UX Audit – All You Need to Know, Benefits, and Checklist

In today’s fast-paced tech industry, it’s challenging to maintain perfect design consistency, especially when you have multiple teams working on the same digital product!
Periodic UX design audits allow designers to evaluate a product to identify continuity, consistency, accessibility, and usability issues.
Reduce errors while increasing fidelity, functionality, and collaboration with UXPin’s code-based design tool. Sign up for a free trial.
Table of Contents
What is a UX Audit?
A UX audit is a a systematic evaluation of a website, application, or digital product to assess and improve its overall user experience. The goal of a UX audit is to identify usability issues, design flaws, and areas for improvement in order to enhance the user satisfaction and effectiveness of the product.
This process is typically carried out by UX professionals, designers, or usability experts and it may be referred to as UX review or quality assurance of design.

A design audit allows UX designers to identify user pain points and business value opportunities using valuable real-world data. Testing during the design process is limited in revealing how a product will perform in the real world –especially if you have thousands or millions of daily users.
An auditor will measure, test, and analyze the following during a UX audit:
- Usability Evaluation – assessing the ease with which users can interact with the product. This involves evaluating navigation, clarity of information, and the overall flow of the user journey.
- Visual Design – examining the aesthetics and visual elements of the interface to ensure they align with best practices, brand guidelines, and contribute to a positive user experience.
- Content Evaluation – reviewing the quality, relevance, and clarity of the content presented to users. This includes text, images, and multimedia elements.
- Interaction Design – analyzing the responsiveness and effectiveness of interactive elements, such as buttons, forms, and other user interface components.
- Accessibility – ensuring that the product is accessible to users with disabilities by checking compliance with accessibility standards and guidelines.
- Performance Assessment – evaluating the speed and responsiveness of the product, including page load times and the efficiency of interactive features.
- Mobile Responsiveness – verifying that the product is optimized for various devices and screen sizes, with a focus on mobile responsiveness.
- Broken Links – identifying and fixing any broken or dysfunctional links within the product to ensure a seamless user experience.
- Design System Inconsistencies – checking for inconsistencies in design elements such as fonts, colors, patterns, and ensuring adherence to a cohesive design system.
- Layout and Hierarchy Inconsistencies – reviewing the overall layout and hierarchy of information to maintain consistency and improve user understanding.
- Outdated Content – identifying and updating any outdated or irrelevant content to ensure users receive accurate and timely information.
- Customer Journey Bottlenecks and Roadblocks – analyzing the user journey to identify any bottlenecks or obstacles that may hinder a smooth progression through the product.
- Usability Heuristics – applying established usability heuristics (such as Nielsen’s 10 heuristics) to evaluate and address potential usability issues.
- Branding and Messaging – ensuring consistency in branding elements and messaging to maintain a coherent and recognizable brand identity.
- Review Product Design Against Business and User Experience Goals – evaluating the alignment of the product design with both business objectives and user experience goals.
- Traffic, Engagement, Conversion Rates, Retention, and Sales Analytics – analyzing relevant analytics data to gain insights into user behavior, engagement, and the product’s overall performance.
- Legal Compliance (GDPR, CCPA, etc.) – checking the product’s compliance with applicable legal standards, such as data protection regulations (GDPR, CCPA, etc.)
At the end of a design audit, auditors generate a UX audit report with actionable recommendations to fix any issues or optimize the product.
When to Conduct a UX Design Audit?
Teams typically conduct a UX audit as part of the QA process whenever they release a significant product update or product redesign. Organizations may also schedule periodic UX audits to ensure a product meets business and user experience objectives.
Additionally, a UX design audit is recommended:
- When experiencing a noticeable drop in user engagement or satisfaction metrics.
- Before launching a new feature or major update to assess potential impact on the user experience.
- After receiving significant user feedback or complaints about usability issues.
- When considering a rebranding or significant change in the product’s visual identity.
- Before embarking on a large-scale marketing campaign or expansion effort to ensure the product can effectively support increased traffic or usage.
- Following changes in industry standards, regulations, or technological advancements that may affect the user experience.
- As part of a competitive analysis to benchmark the product against industry peers and identify areas for improvement.
- When seeking investment or partnerships, as a thorough UX audit can demonstrate a commitment to delivering a high-quality user experience. Overall, the timing of a UX design audit depends on the specific needs and circumstances of the organization and the product, but it’s essential to prioritize regular evaluations to maintain and enhance the user experience.
Who Conducts a UX Audit?
Who conducts a UX audit will depend on the size of the company and available resources. Many small companies and startups will likely use in-house design teams to perform UX audits.
To get an objective, non-bias UX audit, some organizations use external auditors to evaluate their products and deliver a report. Large companies might use a UX design agency, which can be expensive but produce thorough audits with meaningful feedback and insights. Smaller businesses and startups might consider hiring a freelancer to get similar results.
Recommended reading: How to Set Up Internal Consultancy?
How to Prepare for a UX Audit
A UX audit requires several benchmarks to evaluate a digital product. Without these benchmarks, auditors have no way to determine whether the product is meeting its KPIs, goals, and objectives.
If your company doesn’t have a UX strategy, you probably want to start by defining this before you conduct a UX audit. You can download our Free UX Process & Documentation Templates and read this article to outline your company’s UX strategy before your first design audit.
To prepare for a UX audit, you will need:
- User personas
- Clearly defined business goals
- Product data and analytics
- Previous UX audit results & changes
- Audit constraints, deliverables, deadline, and stakeholders

User Personas
Identifying your customers and their personas before you conduct a UX audit will help determine if your current users (from analytics data) match your target users (from previous user and market research).
Suppose the UX audit reveals a change in user demographics. In that case, UX designers might need to apply the design thinking process to determine if the product adequately caters to this new group.
Clearly Defined Business Goals
Understanding the company’s business goals is another essential factor auditors must know in preparation for a UX audit. Auditors will need to assess whether the product meets the company’s business expectations and the design’s impact, whether negative or positive.
Product Data and Analytics
Auditors must gather relevant product analytics and information like heatmaps, click tracking, and other interaction data. Companies might acquire this data through Google Analytics, Kissmetrics, Hotjar, and CrazyEgg, to name a few.
This data is crucial to understanding how users navigate a digital product and whether designers need to consider changes to match this behavior.
Analytics can also provide auditors with conversion and revenue data to measure the product’s success metrics and KPIs.
Recommended reading: A List of Design Feedback Tools
Previous UX Audit Results & Changes
Auditors can use reports from previous UX audits to check if any of the same problems still exist. If there were any design changes after the last UX audit, auditors can determine whether the changes solved the problem and impacted user experience.
Audit Constraints, Deliverables, Deadline, and Stakeholders
Lastly, auditors must understand the audit’s budget/resource constraints, deliverables, deadline, and stakeholders for reporting. This information is as important as the audit itself because it will determine how auditors conduct the review to meet constraints and expectations.
Conducting a UX Design Audit
Once you have completed your preparation, it’s time to conduct a UX design audit. Auditors will examine four key elements of a digital product, including:
- Usability heuristics
- User experience
- Design system evaluation
- Accessibility
Usability Heuristics
Jakob Nielsen’s 10 general principles for interaction design form the basis for many UX design audits. Developed in the early 90s, Nielsen’s list of ten heuristics outlines a broad “rule of thumb” rather than specific usability guidelines auditors must follow.
- Visibility of system status—ensure users know the current system status to understand the impact of their interactions and next steps.
- Match between system and the real world—designs must speak users’ language with familiar words, phrases, and concepts. Products must feel logical and intuitive so users can achieve tasks and goals effortlessly.
- User control and freedom—designs should give users complete control to change their minds, exit, or redo tasks and flows. For example, providing a “back” button during user flows or a way to update/delete shopping cart items.
- Consistency and standards—design inconsistency can increase users’ cognitive load resulting in a poor product experience. Minimize what users must learn to use your product by following industry standards and maintaining design consistency.
- Error prevention—designers must do everything they can to prevent or eliminate error-prone conditions.
- Recognition rather than recall—users should not have to remember what buttons, actions, and elements do. User interfaces must promote recognition (explicit labels & instructions) to reduce users’ cognitive load.
- Flexibility and efficiency of use—a digital product should provide users with the flexibility to customize their preferred workflow. For example, allowing users to create easily retrievable “favorite” links to their most-used features.
- Aesthetic and minimalist design—avoid redundant content and UI elements that don’t serve users. A minimalist screen layout will help users find what they need with minimal effort.
- Help users recognize, diagnose, and recover from errors—error messages should guide users with straightforward steps to solve the problem. Avoid meaningless error codes and instead provide links to product documentation or customer support.
- Help and documentation—product documentation must help users understand the product’s features and complete desired tasks.
Auditors might need to evaluate a mix of user testing and product analytics to audit these ten usability heuristics.
User Experience
As UX design follows a human-centered approach, auditing your product’s user experience is probably the most critical part of a design audit.
Auditors will examine analytics and interaction data to determine the design’s impact on user flows, navigation, and the overall user experience. If something stands out in analytics data, auditors may conduct or recommend usability testing to fully understand the problem.

Design System Evaluation
A company’s design system is vital for maintaining continuity and consistency. Auditors must examine the product’s design system to ensure UI components and design patterns meet user experience goals and branding guidelines.

Accessibility
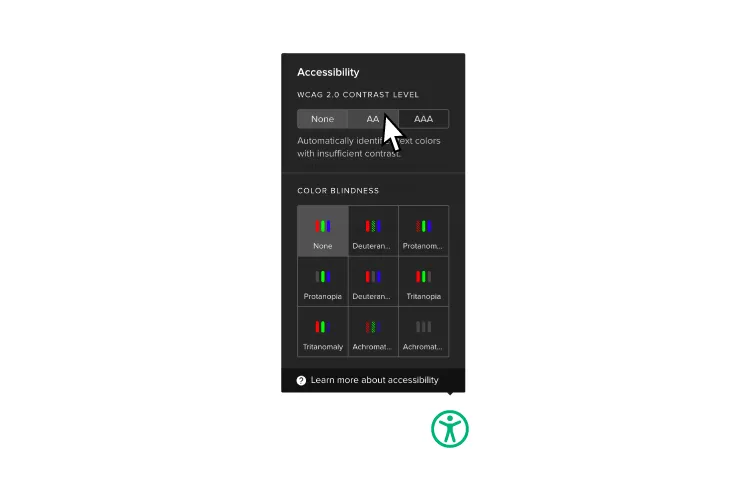
Accessibility is a vital factor in ensuring a product is inclusive for all users. Auditors need to consider whether the color palette, fonts, and components serve users with visual impairments. They may also look at whether the product allows users to switch between light/dark modes to accommodate users with sensitive eyesight.
UXPin’s built-in accessibility features help designers follow best practices, so products pass WCAG standards before the design handoff. Sign up for a 14-day free trial to discover more of UXPin’s built-in features to help optimize your UX workflow.
UX Audit Checklist
A UX audit checklist must take auditors through the necessary preparation through to the final audit report.
UXPin’s 23-Point UX Checklist will help you avoid common design issues before reaching your final product to improve the overall user experience. You can also use this 23-point checklist as a guideline for creating your audit checklist.
5 Tips to Perform a Successful UX Audit
- Record everything: take notes, screenshots, and provide links to every flagged issue. These records will ensure you don’t forget anything and provide thorough, actionable feedback to stakeholders.
- Stay organized: depending on the scale of the product, you’re likely to collect a lot of data, including notes, images, metrics, etc. Use a spreadsheet to organize and analyze analytics data, and use cloud storage to save corresponding assets, like screenshots.
- Actionable recommendations: provide stakeholders with actions they can take to fix the problems you identify. These actions must align with real insights rather than guesses or assumptions.
- Be exact: when reporting, tell stakeholders the specific problem, where to find it, and recommendations to fix.
- Prioritize findings: let stakeholders know the importance of issues you identify—for example, low, medium, and high. You would typically prioritize these based on the severity of the problem and how it impacts the user experience.
Summary
Regular design audits are vital to determine how products align with user experience and business goals. If you are conducting your first UX audit, you must have a clear UX strategy, so auditors have benchmarks, objectives, and KPIs to measure against.
Jakob Nielsen’s ten usability heuristics provide a fantastic foundation for auditors to test a product’s components and features. Auditors should use these usability heuristics to look at a product objectively and ask questions from a user’s perspective.
Improve Your UX Audit UXPin
Here are three ways to improve your UX audits with UXPin:
- Code-based prototypes: UXPin’s code-based design editor allows teams to create high-fidelity prototypes that look and feel like the final product. Auditors can use these prototypes for usability studies to test assumptions based on data and analytics.
- Comments: UXPin’s Comments feature lets auditors describe problems and assign tasks directly on user interfaces.
- Built-in accessibility: auditors can use UXPin’s built-in accessibility features like our contrast checker and blindness simulator to quickly evaluate the product’s accessibility.
Ready to get started with the world’s best user experience design tool? Sign up for a 14-day free trial and discover how UXPin’s code-based design tool can improve UX workflows and produce better user experiences for your customers.




