Storybook 7.0 – Why You Should Be Excited

Storybook is a huge productivity boost for development teams, helping them scale their work and stay on the same page. The tool is launching its new version that you can also leverage in UXPin. The new update introduces some major improvements and extends Storybook’s capabilities.
Bring Storybook’s components to UXPin and design prototypes that look and behave like the end-product. Keep consistency between design and development and unite teams with a single source of truth. Try UXPin’s Storybook integration.
Table of Contents
What Storybook 7.0 has to offer?

The official launch of Storybook 7.0 is planned on March 14th. You can try it on beta and experience its benefits before the official release. Learn more about it in Storybook’s article about plans for 2023.
Better performance
Storybook’s team upgraded the tool’s performance significantly. They managed to make it 2x faster compared to its previous version.
More compatible integrations
The new version of Storybook makes integrations easier. By launching Frameworks API, Storybook now supports Vite, NextJS, and works on supporting SvelteKit. This also enabled them to think of integrations with new frameworks like Remix, Qwik, SolidJS, and more.
More extensive testing
They added code coverage reporting. Now it’s transparent which lines of code in the components and libraries are tested by the user’s stories.
Improved documentation
Storybook has a few updates for documentation. One of them is that Storybook’s team upgraded documentation to version 2 of MDX. They also simplified the way of importing stories (component examples) in docs.
Integrate Storybook 7.0 with UXPin

UXPin supports Storybook 7.0. Go ahead, sync your Storybook components with UXPin. It’s super easy and gives you a host of benefits that will improve your product design and development process.
Create prototypes with Storybook components
The components that you bring to UXPin are more than just a visual representation of what you have in Storybook. They are fully functioning, allowing you to test real user interactions. That’s what high-fidelity prototyping should be about.
Foster cross-functional collaboration
The integration will help you break the silos between product design and engineering. The teams will share the same components which will prevent them from inconsistencies between design and development.
Streamline design handoff
By building prototypes with fully functional components, designers are able to smooth out the design handoff process. Storybook components can become a single source of truth that both teams share, so there’s no need for extensive documentation or misalignment.
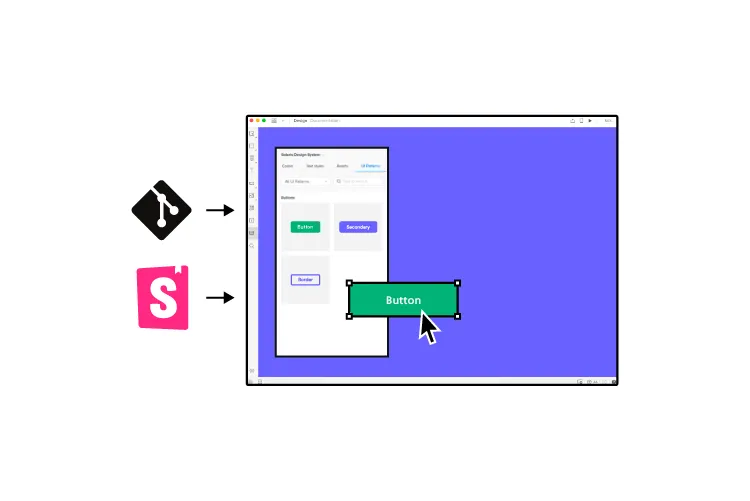
Here’s how to integrate with Storybook
The integration can take less than a minute. You need a link to a Storybook library you want to use (public or private), log in to UXPin and add a new library by pasting the link in the box: “Import Storybook components.”
Get a guided tour of UXPin’s Storybook integration.
Try UXPin and Storybook 7.0
Storybook is a great tool for UI component quality control, but it will help you maintain and scale the design system once combined with UXPin. Start designing interactive prototypes with Storybook components. Try UXPin’s Storybook integration for free.


