A Practical Approach to Functional Specifications Documents

If the product requirements document is the heart of your product, then the functional specs make up your product’s brain — it explains how everything works together in greater detail.
Since all companies follow different processes (Lean, Agile, Kanban, etc.), we’ll look at just the most relevant parts of a functional requirements document.
Maintaining accurate and up-to-date functional documentation can be a daunting task for design and development teams. Often, documentation falls behind due to rapid iterations, leaving teams to rely on outdated or incomplete specs. UXPin Merge is a design tool that helps you design with real functional components, thus making the maintenance of documentation and artifacts easier. Check it out. Request access to UXPin Merge.
What is a Functional Specifications Document?
In the world of software development, a functional specifications document is a set of guidelines that detail how a particular component of a software should function. It is different from a product requirements document (PRD) in that a PRD lists the features of a software.
For example, a product requirements document might list “user registration” as a feature of a social app. The functional requirements document will give a high-level detail of the user registration process, such as the necessary form fields and any age restrictions. It will also list any error messages or success messages the end-user should see, depending on different use cases.
A functional specifications document is meant for all the stakeholders involved in product development. This includes designers, developers, testers, and the client. A well-written FSD is useful for formalising expected user experience from a software product. This, in turn, allows better understanding between the development team and the client, which can make the entire design process a lot faster.
What Should be Included in a Functional Specifications Document
In an Agile environment, the FSD is kept as concise as possible due to the fast pace of sprints. Regardless of length, the FSD should convey detail regarding any externally visible behavior of the product such as:
- Text of error messages
- Supported web browsers, operating systems, screen sizes
- Pixel sizes of buttons and color shades
- Size and allowable contents of data input fields
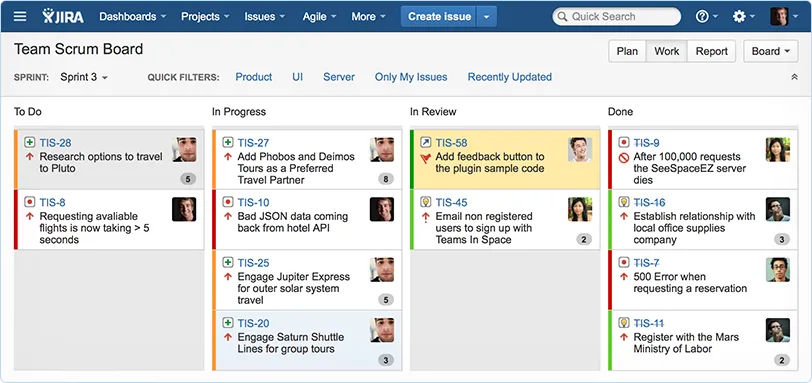
In Agile companies, a brief FSD can also be accompanied by using JIRA (or any other development/bug tracking program) to manage development against the specs of the FSD. As you can see below, dashboards included in most development tracking software makes it easy to see who is doing what technical task.

Source: Atlassian JIRA
Unlike the product requirements document, which is completed by the product manager, the functional specifications document can also be completed by business analysts or technical leads. Regardless of who completes the document, it’s still important to understand its implications. As discussed in the free Guide to UX Design Process & Documentation, the functional specifications document picks up where the PRD left off by architecting the systems and specifications to achieve the features.
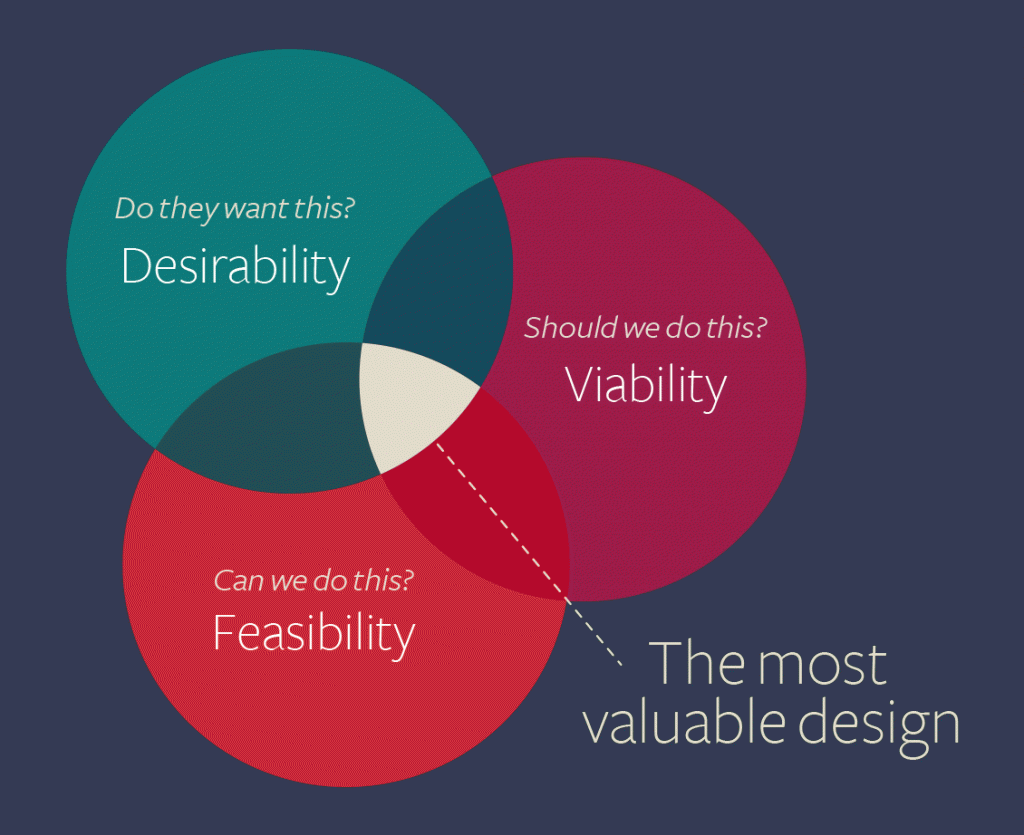
As you’ll see below, the FSD is all about exploring the feasibility of a product. UX designers are mostly concerned with desirability, while product managers look to maximize viability. All three elements are required for a well-design product.

Source: Desirability Feasibility Viability Venn Diagram
For simplicity’s sake, design philosophies should be kept out of the functional specification document so that the document stays true to its technical audience. While smaller companies may combine the FSD and PRD into one document, the two should be treated separately.
Former head of product development for the Coldfusion project at Adobe, Jason Delmore provides a fleshed-out functional specification document template including information on what does and doesn’t belong in an FSD. You can also check out former Microsoft Excel product manager Joel Spolsky’s complete FSD for his startup Fog Creek Software.

Since a technical lead will usually take ownership of the functional specs, we’ll only look at what’s relevant from a product management point of view. In a nutshell, the FSD is what’s given to developers so they know what to build, what’s given to testers so they know what to test, and what’s given to stakeholders so they know exactly what’s being created.
While your PRD might say something like “The app should include a product listing”, the FSD would say “The system will register a product using the following fields: Name (30 characters), Details (200 characters), Price (currency), Category (pick list).”
The technical direction of an FSD can also be embodied in a project Wiki.
Functional Specification Document Examples
Project Fedora, an open-source operating system created by Linux maker Redhat,provides an excellent example of collaboration on functionality requirements. Although a Wiki is ideal for editing and version control (no need to tell people to delete outdated specifications documents), it can just as easily turn into a mess of tangled links. Either the technical lead or the product manager should help moderate the Wiki.

Source: Core vs. External Functionality in Fedora
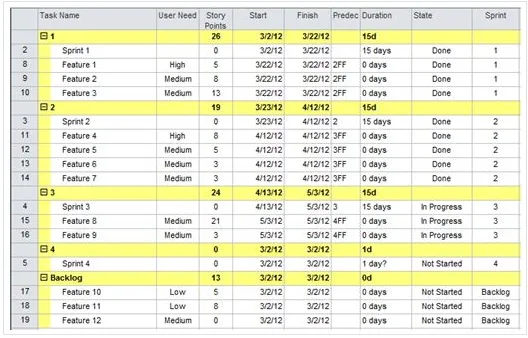
Once you’ve chosen a method to outline the technical requirements, you can use any variety of spreadsheet program (MS Project is great if you’re getting detailed) to outline timing.
Unlike the PRD which included rough timing, you now have a much better idea of sprint lengths and delivery dates since the technical work is clearer. The ranking of features done in the PRD can also be included to keep scope in check.

Source: Creating an Agile Project Schedule in MS Project
Whether you choose lightweight or page-heavy methods, documenting your product development improves transparency and can help prevent last-minute stakeholder changes.
An FSD Doesn’t Have to Be Boring
While it sounds fairly dry, the functional specifications document doesn’t need to be on paper. We’ve already looked at project Wikis as a way of introducing more collaboration, but there’s a few other alternatives that might work better (especially if you’re going Lean or Agile)
- Use cases, scenarios, and technical specs described in a spreadsheet combined with an accompanying prototype
- Job stories (popularized by Intercom) and acceptance criteria written down on Post-Its and tacked on a wall
- A graphical format using a tool like Keynote or UXPin (we’ll start wireframing or prototyping and include use cases and any technical specs in a separate page within the project)
To get more practical tips on product and UX design process and documentation, check out the free e-book. Expert advice is featured from Aarron Walter, Laura Klein, Ian McAllister, and dozens others. Visual examples are also shown from companies like Vurb, MailChimp, Apple, Google, and many more.
Functional documentation often serves as a communication bridge between designers, developers, and other stakeholders. UXPin Merge enhances this communication by providing a common language and platform where design decisions are transparent and directly tied to the actual components being used in the product. This clarity helps teams collaborate more effectively, reducing back-and-forth discussions and ensuring everyone is on the same page. Request access to UXPin Merge.




