を重ね、最終的に視聴者に深く響く製品を提供できるようにする強力なツールセットを使いこなすことに似ています。 本記事では、Lo-Fi(低忠実度)
(…) -
ReactJS と React Native – それぞれの違い

ReactJSとReact Nativeの違いを理解すると、デザイナーはエンジニアとのコミュニケーションは円滑になり、コストのかかる技術的な問題は回避され、デザイン引き継ぎ時の摩擦を最小限に抑えることができます。 デザイ
(…) -
Tailwind と Material UI – 完全比較

フロントエンドフレームワークは、プロジェクトの成功に大きな影響を与える重要な要素です。本記事では、人気のスタイリングおよびUIコンポーネントライブラリである Tailwind CSS と Material UI を比較し
(…)
UXPinは、世界中の優秀なデザイナーが使用している製品デザインプラットフォームです。ローフィデリティのワイヤーフレームから完全にインタラクティブなプロトタイプまで、チームで簡単にデザイン、コラボレーション、プレゼンテーションを行うことができます。
無料トライアルを開始