When learning UXPin, it’s good to keep in mind one thing: the devil’s in the details. You get the hang of the basics fast but mastering it is an entirely different story. So if you want to work faster and smarter than anyone else, check out these tips and workarounds. They will fit right into your day-to-day workflow, saving you tons of second that turn into minutes, if not hours.
1. Change opacity with shortcuts
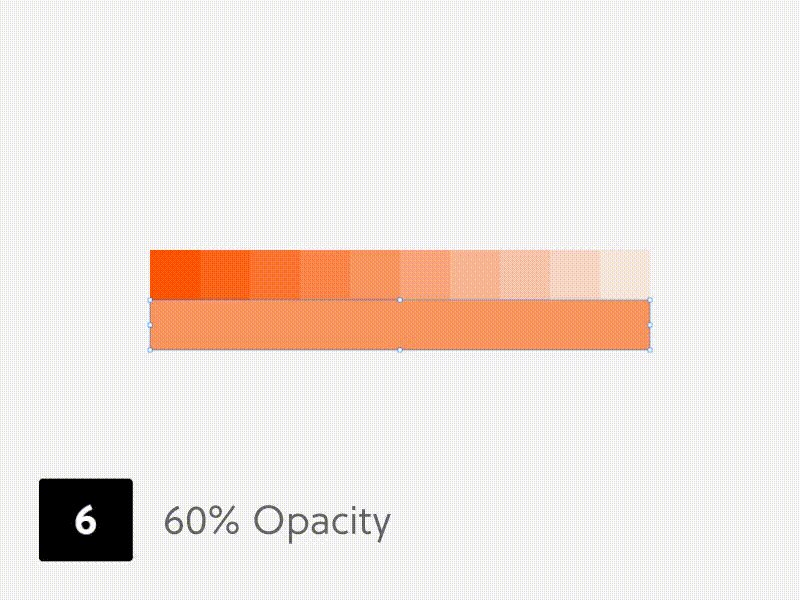
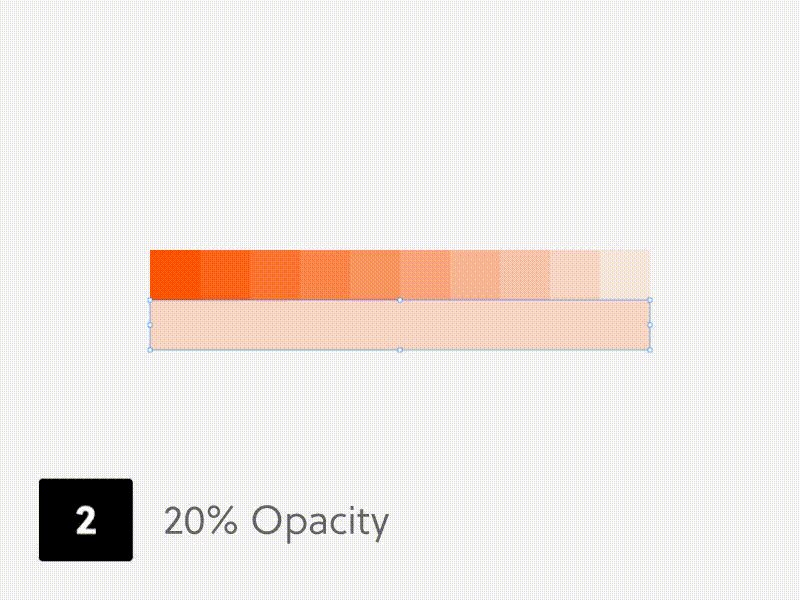
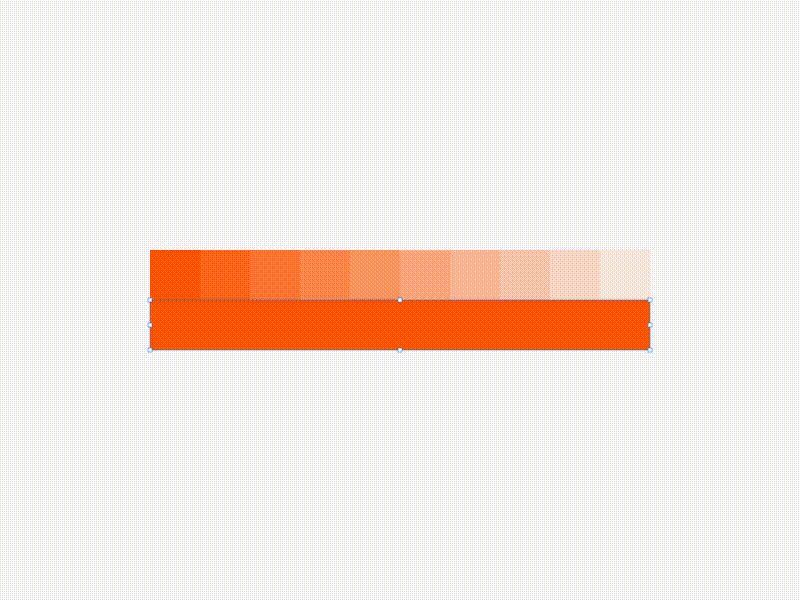
You can quickly change the opacity of selected elements using numbers on your keyboard. Hit 2 to get 20%, 3 to get 30%, and so on. Hitting 0 will give you 100%. But if it’s already 100%, then 0 will drop it to 0%.

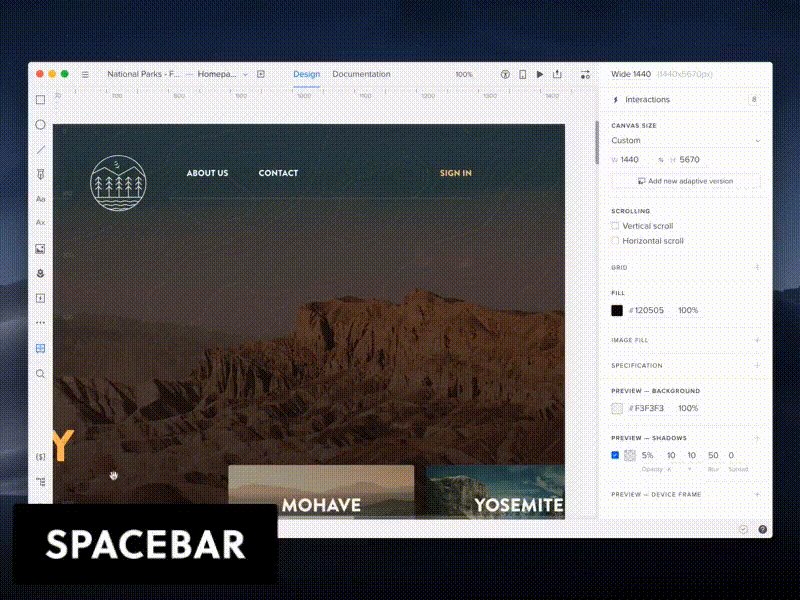
2. Pan canvas
Holding Space and dragging will pan canvas. This comes especially handy for quick navigation around the canvas when looking at the design from up-close.

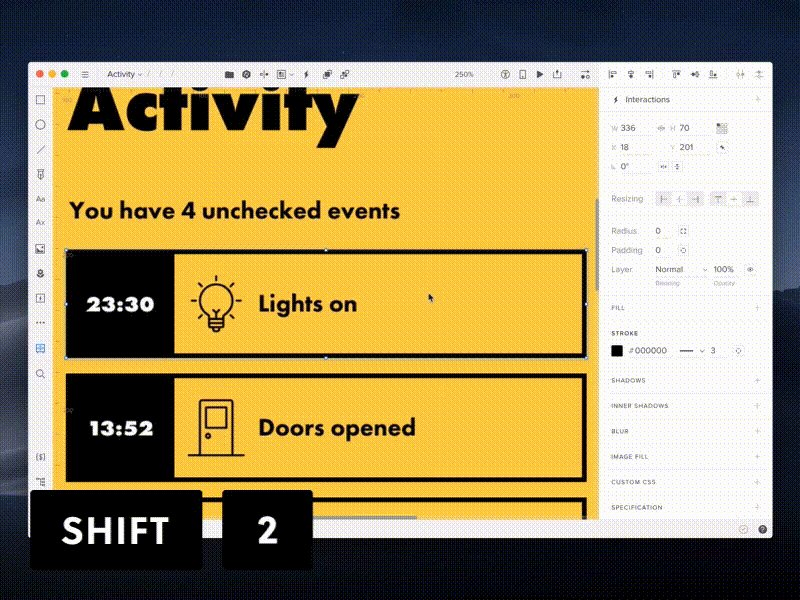
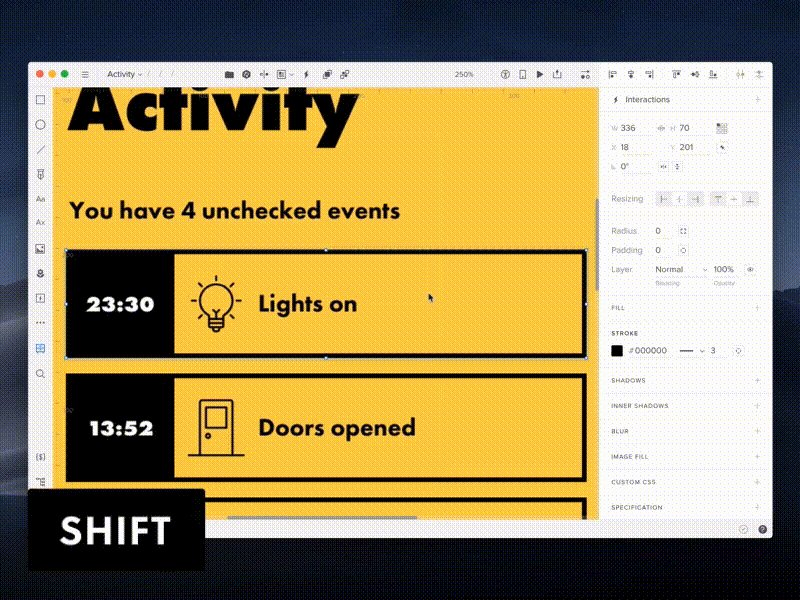
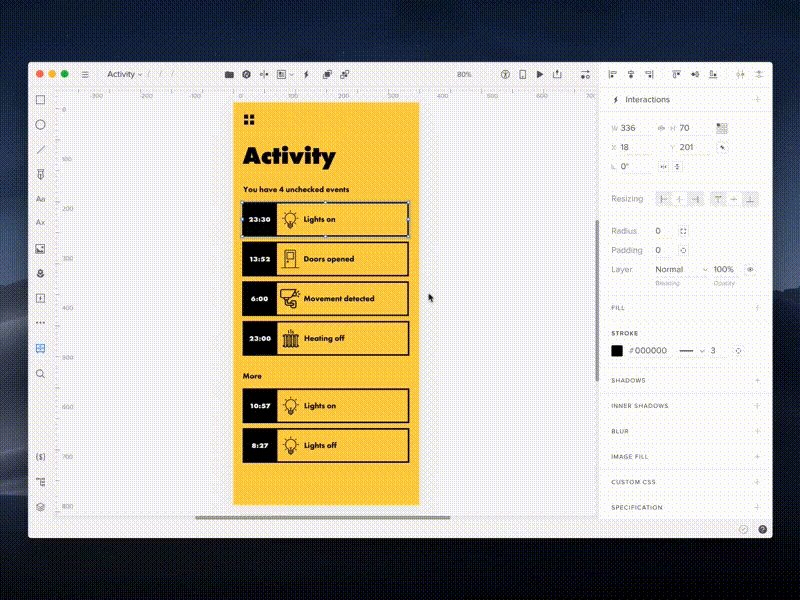
3. Zoom to fit and Zoom to selection
Speedup your workflow radically by using these zoom shortcuts, and quickly go from detail to bird view. As shown, Shift + 2 zooms to the selected element while Shift + 1 scales and positions your view to show the entire design. This also gets useful when you want to go to an element selected in the Layers panel without the need to endlessly scroll through the canvas.

4. Select within selection
Things can get tricky when there are several elements that overlap and you only want to select one — typically you end up grabbing other elements along the way. To solve this problem, hold Cmd/Ctrl when making your selection. It works like a lasso and only scoops up the elements that are entirely contained in the selected area.

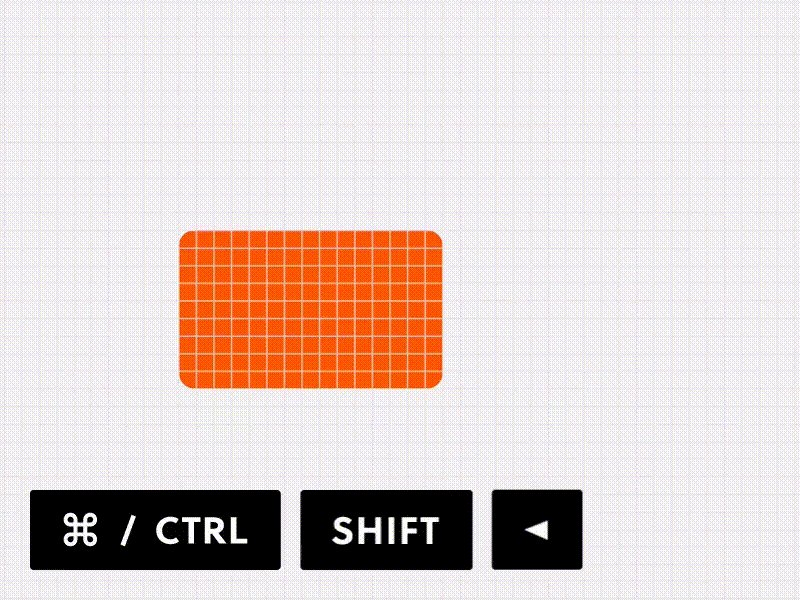
5. Resize with keys
You probably know that you can nudge an element pixel by pixel with arrow keys. But did you know that you can also adjust its size using the same arrows but with Cmd/Ctrl pressed? And if you hold Shift, it will resize by 10px.

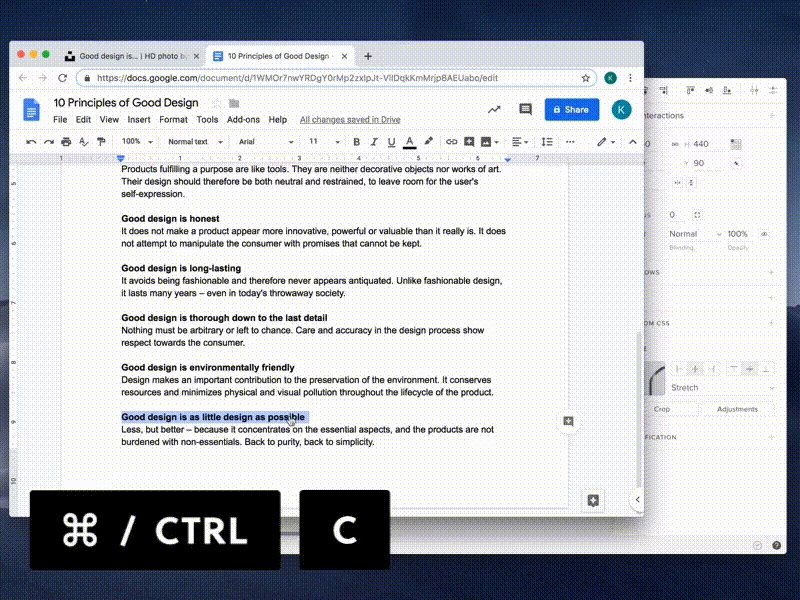
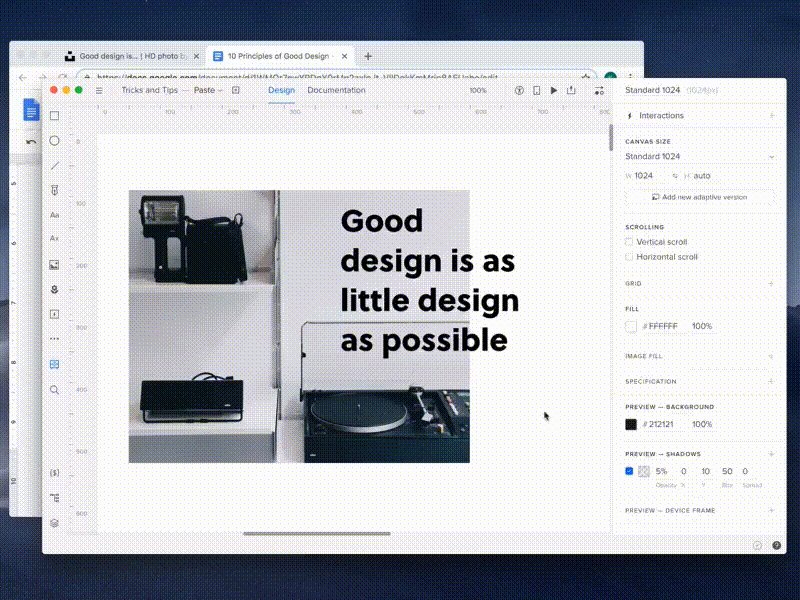
6. Paste image and text
Pasting any text from your clipboard right into UXPin will create a text field. This works for images too!

7. Input Math
Use math in any field with numbers. You can add, subtract, divide, and multiply.


