On my first day at Hive, I was stepping into a collaborative design environment across a large organization.
We already had 200,000 customers (just two years after launch), an ambitious roadmap, and a clear need for Rapid and Agile methodologies across teams—especially design.
In other words, we had to ace collaboration.
Evolving the app experience means tackling roadmap challenges together. No single person or team could drive the project forward. Collaboration becomes the driving force.
Collaborative UX Activities at Each Step
In terms of processes, we focus on being flexible—and that includes everything from tools to general workflow. We use whatever we need in order accomplish a required result; it’s the freedom to be truly Agile.
A team that’s highly effective works as a unit powered by each member’s personal strengths. Everyone’s input is heard, evaluated, and workshopped, and they know how to optimize the benefits of full transparency. This encourages team members to speak up when they have ideas, rather than wait until the “right” phase of the process—or even keep silent entirely.
We make a point to do workshop together, creating a space for all of our designers to bring their ideas and debate the positives or negatives of each. During workshops, we operate by the principle that every assumption is valid until proven otherwise.
Each step of the way, we are actively collaborating and exploring techniques for staying creatively engaged. Here are the cornerstones of our collaboration strategy that keep our momentum in high gear:
Research
Collect as much information as possible and share references with the rest of your team (we use Slack or Skype to share between teams). Anything from books, articles, videos of talks, new tools, etc., can lead to game-changing ideas for your product.
As designers, it’s also important to get familiar with the design community and the top design patterns used in each platform (iOS, Android, Web, Wearables). We’re big fans of Dribbble, Behance, Codepen, Awwwards, Google Design, IBM Design, and Graphic Burger.
It’s also good practice to become familiar with business strategy (Strategyzer is an excellent place to start).
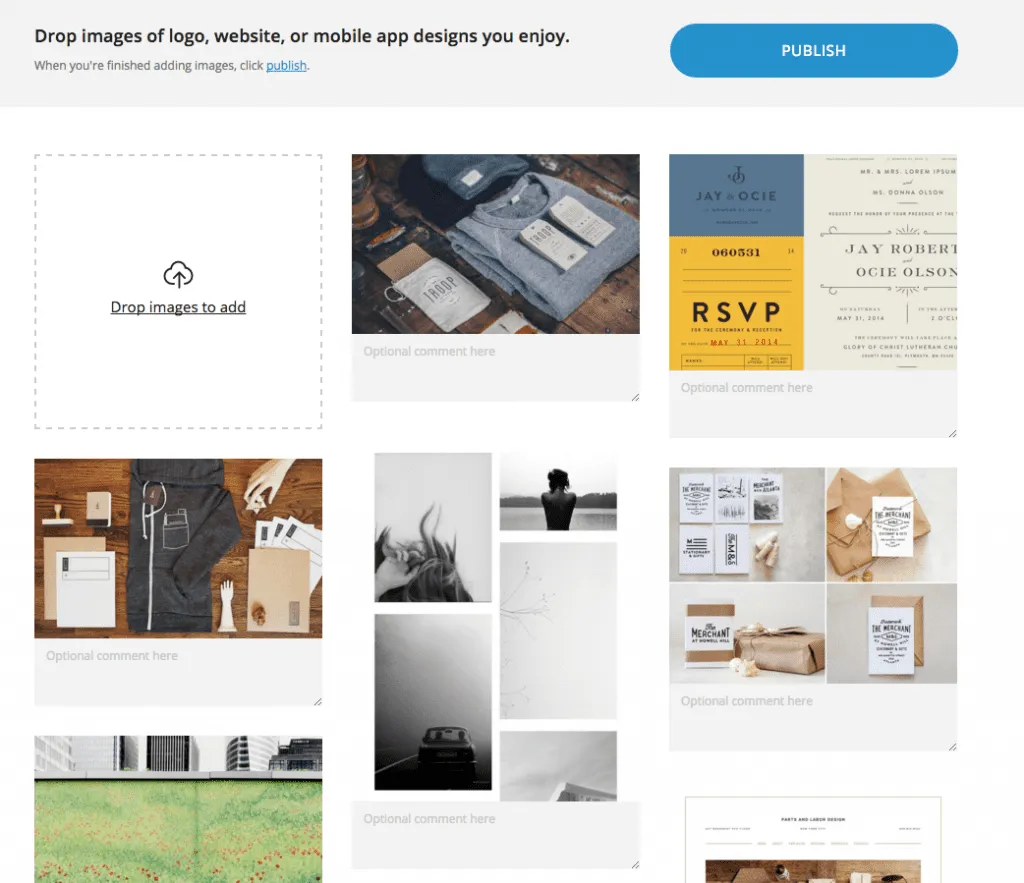
Moodboards
Moodboards are an invaluable technique for expressing your thought process (both to yourself and others).

Photo credit: Go Moodboard
Use them as a vision tool, blending anything from inspirational designs to color palettes and photography if it helps convey your idea. We use the free tool Moodboard to aggregate images and quickly send or present during product discussions with stakeholders.
Internal Workshops
Get as many people involved as necessary—designers, product managers, developers—and invite them to comment, debate, and problem-solve together (see the Three Amigos Scrum practice).
The point is to group designers, product managers, and developers from concept until launch. Each will have different ways to tackle a problem, and all three contribute with their speciality and insight.
Usability Testing
Get feedback from users as early as possible.
By building prototypes quickly with specialized tools, you can discover how users interact with your assumptions, helping to guide your product decisions from early concepts to final development.
Communicate the findings to your team with tools like Google Docs (enables quick collaboration) or even Keynote.
Sketching
Whether collaborating with another person, or even an entire room, sketches are often the fastest means of sharing ideas. These become part of the dialogue between designer and developer, reinforcing teamwork and brainstorming.
Resist the temptation to go straight to Illustrator or Photoshop every time you come up with a brilliant idea for a feature or for an interface; try sketching it first.
While your hand is busy drawing, your mind engages in lateral thinking (see Lateral Thinking, by Edward de Bono). I keep a notepad from Dotgrid where I save all my the ideas. These can be scanned for use during workshops or presentations with stakeholders.
I’ve also used Paper for iPad to quickly sketch and share ideas with the team. Plus, they have a cloud platform, which means other users can interact with shared sketches and add their ideas, too.

Photo credits: Hive Design Team. Example of a workshop session.
Harness the Power of Play
“Almost all creativity involves purposeful play.” – Abraham Maslow
In the grand scheme of things, “play” becomes an attitude, not just another process. It’s a path of thinking that leads to fascinating insights, both into your team’s engagement and into your users’ perceptions and expectations.
At Hive, for example, we like to test design assumptions by involving our users, designers, product managers, and stakeholders in a collaborative “game” during User Labs sessions. Everyone is invited to sit through these sessions and participate with their own ideas and questions. This alone has proven to change perceptions and misconceptions.
There’s a big difference between asking someone what their ideal product looks like and literally passing them paper and a pencil to draw what they can’t articulate. Engaging our users at this level allows them to naturally tap into their creativity and collaborate with us in a “fun” way. They feel like a bigger part of the process—which benefits them and us. Instead of giving them dull paper tests, we try to create an atmosphere that empowers the user to teach us instead. They understand the purpose of play and really appreciate participating.
With 1:1 workshops we establish a number of tasks, where each task is a problem to solve that’s very similar to those the design team must face. For example, “Draw your ideal heating schedule component knowing that you must be able to copy settings from one day to another. You can add and remove events, but you cannot have more than 6 events.”

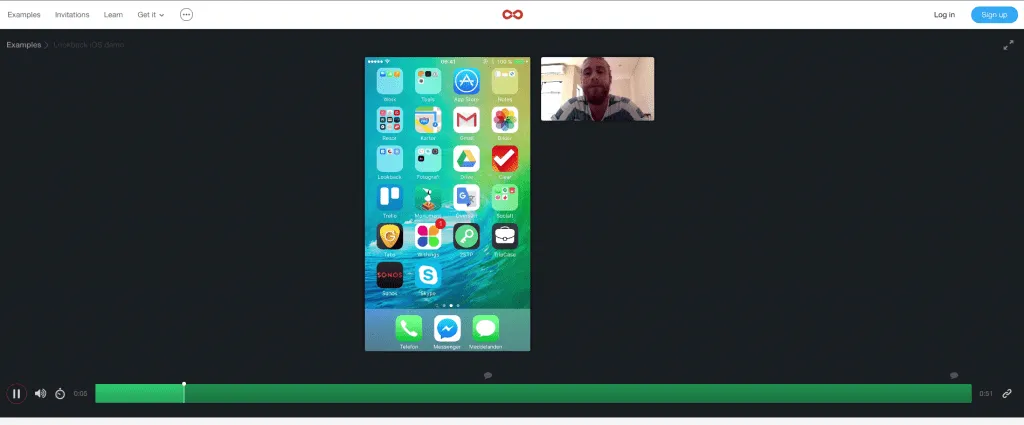
Photo credits: Lookback.
Another example is to film users while they test a prototype through Lookback. These videos show the user’s personality and real opinions, helping the team stay informed and help with communication between user needs and business needs.
Know Your Team
Get to know your stakeholders and your team—their motives, their likes, their challenges, and also how they think.
Some designers tend to be more reserved than others, finding it hard to become an active part of the team. Simple steps like going out for lunch, chatting with your team, and participating in group activities go a long way.
Everyone has a different style for approaching and tackling tasks. Is someone more of a linear, analytical thinker, or an intuitive and emotional thinker?
When communicating with an analytical thinker, it’s important to emphasize facts and numbers. These can come from data analytics, market research, user testing, and surveys.
For creative and intuitive thinkers, incorporate well-crafted visuals and multiple design concepts stemming from different perspectives (even concepts that didn’t work—they enjoy contributing their knowledge of design and interfaces).

Photo credits: dierk schaefer. Creative Commons
For example, I report to two opposing styles of thinking—our workshop debates commonly feature both a Yes and No. It is my job to understand the reasons behind this and then convert constraints into viable solutions. It is compromise, indeed, but a mutual one. Both parts contributing their share.
To communicate effectively, adapt your framing depending on the audience. It’s a good time investment to learn how to read your team, observe body language, be present when you listen, and explore various personality models.
Be Humble About Everything
One of our biggest challenges as designers isn’t how we ace the work—it’s how we take feedback.
That first time a client or executive stakeholder says, “Our design should be more like X than Y,” our instinctive reaction is to clam up with frustration because they didn’t understand our good intentions and completely disregarded our intensive hours of labor. This is when humbleness comes into play.
It is not my labor. It is our labor.
When the designer starts ignoring that egocentric little voice is when real teamwork begins. And it is the designer’s job to teach people about our terminology, tools, and frameworks. The more everyone in the team is exposed to UX frameworks, the more we create space for collaboration.
Before reacting—listen, explain, and iterate.

Image credits: Hive Design Team. Quote by Unknown source
Communicate to the team as early as possible how to create requirements and specs that will best help the designers initiate the creative process. This helps everyone orient their workflow in relation to the team, not individually. To centralize all of our communication, we use Jira and Wunderlist, but ultimately, it is our morning stand ups, 1:1s, and workshops that aid UX development, not just the tools we use.
Keeping things simple goes a long way. Asking for just 5 minutes of someone’s time to discuss tasks can benefit everyone, as it helps update or triage possible problems.
After all, we’re working toward a common goal: a great product that everyone is proud of and that satisfies both users and business needs.
Conclusion
At Hive, we’ve been actively creating those opportunities for connection, and it’s a big part of our team culture and company success. We’re tackling challenges together, producing better and better products as a result, and expanding professional skills that make us stronger together.
So, stay curious, share ideas, concepts and references. Experiment and tweak your workflow. Nurture a flexible approach to the processes but keep loyal to the common goal.
Be humble and respect your peers feedback.
Be kind to your users and how they contribute to the products with their contextual information. Let them guide you instead. Use that data to support design assumptions and decision making.
Keep a playful attitude and you’ll start transforming collaboration in every project.
For more collaborative design tips, check out the free guide Design Collaboration for Product Teams: Building the Foundation. The guide focuses on useful activities for the early stages of UX design. Best practices are included from Hubspot, Amazon, Vice, and Venmo.