Typophiles rejoice: we’re pleased to announce that we’re among the first in a new partnership with Adobe Typekit that brings hundreds of web fonts into UXPin, depending on their paid Typekit plan. Now you can integrate your account with our prototyping tool to create typographically great designs.

It’s said that typography is the “voice” of content, and choosing the right type family is just as critical to conveying a message as the text itself. Many designers, both in print and in web sites — and web apps — rely on font services to make their text more clear or more expressive. Why should that skip between high-res Photoshop comps and final production? We don’t think it should.
We recently integrated Google Fonts into the Editor. Now designers will have access to their Typekit web fonts within the UXPin Editor, bringing consistency across an entire workflow. That includes text added to designs started in Photoshop or Sketch and import into UXPin, as well as those you start with our Editor’s built-in element libraries. Now you can choose from both libraries to make your UXPin prototypes more closely match the finished products.

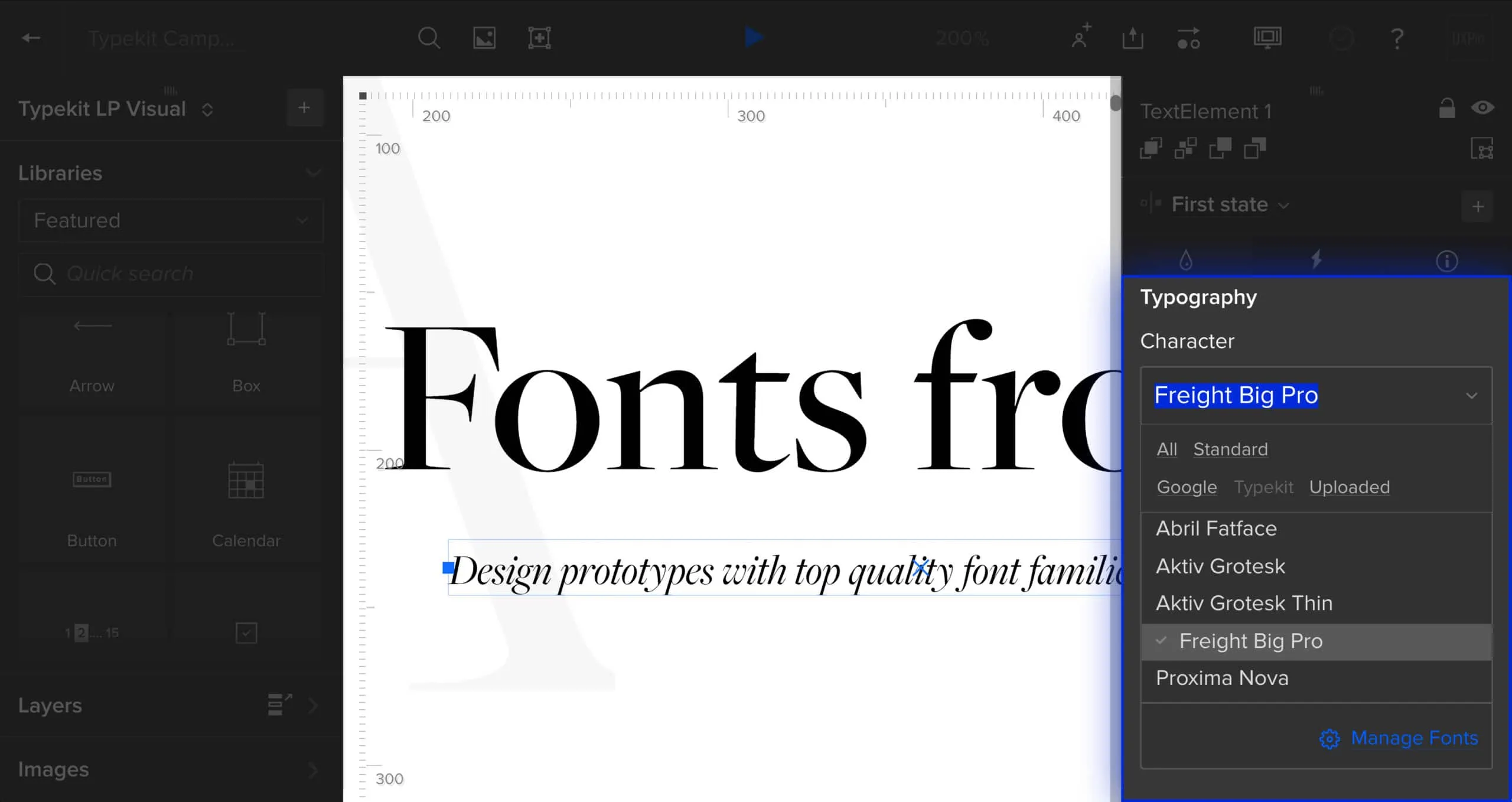
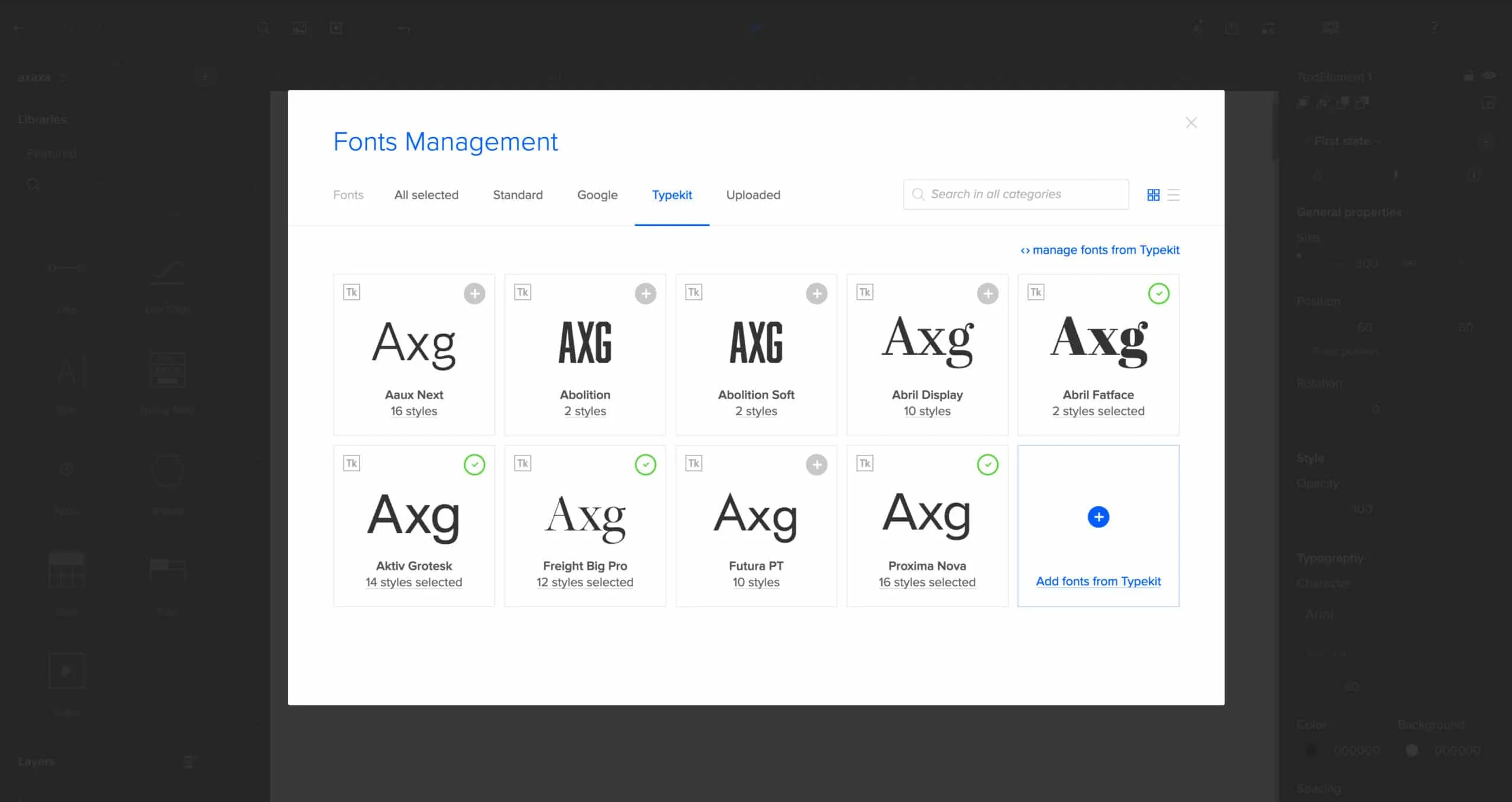
Your entire Typekit web font library is available — if you choose. After you link your UXPin and Typekit accounts together, you can decide which font families you want, and prune out the ones you don’t through our Typography panel.
Learn more about how it works, then get access to your entire Typekit library of web fonts with UXPin’s integration and use them in any prototype.


