We love listening to customer feedback, collecting it and acting upon it! Today, we say so long to Symbols and introduce Components to UXPin. From the ground up, they are more intuitive, powerful, and a lot easier to learn. Read all about Components in our tutorial.
From the new way of editing the Master Component to (almost) unlimited overrides, the changes that we have implemented this time will make your prototyping time spent inside of UXPin a much more streamlined, enjoyable, and time-saving one.
At UXPin, we believe that design tools should encourage your creative work, let you design and prototype faster as well as help you maintain consistency across the entire project. Our goal was to make Components much easier to get started with and, at the same time, very flexible so they support even the most complex use cases.
Table of Contents
Let’s Separate the Instance from the Master, Shall We?
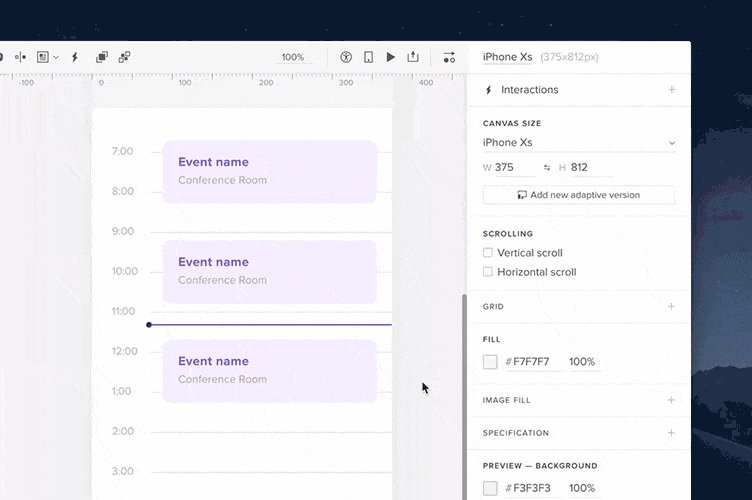
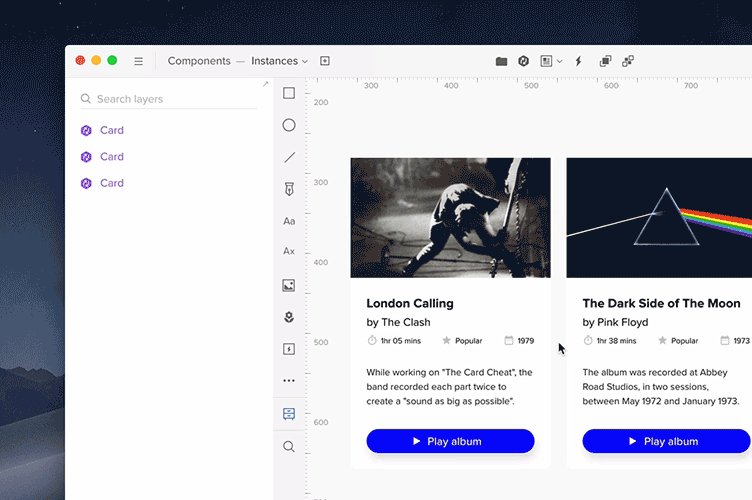
Every Component has two parts, the Master Component, and the Instance. You basically start by creating a Component from a selection of elements that will make it up. You can then copy it – each and every copy on the prototype is called an Instance.
Overriding Instances
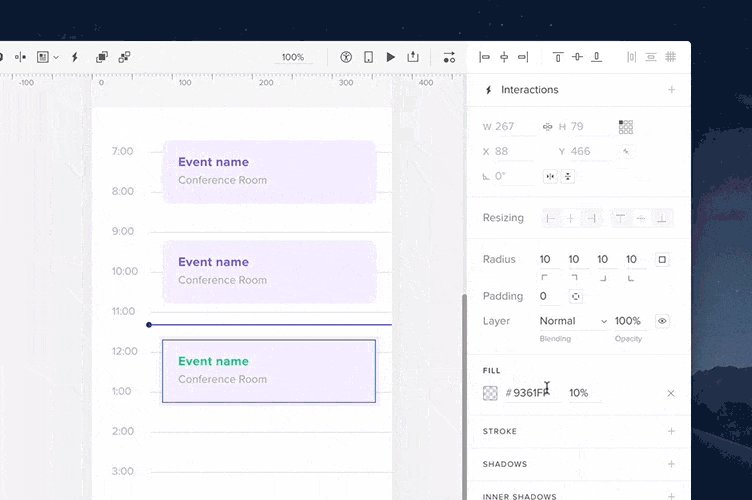
When it comes to Instances, they give you lots of freedom in editing elements inside them. However, there are a few things which you can’t do. And these include changing the position and size for elements inside Instances, copying and pasting new elements into them, as well as changing the layer order. Also, you can’t delete nested elements, group and ungroup elements or move them between groups. It’s worth mentioning here that trying to delete an element inside an Instance will hide it, not delete it

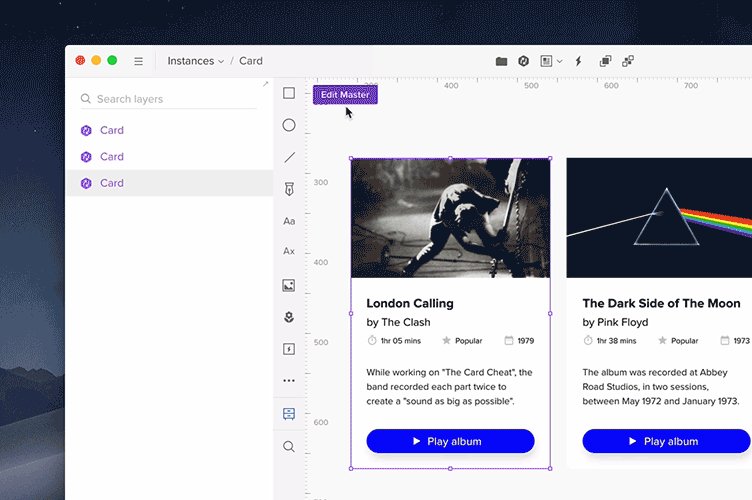
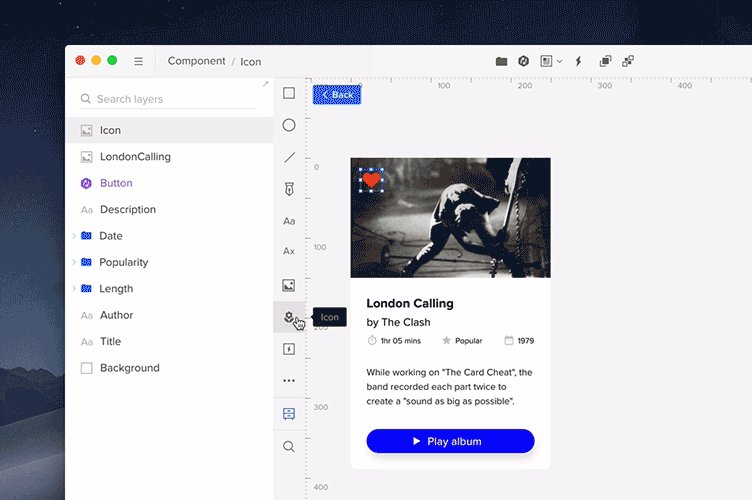
Editing the Master
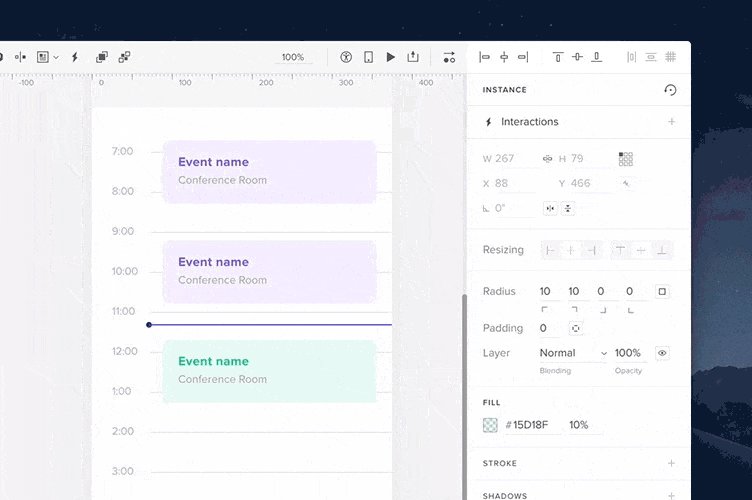
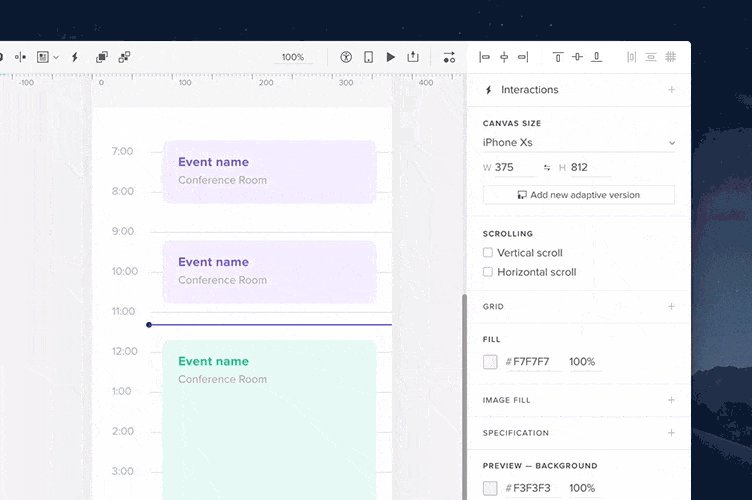
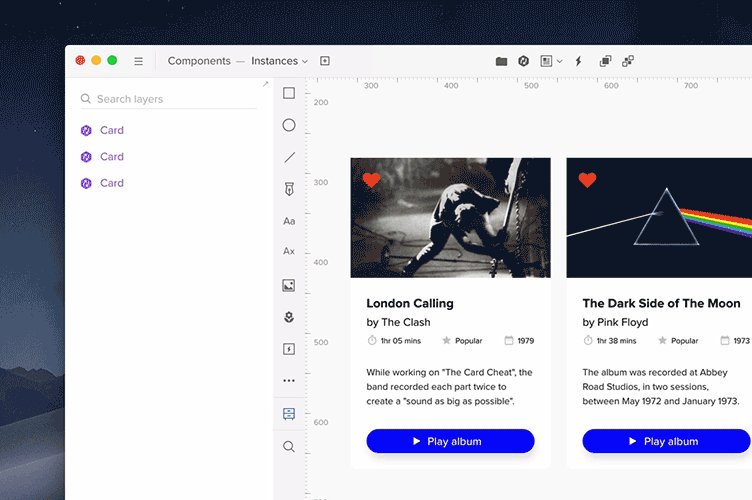
Instances are reflections of their Master Component. So any changes you make to the Master Component are propagated to its Instance. You’re probably wondering by now: “Since changes to the Master Component are reflected in the Instance, what happens if I change the instance and then edit the Master? Will these changes disappear? Heck no, not at all! Any change you’ve already made to an Instance will remain even if you edit the Master.

You can, of course, reset overrides back to the original properties of the Master Component. You can do this either for the entire Instance or reset selected properties for an element inside it
Previously when you edited any Symbol instance, the changes would have propagated to all other Instances. The only exception was if you’ve changed one of the following:
- text
- image
- visibility of the element
- active state
Since some properties were treated as overrides and some not, we’ve noticed that this approach was confusing to our users. They didn’t know when their changes will impact all instances and when only one.


