The Best React Design Patterns You Should Know About in 2025

There is no denying the immense popularity and practicality of React. For a long time, most web design was built with CSS, HTML, and JavaScript. React brought a much-needed sigh of relief for developers with its ease of use. The reusable components, great developer tools, and extensive ecosystem are some of the most loved features of React.
Instead of the traditional approach of directly manipulating the DOM, React introduced a useful level of abstraction in the form of the virtual DOM concept.
The library is being actively developed and maintained by React developers at the tech giant Facebook. This provides it with a much-needed edge over other frameworks and libraries. Countless contributors in the JavaScript community also regularly contribute to refining and improving React.
All these factors allow React to maintain its popularity among developers even though newer frameworks are constantly emerging and competing for recognition amongst frontend developers.

Design patterns not only speed up the development process but also make the code easier to read and As React continues to dominate the front-end development landscape, building scalable, maintainable, and reusable components is essential for any modern application.
We’ll explore 11 essential React design patterns that every developer should know, complete with practical examples and real-world use cases. Whether you’re working on a small project or a complex application, understanding these patterns will help you build more robust and efficient React apps.
Build prototypes with UI components from a Git repository, Storybook or through an npm. Bring the components to our design editor and create stunning layouts without designers. Request access to UXPin Merge.
What are React Design Patterns?
React design patterns are repeatable solutions to commonly occurring problems in software development of React application. They serve as a basic template upon which you can build up the program’s functionality according to the given requirements.

As a React developer, you will use design patterns for at least two reasons:
- React design patterns offer a common platform for developers
- React design patterns ensure best practices
Let’s explore what it means in detail.
Role #1: They offer a common platform to developers
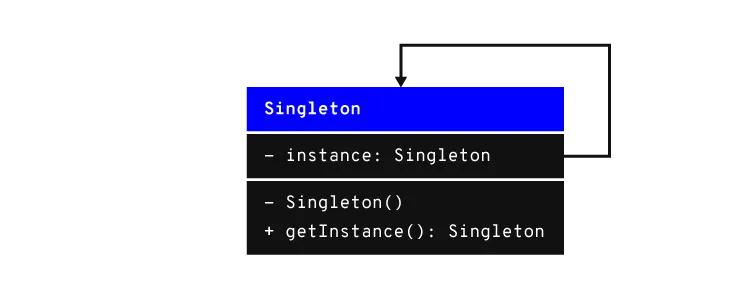
Design patterns provide standard terminology and solutions to known problems. Let us take the example of the Singleton pattern that we mentioned above.

This pattern postulates the use of a single object. Developers implementing this pattern can easily communicate to other developers that a particular program follows the singleton pattern and they will understand what this means.
Role #2: They ensure best practices
Design patterns have been created as a result of extensive research and testing. They not only allow developers to become easily accustomed to the development environment but also ensure that the best practices are being followed.
This results in fewer errors and saves time during debugging and figuring out problems that could have been easily avoided if an appropriate design pattern had been implemented.
Like every other good programming library, React makes extensive use of design patterns to provide developers a powerful tool. By properly following the React philosophy, developers can produce some extraordinary applications.
Now that you have an understanding of design patterns. Let us move on to some of the most widely used design patterns available in React.js.
Why Do You Need React Design Patterns?
- Efficiency: Patterns allow you to create reusable components, reducing duplication and improving development speed.
- Maintainability: Structured patterns make code easier to understand and maintain, especially in large applications.
- Scalability: Well-structured components make it easier to scale your application as it grows in complexity.
1. Container and Presentational Pattern
The Container and Presentational pattern is one of the most popular in React applications. It separates the logic (state management) from the presentation (UI rendering), making components more reusable and easier to maintain.
Example:
// Container Component
class UserContainer extends React.Component {
state = { user: null };
componentDidMount() {
fetchUser().then(user => this.setState({ user }));
}
render() {
return <UserProfile user={this.state.user} />;
}
}
// Presentational Component
const UserProfile = ({ user }) => (
<div>
{user ? <p>{user.name}</p> : <p>Loading...</p>}
</div>
);
Use Case: The container manages data-fetching logic, while the presentational component only focuses on displaying the UI. This separation enhances maintainability and simplifies testing.
2. Compound Components
Compound components are a flexible pattern where multiple components work together as a single unit, allowing users to customize how child components are rendered within a parent component.
Example:
const Dropdown = ({ children }) => {
const [isOpen, setIsOpen] = useState(false);
return (
<div>
<button onClick={() => setIsOpen(!isOpen)}>Toggle</button>
{isOpen && <div>{children}</div>}
</div>
);
};
const DropdownItem = ({ children }) => <div>{children}</div>;
// Usage
<Dropdown>
<DropdownItem>Item 1</DropdownItem>
<DropdownItem>Item 2</DropdownItem>
</Dropdown>
Use Case: This pattern is ideal for building complex UI components like dropdowns, modals, or tabs, where the parent controls the logic and the children define their content.
3. Higher-Order Components (HOCs)
A Higher-Order Component (HOC) is an advanced pattern for reusing component logic. It takes a component as input and returns a new component with additional functionality.
Example:
const withUserData = (Component) => {
return class extends React.Component {
state = { user: null };
componentDidMount() {
fetchUser().then(user => this.setState({ user }));
}
render() {
return <Component user={this.state.user} {...this.props} />;
}
};
};
const UserProfile = ({ user }) => <div>{user ? user.name : "Loading..."}</div>;
const UserProfileWithUserData = withUserData(UserProfile);
Use Case: HOCs are commonly used for adding logic such as authentication, data fetching, or tracking user activity across multiple components without duplicating code.
4. Render Props
The Render Props pattern involves passing a function (or render prop) as a child to a component, allowing for dynamic rendering based on the internal state of the parent component.
Example:
class MouseTracker extends React.Component {
state = { x: 0, y: 0 };
handleMouseMove = (event) => {
this.setState({ x: event.clientX, y: event.clientY });
};
render() {
return (
<div onMouseMove={this.handleMouseMove}>
{this.props.render(this.state)}
</div>
);
}
}
// Usage
<MouseTracker render={({ x, y }) => <p>Mouse position: {x}, {y}</p>} />
Use Case: Render props allow you to share logic and state between components in a flexible way, making them highly reusable and adaptable to different scenarios.
5. Hooks Pattern
React Hooks offer a modern way to manage state and side effects in functional components, replacing the need for class components.
Example:
const UserProfile = () => {
const [user, setUser] = useState(null);
useEffect(() => {
fetchUser().then(user => setUser(user));
}, []);
return <div>{user ? user.name : "Loading..."}</div>;
};
Use Case: Hooks like useState and useEffect simplify state management and side effects, allowing for cleaner and more concise functional components.
6. Custom Hooks
Custom Hooks are a powerful extension of the Hooks pattern, allowing you to encapsulate reusable logic and state management into functions.
Example:
const useFetchUser = () => {
const [user, setUser] = useState(null);
useEffect(() => {
fetchUser().then(user => setUser(user));
}, []);
return user;
};
const UserProfile = () => {
const user = useFetchUser();
return <div>{user ? user.name : "Loading..."}</div>;
};
Use Case: Custom Hooks allow you to reuse complex logic (such as fetching data) across multiple components while keeping the code clean and DRY.
7. Context API
The Context API is useful for passing data through the component tree without having to manually pass props at every level, solving the problem of “prop drilling.”
Example:
const UserContext = React.createContext();
const UserProvider = ({ children }) => {
const [user, setUser] = useState(null);
useEffect(() => {
fetchUser().then(user => setUser(user));
}, []);
return (
<UserContext.Provider value={user}>
{children}
</UserContext.Provider>
);
};
const UserProfile = () => {
const user = useContext(UserContext);
return <div>{user ? user.name : "Loading..."}</div>;
};
Use Case: Use the Context API when you need to share state (like theme or user data) across deeply nested components.
8. Controlled vs. Uncontrolled Components
In React, Controlled Components rely on React state to control form inputs, while Uncontrolled Components handle their own state internally.
Example:
// Controlled
const ControlledInput = () => {
const [value, setValue] = useState("");
return <input value={value} onChange={(e) => setValue(e.target.value)} />;
};
// Uncontrolled
const UncontrolledInput = () => {
const inputRef = useRef();
return <input ref={inputRef} />;
};
Use Case: Controlled components are ideal for form inputs where you need full control over the input’s value, while uncontrolled components are useful for simple use cases or when you need direct DOM access.
9. Portals
Portals allow you to render components outside the main DOM hierarchy, which is useful for creating modals, tooltips, or dropdowns.
Example:
const Modal = ({ children }) => {
return ReactDOM.createPortal(
<div className="modal">{children}</div>,
document.getElementById('modal-root')
);
};
Use Case: Use Portals when you need to render components in a different part of the DOM, such as modals that overlay the entire screen.
10. Lazy Loading
React.lazy allows you to lazy load components, improving the performance of your app by splitting the code into chunks.
Example:
const LazyComponent = React.lazy(() => import('./LazyComponent'));
const App = () => (
<Suspense fallback={<div>Loading...</div>}>
<LazyComponent />
</Suspense>
);
Use Case: Lazy loading is ideal for optimizing performance by loading components only when they’re needed, improving initial load times.
11. Error Boundaries
Error Boundaries catch JavaScript errors anywhere in the component tree, preventing the entire app from crashing and providing fallback UIs.
Example:
class ErrorBoundary extends React.Component {
state = { hasError: false };
static getDerivedStateFromError() {
return { hasError: true };
}
render() {
if (this.state.hasError) {
return <h1>Something went wrong.</h1>;
}
return this.props.children;
}
}
Use Case: Use error boundaries to catch and handle errors gracefully, ensuring your app doesn’t break entirely when an error occurs.
5 Books for Learning React Design Patterns
To deepen your understanding of React design patterns and improve your skills, there are several highly recommended books:
- “Learning React” by Alex Banks and Eve Porcello – A great introduction to React, this book covers React fundamentals and goes into design patterns such as functional components, hooks, and higher-order components. It’s a perfect starting point for anyone looking to understand the core principles of React.
- “React Design Patterns and Best Practices” by Michele Bertoli – Focuses specifically on design patterns in React, exploring key patterns like presentational and container components, higher-order components, and render props. It also offers guidance on structuring and organizing large applications for scalability.
- “Fullstack React: The Complete Guide to ReactJS and Friends” by Anthony Accomazzo et al. –This comprehensive guide walks you through React from the basics to more advanced topics, including React patterns. It’s a practical resource with plenty of code examples that focus on building full-stack React applications.
- “Mastering React” by Adam Horton and Ryan Vice – Aimed at intermediate to advanced React developers, this book delves into advanced React concepts and design patterns, focusing on performance optimization, state management, and testing.
- “JavaScript Patterns” by Stoyan Stefanov – While not solely focused on React, this book is a great resource for learning JavaScript design patterns that are applicable in React development, such as the module pattern, the factory pattern, and the singleton pattern.
Best Courses for React Design Patterns
1. Udemy
React: The Complete Guide (incl Hooks, React Router, Redux) by Maximilian Schwarzmüller
This course has over 400,000 students, with high ratings (4.7/5 stars). It’s widely recommended because it offers comprehensive coverage of React, including fundamentals and design patterns. Many developers cite this course as their go-to for learning React deeply and broadly. Plus, Maximilian is a well-respected instructor in the web development community.
2. Egghead.io
Advanced React Component Patterns by Kent C. Dodds
Kent C. Dodds is a well-known expert in the React ecosystem and a contributor to the React community. His courses on Egghead.io are often praised for being focused, concise, and covering advanced topics like compound components, render props, and hooks. His practical, real-world approach makes this course one of the most recommended for developers looking to master React design patterns.
3. Frontend Masters
Intermediate React by Brian Holt
Brian Holt is another highly respected instructor. His Frontend Masters courses are known for their deep dive into modern React practices, including patterns like hooks and state management. Developers frequently recommend this course because it bridges the gap between beginner and advanced React knowledge, with a focus on scalable, maintainable code.
Use Most Common React Design Patterns
React has proven to be a highly popular library. The community is among the fastest-growing developer communities online.
You will also find lots of useful web development resources available online that make it easy to learn react.js and adapt to it.
The power of React is due to its amazing features and the robust architecture that it offers. One of the most prominent and widely loved features of React is its design patterns.
Design patterns are in fact what gives this library its extraordinary practicality and usefulness. They make code optimization and maintenance easier.
They allow developers to create apps that are flexible in nature, deliver better performance, and produce a codebase that is easier to maintain.
We have discussed a few popular React design patterns like stateless functions, render props, controlled components, conditional rendering, and react hooks.
However, it must be noted that react design patterns are not just limited to these patterns and there are several different design patterns that you can implement. Once you get familiar with the usage of the common design patterns, it will become easier to graduate to others.
Build React-Based Prototypes with UXPin Merge
Capturing the true essence of React application development can be made easier by the use of the right technology. With UXPin Merge, you use React code components in UXPin to build powerful prototypes. You can easily put together code-based prototypes that are pure code. Try it for free.




