UXPin Merge Friday
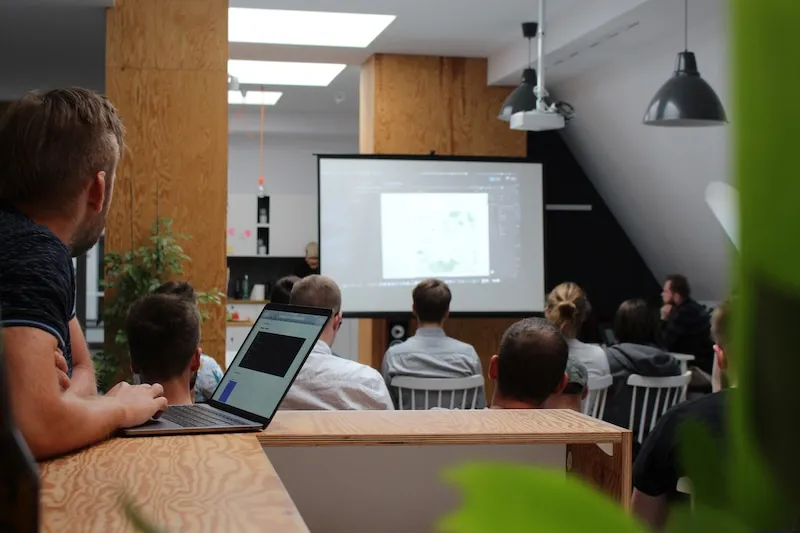
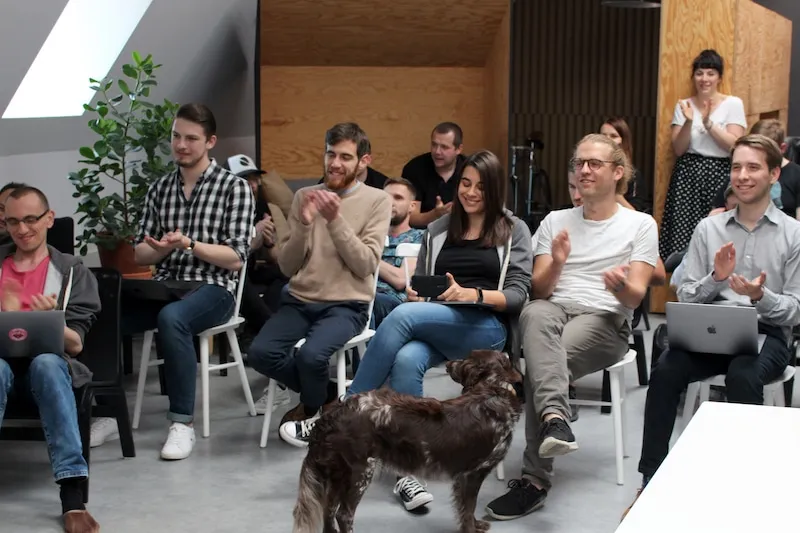
On July 12, at the UXPin HQ in Gdańsk, we celebrated an event that surpassed all expectations. And by that, we mean that everyone at the company got involved and we are all more than aboard for what our future is about – Merge. Everyone at the company got to test Merge for a couple of hours.
Also, everyone certainly agrees that Merge Friday was a huge success as we continue the project of providing one source of truth for both designers and developers (hell, even marketing teams if we’re at it). Design components rooted in code are really the thing that is going to bridge (merge) the gap between groups of professionals.

If you’re interested in a more technical look at what Merge really is, then we’re more than happy to share our Docs section with you where you can find useful information to get you started. And if you’re interested in what it does at a more human level, then let’s take a look.
Why should I care?
If you wonder why you should care what happens at an event in a company that, while trying to provide the best possible product, is also obviously interested in selling that product. Is it just a marketing ploy than to get you invested in one of our new products? Yeah, we want to get you invested but not just wallet wise.
For a designer, code-based prototyping is a godsend. It’s the future and you know it. When all your components are ready and waiting for you within a design system that is focused on a specific product, it’s an easy road to take when you redesign. Or create something new. All you’re doing is using fully customizable code components that you already have and still, you’re leaving the development team with a clear and easy coded version of each component that you have used in your design.

Those of us who aren’t React.js experts had a seemingly easy task. Just install the experimental version of UXPin. Then, get ready, set, and go with Merge. And indeed, it was easy! We did a deep dive into how and why repositories are used and how the changes we make influence the whole development process.
It was a valuable lesson to go through as it helped merge the gap (pun intended) between the insufficient experience in software development and the expectations that you have when sending your design to be “magically” transformed into code.
It’s not magic though. It’s a simple (well, not that simple) use of git version control that for years has been a staple in the software development world and is one of the things that the “outside” world should be ready to jump to adopt. It is important in the sense that we arrive at what we call “one source of truth”.
One source of truth – code
Choosing code as the absolute source of truth is only natural when the end product you’re designing is in fact based on code. One thing that was striking is that the use of coded components cuts the time spent on designing by a mile. For example, once you notice that interactions that have previously been a pain to design are now automatically included within the component, you’re using and are generated from production code, you just can’t be anything but impressed.
The takeaway and word of mouth within the non-technical part of our team was that automatization works. While we knew that beforehand, it’s eye-opening when you see that your day to day tasks are being revolutionized the same way the rest of the world is. It’s nice to go forward quicker and in a streamlined fashion. To have “one source of truth”.
The meat of the Merge
The other part of that story is our dev team’s engagement in creating components to work with. But not just buttons, menus, appbars or any of the necessary, but maybe less appealing, elements of design. No, we wanted them to just go out and show the rest of us what they can do. And they can do a lot.
Everything was top notch – from integrating Google Maps straight into your prototype with working props and editable elements to a first foray into React Native. The thought in the back of everyone’s head was how much we can do to be sure that the prototypes our customers make will not be placeholders but living, working pieces of tech, that thanks to Merge, will have a shorter time-to-market frame.
The developers’ task during the Merge Friday meeting was to push the boundaries of what you can do with our technology. How far can we go with the prototypes and components you can create using UXPin and Merge? In other words, can we go where the documentation has not yet taken us?
So armed with a list of libraries, their own abilities and the creativity behind each member of our “technical” team, the guys let their imagination go wild.
One such idea was to utilize the capabilities of the browser. Using the API to switch on the camera all within a React.js component in UXPin. It is doable, just take a look.
So having the above interactive components, without the need to understand code or how to program you can easily set on to discover the next Instagram. Imagine the power of your prototype when you have a real-time image taken from the system’s camera instead of just a placeholder. We are sure your stakeholders will be impressed. We were!
Merge is cool that way. Just look at what we did with Google Maps and how easily our editor allows to manage properties of the component.
[videojs_video url=”https://www.uxpin.com/studio/wp-content/uploads/2019/07/googleMaps.mp4″ controls=”false” autoplay=”true” loop=”true” muted=”true”]
When the devs prepare a component and the designer works within the agreed properties it is a simple process of producing a marketable product. If the component does not work from the designer’s point of view, it just means that it has to be coded with more elasticity and the software team has to add some more properties for it to work. It’s as simple as that.
A staple of {\/} Merge is the involvement of some of our clients in the process of creation and iteration. This is because we believe that the best products are built with customers in mind. Merge Friday was capped with a short video from Jack Behar of Taylor Digital, one of the beta participants, where he described how Merge changed prototyping within their organization. The conclusion was inspiring to us seeing as the solutions we prepare change how people go about their work. How coded components streamline the design and product creation processes.
What’s next for Merge
UXPin is the design process tool that helps product teams around the world turn ideas into products faster.
With Merge, UXPin’s revolutionary technology, companies like PayPal can easily solve DesignOps challenges. UXPin Merge allows you to design with React components to achieve full consistency with the final product.