Video Game Prototyping – How To Do It and Why You Should!

Video games might just be the most sophisticated and complex type of art today. It takes a perfect blend of technical skill and creative inspiration to develop an AAA title. Video game prototyping is one technique to help build a clear vision of the game you want to create early in the process – with minimal time and effort invested.
With so many factors, influences, and moving parts, it’s essential to have the flexibility to pivot or alter your initial ideas if they are no longer workable.
Perhaps, most importantly, knowing how to make promising prototypes can be the difference between whether your game gets picked up for development or not.
Luckily, we already have a set of techniques that deal precisely with this problem: Prototyping. More specifically, in this case, video game prototyping.
In this article, we’ll be looking at some of the most popular types of video game prototypes and how to use them to create a game as part of an iterative development process.
Table of Contents
Popular and effective video game prototyping techniques
To keep things orderly, we’ll be looking at these prototyping techniques according to increasing fidelity and complexity levels.
Paper prototyping
The idea of simplifying your game into a raw, tabletop paper prototype might seem nearly impossible at first. The trick at this stage is to find the essence of your game to create the most minimal model that people can interact with.

The benefit of paper prototyping is that it’s the cheapest and most accessible type of prototype to set up. Paper video game prototypes can be little more than doodles that approximate the size, position, properties, and actions of elements in your game.
You should use paper prototyping to answer some fundamental questions about your game, for example:
- What is the orientation of the game world? For example, 2D or 3D environments.
- What is the orientation of the camera/characters? E.g., top-down, first-person, etc.
- In what dimensions can the character move in the world?
- What will your inventory system look like? E.g., a list of items or grid?
- What menu systems will you use?
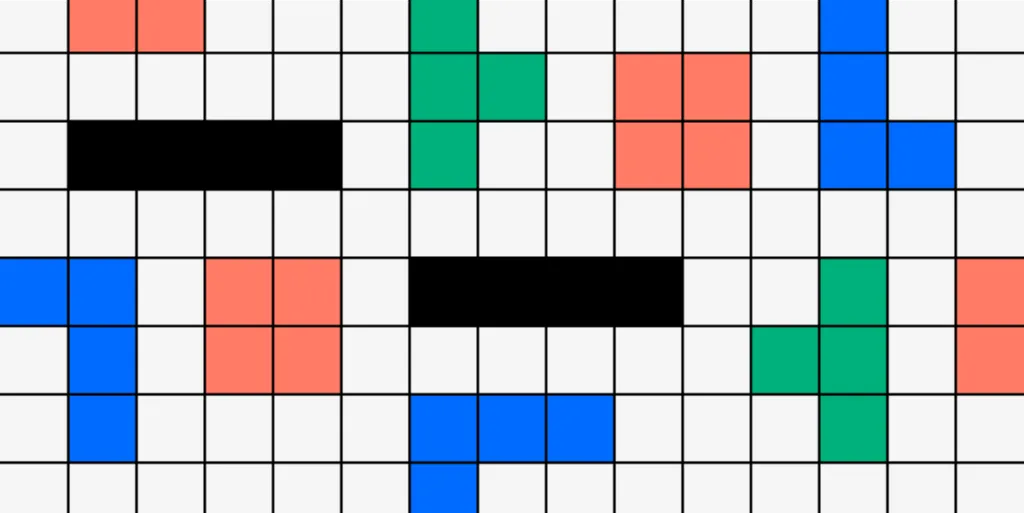
A great example is if you were to recreate Tetris, how you could simply use different cutout shapes of papers that players can move around to play. A very innovative application of paper prototypes was made by the Spore team, who used paper cutouts of limbs, organs, and other parts that players could use as mutations to add or remove.
Wireframe prototyping
Ahh, wireframes. The staple of UX designers, particularly when it comes to website or mobile app interfaces. However, they can be just as useful in the early stages of developing a video game.
If you squint your eyes a bit, you should just be able to make out the direction the project is going. However, a wireframe is NOT a piece of art. It’s a low-fidelity prototype meant to provide a better understanding of the layouts or mechanics of a game.
A video game wireframe can accurately relay the placement and relationship between elements, like characters or environmental models. In-game menus, loading screens, or other mostly static experiences (such as conversations or Pokémon-Esque battles) can also be more accurately laid out. However, these representations should be free from the constraints of artwork at this stage.
Using a grid-like surface can help figure out scale and placement.
Wireframes will help you to start to define your game in terms of:
- The playable/non-playable characters (e.g., types of characters)
- The UI or HUD display (e.g., health and ability bars)
- Some of the mechanics or set pieces in the game (e.g., dialogues)
Including artwork at this stage would lead to too much time and effort invested. It might also set you on a path that’s more costly to turn back from.
As an example, wireframe prototypes should be simple enough to create using something like Google Slides or PowerPoint. However, tools like UXpin allow designers to create wireframes much quicker while also being able to collaborate in real-time. Each static page may have buttons that take you to predetermined other static pages, depending on what you click.
Greybox prototyping
Greybox prototyping can be as simple as replacing the 2D representations with equally generic 3D ones. However, even for 2D games, the difference is that a greybox prototype will include some of the final product’s physics.
For Burnout-type racing games, this may just mean grey cubes ramming into each other. However, you might already include some of the final steering, collision, and health/damage mechanics. If wireframes and mockups are meant to start showing you what a game will look like, greybox prototypes will show you what it feels like. You can also start building in the tracks or actual typography, laying the groundwork for creating individual levels.
Again, greybox prototypes shouldn’t be bogged down with finalized artwork. Even relatively simple texturing and styling for 3D models can be time and energy-consuming.
The cool thing about greybox prototyping is that you can start using the final tools you’ll be using to build your game. For example, you could use Unreal Engine with simple, geometric static mesh models and imported physics Blueprints.
As you can imagine, it’s nearly impossible to script dynamic actions using paper prototypes or wireframes accurately. Greybox prototyping is also vital because it will help you analyze whether these interactions work and validate many of the initial ideas for your mechanics. You might find that many actions don’t turn out as you thought it would, thanks to the emerging complexity of adding physics to the mix.
What about rapid prototyping?
Rapid prototyping is a design methodology that depends on developing cheap and increasingly sophisticated prototypes in quick succession. It’s not exactly a new idea but is often viewed as a fun and exciting way to produce entertaining and successful games quickly. World of Goo is a famous example. The first level, Tower of Goo, was created within seven days as part of an Experimental Gameplay Project.
The process involves rapidly going from one prototype to a slightly higher fidelity one in a short period of time. You continuously refine your ideas in small increments and iterate as many times as necessary. Video game prototyping is a more hands-on and intuitive game development process than brainstorming. As a bonus, it’s exhilarating to see how a single idea can change into a fun and complex game.
In conclusion
So, where do you go from here? Well, the logical next step would be to finalize your artwork and visual assets. If you’ve refined your physics and mechanics using greybox and high-fidelity prototyping techniques, it will be relatively simple to start importing your assets.
All-in-all, finalizing your game should be a much less stressful process. Using video game prototyping techniques to test and improve your initial ideas continuously, you should be much more confident in your ability to realize a working and, most importantly, fun game.
But more importantly, creating a functional prototype for a game is a collaborative effort. UXPin allows teams to create well-planned wireframes, while allowing your team to collaborate in real time.

